До того, как CMS захватили интернет, на его просторах господствовали статические сайты, и казалось, что они остались в прошлом. Но сегодня статические сайты переживают реинкарнацию, причём довольно успешно, во многом благодаря генераторам и современным фреймворкам вроде React, Vue и Angular.
Используя мощь современных фреймворков и таких инструментов как Webpack и продвинутый CSS, генераторы статических сайтов (далее ГСС) позволяют создавать прекрасные сайты с уникальным контентом, без особых усилий.
Современным ГСС, которые работают с React, уделяют особое внимание в 2019 году, равно как и компонентам, которые используют с ними. Вместе они делают жизнь разработчиков и пользователей лучше.
Я собрал несколько лучших ГСС для React, которые помогут создать привлекательный и содержательный сайт. Надеюсь, этот список поможет вам сделать выбор и сохранить время.
1. Gatsby

Релиз Gatsby состоялся в 2015 году, и вероятно, это наиболее популярный ГСС для React в мире. Даже официальный сайт React создан с помощью Gatsby. Так почему же он так популярен?
Во-первых, он гармонично уживается в экосистеме React, в том числе с компонентами React, Webpack и CSS. Кроме того, Gatsby предлагает богатую систему плагинов, которая позволяет легко извлекать и использовать данные (через GraphQL) из сторонних сервисов и API, так что вы сможете поработать с реальными данными.
Gatsby легко внедрять, и если всё сделать правильно, то он будет работать очень быстро, почти с нулевой задержкой. В сети доступно множество шаблонов для быстрого старта. Gatsby работает в соответствии с рекомендациями PWA. Круто, да?
2. React static

Разработчики react-static, столкнувшись с подводными камнями в таких ГСС, как Gatsby и Next.js, решили создать что-то лучшее и более простое в разработке. Например, более простой и понятный поток данных, удобная организация шаблонов React и другое.
Static-react есть чем похвастаться, например: коротким сроком обучения (ненужно учить синтаксис, только React и JS), более простым процессом разработки, благодаря управлению всеми данными, запросами и назначением свойств из одного места, избегая проблем с динамическими данными и размещением данных.
Static-react, как и Gatsby или Next, поможет создать быстрый, SEO-оптимизированный и производительный сайт, соответствующий требованиям PWA. Хотя в настоящее время у него нет богатой экосистемы, как у Гэтсби, или резервного копирования, как в Zeit, React-static — это простой, понятный и менее замороченный способ выполнить работу.
3. Next.js

Это детище людей, которые стоят за проектом Zeit. Next.js это лёгкий фреймворк для статических и серверных React приложений. Вы можете использовать его как ГСС для React, наслаждаясь возможностями Next.js.
Фича next export позволяет запускать ваше Next.js приложение как статическое, без Node.js сервера. Таким образом, происходит пре-рендер в HTML, на основе привязанного ключа pathname к объекту страницы, который называется exportPathMap. По умолчанию next export не требует настройки, а генерирует стандартный exportPathMap, который содержит путь к странице, находящейся внутри директории pages. Это значит, что вы можете разрабатывать своё приложение пользуясь возможностями Next.js (автоматическое разделение кода и др.), после чего экспортировать его, практически не внося изменений, в качестве статического сайта.
Нужно отметить, что изоморфный подход Next.js не всегда полностью совместим с таким рабочим процессом. Экспорт в статический сайт имеет свои подводные камни, от «раздутых» пакетов до проблем маршрутизации. Но я бы всё равно назвал Next.js отличным выбором.
4. Cuttlebelle

