В сети ведётся много споров о том, стоит ли использовать CSS-препроцессор в разработке. По моему личному мнению, препроцессор излишен для маленьких веб-проектов и приложений.
Тем не менее, по мере разрастания проекта поддержка и читаемость CSS становится всё труднее. Разработчики тратят больше времени при работе с тысячами строк CSS-правил, из-за чего повышается стоимость проекта. Поскольку проект становится больше, CSS вызывает некоторые проблемы, такие как:
- Большие усилия для внесения небольших изменений
- Трудности при структурировании кода
- Избыточность кода
- Бесконечные строки CSS-классов и правил
Препроцессор помогает нам справиться с этими проблемами. Он имеет некоторые преимущества перед обычным CSS. Прежде чем мы погрузимся глубже в тему, для начала стоит выяснить, что же такое CSS-препроцессор…
Что такое CSS-препроцессор?
Это программа/инструмент, имеющая свой собственный синтаксис, который затем компилируется в стандартный CSS-код.
Препроцессор имеет свой собственный синтаксис, чтобы разработчики могли писать более простой и чистый CSS-код. Так как браузеры не понимают такой синтаксис, он преобразовывается, и на выходе получается привычный CSS в отдельном файле.
Существуют различные препроцессоры, такие как Sass, Less и Stylus. В этой статье я расскажу о некоторых преимуществах Sass.

Sass является одним из наиболее широко используемых CSS-препроцессоров. Он имеет различные функции, помогающие разработчикам писать CSS-код лучше и чище. За более подробной информацией вы можете обратиться к официальному сайту Sass и GitHub-репозиторию.
FAQ: Sass или SCSS
Это часто задаваемый вопрос. На самом деле, они оба являются Sass-препроцессором, просто имеют разный синтаксис. Проще говоря, SCSS — это новый синтаксис Sass 3 версии.
Пример синтаксиса Sass:
$color: gray =my-font($color) font-family: Arial, Helvetica, sans-serif font-size: 16px color: $color body background: $color margin: 0 +my-font(white)
Пример синтаксиса SCSS:
$color: gray;
@mixin my-font($color) {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
color: $color;
}
body {
background: $color;
margin: 0;
@include my-fint(white);
}
Как мы можем видеть, SCSS (Sassy CSS) имеет CSS-подобный синтаксис, который намного легче читается. Он является расширением CSS, в то время как синтаксис Sass имеет более существенные отличия. Они также имеют разное расширение файла: .sass и .scss .
Подробнее об этом можно прочитать здесь. А теперь давайте перейдем к особенностям Sass.
Особенность #1: Переменные
В одном проекте разные CSS-классы могут содержать одинаковое правило или группу правил. Например, на странице у нас есть 20 блоков с разным цветом фона:
.box-1 {
width: 100px;
height: 100px;
background: red;
}
.box-2 {
width: 100px;
height: 100px;
background: yellow;
}
...
.box-20 {
width: 100px;
height: 100px;
background: blue;
}
Позже наш клиент передумал и захотел блоки большего размера. Поэтому мне нужно поменять значения свойств width and height один за другим для каждого класса. А классов может быть и 50. В реальном программировании это может занять много времени. Как я уже упоминал выше, это пример больших усилий для небольших изменений.
Как можно сделать это более эффективно?
Sass предоставляет решение в виде переменных. Как и в других языках программирования, мы можем использовать переменные для хранения значений и использовать их повторно.
Определение переменной:
$variable-name: value;
Возвращаясь к примеру выше, можно задать переменные для свойств width и height :
$box-width: 100px; $box-height: 100px;
Если в дальнейшем нужно будет внести изменения, мы должны будем поменять значения всего лишь один раз:
$box-width: 200px; // changed from 100px to 200px
$box-height: 200px; // that's all!
.box-1 {
width: $box-width; // using variables now instead of pixels
height: $box-height;
background: red;
}
.box-2 {
width: $box-width;
height: $box-height;
background: yellow;
}
...
.box-20 {
width: $box-width;
height: $box-height;
background: blue;
}
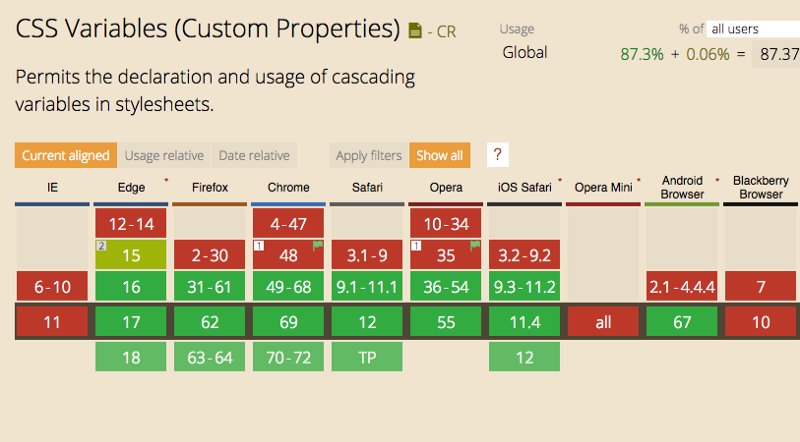
CSS теперь также поддерживает переменные, но они не работают в IE и старых версиях других браузеров:

