У вашего веб-приложения тоже могут быть уши!
Мир стоит на пороге настоящего бума голосовых технологий, которые имеют огромный потенциал в современных посткоронавирусных реалиях, когда приходится соблюдать социальную дистанцию. За последние пару лет мы все стали свидетелями того, как технологические гиганты, такие как Google и Amazon, запустили свои щупальца в эту сферу виртуальных голосовых помощников, создавая продукты, которые не только слушают, но и понимают и отвечают на то, что нужно их пользователю.
Хотя такие продукты, как Google Assistant и Amazon Alexa, имеют сложную архитектуру, позволяющую им понимать, что говорит пользователь, все они начинались с основ — с преобразования речи пользователя в текст.
Давайте посмотрим, как мы можем сделать так, чтобы наши веб-приложения слушали то, что говорят их пользователи.

Как это работает?
Вообще-то в Google Chrome не предусмотрена функция распознавания речи. Он отправляет аудио на серверы Google, которые выполняют расшифровку и возвращают результаты. Об этом подробно написано в Google Chrome Privacy Whitepaper.
Поскольку SpeechRecognition использует API на стороне сервера, пользователи во время работы с ним должны будут находиться в онлайне. Будем надеяться, что в Google реализуют локальное распознавание речи, а пока что пользователям придётся смириться с существованием этого ограничения.
Приступим
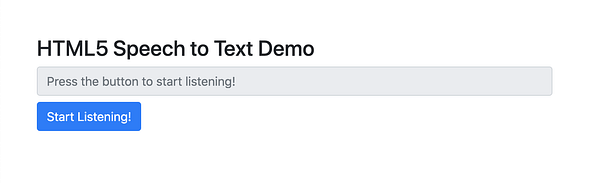
Давайте создадим какой-нибудь HTML-код с элементом для ввода и кнопкой для прослушивания того, что говорят пользователи. Позаботьтесь, пожалуйста, о том, чтобы прослушивание не начиналось сразу же после загрузки страницы: пользователи сначала должны дать согласие на использование этого сервиса.
Этот HTML имеет довольно простой вид вот такой:

Теперь добавим фрагмент кода JavaScript, отвечающий за распознавание речи, и сами же проверим результаты! Добавьте следующий код в тег script в элемент body.
Это всё, что нам нужно для прослушивания и преобразования речи в текст. А теперь разберёмся с кодом JavaScript.
В строке 2 мы создаём экземпляр API webkitSpeechRecognition. Потом создаём булеву переменную, принимающую два значения для браузера: прослушивать или нет.
Затем определяем 3 функции (start, stop, and onResult), которые изменяют текст кнопки в соответствии с правильным состоянием, а также начинают или останавливают распознавание.
Но onResult выполняет кое-что ещё. Этот метод формирует результаты распознавания речи и показывает их пользователю.
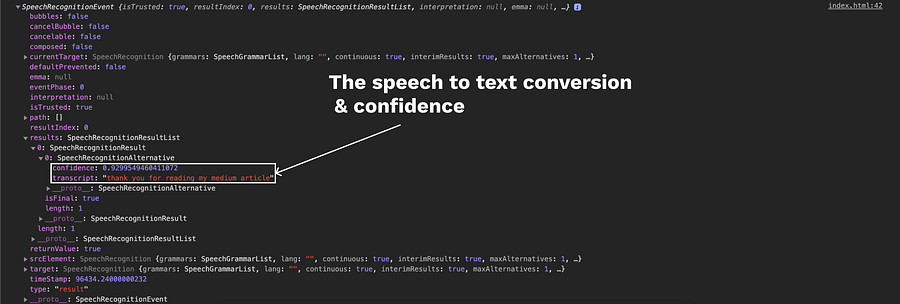
Когда вы запустите код и нажмёте на кнопку, чтобы начать прослушивание, Chrome запросит у вас разрешение на использование микрофона. Как только вы нажмёте на кнопку «разрешить», Chrome начнёт прослушивать то, что вы говорите. По завершении вы увидите SpeechRecognitionEvent в консоли. Давайте посмотрим, что это за событие.

Событие SpeechRecognitionResult в консоли разработчикаСамое важное свойство здесь — это results, представляющее собой список объектов SpeechRecognitionResult. Результат всего один, так как мы произнесли только одну фразу, прежде чем остановили прослушивание.
Объект результата включает в себя список объектов SpeechRecognitionAlternative, а первый содержит расшифровку того, что было сказано, и степень уверенности от 0 до 1. Значение степени уверенности помогает выявить самую правильную расшифровку из имеющихся вариантов.
Возможно также получение нескольких объектов SpeechRecognitionAlternative. Например, в случае если вы хотите, чтобы пользователи выбрали лучший вариант.
recognition.continous отвечает за то, какие результаты фиксируются всякий раз, когда запускается распознавание: результаты следуют один за другим (true) или имеется только один результат (false).
recognition.interimResults определяет, должна ли система распознавания речи возвращать промежуточные результаты или только окончательные результаты.
API очень хорошо распознаёт слова и словосочетания, чуть хуже дело обстоит с пунктуацией.
Поддержка браузеров
Поддержка распознавания речи Web Speech API в настоящее время ограничена: присутствует в Chrome для ПК и Android. Chrome поддерживает его примерно с версии 33, но с префиксными интерфейсами. Вот почему мы используем webkitSpeechRecognition.
Создавайте веб-приложения, которые умеют слушать. Это весело! ? ❤️
Читайте также:
- Множества ES6 в JavaScript. Зачем?
- Proxy - сокровище JavaScript
- Почему нельзя прерывать цикл forEach в JavaScript
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Varun Joshi: Create Web Apps That Listen! ?