Никто не будет спорить, что Figma круто изменила работу для UX/UI дизайнера, делая все проще и объединяя все необходимое в одном месте. Однако даже со всеми потрясающими возможностями и плагинами в Figma существуют и другие приложения и сайты, которыми дизайнеры пользуются каждый день и которые Figma заменить не может. Каждое из них выполняет особую задачу, которая выходит за пределы возможностей Figma. Поэтому хочется поделиться 7 приложениями и сайтами, которые можно использовать вместе с Figma. Этот список покажет, что иногда для достижения лучших результатов нужно использовать несколько инструментов.
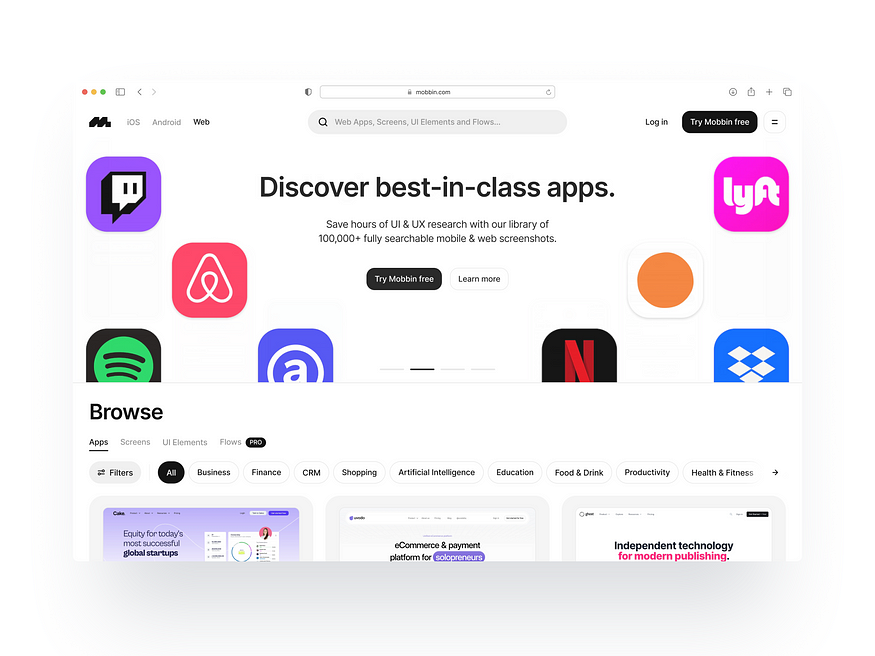
Для вдохновения: Mobbin

Основные характеристики: приложение доступно на iOS и Android, есть веб-версия, можно найти User Flow и UI компоненты, обновления почти каждую неделю.
Наверное, каждому дизайнеру знакомы вечные поиски вдохновения, которые проходят через специализированные сайты, Pinterest, а потом и через такие платформы, как Behance и Dribbble. Заходя на сайт, вы когда-нибудь задумывались, как он был создан, какие инструменты были использованы или как различные разделы работают вместе. Мы многому учимся, наблюдая за чем-либо, верно?
В Mobbin есть множество реальных сайтов и мобильных приложений, разнообразных дизайнов и способов взаимодействия, которые могут дать новые идеи и помочь в работе над дизайном. У Mobbin есть как бесплатная, так и платная версии, но даже без подписки вы можете получить доступ к миру проверенных дизайнов, легко создавая скриншоты в формате PNG для сравнения с работой в Figma. Эти примеры из реального мира помогают понять, как должна работать система переходов, выявить отсутствующие элементы и тому подобное. Кроме того, сайт регулярно обновляется, поэтому контент всегда свежий и актуальный.
Независимо от того, создаете вы начальные концепты или добавляете последние штрихи в проект, Mobbin — это источник, на который можно положиться, чтобы сохранить поток творческих мыслей.
