Сегодня я поделюсь с вами одним трюком, с которым я столкнулся, работая с CSS. С его помощью можно динамически масштабировать любой HTML-элемент, а заодно устранить многие причины, по которым раньше приходилось писать медиа-запросы.
Прежде всего, я хотел бы отдать должное Майку Ритмюллеру за то, что он изначально придумал эту функцию, и Джеффу Грэму из CSS-Tricks за расширение её функциональности. Я ни в коем случае не ставлю себе в заслугу создание этой функции. Я только хочу пропеть ей хвалу.
Итак, давайте приступим к применению стилей.
Формула
В CSS по умолчанию присутствует возможность применять базовые математические операции с помощью функции calc(). Благодаря ей мы можем решить любое простое математическое уравнение и установить полученный результат в качестве свойства CSS, которому требуется численное значение. calc() может применяться везде: от font-size до width и box-shadow… .
В CSS также есть средство измерения, которое вычисляет viewport height и viewport width окна браузера:vh и vw соответственно. 100vh обозначает всю высоту окна браузера, а 100vw — всю ширину. Разница между 100% и 100vh/100vw в том, что 100% устанавливается относительно селектора, внутри которого происходит определение, в то время как значение 100vh/100vw — абсолютное для окна браузера. Это различие важно.
Объяснив этот момент с calc() и 100vh/100vw, пропущу несколько шагов и перейду прямо к формуле.
Она позволяет динамически масштабировать любое свойство с числовым значением, основанным на ширине или высоте браузера:
calc([min size]px + ([max size] — [min size]) * ((100vw — [min vw width]px) / ([max vw width] — [min vw width])))Хорошо… Давайте разбираться.
Во-первых, взглянем на правую часть уравнения:
[min size]px
Нам нужно установить минимальный размер для элемента element, так, чтобы любой element, который мы хотим масштабировать, не был равен 0px. Если мы хотим, чтобы элемент был размером не менее 25px, то можем подставить это значение в первую часть calc():
[min size]px=25px
Нам важна левая часть:
([max size] — [min size]) * ((100vw — [min vw width]px) / ([max vw width] — [min vw width])))
Разберёмся с ней:
([max size] — [min size])
Здесь мы устанавливаем диапазон через минимальный и максимальный размер, который хочется видеть у элемента, и эта разность будет действовать как множитель. Если нужно, чтобы размер элемента находился в пределах между 25px и 50px, мы можем подставить сюда такие значения:
([max size] — [min size])=(50 - 25)
Третья часть сложнее всего:
((100vw — [min vw width]px) / ([max vw width] — [min vw width]))
Здесь мы можем задать диапазон через минимальное и максимальное ожидаемое разрешение браузера. На десктопе я всегда, исходя из опыта, беру 1920px (горизонтальное разрешение для 1080p) и 500px (самое маленькое разрешение, до которого возможно масштабировать в Chrome без инструментов разработчика).
Подставим эти значения, и крайняя слева часть уравнения примет следующий вид:
((100vw — [min vw width]px) / ([max vw width] — [min vw width]))=((100vw — 500px) / (1920–500)))
Это создаёт соотношение, основанное на величине значения свойства viewport (окна просмотра) браузера. Всё, что выходит за пределы диапазона между 500px и 1920px, будет масштабироваться вверх или вниз, но с линейной скоростью. Мы также можем написать медиа-запрос для мобильных устройств или сверхшироких мониторов или записать эти исключения в саму функцию calc().
Давайте начнём упрощать: подставим в функцию некоторые числа и посмотрим на неё в действии. Мы можем заменить 100vw любым разрешением, чтобы увидеть соотношение, которое устанавливаем для размера нашего element:
((1920px — 500px) / (1920–500)) = 1
((1565px — 500px) / (1920–500)) = 0.75
((1210px — 500px) / (1920–500)) = 0.5
((855px — 500px) / (1920–500)) = 0.25
((500px — 500px) / (1920–500)) = 0Если затем взять множитель размера элемента, заданный ранее, и умножить на это соотношение, то в итоге получится динамическое значение размера нашего элемента, основанное на размере viewport:
(50–25) * ((1920px — 500px) / (1920–500)) = 25px
(50–25) * ((1565px — 500px) / (1920–500)) = 18.75px
(50–25) * ((1210px — 500px) / (1920–500)) = 12.5px
(50–25) * ((855px — 500px) / (1920–500)) = 6.25px
(50–25) * ((500px — 500px) / (1920–500)) = 0pxНаконец, если мы затем добавим минимальный размер элемента к этому множителю, то получим окончательный размер элемента:
25 + (50–25) * ((1920px — 500px) / (1920–500)) = 50px
25 + (50–25) * ((1565px — 500px) / (1920–500)) = 43.75px
25 + (50–25) * ((1210px — 500px) / (1920–500)) = 37.5px
25 + (50–25) * ((855px — 500px) / (1920–500)) = 31.25px
25 + (50–25) * ((500px — 500px) / (1920–500)) = 25pxИтак, если мы хотим, чтобы элемент был равен 25px, когда ширина браузера равна 500px, и 50px, когда ширина браузера равна 1920px, вся функция будет выглядеть следующим образом:
calc(25px + (50–25) * ((100vw — 500px) / (1920–500)))
Запутанно? Ещё как.
Полезно? Очень.
Что получаем в итоге:
calc([min size]px + ([max size] — [min size]) * ((100vw — [min vw width]px) / ([max vw width] — [min vw width])))
Теперь перейдём к примерам.
Предварительная настройка
У меня есть очень простая настройка “скелета” HTML с импортом CSS-файла:

В index.html:
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Dynamic Scaling Example</title>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA=Compatible' content='ie=edge'>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<h1>Here Be Headline</h1>
<div class="square">
<h2>
Here Be Subheader
</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<div class="small_square">
<h3>
Here Be Subsubheader
</h3>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, eaque ipsa quae ab illo inventore veritatis.
