Одна из наиболее противоречивых тем во фронтенд-разработке — это микрофронтенды. Заслуживают ли они внимания? Стоит ли на самом деле разделять приложение? Нужны ли они вам уже сегодня? А может это просто ещё один повод для консультантов заработать денег?
Несмотря на существование множества мифов, мы не можем отрицать, что с каждым днём микрофронтенды становятся всё популярнее. Давайте посмотрим, кто их использует, почему они используются в принципе и какие есть решения для быстрого старта.
Что такое микрофронтенды
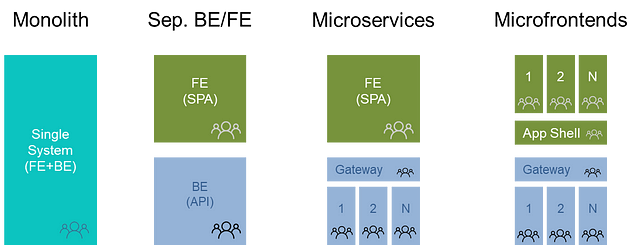
Микрофронтенды стремятся привнести дополнительные удобства, получаемые от разделения крупных бэкенд-систем на микросервисы во фронтенде.
Главная проблема здесь в том, что эти части всегда потребляются или воспринимаются как одно целое.
Если бэкенд-система никогда не потребляется как единый компонент, то фронтенд же напрямую отвечает за опыт взаимодействия пользователя с приложением.
Есть несколько способов решить эту проблему. Наиболее простой из них заключается в замене модели передачи данных существующих API на HTML-вывод. Перемещение от одного сервиса (представления) к другому было бы просто гиперссылкой. Недостаток этого подхода в том, что, несмотря на работоспособность, в большинстве случаев он определённо не обеспечит желаемого пользовательского опыта.

Очевидно, что требуются более сложные способы совмещения меньших разрабатываемых независимо частей UI в один согласованный фронтенд. Это можно рассматривать как очередной шаг в эволюции распределённых web-приложений.
Хорошим вопросом здесь является взаимосвязь микрофронтендов с компонентами и модулями. Получается, что все эти принципы стремятся привнести некую переиспользуемость и ответственность в виде паттерна единицы работы (UoW). Единственное отличие в том, к какому уровню происходит обращение.
- Компоненты являются строительными блоками базовой библиотеки UI.
- Модули являются строительными блоками соответствующей среды выполнения.
- Пакеты являются строительными блоками механизма разрешения зависимостей.
- Микрофронтенды являются строительными блоками представленного приложения.
Таким образом, микрофронтенды представляют органы тела. Пакеты —это клетки, модули — молекулы, а компоненты соответствуют атомам.
Почему используют микрофронтенды
Есть множество причин для их использования. Довольно часто главная причина носит технический характер, хотя в идеале за использованием микрофронтендов стоят реальные бизнес-кейсы (или кейсы для расширенного пользовательского опыта).
Микрофронтенды применяются для того, чтобы:
- отдельные части фронтенда могли разрабатываться, тестироваться и развёртываться независимо;
- отдельные части фронтенда могли быть добавлены, удалены или заменены без повторной сборки;
- разные части фронтенда могли быть созданы с помощью разных технологий.
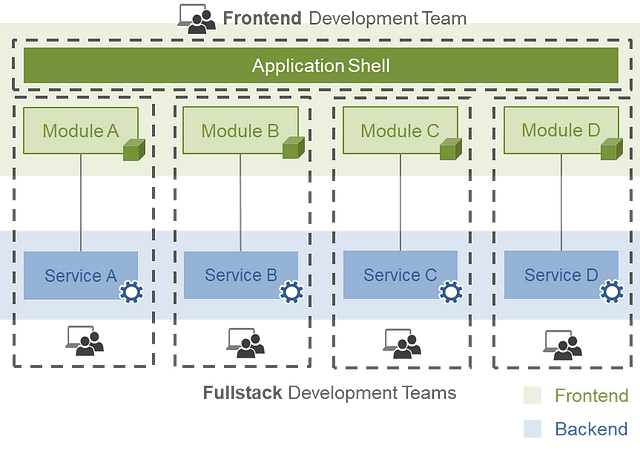
Из этого следует, что упор микрофронтендов делается на ослабление связей. Смысл в их использовании появляется при достижении приложением определённого размера. Одно из преимуществ при этом заключается в возможности разделения всей команды на большее число мелких, включая создание небольших фул-стек команд разработчиков.