Особенность #2: Вложенность
Стандартный CSS не поддерживает вложенность. Мы не можем написать класс внутри другого класса. С ростом проекта это приводит к проблемам с читаемостью. Структура также выглядит не очень хорошо.
Например, создадим ниже в HTML навигационное меню с гиперссылками:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav>
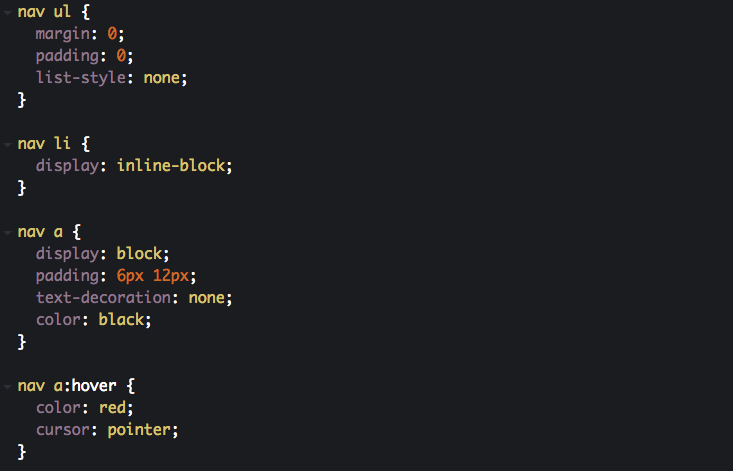
HTML поддерживает вложенный код. Но CSS без вложенности будет выглядеть так:

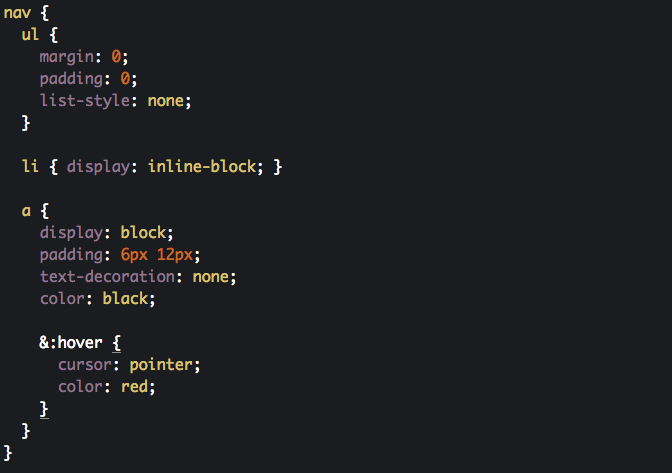
Нам приходится добавлять класс nav для каждого тега, даже для псевдокласса hover, потому что nav является родительским тегом для всех элементов. Однако, Sass поддерживает вложенность:

Используя Sass, мы можем писать более структурированный код, как в HTML. Больше не нужно добавлять nav для каждого класса, что также предотвращает избыточность кода.
Важно: не рекомендуется допускать более 3 уровнейвложенности.
Особенность #3: Mixins (миксины)
Выше мы узнали, как применять переменные для CSS-правил. Но что, если нам нужно использовать несколько правил вместе? Для этих целей у Sass есть миксины.
Что такое миксин?
Миксины (также иногда называемые примесями) являются функциями Sass, которые группируют CSS-правила. Мы можем использовать их в качестве переменных.
Миксин создается с помощью команды @ mixin и названия миксина:
@mixin my-font {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
font-style: italic;
}
Также можно создать миксин в виде функции и добавлять к ней параметры:
$font-color: red;
@mixin my-font($font-color) {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
font-style: italic;
color: $font-color;
}
После создания миксина мы можем воспользоваться им в любом классе при помощи команды @ include. Таким образом, мы можем подключить миксин my-font вместо того, чтобы каждый раз писать 4 строки правил для шрифта. Такой подход упрощает код.
p {
@include my-font;
}
Использование миксинов — это хороший способ предотвратить избыточность кода.
Особенность #4: Импорт
Наконец, мы можем разбить наши огромные CSS-файлы на более мелкие с помощью Sass-функции импорта. Гораздо проще читать и поддерживать маленькие файлы, а не один большой файл с бесконечными строками.
Вообще, CSS сейчас тоже имеет функцию импорта. Но там это работает по-другому. Чтобы импортировать файл, CSS каждый раз посылает HTTP-запрос к серверу. Sass делает это без HTTP-запросов, а значит процесс происходит быстрее.
Всё, что требуется сделать — это импортировать один Sass-файл в другой, используя команду @ import:
// Your main Sass file
@import 'file';
@import 'anotherFile';
.class {
// Your code
}
При указании пути к файлу не нужно добавлять расширение .scss, Sass найдет его и без этого.
Таким образом, в статье были представлены некоторые важные особенности Sass, которые помогут писать более эффективный CSS-код. Чтобы разобраться в этом получше, вы можете установить Sass в вашу систему. Или же можно сразу начать практиковаться на codepen.io.
Перевод статьи Cem Eygi: Advantages of Using a Preprocessor (Sass) in CSS Development






