Вы наверняка неоднократно слышали термин “блок кода”. А знаете, что именно под ним подразумевают в программировании?
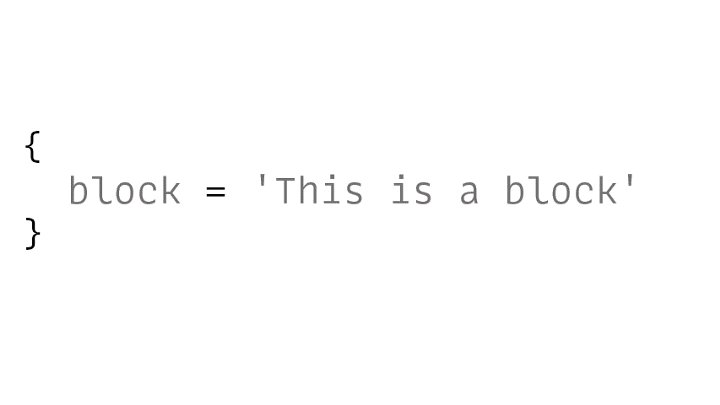
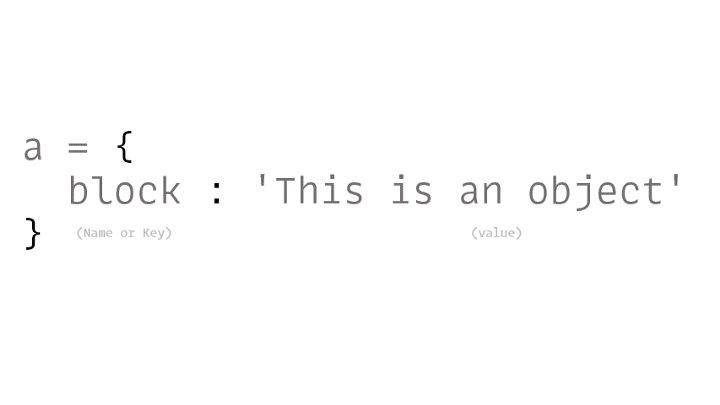
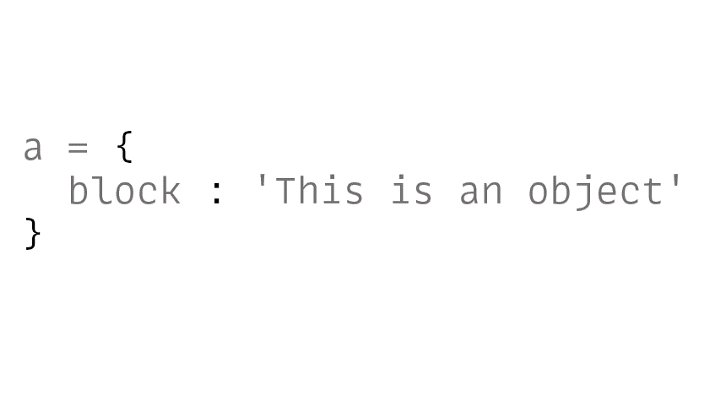
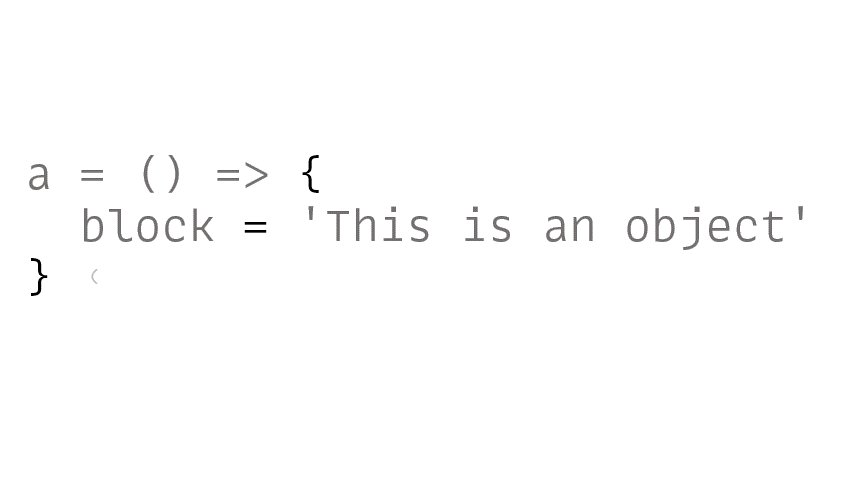
В сообществе JavaScript ответ довольно прост. И поскольку речь идет о JS, будем придерживаться следующего определения: все, что заключено в символе {} — это блок.

