Сегодня в мире насчитывается порядка 2,5 миллиардов пользователей смартфонов, и их количество только растёт. Смартфоны используют для разных целей, начиная от установки напоминаний до проведения денежных транзакций. Многие компании осознали важность наличия собственного мобильного приложения для своих клиентов. Поэтому спрос на разработчиков только растёт.
Те, кому позволяет бюджет создают приложения для обоих платформ — iOS и Android. Но не все могут себе это позволить. Кроме того, управление кодовыми базами тоже требует затрат. Решением могут стать кроссплатформенные приложения с единой кодовой базой.
В последнее время поднялось много шума о двух фреймворках, решающих эту задачу — React Native и Flutter. Есть и другие решения, но эти два стали особенно популярными среди разработчиков. Прежде чем разбираться, почему так получилось, я вкратце расскажу об этих фреймворках.
React Native и Flutter
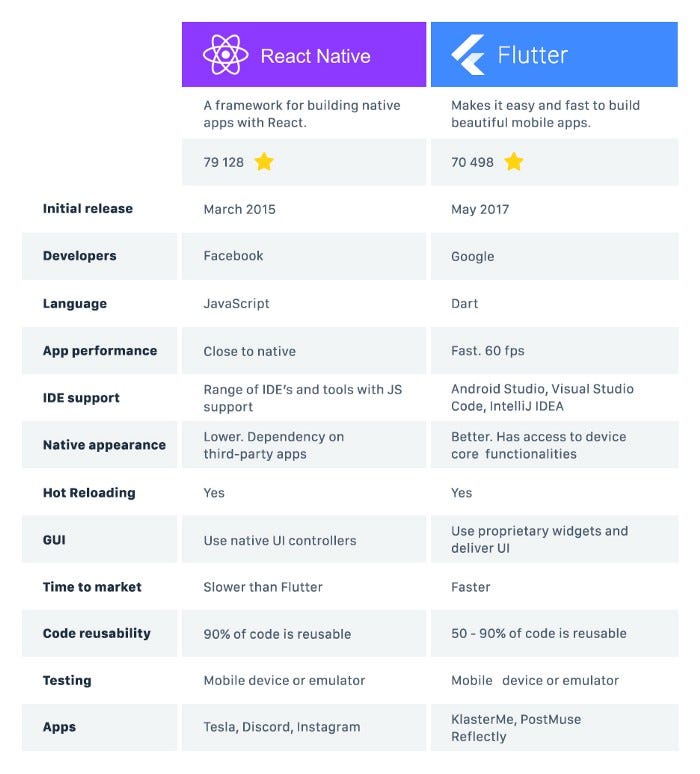
React Native — это кроссплатформенный фреймворк для разработки мобильных приложений, созданный Джорданом Уолки — инженер-программистом Facebook. В 2015 году React Native стал open source проектом. Фреймворк использует JavaScript и React.js и позволяет создавать приложения для Android и iOS.

Flutter — это так же кроссплатформенный open source фреймворк для разработки мобильных приложений, разработанный командой Google. Впервые он был анонсирован в 2017 году на конференции Google I/O. Стабильная версия была выпущена в июле 2019 года. Flutter, в отличие от многих кросс платформенных фреймворков, основан не на Javascript, а на Dart — статически типизированный объектно-ориентированный язык C-стиля, разработанный Google. Вот теперь будет интересно их сравнить.

Сравнение
Сравнение будем делать по пяти признакам:
- Язык программирования
- Установка и настройка
- UI компоненты
- Производительность
- Поддержка со стороны сообщества

#Язык программирования
React Native использует Javascript и React. Это огромное преимущество для веб-разработчиков, потому что им не нужно изучать новый язык. Это также выгодно для компаний, потому что можно без труда переквалифицировать разработчика на React Native.
Flutter же использует Dart, относительно новый язык, менее популярный. Dart был создан Google в 2011 году, чтобы избавиться от некоторых проблем Javascript и в конечном итоге заменить его, но этого так и не случилось. Впоследствии Dart использовали для создания Flutter.
Поэтому, чтобы работать с Flutter вам придётся изучать Dart, но язык несложный. Напоминает смесь Java и Javascript.
#Установка и настройка
Нельзя сказать, что настройка любого из этих фреймворков проста. Сам React Native можно установить с помощью диспетчера пакетов npm простой командой.
Конечно, для этого необходим установленный Node.js и npm менеджер. Кроме фреймворка понадобятся такие инструменты, как Android SDK и JDK.
Чтобы установить Flutter, вам нужно скачать его с официального сайта в нужную директорию и разархивировать. Затем нужно вручную добавить папку в переменную PATH, что уже более трудоёмко чем однострочная команда.
Так же, как с React Native понадобятся дополнительные компоненты. В конце концов, для настройки обеих платформ требуется примерно одинаковый объем работы. Но React Native настроить немного проще, если у вас уже установлены Node.js и npm.
#UI компоненты
У React Native более обширная библиотека UI компонентов, чем у Flutter (они называют их виджетами).
Если отбросить все сторонние библиотеки и учитывать только «родные», то окажется, что у Flutter гораздо больше библиотек, чем у React Native. React Native зависит от множества сторонних библиотек, что в некоторых случаях может оказаться проблемой, поскольку в них бывают баги или несовместимости UI с конкретной платформой.
#Производительность
Тестов на производительность приложений, созданных на этих фреймворках, не так много, но теоретически, Flutter по своей работе должен превзойти React Native.
Flutter использует совершенно другой подход к рендерингу. Начнём с того, что Flutter не использует нативные компоненты других платформ. Вместо этого он создаёт свои виджеты и использует GPU для их рендеринга на экране. Flutter компилирует весь код Dart в нативный ARM код, который обрабатывается непосредственно процессором. Это и позволяет приложениям, созданным с Flutter, работать быстрее.
С другой стороны, React Native использует мост Javascript для интерпретации UI компонентов для рендеринга, а затем вызывает Objective-C или Java API, чтобы отобразить соответствующий компонент iOS или Android. Этот мост — дополнительный уровень абстракции, который может замедлить работу приложений.
#Поддержка сообщества
Поддержка новых технологий со стороны сообщества крайне важна для помощи новичкам решать проблемы при программировании.
React Native существует уже почти четыре года, и разработчики постепенно внедряют его по всему миру. Крупные компании, такие как Tesla, Walmart, Bloomberg и Instagram, используют его для разработки своих приложений.
Flutter может и не имеет такого большого сообщества, как React Native, из-за своего «юного возраста», но его начинаются использовать все чаще. Такие компании, как Alibaba, Tencent и Reflect, уже внедряют его частично или полностью.
Заключение
Для разработчика или компании выбор платформы зависит от разных факторов, таких как их предыдущий стек инструментов, бюджет, текущая команда разработчиков и т.д. Компании, у которой уже есть команда веб-разработчиков, будет намного проще перевести часть людей на React Native. Если вы хорошо знакомы с такими языками, как Java и C#, лучше изучайте Flutter.

Читайте также:
- 12 UI Grid-систем и библиотек для React актуальных в 2019 году
- Почему React 16 — это благословение для React разработчиков
- Навигация в приложениях Flutter
Читайте нас в Telegram, VK и Дзен
Перевод статьи DashMagazine: React Native vs Flutter