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
</p>
</div>
</div>
</body>
</html>В main.css:
body {
align-content: center;
align-items: center;
background: white;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
height: 100vh;
justify-content: flex-start;
margin: 0px;
width: 100vw;
}
h1 {
background: lightgrey;
}
.square {
background: darkgreen;
}
.square h2 {
background: green;
}
.square p {
background: lightgreen;
}
.small_square {
background: blue;
}
.small_square h3 {
background: lightblue;
}
.small_square p {
background: cyan;
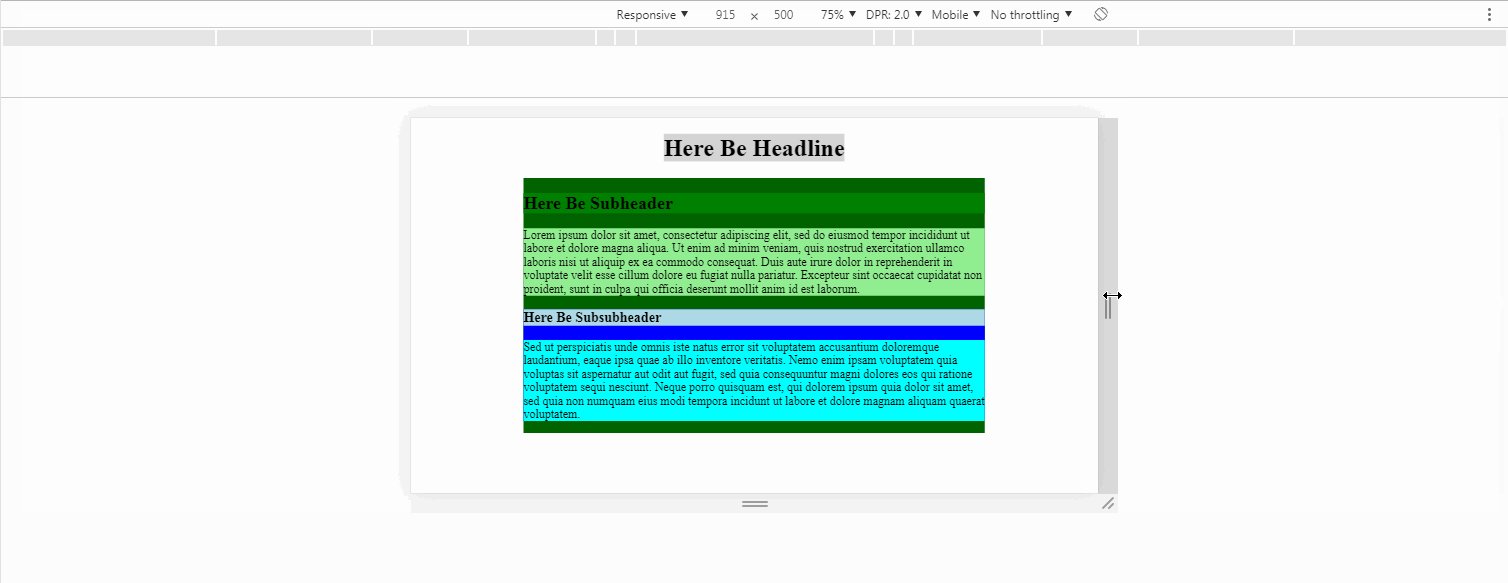
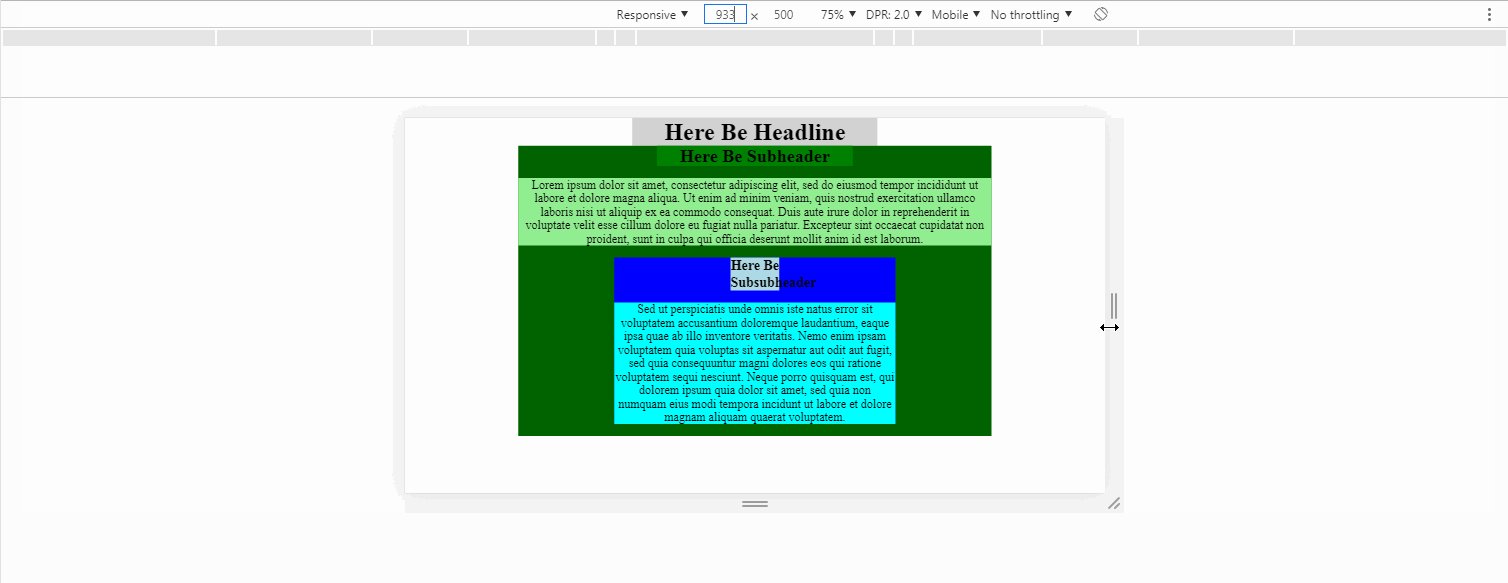
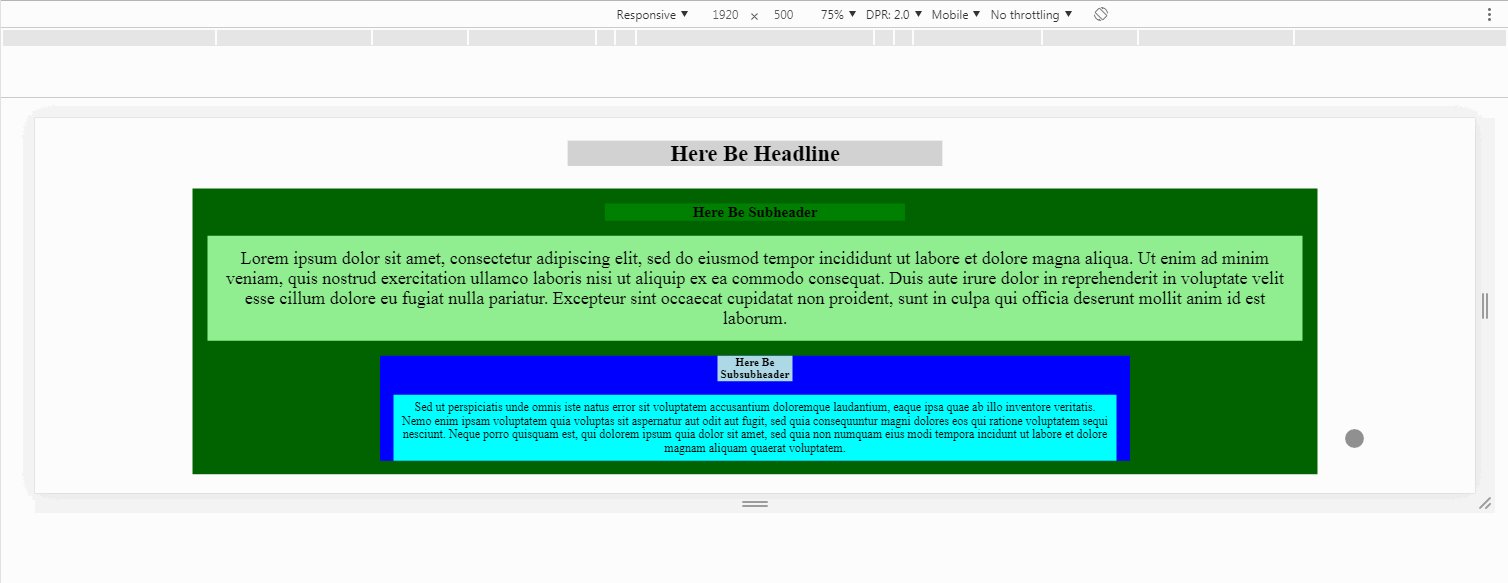
}В хроме это выглядит так:

Ширина
Давайте для начала поиграем с шириной width у square и small_square с помощью нашей новой причудливой функции масштабирования.
Допустим, нам нужно, чтобы ширина square была равна максимум 1500px и минимум 250px.