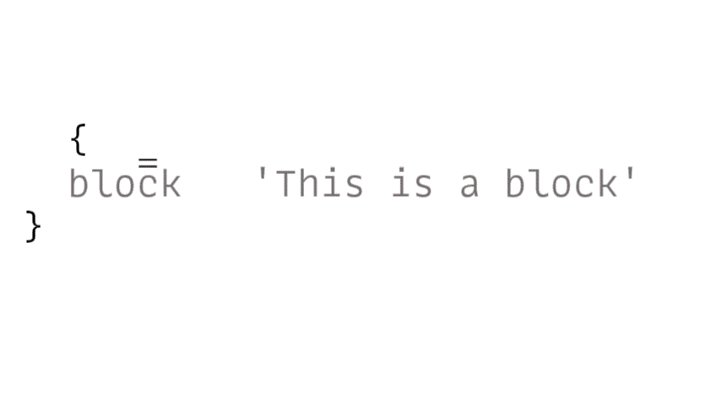
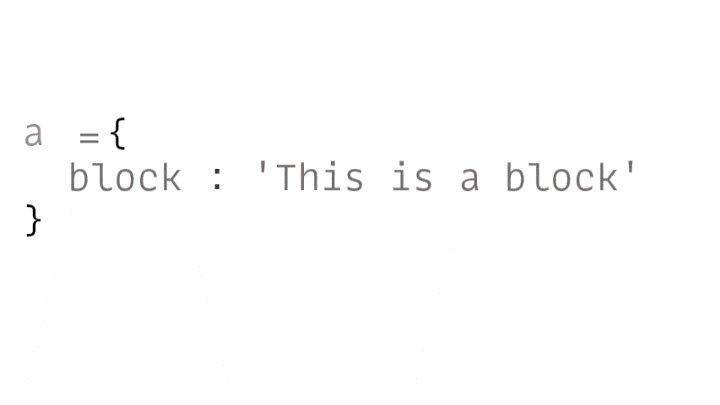
Теперь дадим ему имя.

Чем он стал? Объектом!
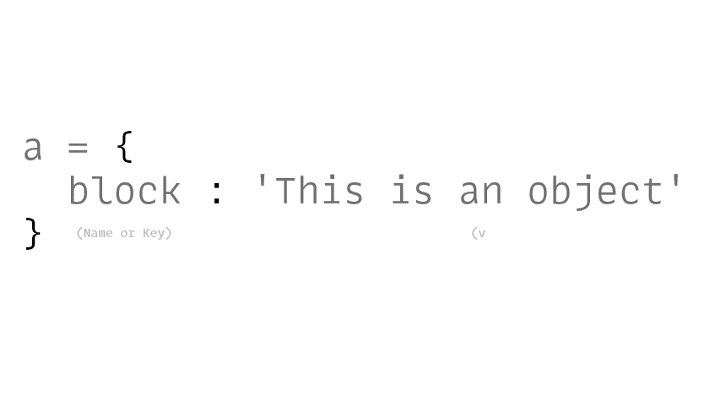
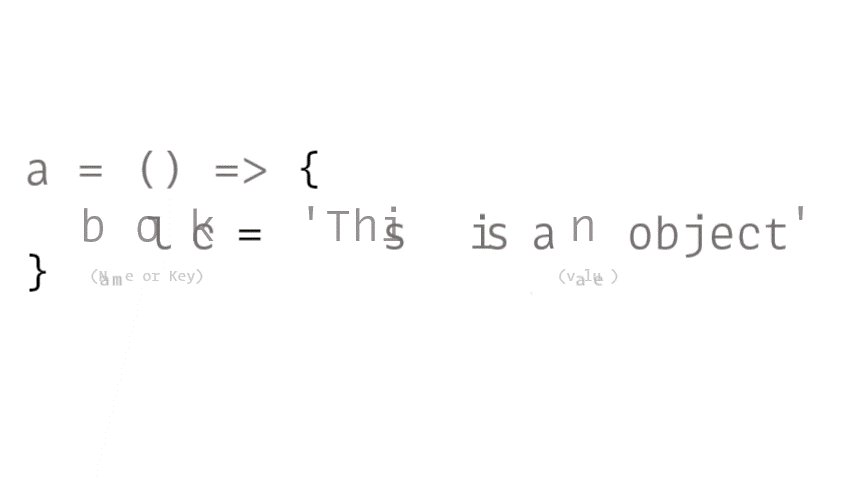
А что такое объекты? В отличие от других языков, где дается довольно смутное представление об объектах, в JS объект — это просто набор пар имя/значение (более изысканно выражаясь, ключ/значение).

