Чуть ли не каждую неделю выходят публикации с размышлениями о том, должен ли современный дизайнер понимать код. Наша индустрия наконец-то накопила достаточно опыта, чтобы мы могли позволить себе оглянуться и полностью переосмыслить этот вопрос.
Те, кто утверждает, что дизайнеры, понимающие код, больше ценятся чем остальные, используют в качестве доводов два основных аргумента:
- Во-первых, у такого дизайнера есть возможность создавать прототипы, наиболее точно воспроизводящие идею того, каким должен быть задуманный пользовательский опыт. Более вероятно, что такой прототип будет правильно понят другими.
- Во-вторых, чем лучше дизайнер и программист понимают друг друга, тем «сильнее» продукт получится на выходе.
Конечно, дизайнер должен уметь программировать, как хороший ремесленник должен знать материал, с которым он работает.
Но дизайнер не должен проводить целый день за написанием кода, как и архитектор не должен строить стену сам.
Получается, что мы неправильно ставили вопрос.
Дизайнер Дэйв Малуф отметил, что оба эти аргумента очевидны и истинны, но утверждающие их люди продолжают игнорировать последствия. Получается логический парадокс.
Если от дизайнера требовать навыки писать код, то это может вылиться в систематические угнетения на рабочем месте. «Я дизайнер, и я буду изо всех сил стараться говорить на языке тех, кто здесь главный, чтобы ассимилироваться. Тогда мне будут доверять и считать меня хорошим специалистом. В основе этого противоречия лежит антропология и идея уравновешивания внешней и внутренней точек зрения для достижения понимания через сравнение. Моя ценность как дизайнера зависит от моей способности поддерживать баланс между разными точками зрения и мыслить как ученик/стажёр», — говорит Malouf.
А пока эта нескончаемая дискуссия продолжается, происходит эволюция инструментов, которые современный дизайнер использует каждый день. Эти инструменты позволяют дизайнеру сосредоточится на том, что у него получается лучше всего: делать дизайн.

