Фронтенд-разработка всегда занимала положение младшего ребенка в семействе веб-приложений. И пока фронтенд-разработчики расхаживали в своих модненьких шапочках, с аккуратными усиками, MacBook и дорогим кофе, создавая впечатляющие и стильные веб-сайты с помощью новейшихJavaScript-фреймворков, их коллеги из бэкенда не могли не испытывать к ним ничего, кроме жалости, воспринимая их как наивных детей, ничего не смыслящих в веб-разработке.
Бэкенд-разработчики чем-то напоминают сериал “Симпсоны” — как бы вы к нему ни относились, но “Симпсоны” всегда всех опережают. Несколько лет назад в React появился серверный рендеринг. Ну и что такого? К тому моменту он применялся в Java уже, по крайней мере, лет 15. Переиспользуемые компоненты? Старо как мир — для бэкенда это давно пройденный этап. Как насчет реактивного программирования? Бинго! Бэкенд давно его освоил.
Одной из проблем, докучавших фронтенд-разработчикам, стала архитектура монолитного приложения. Как вы могли догадаться, некоторое время назад бэкенд нашел решение через внедрение микросервисной архитектуры, которая применяется уже около 15 лет. Но оказалось, что эта техника совсем бесполезна для фронтенда. Однако так ли это на самом деле? Представляем вам микрофронтенды!

В чем суть микрофронтендов?
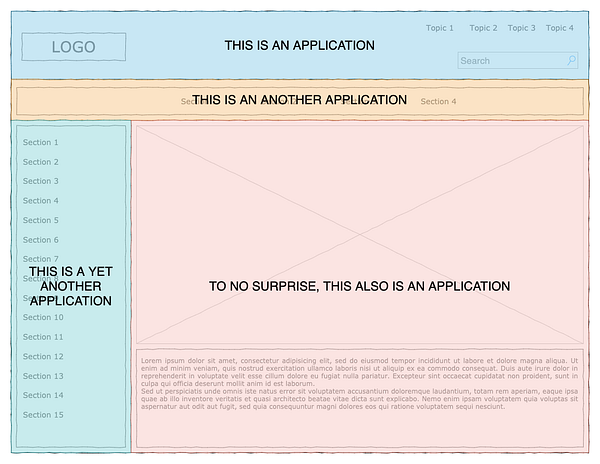
Прежде всего, что же следует понимать под микрофронтендами? По сути, это подход, при котором приложение состоит как минимум из двух компонентов, функционирующих как автономные приложения. К примеру, все разделы сайта, такие как шапка, компоненты поиска, навигации и отображения контента, могут быть разными приложениями, которые разрабатываются, развёртываются и обслуживаются по отдельности.

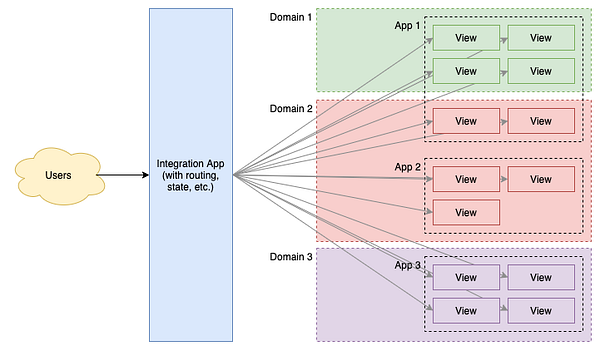
В альтернативном сценарии приложение могло бы состоять из нескольких автономных представлений, объединенных при помощи микрофронтендов для создания портального приложения. Обратите внимание, что данный подход позволяет отделить домен от основного приложения — можно смешивать представления из разных приложений в разных разделах портального приложения, если это имеет смысл для бизнеса.