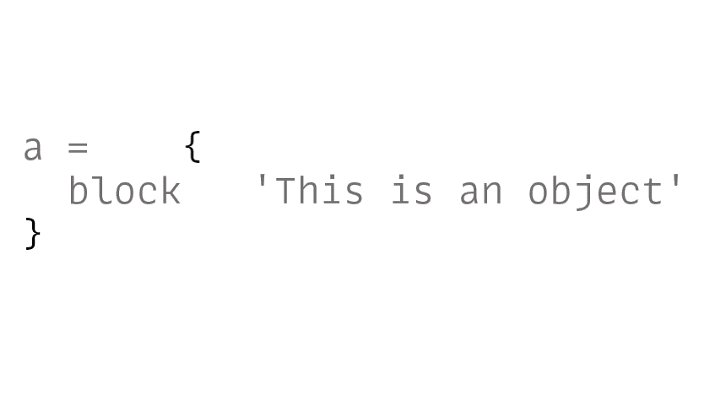
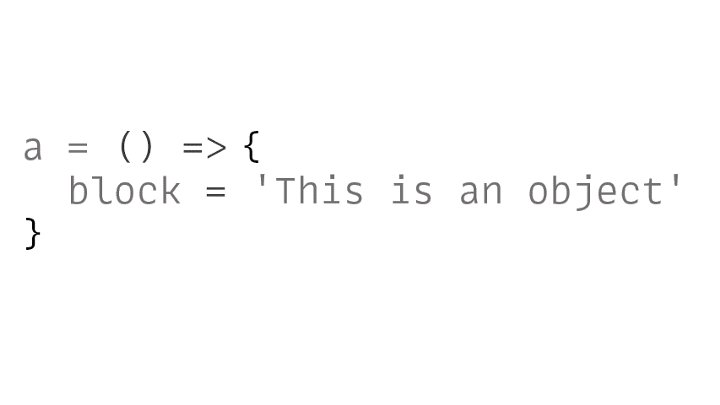
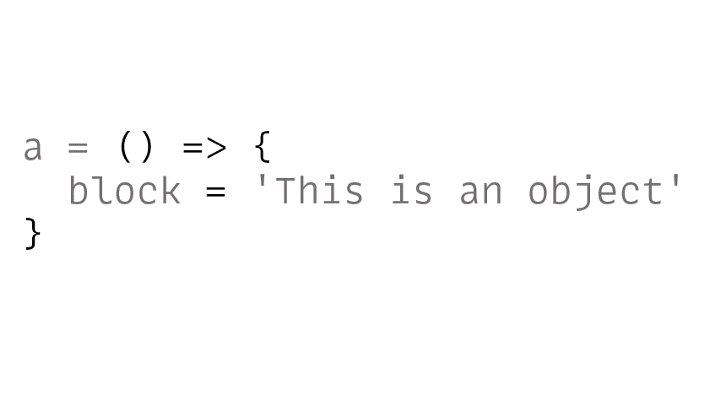
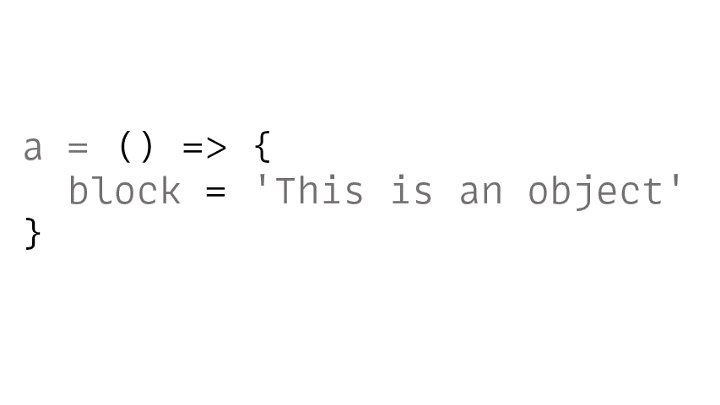
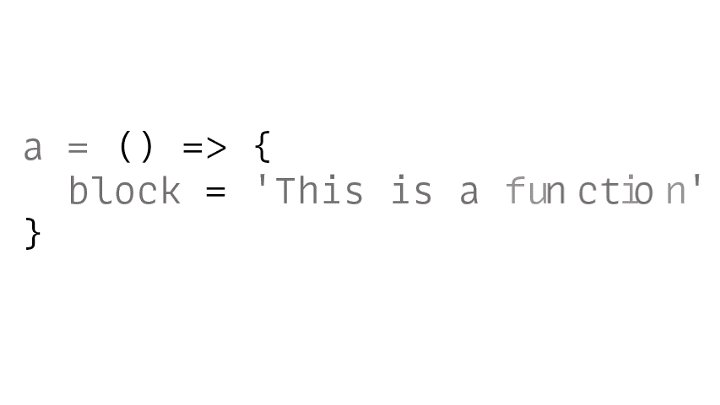