В main.css:
body {
align-content: center;
align-items: center;
background: white;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
height: 100vh;
justify-content: flex-start;
margin: 0px;
width: 100vw;
}
h1 {
background: lightgrey;
}
.square {
background: darkgreen;
width: calc(250px + (1500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square h2 {
background: green;
}
.square p {
background: lightgreen;
}
.small_square {
background: blue;
}
.small_square h3 {
background: lightblue;
}
.small_square p {
background: cyan;
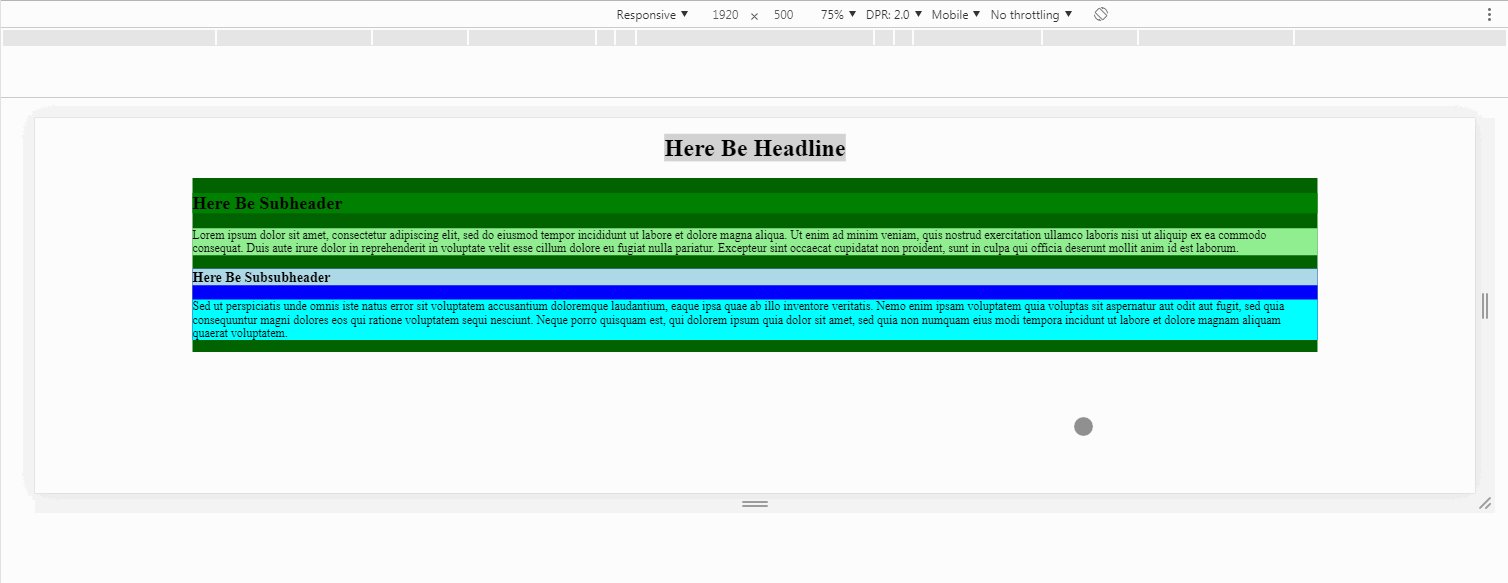
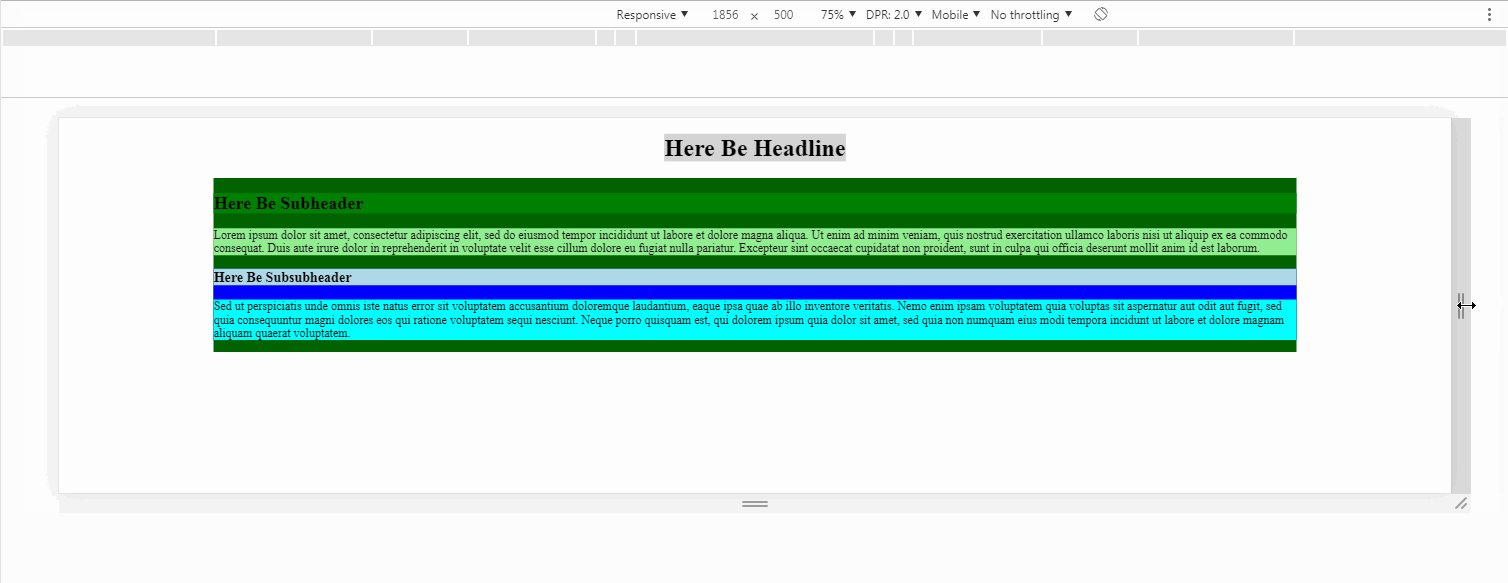
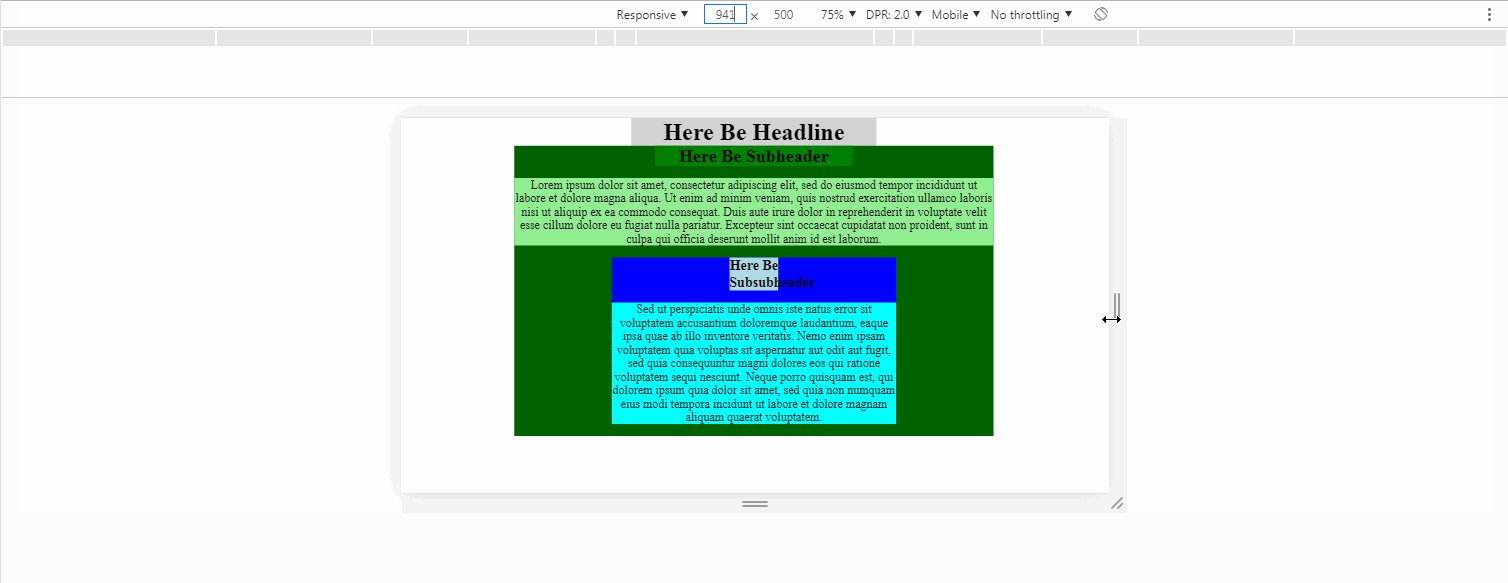
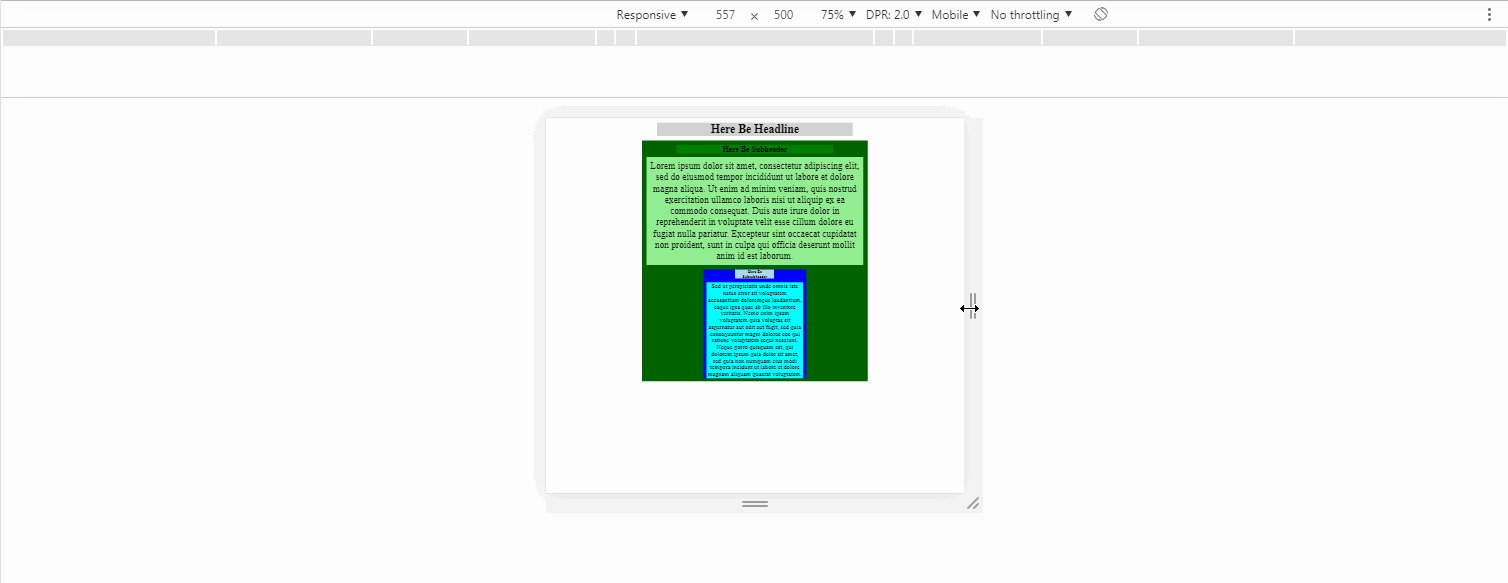
}В хроме:

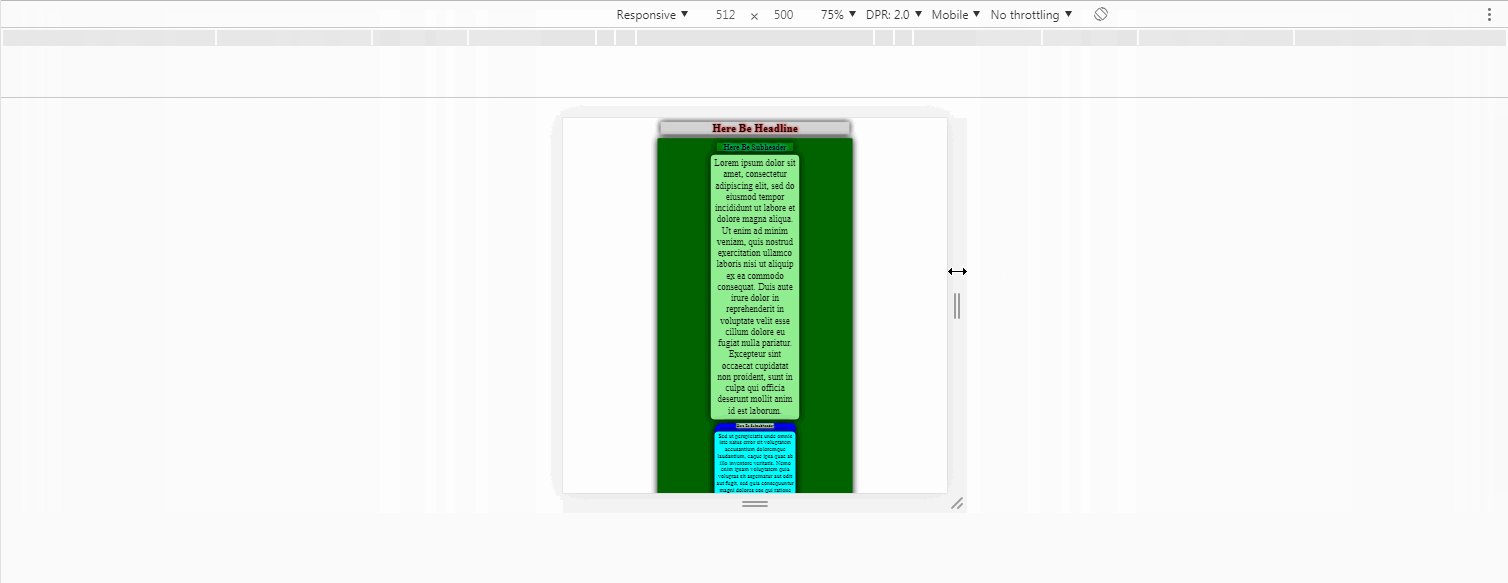
Также настроим small_square на ширину максимум 1000px и минимум 100px.