При этом представляется целесообразным объединить эти два подхода и интегрировать в качестве микрофронтендов не только представления, но и элементы макета. Конечно, что бы мы ни рассматривали в связи с заявленной темой, все зависит от бизнес-задач. Согласно общему правилу не имеет смысла разбивать на микрофронтенды простой сайт компании, так же как и простейшие приложения — если эти приложения разрабатываются одной командой по методологии scrum и представляют собой всего пару форм и таблиц, описывающих одну область бизнеса, то итоговый результат не будет стоить затраченных усилий и ресурсов. Конечно же, это не золотое правило, и каждый случай необходимо рассматривать отдельно, взвешивая все “за” и “против”.
За и против
Микрофронтенды, так же как и микросервисы, не без недостатков. Перечислим самые существенные из них:
- В большинстве случаев вам потребуется разработать способ, позволяющий разным частям приложения взаимодействовать друг с другом, что сопряжено с дополнительными затратами ресурсов.
- Нужно будет добавить в приложения некоторые ограничения, чтобы обеспечить совместимость микрофронтендов, замещающих части приложения.
- Процесс развертывания и настройка интеграцииопределенно потребуют дополнительных усилий, так как каждый микрофронтенд необходимо развертывать и администрировать отдельно.
А что же мы получаем взамен? Как уже упоминалось, итоговый результат может быть каким угодно, но в общем предположить можно следующее:
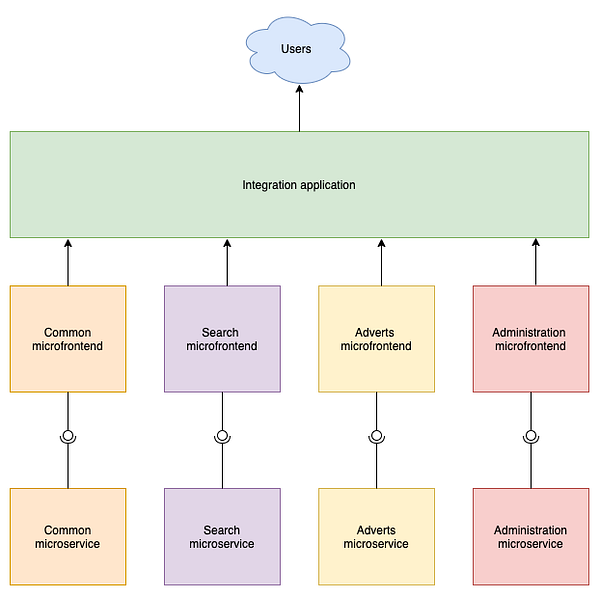
- Как бы вы ни решили разделить приложение, у вас всегда будет возможность разделить ответственность за базу кода, создав небольшие команды для работы над полноценными приложениями отдельного домена, т. е. состоящими из микрофронтенда одного домена и микросервиса, или убедившись, что у каждой значимой части UI приложения есть команда разработчиков, ответственная за весь его функционал. Или предпочесть промежуточный вариант!
- До тех пор, пока не нарушается интеграция между обернутыми микрофронтендами и приложением-оберткой, вы можете выполнять независимые развертывания.
- В приложении можно смешивать и сопоставлять различные технологии — использовать какие-то части, созданные в новейшем Vue или React, другие — в Angular 1.2, а также устаревший код 15-летней давности, предоставляя при этом уверенный и последовательный пользовательский опыт!
- Микрофронтенды облегчают эксперименты с новшествами — как и в случае с микросервисами, вы можете стать полностью независимы от одной технологии. Шутки по поводу новых JS-фреймворков, появляющихся каждый день, весьма раздражают, но ведь “срок годности” архитектурных решений фронтенда намного короче. А с новым подходом микрофронтендов вы вольны разрабатывать новые возможности вашего приложения, используя совершенно иной набор инструментов при условии, что они лучше подходят для решения поставленной задачи, чем ваш предыдущий набор (при этом не стоит увлекаться и менять его каждые 15 минут!)
- В зависимости от бизнес-задач вам будет довольно просто наладить работу приложения как в автономном режиме, так и в качестве части другого приложения!
- Микрофронтенды способствуют повторному использованию кода и композиции — с данным подходом становится намного проще и естественнее извлекать общий код, поскольку обычно повторяется код, связанный с общим доменом.