Для исследования: Lyssna, Maze
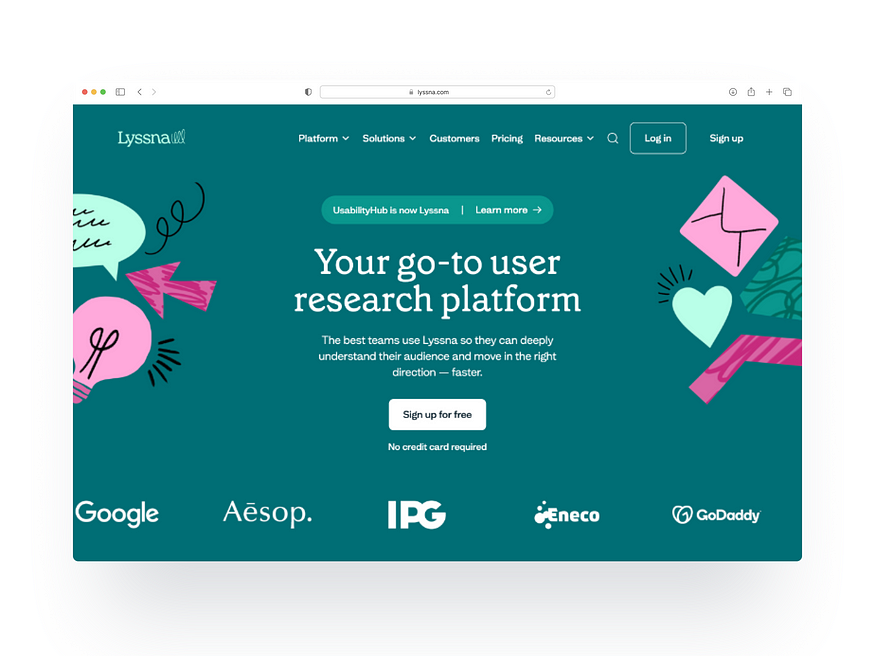
Lyssna

Lyssna может стать ценным инструментом для вас в одно касание. Она позиционирует себя как комплексная платформа для исследования пользователей, направленная на помощь командам в глубоком понимании аудитории для принятия более осознанных решений. Платформа облегчает создание различных юзабилити тестирований (usability tests) и пользовательских интервью, позволяя внести голос аудитории в каждое принятое решение по дизайну.
Основные функции включают широкий спектр методологий юзабилити тестирования, инструменты для организации и проведения пользовательских интервью, опросы для проверки гипотез и доступ к большой панели для разнообразной обратной связи пользователей. Эти возможности могут значительно улучшить процесс UX-дизайна, предоставляя четкие, реализуемые идеи на основе обратной связи пользователей и тестирования. Предлагаются бесплатная и платная версии.
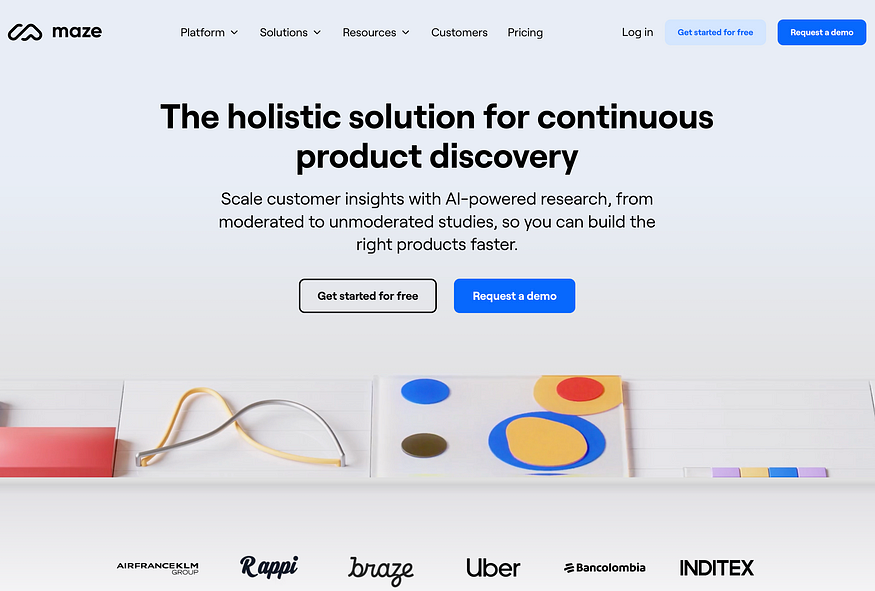
Maze

Основные функции Maze: исследование пользователей через тестирование прототипов, сортировка карточек, тестирование сайта и интервью, модерируемое/немодерируемое тестирование и набор участников для панели, содействие межфункциональным рабочим процессам. Доступны бесплатная и платная версии.