В main.css:
body {
align-content: center;
align-items: center;
background: white;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
height: 100vh;
justify-content: flex-start;
margin: 0px;
width: 100vw;
}
h1 {
background: lightgrey;
}
.square {
background: darkgreen;
width: calc(250px + (1500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square h2 {
background: green;
}
.square p {
background: lightgreen;
}
.small_square {
background: blue;
margin: 0 auto;
width: calc(100px + (1000 - 100) * ((100vw - 500px) / (1920 - 500)));
}
.small_square h3 {
background: lightblue;
}
.small_square p {
background: cyan;
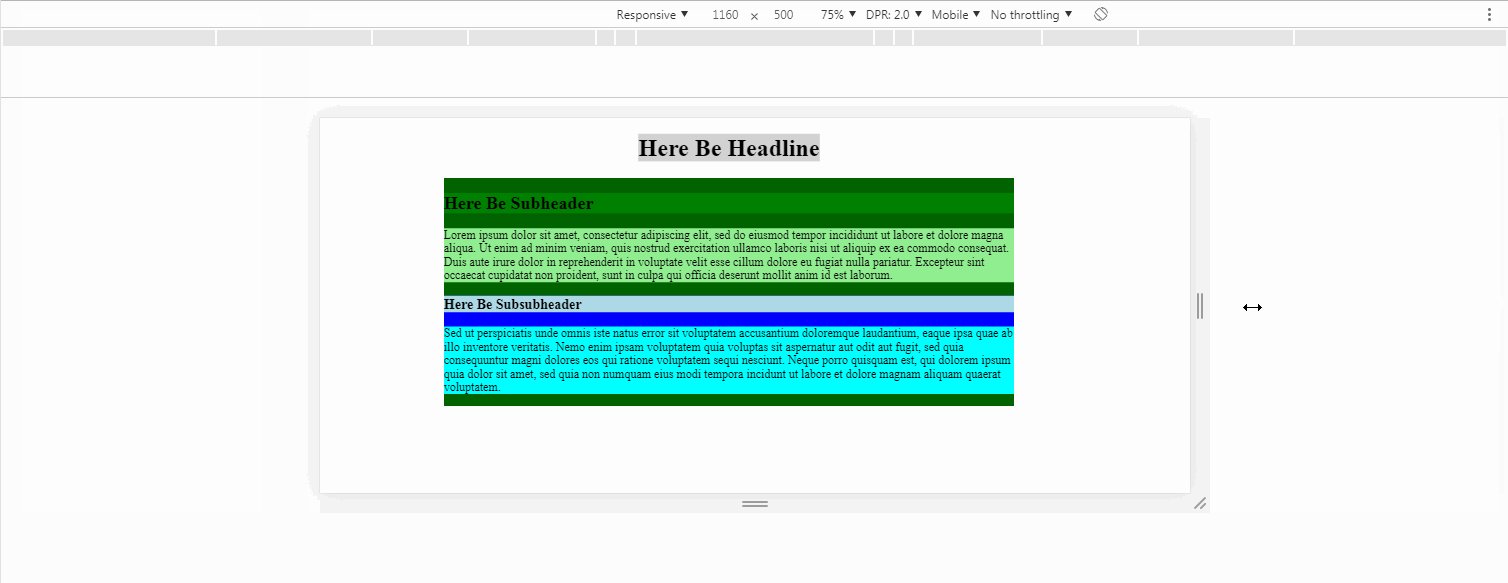
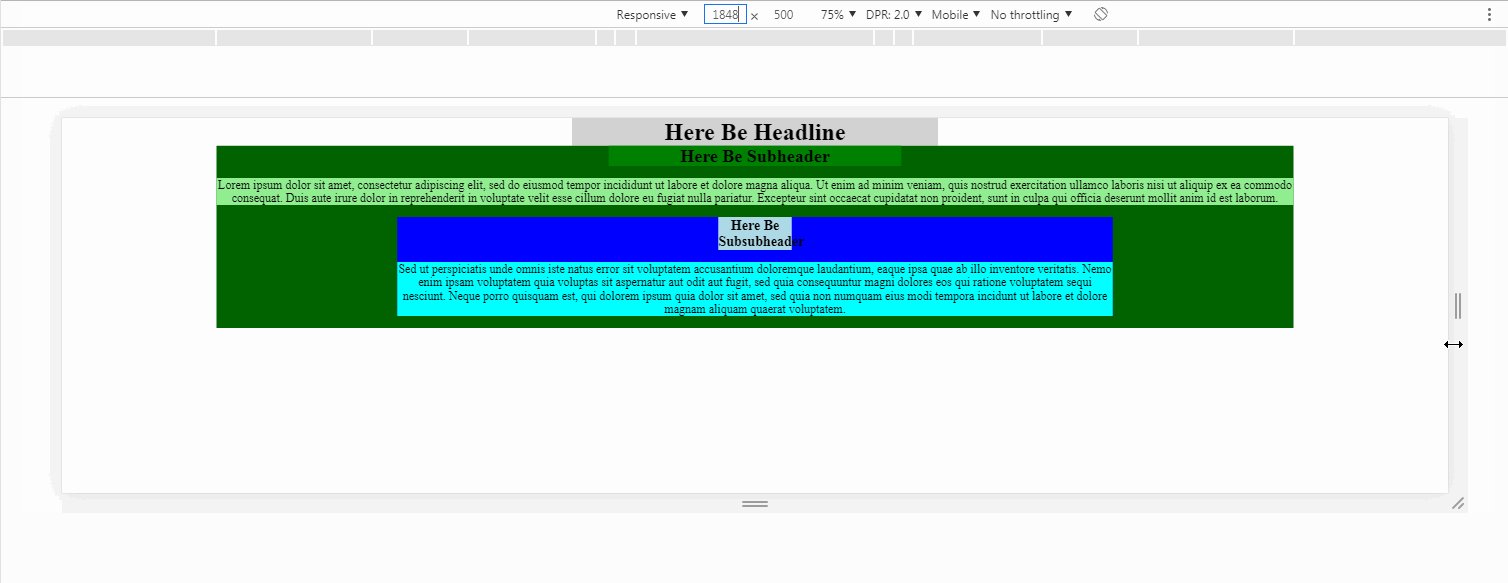
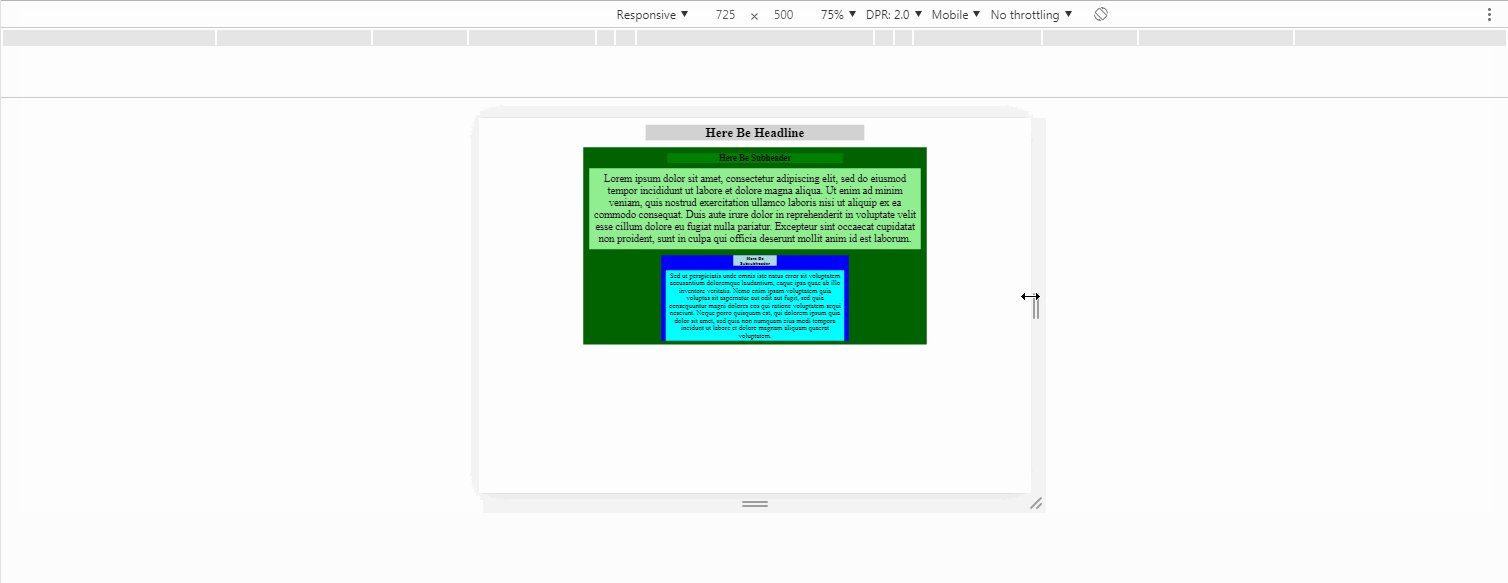
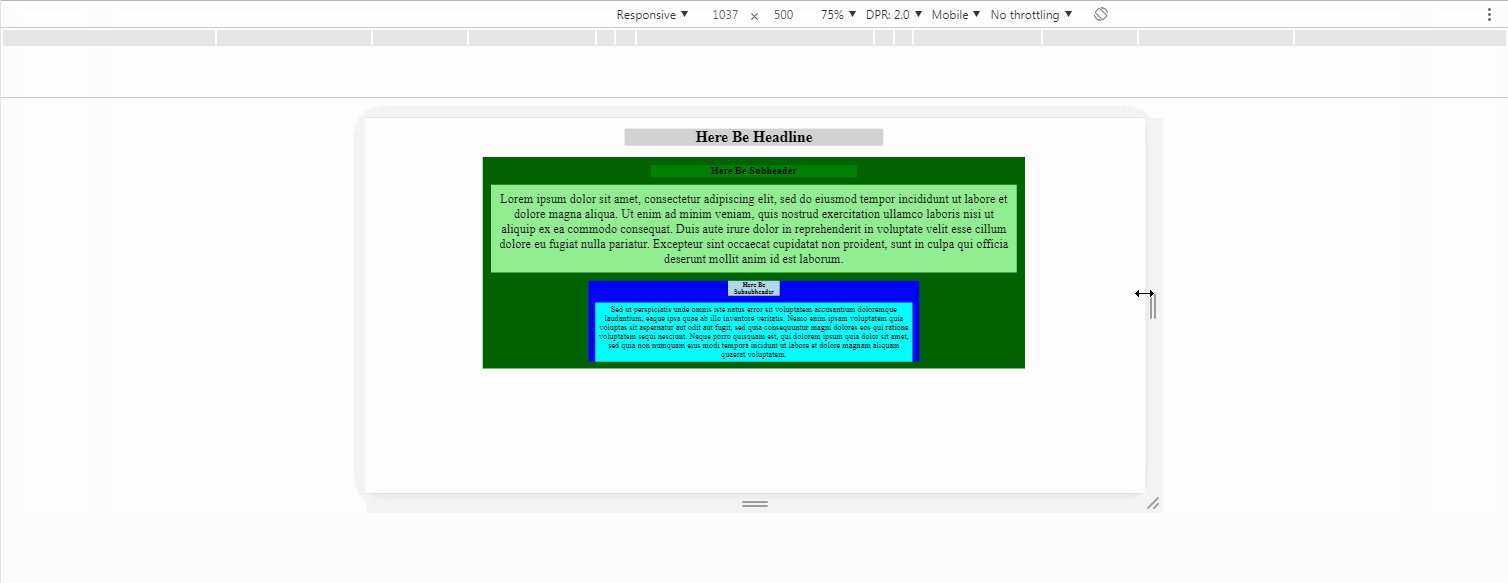
}В хроме:

Шапка
В main.css:
body {
align-content: center;
align-items: center;
background: white;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
height: 100vh;
justify-content: flex-start;
margin: 0px;
text-align: center;
width: 100vw;
}
h1 {
background: lightgrey;
margin: 0 auto;
width: calc(250px + (500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square {
background: darkgreen;
width: calc(250px + (1500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square h2 {
background: green;
margin: 0 auto;
width: calc(200px + (400 - 200) * ((100vw - 500px) / (1920 - 500)));
}
.square p {
background: lightgreen;
}
.small_square {
background: blue;
margin: 0 auto;
width: calc(100px + (1000 - 100) * ((100vw - 500px) / (1920 - 500)));
}
.small_square h3 {
background: lightblue;
margin: 0 auto;
width: calc(50px + (100 - 50) * ((100vw - 500px) / (1920 - 500)));
}
.small_square p {
background: cyan;
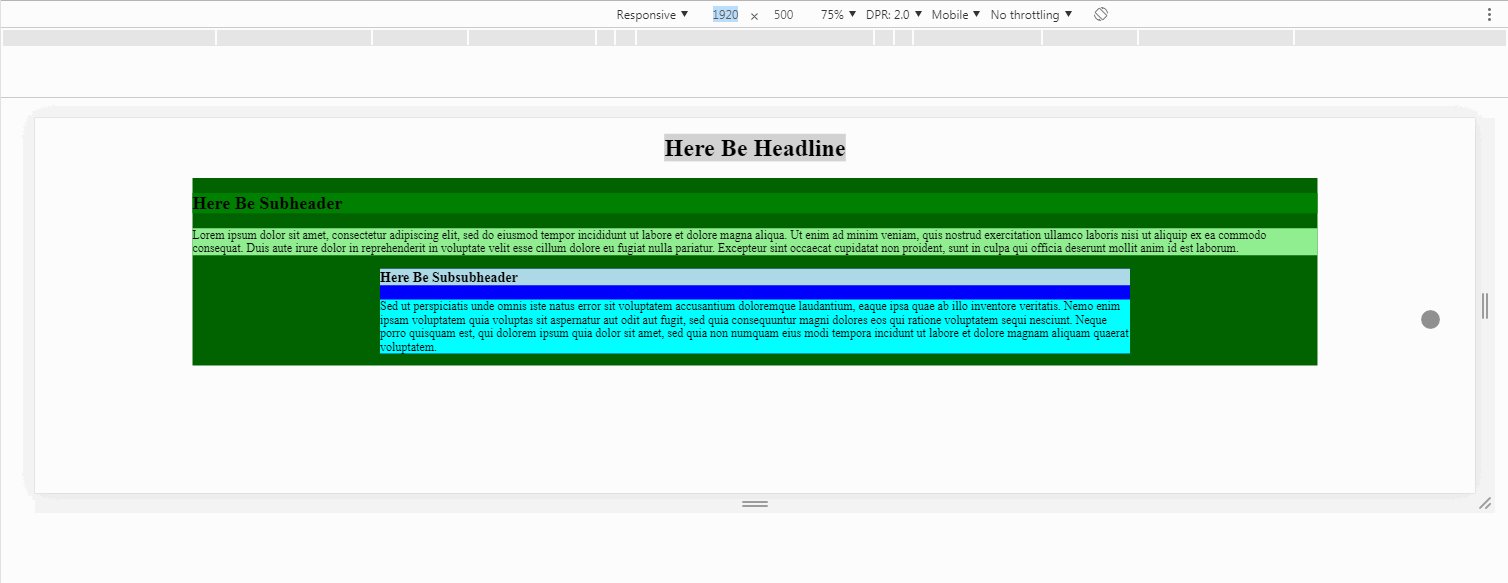
}В хроме:

Поля/отступы
В main.css:
body {
align-content: center;
align-items: center;
background: white;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
height: 100vh;
justify-content: flex-start;
margin: 0px;
text-align: center;
width: 100vw;
}
h1 {
background: lightgrey;
margin: calc(5px + (30 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
width: calc(250px + (500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square {
background: darkgreen;
width: calc(250px + (1500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square h2 {
background: green;
margin: calc(5px + (20 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
width: calc(200px + (400 - 200) * ((100vw - 500px) / (1920 - 500)));
}
.square p {
background: lightgreen;
margin: calc(5px + (20 - 5) * ((100vw - 500px) / (1920 - 500)));
padding: calc(4px + (16 - 4) * ((100vw - 500px) / (1920 - 500)));
}
.small_square {
background: blue;
margin: 0 auto;
width: calc(100px + (1000 - 100) * ((100vw - 500px) / (1920 - 500)));
}
.small_square h3 {
