Привносим фулстек в JAMstack
Несколько дней назад я просматривал Hacker News и наткнулся на интересный пост под названием “Redwood: интегрированный фулстек JavaScript веб-фреймворк для JAMstack.” В потоке комментариев там увлекательная, живая дискуссия — я рекомендую вам почитать её.
Недавно я прочитал учебник по RedwoodJS, включающий в себя создание простого блога. В этой статье я поделюсь некоторыми мыслями о своём опыте работы с Redwood.
Обзор
Посмотрим на официальное описание Redwood в README (я добавил выделение):
Redwood — своенравный, бессерверный фулстек фреймворк веб-приложений, позволяющий с легкостью создавать и развертывать приложения JAM-стека. Представьте себе фронтенд React, статически поставляемый через CDN, который взаимодействует через GraphQL с вашим бэкендом, в свою очередь, работающим на AWS Lambdas по всему миру. И всё это развертывается с помощью git push. И это — Redwood.
Принимая множество решений за вас, Redwood позволяет вам работать над тем, что делает ваше приложение особенным, вместо того, чтобы тратить циклы на выбор (и ещё раз выбор) различных технологий и конфигураций. Кроме того, поскольку Redwood — продуманный фреймворк, вы получаете выгоду от стабильной производительности и обновления его функций с минимальными усилиями.
Если вы знакомы с React, то сможете быстро освоить Redwood. До завершения обучения Redwood я серьёзно не работал с GraphQL, Prisma или AWS Lambda. Тем не менее с помощью дополнительных источников я смог понять основы этих технологий, читая учебник по Redwood. Этот учебник также прекрасно освещает внедрение и развертывание через Netlify.
Redwood в первую очередь основывается на разработке, как в React. Я уже некоторое время работаю с React. Одна из вещей, которую я нахожу наиболее трудной в этой библиотеке — то, что это просто библиотека, а не полноценный фреймворк. Как и для многих разработчиков, Rails был для меня первым изученным фреймворком, и (как и многие другие) я влюбился в его простоту и мощь его организованности.
Когда я начал изучать React и создавать новый проект, я часто чувствовал себя перегруженным настройками и дополнительными технологиями: Webpack, Babel, React Router и так далее. Как Redwood пытается избавить нас от этого?
Организация проекта и инструменты Redwood
Redwood обеспечивает согласованную структуру каталогов — заданное расположение для всех ваших файлов и ресурсов, а также принимает множество решений для вас в смысле базовых технологий и инструментов.
Структура папок
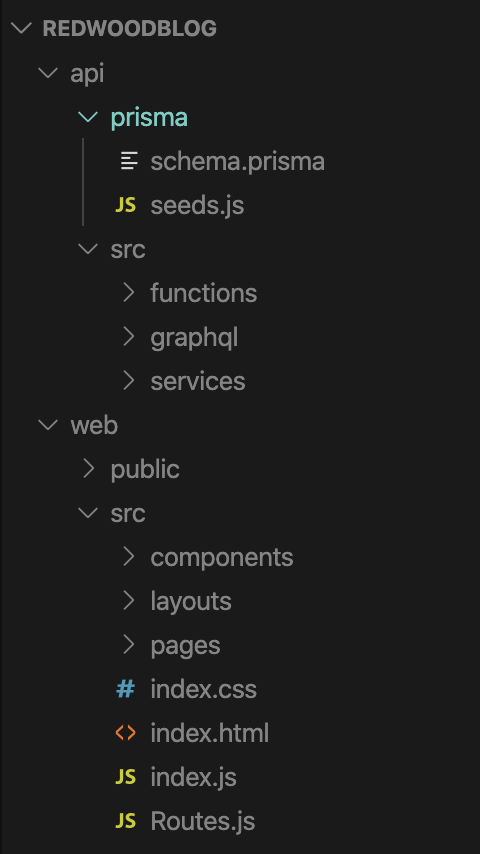
Ниже изображена высокоуровневая структура папок и файлов в Redwood:
Если вы придерживаетесь этой организации, всё просто работает — можно сказать, как Rails! Строгие организационные форматы также дают значительные преимущества в совместной работе разработчиков. Авторы Redwood делают такой вывод об этой “силе в стандартах”:
Мы верим, что в стандартах заложен мощный потенциал, и принимаем за вас решения о том, какие технологии использовать, как организовать ваш код в файлы и даже о том, как называть что-то. Имея общее понимание конвенций Redwood, разработчик должен быть в состоянии перейти в любое приложение Redwood и очень быстро разобраться в нём.