В 2018 году мы наблюдали несколько изменений, которые подтверждают эту тенденцию:
- Principle стал одним из наиболее популярных инструментов прототипирования. Он почти не требует навыков писать код и знаний нативных языков программирования;
- Такие компании, как Airbnb разрабатывают собственные, внутренние рабочие процессы, позволяющие дизайнерам создавать наброски интерфейса на бумаге и за считанные секунды получать код. Такой подход убирает пропасть между дизайнерами и разработчиками, работающими над дизайн-системой;
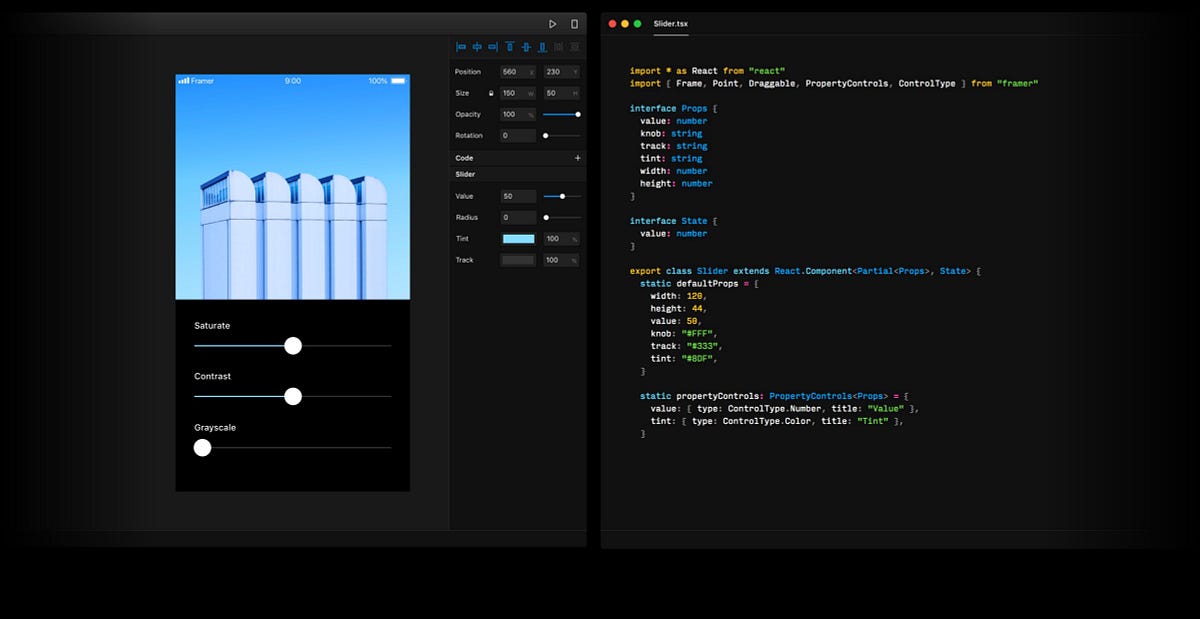
- Новые инструменты Framer X и Modulz способны автоматически преобразовывать UI паттерны в компоненты React. Это означает, что в большинстве случаев разработчики могут непосредственно использовать прототипы, созданные дизайнером, а не копировать их;
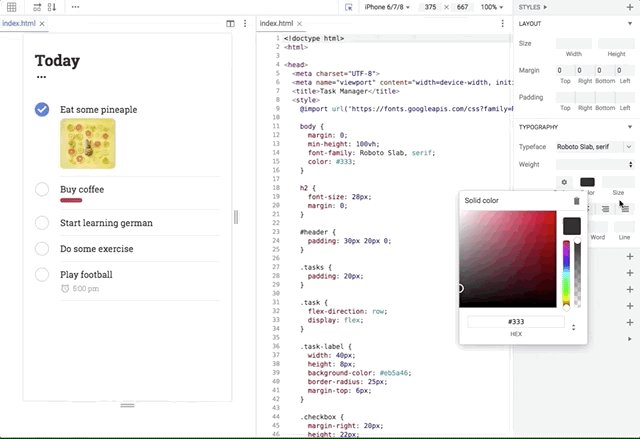
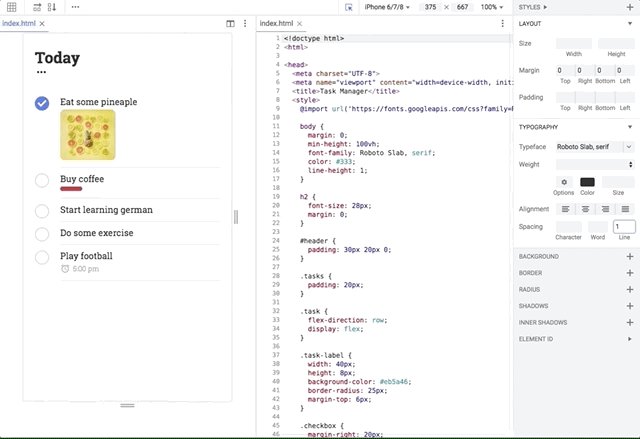
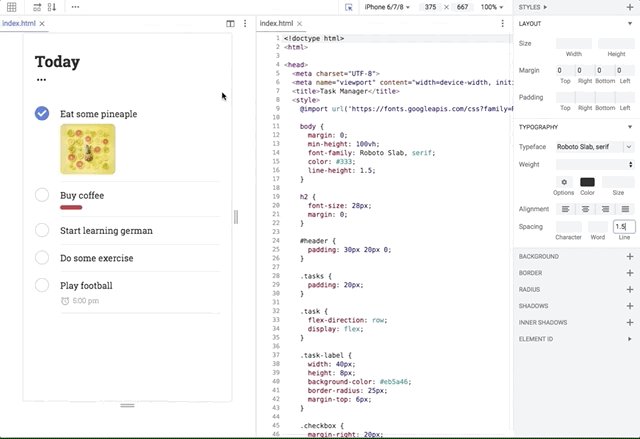
- Появились такие инструменты, которые объединяют в одном UI рабочий процесс дизайнера и разработчика (например, Hadron App).

Инструменты, которыми мы пользуемся, определяют наш образ мышления. Понимание кода помогает дизайнерам проектировать интерфейсы, не выходя за рамки возможного. В то же время новая волна инструментов подталкивает дизайнеров думать с точки зрения компонентов и дизайн-систем.
Инструменты, ориентированные на взаимодействие дизайнера и разработчика, имеют преимущество перед теми, которые ориентируются на броские анимации и другие диковинные трюки, пригодные только для наполнения портфолио на dribbble.
В 2019 мы увидим ещё больше новых инструментов, которые «умеют создавать код». Дизайнеры будут полагаться на автоматизацию процесса, вместо того чтобы приобщаться к чуждой им дисциплине. Вместе с тем это будет год, когда мы прекратим мыслить в категориях разграничения обязанностей и начнём работать в едином потоке.
Перевод статьи Fabricio Teixeira: Should design tools code?






