Chrome DevTools — это высокоэффективный набор инструментов, которым должен овладеть каждый веб-разработчик. Он позволяет просматривать сетевые запросы, анализировать производительность веб-страниц и отлаживать функции JavaScript.
Кроме того, Chrome DevTools предлагает множество мощных, но менее известных функций, которые могут значительно повысить эффективность разработки.
Ознакомимся с некоторыми из них.
1. Отслеживание значений переменных в реальном времени
Обычно, чтобы увидеть изменения, нужно повторно запустить console.log или обновить страницу. Теперь в этом нет необходимости — достаточно использовать функцию Live Expressions.
Выполните следующие действия:
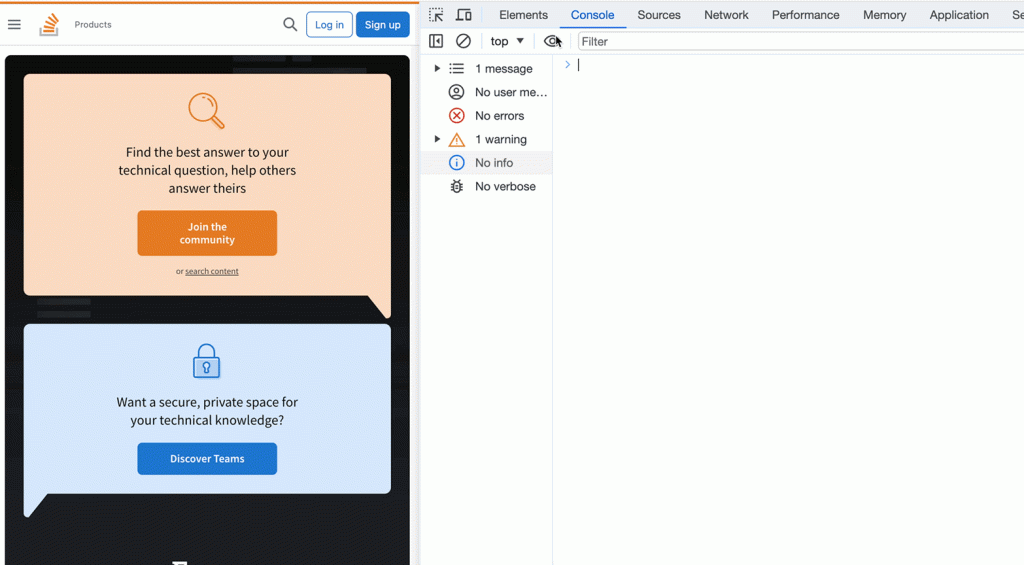
- Откройте консоль.
- Нажмите на иконку с изображением глаза.
- В поле “Expression” (“Выражение”) напишите значение, которое необходимо отслеживать.

2. Logpoint
Функция Logpoint позволяет выводить данные логов в консоль без изменения кода. Она избавит от необходимости добавлять в код операторы console.log, чтобы следить за ходом выполнения кода.
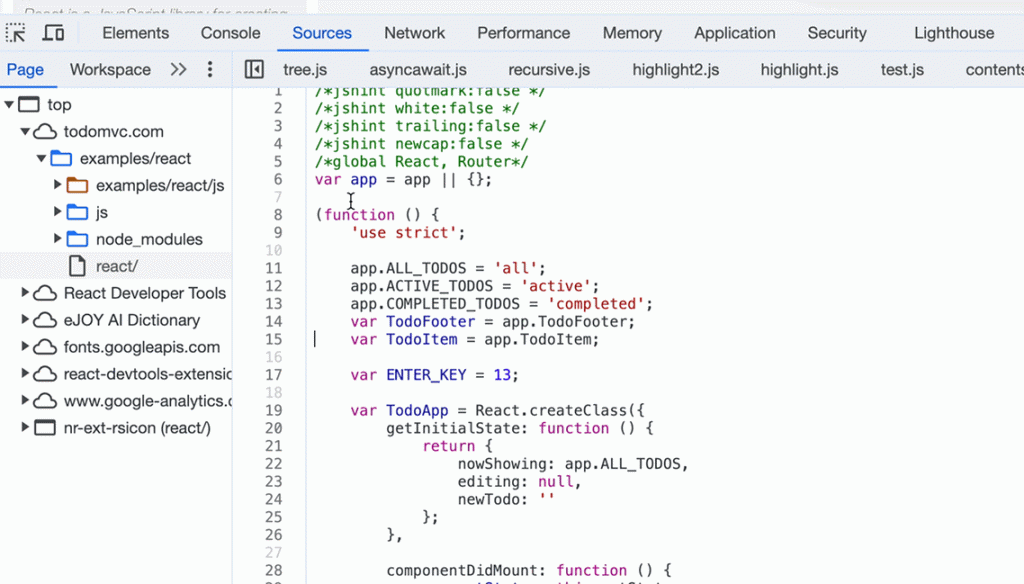
- Откройте консоль.
- Перейдите в раздел “Sources” (“Исходные данные”).
- Установите Logpoint: щелкните правой кнопкой мыши на номере строки, в которую вы хотите записать сообщение.
- Введите сообщение в диалоговое окно.
- Подтвердите свои действия, нажав “Enter” или щелкнув “OK”.