Микрофронтенды могут оказаться очень кстати, когда актуален один или несколько из следующих пунктов:
- В разработке фронтенда задействовано много команд.
- Отдельные части должны активироваться, деактивироваться или развёртываться для конкретных пользователей или групп.
- Внешние разработчики должны иметь возможность расширять UI.
- Набор возможностей UI растёт ежедневно или еженедельно, не оказывая влияния на остальную часть системы.
- Скорость разработки должна быть постоянной, несмотря на рост приложения.
- Разные команды должны иметь возможность использовать собственные инструменты.
Кто использует микрофронтенды
Их применение становится популярным среди всё большего и большего числа компаний. Свежий список включает в себя следующие организации:
- DAZN
- Elsevier
- entando
- Fiverr
- Hello Fresh
- IKEA
- Bit.dev
- Microsoft
- Open Table
- OpenMRS
- Otto
- SAP
- Sixt
- Skyscanner
- smapiot
- Spotify
- Starbucks
- Thalia
- Zalando
- ZEISS
- … и многие другие!
Подходы, используемые этими компаниями, определённо различаются несмотря на то, что цели они преследуют по большей части одинаковые.

Список растёт с каждым днём: начиная с консалтинговых компаний, вроде ThoughtWorks или HLC, и заканчивая провайдерами облачных услуг (SaaS), вроде SalesPad или Apptio. Однако ставки на эту технологию также делают и более консервативные компании. В качестве примера можно привести обладателя звания “Hidden Champion 2015” (скрытый чемпион) немецкую компанию Hoffman Group.
Пример Hoffman Group — это отличный случай, демонстрирующий, что микрофронтенды не требуют крупных команд разработчиков, равно как и внутренних ресурсов. Они выбрали эту технологию, в частности, из-за своих взаимодействий с множеством поставщиков услуг.
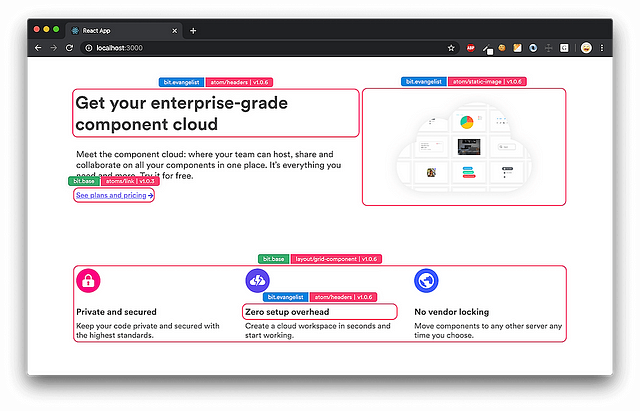
Пример микрофронтендов с компонентами
Платформа Bit.dev и её маркетинговый сайт построены с использованием компонентов React, которые управляются при помощи… Bit.
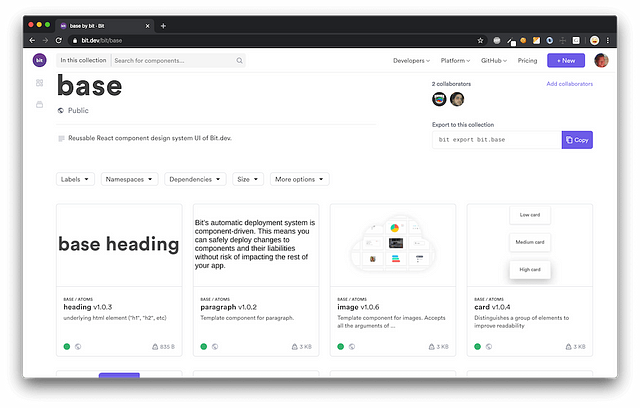
Взгляните на эту страницу. Вы можете навести указатель на разные её компоненты и увидеть их “исходные коллекции”. Кликните по имени компонента (сверху), чтобы просмотреть его и даже установить в свой проект.

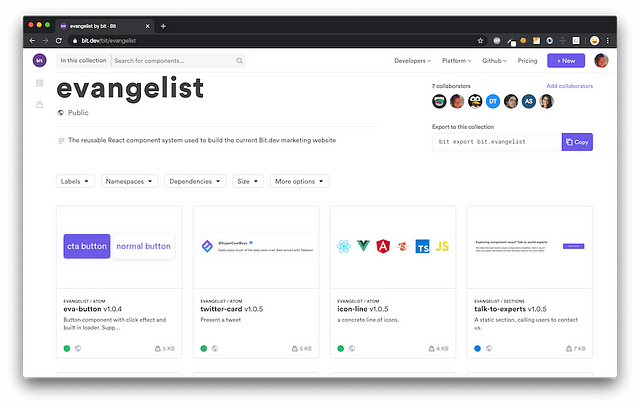
Эта страница построена из компонентов, разработанных в двух разных базах кода с GitHub: “base-ui” (см. коллекцию на Bit) и “evangelist” (см. коллекцию на Bit).