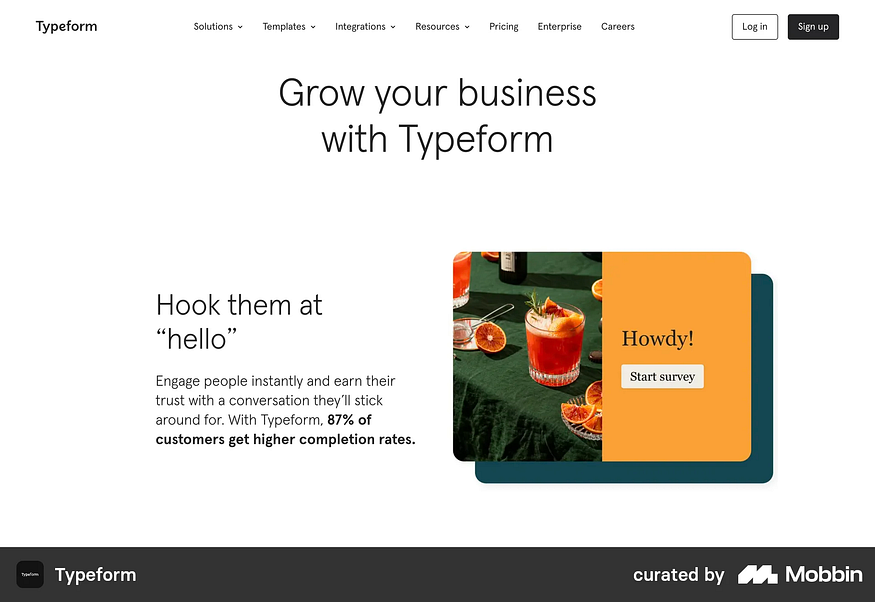
Сбор данных: Typeform

Основные функции: шаблоны для разных целей, простой пользовательский интерфейс, условия для сложных опросов.
Доступны бесплатная и платная версии.
Для UX-дизайнеров умение извлекать понятные и реализуемые выводы из сложных данных пользователей является неотъемлемым в повседневной работе, ведь это формирует основу дизайна, ориентированного на пользователя. Визуализация данных становится спасательным кругом в этой ситуации, превращая огромные объемы исходных данных в понятные формы, что, в свою очередь, позволяет принимать дизайнерские решения с ясностью и точностью.
В постоянном стремлении к грамотности и эффективности в дизайне являются бесценными такие инструменты, как Typeform. Они служат в качестве средств для сбора обратной связи пользователей с помощью эстетически привлекательных интерактивных опросов, обеспечивая сбор основных данных без ущерба для вовлеченности пользователей. Интеграция сбора и визуализации данных позволяет дизайнеру оставаться в творческом потоке, устраняя резкие переходы между анализом и дизайном. Это оптимизирует рабочий процесс, помогает подтвердить дизайнерское чутье с помощью реальных историй пользователей и дает возможность создавать впечатления, которые лучше взаимодействуют с конечными пользователями, потому что дизайнеры не полагаются только на предположения, а управляют проектами на основе историй, которые отражают данные.
Визуализация и UI: Fonts in Use, Designstripe, Palettemaker
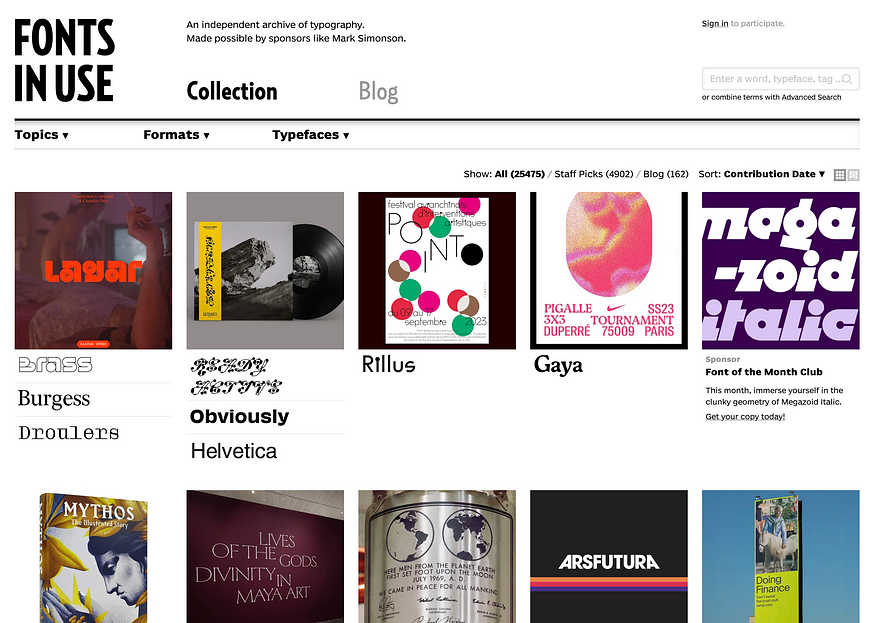
Fonts in Use

Fonts In Use — это не просто каталог шрифтов, а источник вдохновения, руководство для практического применения и инструмент для принятия грамотных решений в типографике. Примеры из реальной жизни и полная информация делают его основным ресурсом для повышения качества дизайнерской работы.