3. Conditional Breakpoint
Функция Conditional Breakpoint (условная точка останова) позволяет устанавливать точки прерывания выполнения кода, которые срабатывают только при реализации заданного условия. Эта функция невероятно удобна, если необходимо приостановить выполнение кода только при условии достижения определенной переменной конкретного значения или оценки определенного выражения как true.
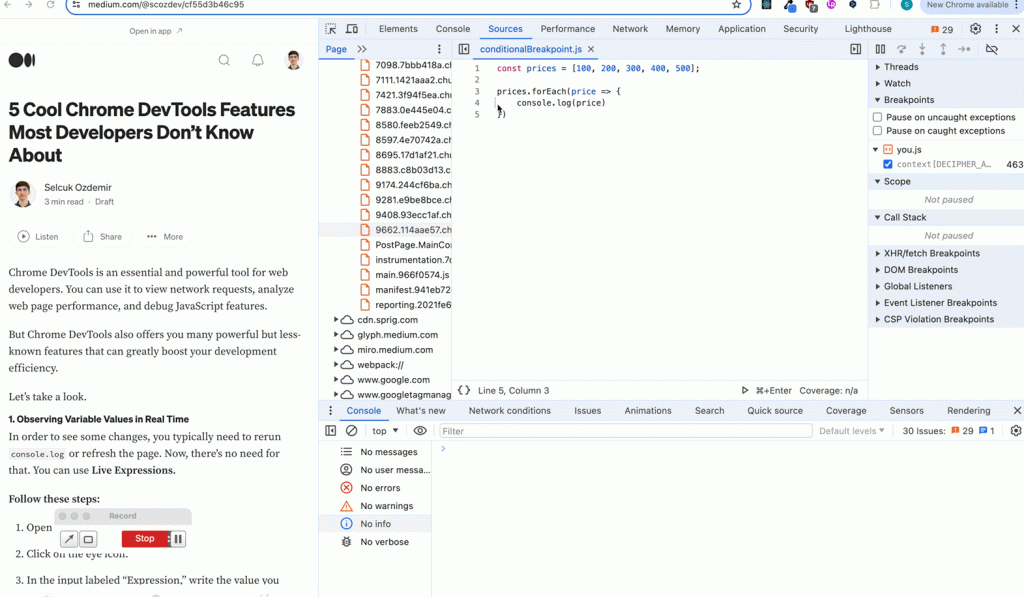
Вот как использовать условные точки останова в Chrome DevTools:
- Откройте DevTools и перейдите в раздел “Sources”.
- Найдите строку кода, в которой нужно установить точку останова.
- Щелкните правой кнопкой мыши по номеру строки и выберите “Add conditional breakpoint” (”Добавить условную точку останова”).
- В появившемся диалоговом окне введите условие. Это может быть имя переменной с оператором сравнения (например,
i === 10) или любое другое допустимое выражение JavaScript.
- Нажмите “Enter” или “OK”, чтобы установить условную точку остановки.

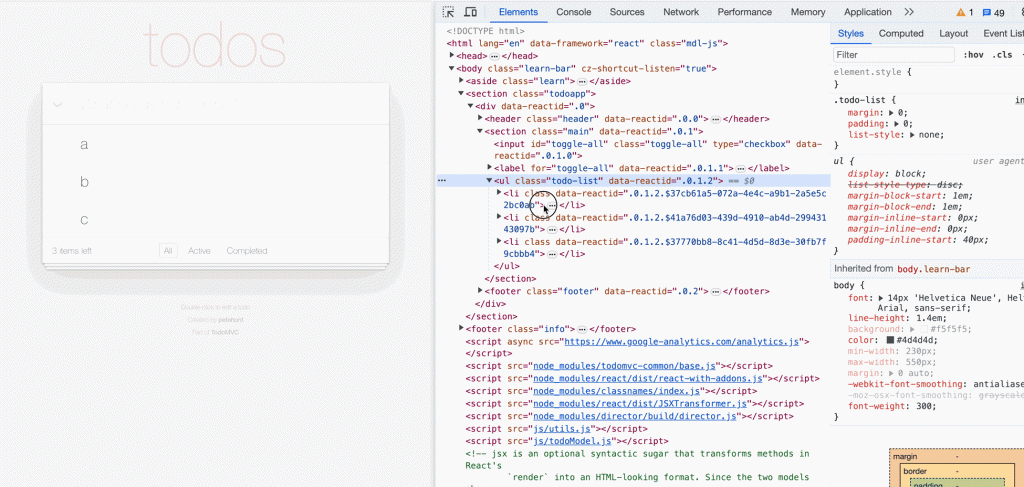
4. DOM Breakpoints
DOM Breakpoints (точки останова DOM) позволяют приостанавливать выполнение JavaScript при изменении, удалении или добавлении элементов DOM на веб-странице.
Вот как их использовать:
- Запустите Chrome DevTools.
- Перейдите в раздел “Elements” (“Элементы”).
- Щелкните правой кнопкой мыши на элементе, для которого вы хотите установить точку останова.
- Установите точку останова DOM: в контекстном меню выберите “Break on” (команда останова) и нужное действие, например “Subtree modifications” (“Модификации поддерева”).
- Подтвердите действие.