background: lightblue;
margin: calc(5px + (10 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
width: calc(50px + (100 - 50) * ((100vw - 500px) / (1920 - 500)));
}
.small_square p {
background: cyan;
margin: calc(3px + (18 - 3) * ((100vw - 500px) / (1920 - 500)));
padding: calc(1px + (8 - 1) * ((100vw - 500px) / (1920 - 500)));
}В хроме:

Размер шрифта
В main.css:
body {
align-content: center;
align-items: center;
background: white;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
height: 100vh;
justify-content: flex-start;
margin: 0px;
text-align: center;
width: 100vw;
}
h1 {
background: lightgrey;
font-size: calc(15px + (30 - 15) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (30 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
width: calc(250px + (500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square {
background: darkgreen;
width: calc(250px + (1500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square h2 {
background: green;
font-size: calc(10px + (20 - 10) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (20 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
width: calc(200px + (400 - 200) * ((100vw - 500px) / (1920 - 500)));
}
.square p {
background: lightgreen;
font-size: calc(12px + (24 - 12) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (20 - 5) * ((100vw - 500px) / (1920 - 500)));
padding: calc(4px + (16 - 4) * ((100vw - 500px) / (1920 - 500)));
}
.small_square {
background: blue;
margin: 0 auto;
width: calc(100px + (1000 - 100) * ((100vw - 500px) / (1920 - 500)));
}
.small_square h3 {
background: lightblue;
font-size: calc(5px + (15 - 5) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (10 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
width: calc(50px + (100 - 50) * ((100vw - 500px) / (1920 - 500)));
}
.small_square p {
background: cyan;
font-size: calc(8px + (16 - 8) * ((100vw - 500px) / (1920 - 500)));
margin: calc(3px + (18 - 3) * ((100vw - 500px) / (1920 - 500)));
padding: calc(1px + (8 - 1) * ((100vw - 500px) / (1920 - 500)));
}В хроме:

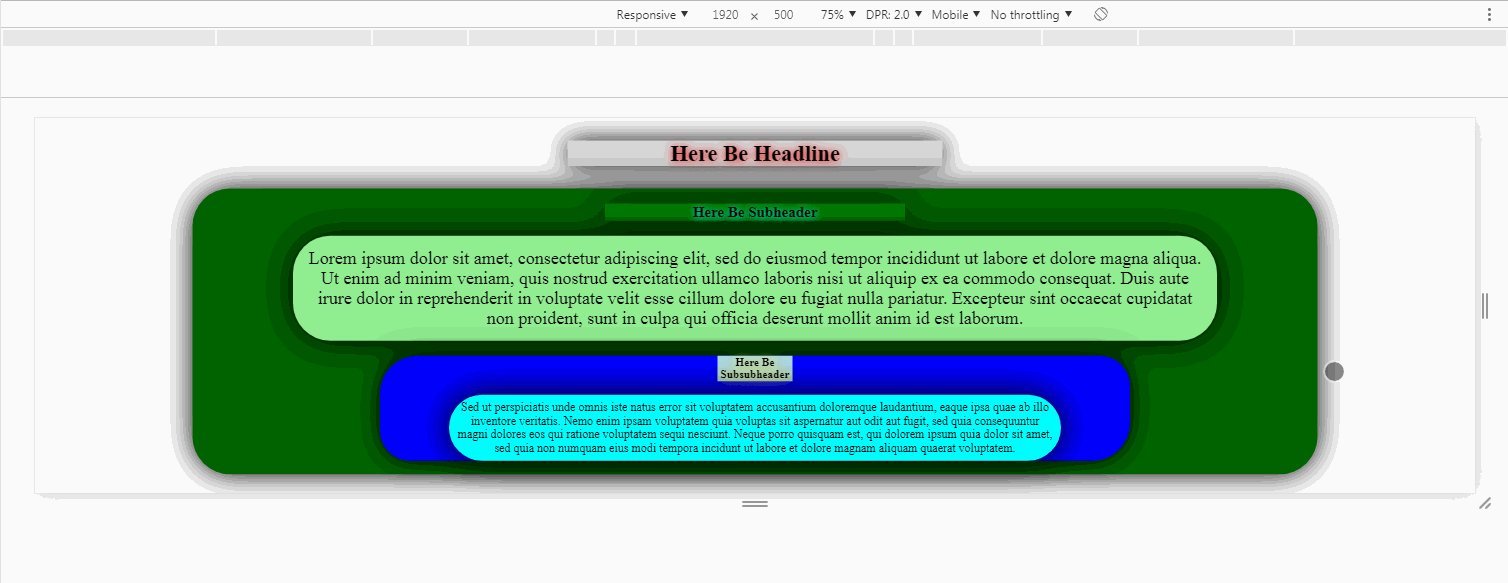
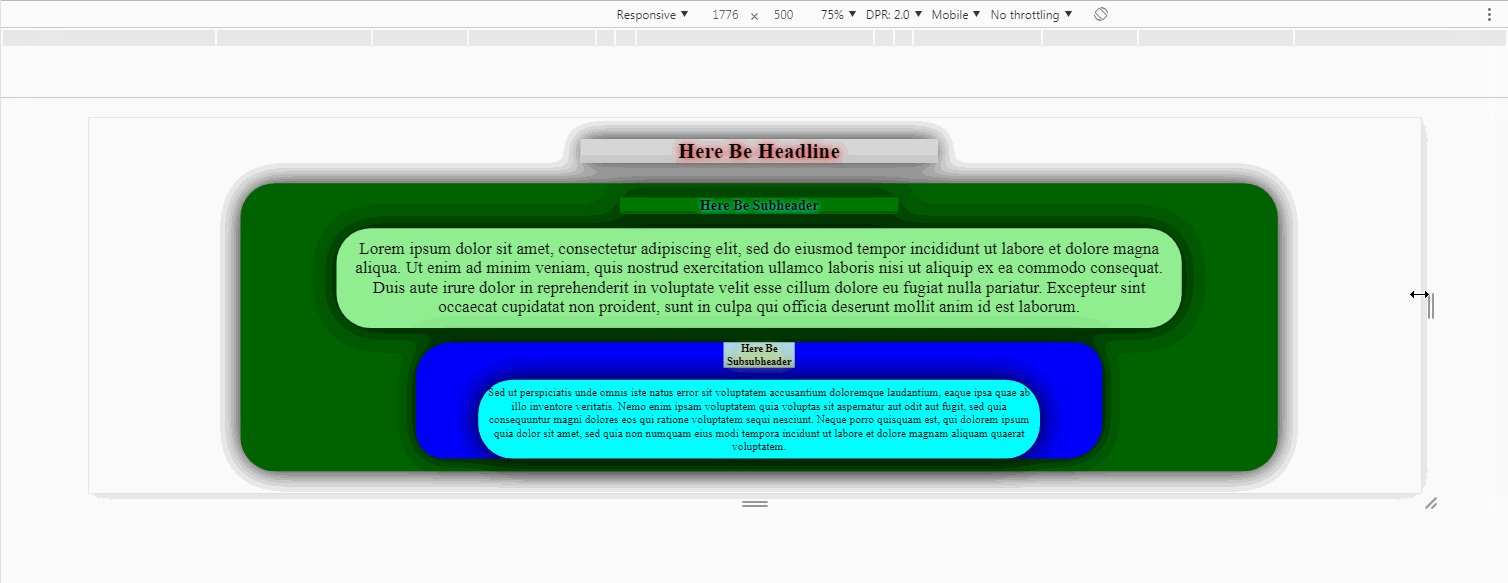
Радиус границы
В main.css:
body {
align-content: center;
align-items: center;
background: white;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
height: 100vh;
justify-content: flex-start;
margin: 0px;
text-align: center;
width: 100vw;
}
h1 {
background: lightgrey;
font-size: calc(15px + (30 - 15) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (30 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
width: calc(250px + (500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square {
background: darkgreen;
border-radius: calc(1px + (50 - 1) * ((100vw - 500px) / (1920 - 500)));
width: calc(250px + (1500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square h2 {