Помните, что правильный шрифт может существенно повлиять на пользовательский опыт, и этот сайт помогает сделать выбор, который будет находить отклик в сердцах пользователей и улучшать дизайн в целом. Он помогает развить творческое мышление, предоставляя примеры шрифтов из реальной жизни, помогает принимать грамотные решения, показывая шрифты в контексте, держит вас в курсе типографских трендов и упрощает рабочий процесс, обеспечивая быстрый выбор шрифта без расширенного прототипирования.
Основные функции:
- Широкий выбор шрифтов. Fonts In Use предлагает широкую коллекцию шрифтов, демонстрируемых в реальных ситуациях. Это не просто библиотека шрифтов, а галерея, которая показывает, как различные шрифты проявляют себя в реальных дизайнерских сценариях, от печати до цифровых форматов.
- Контекстные примеры. Каждый шрифт показывается в использовании, чтобы продемонстрировать реальное представление о том, как он выглядит в разных контекстах, таких как реклама, брендинг, веб-дизайн и другие. Это крайне важно для понимания практического применения шрифтов.
- Подробная информация. Рядом с каждым шрифтом предоставляется подробная информация о нем, о его истории и его дизайнере. Это знание позволяет улучшить ваши решения в дизайне.
- Фильтрация вариантов. Вы можете отфильтровать шрифты по отраслям, форматам и типографике. Это особенно полезно, когда вы ищете вдохновение или конкретный стиль для определенного проекта.
У Fonts In Use есть что предложить UX/UI дизайнерам, включая вдохновение от применения шрифтов в реальных проектах, исследование новых творческих возможностей, грамотное принятие решений путем просмотра шрифтов в контексте проекта, получение актуальной информации последних тенденций в типографике и эффективный рабочий процесс с быстрым поиском шрифта, что сокращает необходимость в расширенном прототипировании.
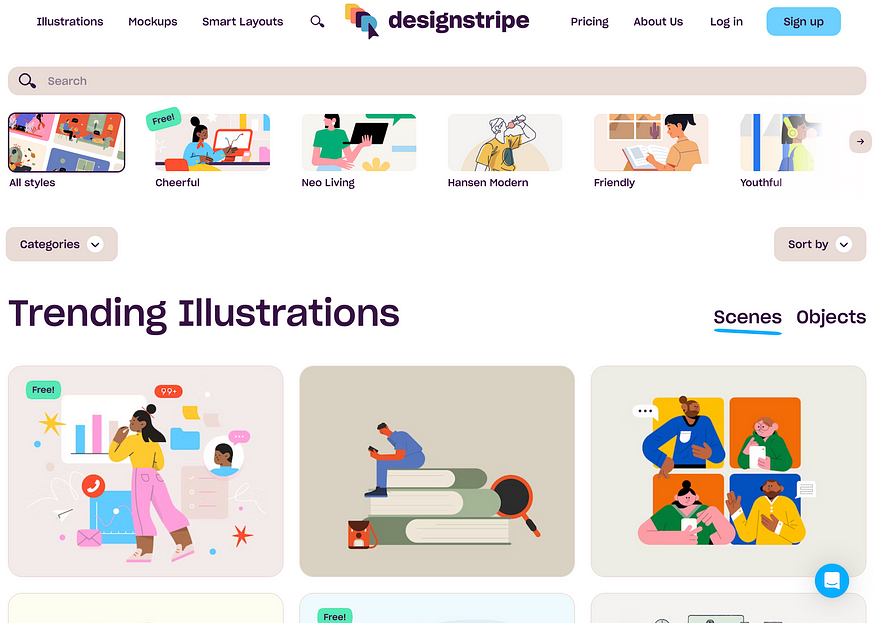
Designstripe

Многие дизайнеры согласятся, что персонализированные иллюстрации имеют решающее значение при предоставлении дизайнов заинтересованным сторонам. Во-первых, они предлагают вариативность, чтобы соответствовать конкретной тематике проекта и фирменному стилю, улучшая ясность и вовлеченность. Они демонстрируют профессионализм и позволяют быстро вносить изменения на основе обратной связи, гарантируя эффективную коммуникацию концепций и легкую адаптацию, чтобы удовлетворить ожидания и потребности заинтересованных сторон. Это не только способствует лучшему пониманию предложенного дизайна, но и облегчает совместный и эффективный процесс принятия решений.