Коллекция base.ui служит в качестве системы проектирования (также опубликованной с помощью Bit). Компоненты в коллекции evangelist (используется для маркетинговых страниц) задействуют некоторые из компонентов, доступных в base-ui, чтобы поддерживать единый внешний вид UI между различными микрофронтендами.
В этом примере Bit используется и как способ автономного предоставления возможностей, и как способ поддерживания согласованного UI между разными микрофронтендами.
Как создавать микрофронтенды
Это интересный вопрос, на который, к сожалению, можно дать только расплывчатый ответ: как и для микросервисов, здесь нет единого подхода, который бы работал для всех или мог быть установлен в качестве стандарта индустрии.
В отличие же от микросервисов, микрофронтенды разнятся не только в деталях реализации, но уже и в самых элементарных частях. В результате нам нужно различать основные области их использования. В то время как некоторые серверные фреймворки допускают создание композиции на стороне клиента, то же самое возможно и в обратном направлении.
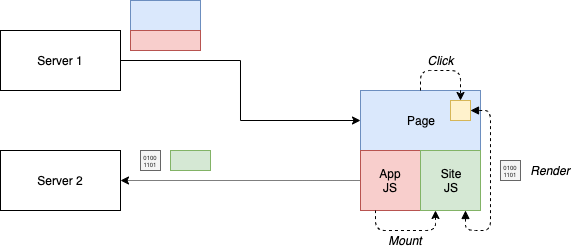
Клиентские фреймворки
Для микрофронтендов клиентской стороны существует широкая вариация фреймворков. Некоторые из них также позволяют отображение на стороне сервера.

Такой (или аналогичные) шаблон реализуют следующие фреймворки:
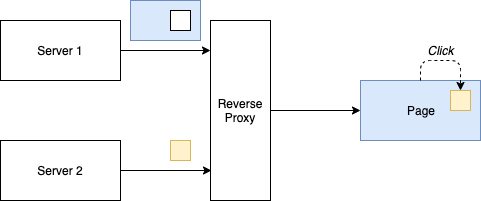
Серверные фреймворки
Для серверной стороны существует несколько фреймворков. Некоторые из них являются просто библиотеками или фреймворками для express, в то время как другие уже идут в виде сервисов и требуют развёртывания в вашей инфраструктуре.

Такой же или аналогичный шаблон реализуют следующие фреймворки:
Вспомогательные библиотеки
Также существуют некоторые вспомогательные библиотеки, которые либо предоставляют определённую инфраструктуру для совместного использования зависимостей, либо маршрутизируют события, либо просто объединяют разные микрофронтенды и их жизненные циклы.
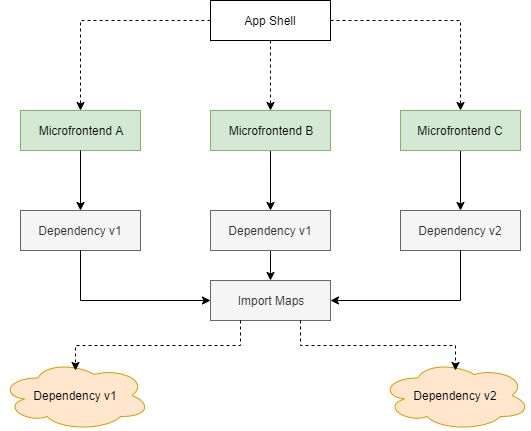
Один из примеров — это обработка совместно используемых зависимостей посредством таких механизмов, как карты импорта или блоки, относящиеся к упаковщику.

Следующие библиотеки помогают понизить количество рутинного кода:
Будущее микрофронтендов
В то время как некоторые люди видят объединение вещей с помощью вспомогательных библиотек, подобно модульной федерации (module federation), большинство остается неизменным к своим подходам. Радует, что многие фреймворки позволяют легко писать код, который не приводит к серьёзной зависимости от поставщика. Тем не менее недостаёт общего стандарта, который упростил бы обмен решениями хотя бы в техническом плане.
Ещё одна вещь, которой пока что недостаёт ,— это принятие и более широкое освоение сообществом.
Несмотря на то, что микрофронтенды набирают популярность, большая часть сообщества до сих пор пребывает в сомнениях.
Одна из причин этого в том, что микросервисы рассматривались не как ещё один инструмент для конкретных сценариев, а только как наилучший способ и стандарт, которого стоит придерживаться при проектировании бэкенда. Очевидно, что так быть не должно и, следовательно, микрофронтенды тоже не должны рассматриваться как уникальное средство.
Заключение
Доступное количество существующих решений и их пользователей во многих проектах по всему миру посылает мощный сигнал: микрофронтенды готовы к использованию! Я же рекомендую перед началом крупного проекта сначала ознакомиться с различными паттернами и решениями.
Читайте также:
- Как работает новый await верхнего уровня в JavaScript
- Чистый код JavaScript — Вертикальное форматирование
- Что значит this в JavaSсript?
Перевод статьи Florian Rappl: The State of Micro Frontends.