background: green;
font-size: calc(10px + (20 - 10) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (20 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
width: calc(200px + (400 - 200) * ((100vw - 500px) / (1920 - 500)));
}
.square p {
background: lightgreen;
border-radius: calc(5px + (50 - 5) * ((100vw - 500px) / (1920 - 500)));
font-size: calc(12px + (24 - 12) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (20 - 5) * ((100vw - 500px) / (1920 - 500)));
padding: calc(4px + (16 - 4) * ((100vw - 500px) / (1920 - 500)));
}
.small_square {
background: blue;
border-radius: calc(10px + (50 - 10) * ((100vw - 500px) / (1920 - 500))) calc(5px + (40 - 5) * ((100vw - 500px) / (1920 - 500)));
margin: 0 auto;
width: calc(100px + (1000 - 100) * ((100vw - 500px) / (1920 - 500)));
}
.small_square h3 {
background: lightblue;
font-size: calc(5px + (15 - 5) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (10 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
width: calc(50px + (100 - 50) * ((100vw - 500px) / (1920 - 500)));
}
.small_square p {
background: cyan;
font-size: calc(8px + (16 - 8) * ((100vw - 500px) / (1920 - 500)));
margin: calc(3px + (18 - 3) * ((100vw - 500px) / (1920 - 500)));
padding: calc(1px + (8 - 1) * ((100vw - 500px) / (1920 - 500)));
}В Хроме:

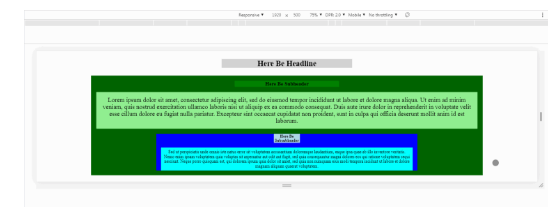
Тень элемента/текста
В main.css:
body {
align-content: center;
align-items: center;
background: white;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
height: 100vh;
justify-content: flex-start;
margin: 0px;
text-align: center;
width: 100vw;
}
h1 {
background: lightgrey;
box-shadow: 0 0 calc(8px + (35 - 8) * ((100vw - 500px) / (1920 - 500))) 0px rgba(0, 0, 0, 1);
font-size: calc(15px + (30 - 15) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (30 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
text-shadow: 1px 1px calc(3px + (12 - 3) * ((100vw - 500px) / (1920 - 500))) red;
width: calc(250px + (500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square {
background: darkgreen;
border-radius: calc(1px + (50 - 1) * ((100vw - 500px) / (1920 - 500)));
box-shadow: 0 0 calc(10px + (40 - 10) * ((100vw - 500px) / (1920 - 500))) 0px rgba(0, 0, 0, 1);
width: calc(250px + (1500 - 250) * ((100vw - 500px) / (1920 - 500)));
}
.square h2 {
background: green;
box-shadow: 0 0 calc(10px + (45 - 10) * ((100vw - 500px) / (1920 - 500))) 0px rgba(0, 0, 0, 1);
font-size: calc(10px + (20 - 10) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (20 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
text-shadow: 1px 1px calc(5px + (8 - 5) * ((100vw - 500px) / (1920 - 500))) cyan;
width: calc(100px + (400 - 100) * ((100vw - 500px) / (1920 - 500)));
}
.square p {
background: lightgreen;