С чего начать?
С чего же начать реализацию микрофронтендов в проекте? Честно говоря, в вашем распоряжении удивительное разнообразие способов! Кроме того, реализацию можно осуществить на нескольких уровнях веб-приложения: на стороне сервера, клиента или на их границе.
Начнем с включений на граничном уровне (ESI). Главным образом они осуществляются через специальный язык разметки XML, позволяющий граничному решению, которое является ничем иным как CDN, создавать представление с помощью ответов с разных URL.
<esi:include src="https://yourwebsite.com/1.html" alt="https://backup.yourwebsite.com/2.html" onerror="continue"/>
Как видно из примера, сама реализация довольно проста и не предполагает каких-либо сложностей с интеграцией различных стеков технологий, за исключением, возможно, решений, использующих для работы направленные на себя запросы POST, но данная проблема не зависит от выбранного решения и может быть исправлена с помощью простого iframe.
Что касается недостатков, обозначим два самых главных из них. Прежде всего, данный подход требует дополнительного специального уровня в архитектуре приложения, а именно применения CDN для обработки ESI, и к тому же он не очень быстрый.
Сервер является еще одной частью приложения, пригодной для интеграции, которая может выполняться в разных частях стека — либо на http-сервере (через включения на стороне сервера или SSI), либо на сервере приложения.
SSI по удобству и простоте довольно близок ESI, но при этом не требует создания дополнительного уровня, поскольку, например, Apache и Nginx поддерживают его по умолчанию. Достаточно будет лишь добавить несколько строк в файл конфигурации http-сервера, после чего можно вводить команды SSI в обрабатываемых HTML-файлах. Вот один из примеров:
<!--#include ifheader="Referer" file="included.html" else="included2.html" -->
Как мы видим, все происходит на HTTP-сервере, который необходим для работы приложения.
Интеграция на стороне сервера также осуществима на сервере приложения. Конечно, есть вариант написать ее с нуля, но можно рассмотреть уже готовые предложения, воспользовавшись библиотекой Podium. Суть ее концепции заключается в применении набора небольших серверов Node.js, называемых в Podium ‘podlets’ или части страницы, по одному для каждого обертываемого приложения, и одного центрального сервера “layout”, объединяющего их для эффективной работы. Помимо этого, Podium также предоставляет несколько полезных вспомогательных инструментов для передачи данных между приложениями, повторного использования ресурсов и т. д.
Интеграцию можно выполнить и на стороне клиента. Вэтом случае, как вы уже догадались, она будет называться интеграцией на стороне клиента. Для реализации данного подхода лучшие решения предлагает библиотека Single-spa. Она позиционируется как JS-маршрутизатор для фронтенд-микросервисов, чем по факту и является. Совместно с набором адаптеров эта библиотека позволяет собрать фронтенд-приложение (с помощью фреймворка или без него), которое вместо маршрутизации, ведущей к различным страницам, которые представляют одну кодовую базу и развертывание, будет вести к разным приложениям, разработка которых предполагает использование абсолютно разных фреймворков.
Один или более маршрутов вашего приложения могут соединяться с ультрасовременным приложением, использующим новейшую версию React; другие же приведут пользователя к устаревшему приложению Ember; третьи — к совсем древнему приложению на стороне сервера при условии, что вы загружаете его из приложения JS, например, через iframe, а вот четвертые — к эффектной новой странице, собранной при помощи Svelte. А почему бы и нет? Конечно, все эти субприложения могут и сами иметь внутреннюю маршрутизацию. Несмотря на то, что интеграция выполняется во время компиляции, все приложения загружаются в ленивом режиме, что позволяет избежать “раздувания” пакетов. И если в нескольких субприложениях у вас используются одинаковые версии пакетов, то фактически вам удастся уменьшить итоговый размер бандла, поскольку все приложения будут скомпилированы бандлером за один раз.

Нужны эти микрофронтенды-то вообще?
Итак, насколько целесообразно внедрять микрофронтенды? Как обычно, все зависит от ситуации. Если вы разрабатываете небольшой сайт компании, то, скорее всего, ответ — нет. Если же вы работаете над крупным приложением, включающим большое число отдельных элементов UI или представлений, охватывающих множество доменов (а может и то, и другое сразу), то, вероятно, стоит к ним прибегнуть.
В случае какого-либо промежуточного варианта нужно будет принять решение на основе анализа конкретной ситуации. Я уже упоминал достоинства и недостатки данного подхода, и в зависимости от бизнес-задач, архитектуры, числа разработчиков, создающих приложение и многих других факторов результат будет либо положительным, либо отрицательным. Решение принимать вам!
Читайте также:
- Как создать полезную офлайн-страницу для веб-приложения
- AutoScraper и Flask: создание API для любого сайта менее чем за 5 минут
- Развертывание Flask приложения на Heroku и подключение к БД MySQL - JawsDB
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Piotr Jaworski: Microfrontends — should I care?