На мой взгляд, этот подход в стиле Rails, конвенциональный по сравнению с конфигурационным, крайне необходим в рамках React и даже более широкого сообщества веб-разработчиков JS. У нас слишком много способов организации проектов на React, что затрудняет процесс погружения в новые базы кода для разработчиков.
Сопутствующие технологии и инструменты
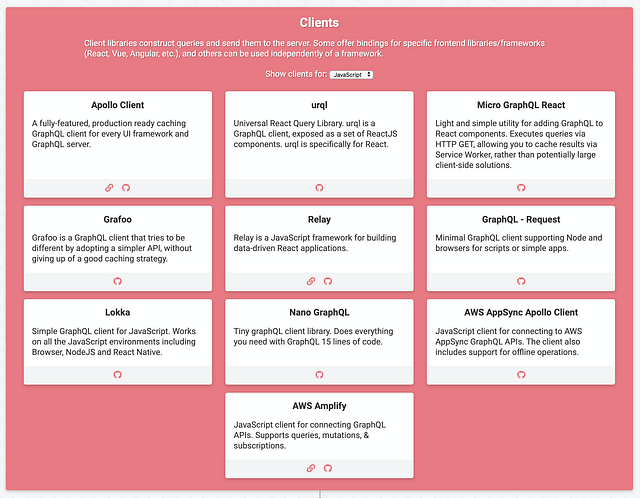
Чем ещё Redwood делает жизнь разработчиков React проще? Конечно, выбором сопутствующих технологий и инструментов. Например, взгляните на многочисленные опции, доступные для клиентских библиотек GraphQL, всего лишь одной части типичного стека GraphQL:
Разнообразие и необходимое принятие решений широко распространены в современной экосистеме JavaScript, и это сводит меня с ума!
Rails самоуверен почти везде, но React — это относительно небольшая библиотека, которая дает разработчикам большую свободу и гибкость в процессе сборки проектов. Простое сравнение: Rails и React — это как яблоки и апельсины. Я обычно предпочитаю отказаться от некоторой настраиваемости, чтобы работать с солидным набором технологий. Которые, как мне известно, хорошо сочетаются друг с другом.
Для приведенного выше примера клиента GraphQL Redwood делает выбор за вас, он работает с Apollo Client. Что еще лучше, так это то, что вы можете работать довольно гибко. И вам не нужно быть близко знакомым с настройкой и реализацией самого клиента Apollo. По сути, Redwood делает работу с GraphQL проще и доступнее.
Маршрутизация
Еще одна вещь, полюбившаяся мне при работе с Redwood, — решение для маршрутизации. В моих последних нескольких проектах я обнаружил, что работа с React Router немного болезненна. Redwood поставляется со своим собственным встроенным решением маршрутизации. Я обнаружил, что маршрутизация Redwood гораздо более проста в реализации, чем React Router.
В Redwood Router нет необходимости передавать routerProps вашим компонентам, а также управлять сложной историей и сопоставлять объекты. Наконец, Redwood Router использует преимущества именованных функций маршрута, позволяющих разработчикам обновлять путь маршрута, не нарушая ни одной ссылки на него. Эта приятная особенность помогает кодовым базам быть менее хрупкими и более устойчивыми.
Другие преимущества
Два дополнительных преимущества использования Redwood — это его надежные CLI-генераторы и подход к моно-репозиториям, который должен быть знаком разработчикам Rails. Генераторы быстро создают базовое CRUD-приложение. Еще одним упрощением, предлагаемым Redwood, является возможность легко создать проект с фронтендом и бекендом в моно-репозитории GitHub. После того, как я начал создавать приложения Rails таким образом, я старался избегать дополнительных сложностей, связанных с управлением как фронтенд репозиторием React, так и Rails (или подобным) API репозитория бекенда.
Резюме
Я нахожу учебник по Redwood простым, легким для понимания и даже забавным. Генераторы фреймворка и настройки по умолчанию делают создание приложения быстрым и простым и оставляют меньше места для опечаток и других распространенных ошибок разработки.
Также есть много других интересных аспектов Redwood, и я хочу изучить их в ближайшее время. Я не могу дождаться развития Redwood и надеюсь внести свой вклад в проект сам: открытые проблемы можно найти по ссылке.
Подводя итог, хочу отметить, что Redwood находится в самом начале своего существования и еще не готов к производственной среде, но я думаю, что мне понравится работать с этим фреймворком!
Читайте также:
- Ember.js или Vue.js: какой фреймворк выбрать?
- Даты-заглушки в модульных тестах на JavaSсript
- Чистый код на JavaScript: вертикальное форматирование
Читайте нас в Telegram, VK и Дзен
Перевод статьи Luke Waring: A look at RedwoodJS