Основные функции:
- Персонализированные иллюстрации. DesignStripe предоставляет огромную библиотеку иллюстраций, которые вы можете настроить по своему усмотрению. Вы можете менять цвета, элементы и композицию, чтобы они соответствовали конкретным дизайнерским потребностям.
- Высококачественная графика. На сайте представлены графические изображения высокого разрешения, которые являются ключевыми для дизайна профессионального уровня. Будь то для веба или печати, эти иллюстрации сохраняют свое качество.
- Разнообразные стили и темы. Иллюстрации представлены в различных стилях и темах, что позволяет широко использовать их в различных проектах в зависимости от требований.
- Удобный интерфейс. Платформа имеет простой и понятный интерфейс, что позволяет с легкостью находить и кастомизировать иллюстрации, даже для тех, у кого минимальный опыт в дизайне.
- Взаимодействие с инструментами дизайна. DesignStripe позволяет легко взаимодействовать с популярными инструментами дизайна, упрощая рабочий процесс.
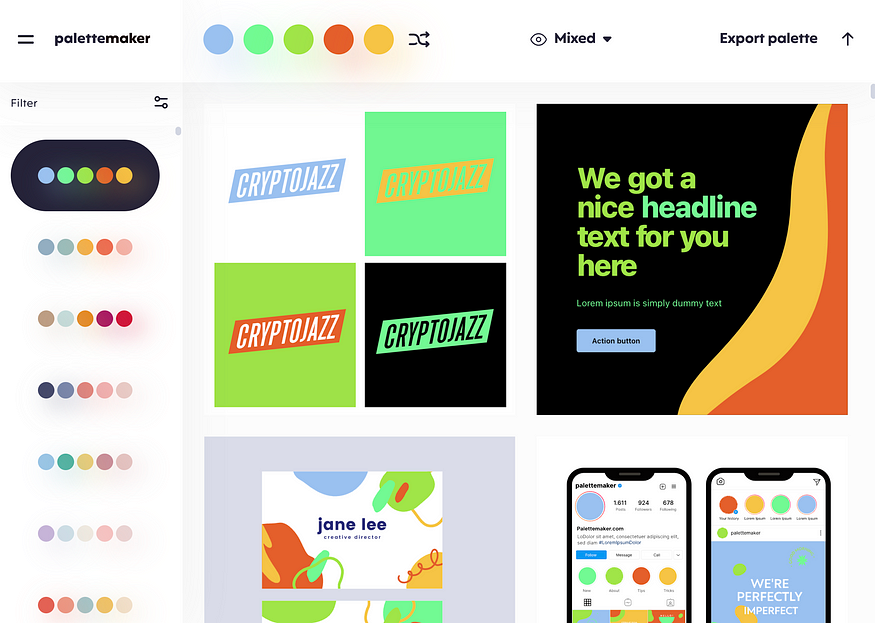
PaletteMaker

С помощью PaletteMaker можно определять цветовые схемы для новых проектов, обеспечивать выполнение стандартов доступности путем выбора цвета с достаточным контрастом и поддерживать единообразие бренда на разных платформах и устройствах. Это инструмент, который не только упрощает выбор цвета, но и повышает эстетическое и функциональное качество дизайнерской работы.
Основные функции:
- Создание палитры. Позволяет создавать уникальные цветовые палитры, необходимые для поддержания единообразия и гармонии в дизайн-проектах.
- Инструменты теории цвета. Предлагает инструменты, основанные на теории цвета, помогающие выбрать комплементарные, аналогичные или контрастные цвета, что является важным для создания визуально сбалансированного дизайна.
- Персонализация. Возможность кастомизировать и настроить отдельные цвета в палитре, обеспечивая точное соответствие корпоративным стандартам бренда или определенным требованиям дизайна.
- Параметры экспорта. Предоставляет возможность экспортировать палитры в различных форматах, что облегчает их интеграцию в различные инструменты дизайна и рабочие процессы.
Читайте также:
- 10 конструкторов сайтов с ИИ, которые стоит попробовать каждому UI/UX-дизайнеру
- Разветвление вселенной UI
- Структура UX-дизайна: рабочий процесс и штат сотрудников
Читайте нас в Telegram, VK и Дзен
Перевод статьи Elenee Ch: 7 Apps & Websites I use every day as a UX/UI designer