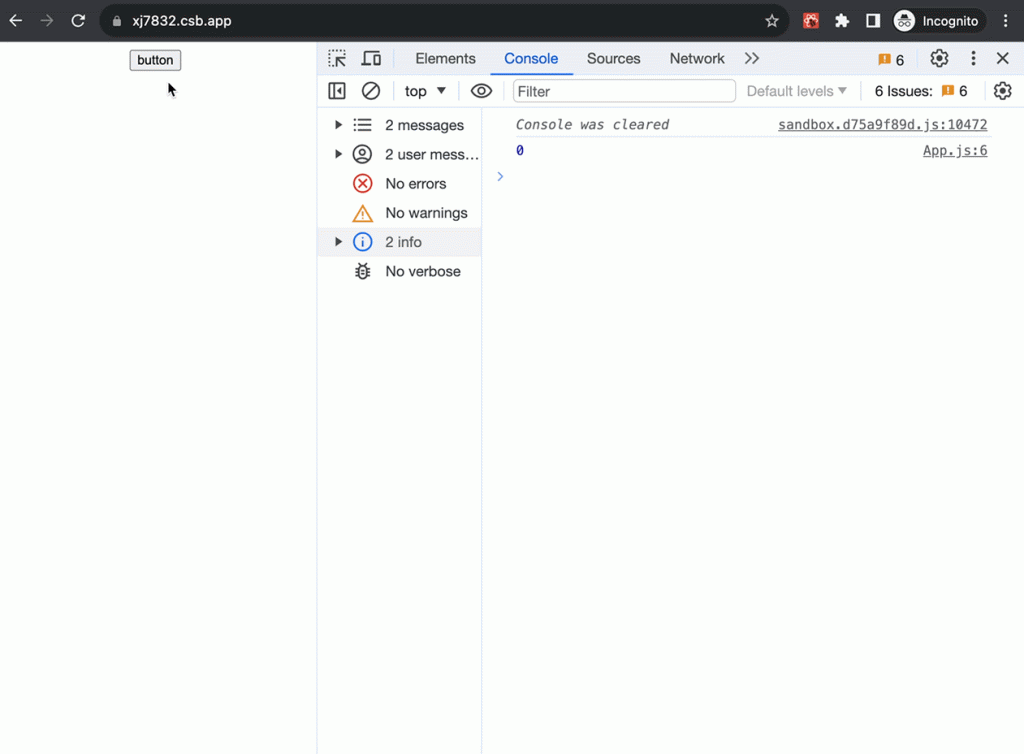
5. Preserve Log
Функция Preserve Log (сохранить лог) позволяет сохранить логи консоли при перезагрузке страницы. Таким образом, вы сможете увидеть логи с предыдущих страниц или событий навигации. На следующем скриншоте показано, как использование опции Preserve Log в Chrome DevTools позволяет сохранить логи консоли после перезагрузки веб-страницы.
- Запустите Chrome DevTools.
- Перейдите в раздел “Console” (“Консоль”).
- Щелкните правой кнопкой мыши в любом месте консоли и выберите “Preserve Log” (“Сохранить лог”) в контекстном меню.
- Подтвердите действие.

Заключение
В Chrome DevTools, помимо базового функционала, скрывается множество драгоценных возможностей. Эти малоизвестные функции — от отслеживания переменных в реальном времени до условных точек останова — позволяют разработчикам быстрее отлаживать код и успешно оптимизировать производительность. Изучив и внедрив эти инструменты в свой рабочий процесс, вы сможете расширить возможности веб-разработки и значительно повысить производительность.
Читайте также:
- Как настроить отладчик для Chrome extension в Visual Studio Code
- API Chrome: 7 новинок
- Расширение Chrome для поиска акций на eToro с помощью скринера акций FINVIZ
Читайте нас в Telegram, VK и Дзен
Перевод статьи Selcuk Ozdemir: 5 Cool Chrome DevTools Features Most Developers Don’t Know About