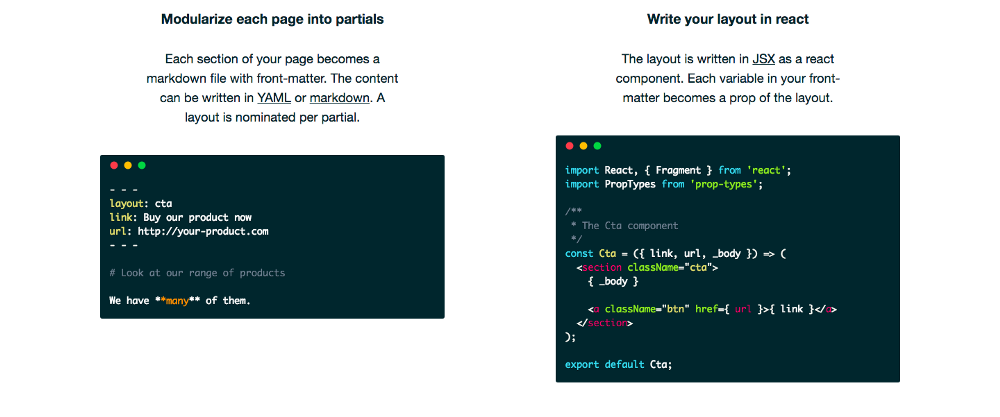
Cuttlebelle менее известный, но очень классный ГСС для React. Его главная идея в том, чтобы отделить процесс редактирования от написания кода. Он позволяет использовать один макет на отдельных частях страницы, и чётко отделяет контент от кода. Вы можете расширить Cuttlebelle компонентами React, что открывает множество возможностей.
Фактически, вы можете сделать отдельный макет для каждой части страницы, а затем создать из этих макетов статическую страницу. Можно создавать шаблоны с помощью JSX, делать макеты, извлекать данные из сторонних API, тестировать с помощью Jest и внедрять, где угодно.
В развивающейся экосистеме компонентов, и благодаря таким библиотекам как React — возможности безграничны. Не бойтесь экспериментировать.
5. Jekyll и React

Jekyll — немного старомоден и создан не совсем для React, но всё ещё остаётся наиболее распространённым ГСС, преимущественно среди интернет магазинов и блогов. Успех отчасти обусловлен возможностью очень быстрой миграции на Jekyll, используя importers. Он создан на Ruby, и может интегрироваться в GitHub Pages. Для Jekyll существует очень богатый выбор тем, шаблонов и плагинов. Ещё один плюс — это возможность бесплатно воспользоваться хостингом GitHub Pages.
В мире React, Jekyll пытается выжить, по сравнению с положением первой тройки из этого списка. Однако совмещение действительно возможно. Я выбрал несколько ресурсов (+шаблон), чтобы можно было начать работу. Тем не менее, я бы рекомендовал Jekyll, только истинным его поклонникам.
- Создаём блог используя create-react-app за 10 минут
- Использование Webpack и React с Jekyll
- Всплывающее окно для React с Jekyll блогом
6. Hugo в React приложении

Hugo ― это невероятно быстрый (< 1мс на страницу) фреймворк для создания статичных сайтов, к тому же очень гибкий и кроссплатформенный. Hugo поддерживает множество типов контента, таксономий, менюшек, динамического контента из API и много чего ещё, даже без плагинов. Вы получите сразу «из коробки» более 100 тем.
В отличии от Gatsby, Hugo совместно с React не является «решением из коробки». Тем не менее, ваш блог может жить внутри большого React приложения. То есть вы можете наслаждаться супер производительностью (и SEO) Hugo, используя его как часть приложения React. Некоторые даже совмещают Hugo с Gatsby. Это стоит того, чтобы попробовать.
7. Phenomic

Phenomic — это фреймворк, в котором процесс создания статического сайта, похож на создание полноценного приложения. Его модульный компилятор позволяет собрать собственный рендерер (React), упаковщик (Webpack) и всё остальное.
Phenomic заточен для создания SEO-эффективных сайтов с быстрым UX. Пока ресурсов в экосистеме недостаточно, сами авторы предлагают create-react-app шаблон для блога и набор плагинов. Пользователи React могут использовать методы, поддерживаемые в новом HOC (компонент более высокого порядка) withInitialProps, чтобы использовать любые типы данных (REST API, GraphQL API для CMS и т.д.) с помощью static async getInitialProps(). У этого API есть ещё один новый метод для пре-рендера, который называется static async getAllPossibleUrls(). Здесь вы найдёте шаблон для Phenomic.
Phenomic находится на стадии разработки и активно развивается. Вскоре ожидается релиз версии 1, поэтому внимательно следите за проектом.
8.Antwar

Этот проект создан основателем SurviveJS. Antwar — это ГСС, который ориентирован на создание блогов, и собран на React и Webpack. Он задуман чтобы быть быстрым, расширяемым и дружелюбным. Так же, как и сам Webpack, Antwar собирается путём конфигураций: в antwar.config.js описано как отображать контент на сайте. Он связывает макеты с содержимым и позволяет определять страницы там, где это необходимо. Вы можете развернуть сайт, созданный с Antwar на GitHub pages (и автоматизировать с помощью Travis).
Этот проект не очень активно поддерживается и не имеет богатой экосистемы, как у других, но я всё равно считаю, что его стоит упомянуть в этом списке.
Перевод статьи Jonathan Saring: 9 React Static Site Generators for 2019






