HTTP расшифровывается как протокол передачи гипертекста. Это набор правил, используемых при доставке веб-страниц с серверов в ваш браузер. HTTPS означает, что тот же протокол используется на уровне шифрования для защиты данных.

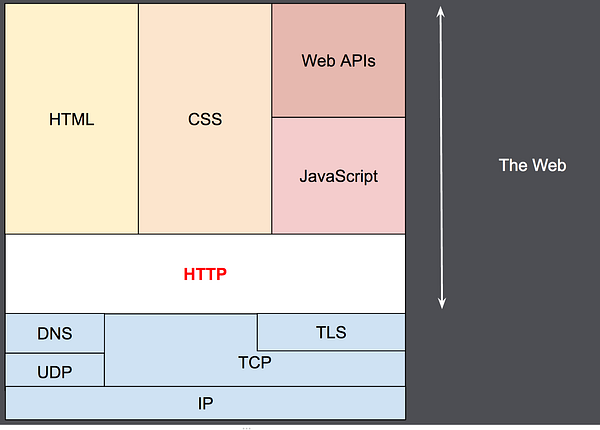
Обзор HTTP для тех, кто знаком со спецификацией OSI (Open Systems Interconnections) для работы в Интернете и коммуникаций.
HTTP — протокол прикладного уровня. Это означает, что он не имеет ничего общего с базовыми аппаратными структурами или носителями информации. Такое ограничение позволяет улучшать и обновлять спецификации HTTP с увеличением пропускной способности и тому подобных вещей. Скоро вы увидите, как развивается HTTP!

Цитата Mozilla:
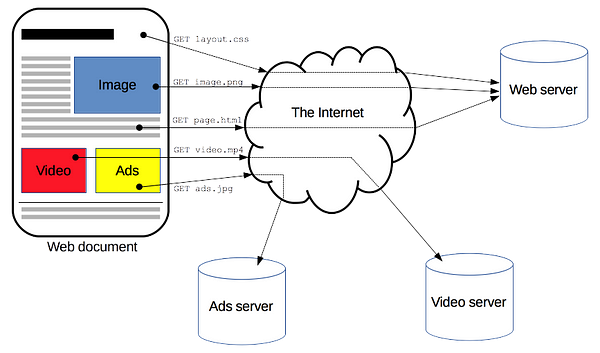
HTTP — клиент-серверный протокол: запросы отправляются одной сущностью, агентом пользователя (или прокси-сервером от его имени). Чаще всего в роли пользователя-агента выступает веб-браузер, но им может быть что угодно, например робот, который посещает узлы сети, чтобы заполнять и поддерживать индекс поисковой системы.
Клиент в этом определении — это пользователь-агент, которым может быть браузер, программа или что-то еще, что отправляет запрос серверу с помощью HTTP. Веб-сервер выполняет доставку или обслуживание запрошенного контента. Прокси координируют взаимодействие между веб-серверами и агентами пользователей.
Функционал прокси выглядит следующим образом:
- кэширование;
- фильтрация (сокрытие контента для взрослых или его блокировка в зависимости от региона);
- балансировка нагрузки (направление запросов на свободные серверы);
- аутентификация (позволяет пользователям взаимодействовать с различными серверами);
- логирование (обычно применяется для обнаружения аномалий и т.д.).
В HTTP 1 или 1.1 вышеуказанный функционал спокойно работает. Тем не менее в 2009 году Google анонсировал новый протокол HTTP 2.
HTTP 2 был предложен для устранения некоторых ограничений, с которыми HTTP 1 столкнулся по мере развития сетевых технологий и пропускной способности. Вот его возможности:
- Мультиплексирование: оно позволяет выполнять запросы параллельно через одно и то же TCP-соединение. Помогает загружать ресурсы одновременно.
- Определение приоритета контента для быстрой загрузки веб-страницы или повышения воспринимаемой скорость загрузки страницы.
- Сокращение заголовков HTTP.
- Серверная отправка данных, позволяющая серверам отправлять ресурсы до того, как они запрашиваются веб-браузерами. Такой подход значительно сокращает время на разбор и повторную выборку содержимого в HTML.
HTTP 2 обеспечивает более быструю и безопасную работу пользователя (шифрование HTTP применяется в HTTP 2). Вы можете взглянуть на эту демонстрацию от облачного провайдера akamai. Это протокол, который ещё ждёт нас. Я отметил, что YouTube уже применяет HTTP 3 в Chrome, хотя не уверен насчёт других. Откуда мне знать? Я работаю с плагином просмотра протокола HTTP (HTTP/2 и индикатор SPDY).
Что нового?
Новая спецификация также обещает скорость, безопасность и просто лучшие впечатления. Но как?
HTTP 3 намеревается упростить TCP-рукопожатие (это тройное рукопожатие: привет; привет ещё раз; хорошо, ты получил мой привет, так же). Суть в том, что соединения устанавливаются быстрее с помощью протокола QUIC, который также является чем-то новым.
Продвинутое соединение обещает лучшую миграцию соединения, которая происходит между соединениями Wi-Fi, мобильными сетями и т.д. Обратите внимание, что это не миграция соединений, которую вы видите между маршрутизаторами одной сети. Много сложного и утонченного.
Наконец, такой подход гарантирует устранение медленного старта TCP, что мгновенно даёт высокие скорости. 5G просто взорвется! Не дожидаясь роста скорости с 10 Мбит до 1,5 Гбит/с. Для геймплеев и сервисов, как Stadia, начнется новая жизнь. Может YouTube будет теперь работать гораздо быстрее и без буферизации будет воспроизводить HD-видео прямо с момента запуска. Идеальная спецификация может выйти ближе к концу этого года.
Надеюсь, вам понравилась статья и, несмотря на то, что я не углублялся в технические термины и мелкие детали, вы получили представление об интернете будущего!
Читайте также:
- Простой способ взлома сайта для получения его Git-данных
- Использование компонентов между фреймворками
- Повышение дизайнерских навыков: советы и упражнения
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Anuradha Wickramarachchi: HTTP3 is Out and About!