border-radius: calc(5px + (50 - 5) * ((100vw - 500px) / (1920 - 500)));
box-shadow: 0 0 calc(10px + (45 - 10) * ((100vw - 500px) / (1920 - 500))) 0px rgba(0, 0, 0, 1);
font-size: calc(12px + (24 - 12) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (20 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
padding: calc(4px + (16 - 4) * ((100vw - 500px) / (1920 - 500)));
width: calc(100px + (1200 - 100) * ((100vw - 500px) / (1920 - 500)));
}
.small_square {
background: blue;
border-radius: calc(10px + (50 - 10) * ((100vw - 500px) / (1920 - 500))) calc(5px + (40 - 5) * ((100vw - 500px) / (1920 - 500)));
box-shadow: 0 0 calc(8px + (32 - 8) * ((100vw - 500px) / (1920 - 500))) 0px rgba(0, 0, 0, 1);
margin: 0 auto;
width: calc(100px + (1000 - 100) * ((100vw - 500px) / (1920 - 500)));
}
.small_square h3 {
background: lightblue;
font-size: calc(5px + (15 - 5) * ((100vw - 500px) / (1920 - 500)));
margin: calc(5px + (10 - 5) * ((100vw - 500px) / (1920 - 500))) auto;
text-shadow: 1px 1px calc(5px + (15 - 5) * ((100vw - 500px) / (1920 - 500))) yellow;
width: calc(50px + (100 - 50) * ((100vw - 500px) / (1920 - 500)));
}
.small_square p {
background: cyan;
font-size: calc(8px + (16 - 8) * ((100vw - 500px) / (1920 - 500)));
margin: calc(3px + (18 - 3) * ((100vw - 500px) / (1920 - 500))) auto;
padding: calc(1px + (8 - 1) * ((100vw - 500px) / (1920 - 500)));
width: calc(100px + (800 - 100) * ((100vw - 500px) / (1920 - 500)));
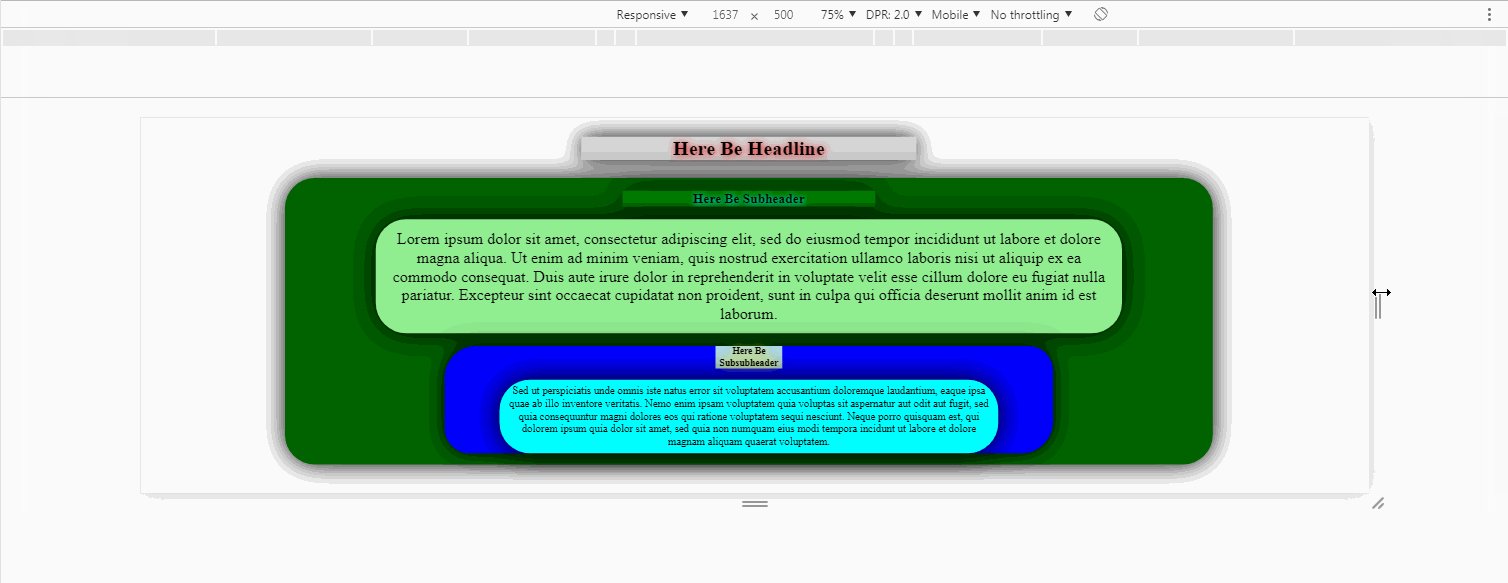
}В хроме:

Вы можете применить функцию calc() практически где угодно с любыми из селекторов, для которых требуется числовое значение. Она очень гибкая.
Миссия завершена
Функция calc() изменила мою жизнь, и мне показалось, что она достойна статьи. После знакомства с ней мне пришлось полностью переосмыслить подход к адаптивному веб-дизайну, и эффект оказался ещё более мощным, как только я начал погружаться в SCSS (но это уже совсем другая история).
Всё зашло настолько далеко, что я начал применять эту функцию везде и сделал весь свой проект Spacebar Smasher полностью отзывчивым без единого медиа-запроса. С помощью этой calc() мне удалось также добавить специфичную разметку для мобильных устройств. Я даже не знаю, как её теперь называть.
В одном из более поздних проектов я дал этой функции имя calcSize, так что, быть может, такое название подойдёт лучше.
Как бы там ни было, надеюсь, вы извлекли отсюда некоторую полезную информацию. Пусть все ваши функции вернут true, а все ваши запросы вернутся с кодом 200.
Читайте также:
- Чего я не знал о CSS, а стоило бы
- Что такое Tailwind CSS и как внедрить его на сайт или в React-приложение?
- Как с помощью чистого CSS создать красивую анимацию загрузки для приложения
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи: Austin Smith, “Dynamic Element Scaling in CSS”