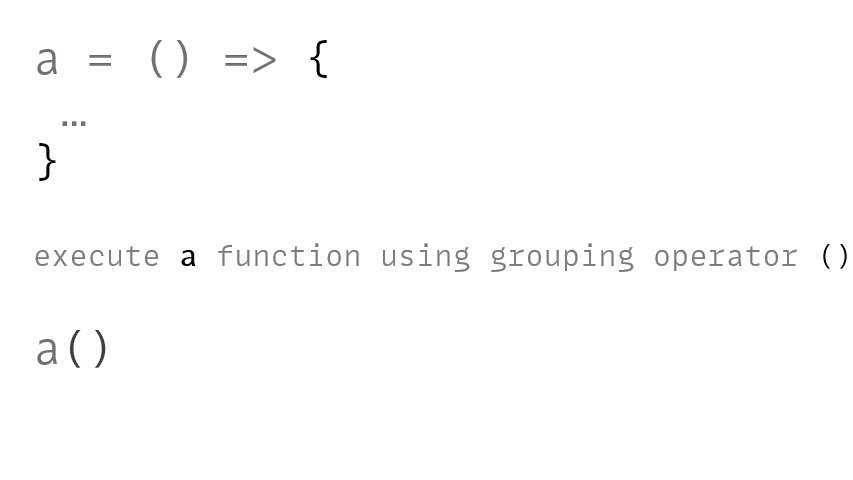
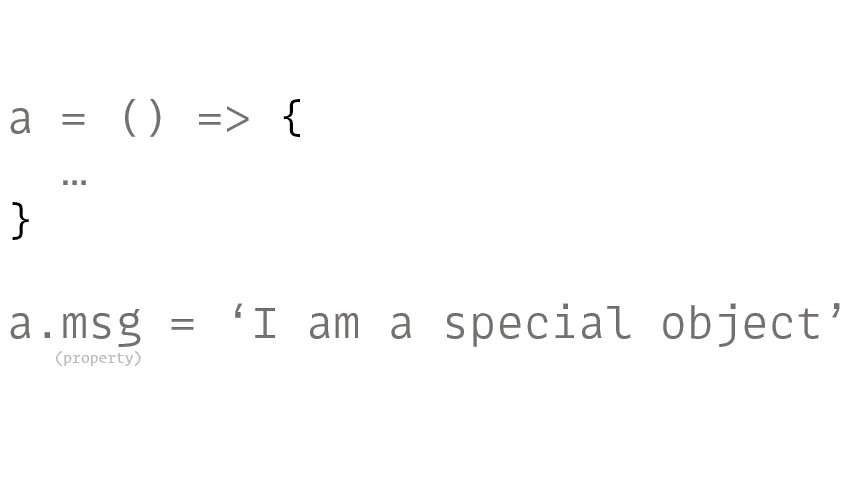
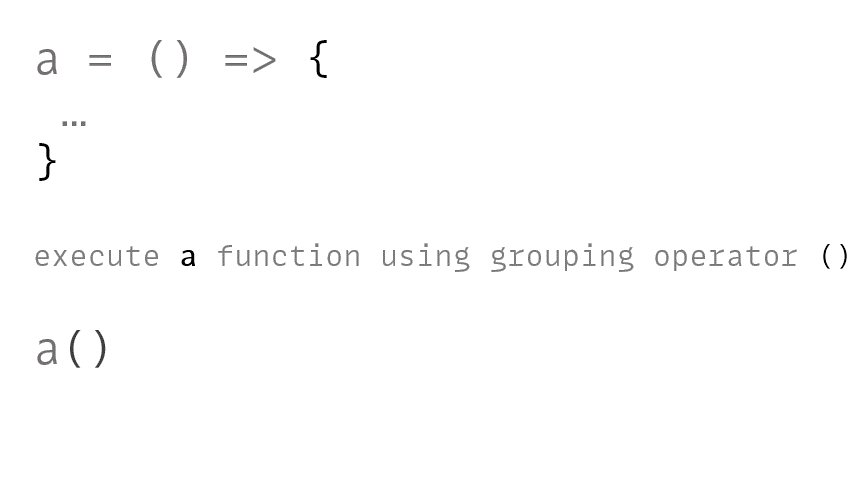
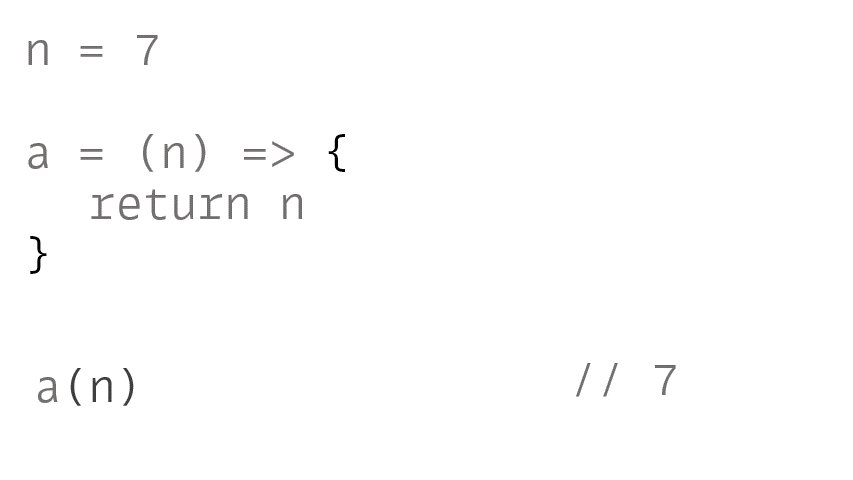
Добавим к нему () =>.

Чем он стал?

Функцией!
А что такое функция? Это просто “блок” с небольшим дополнительным механизмом, прикрепленным к нему. Мы можем вызвать (или инициировать ее), используя оператор группирования (), и она выполнит определенную задачу (или будет выполнена).

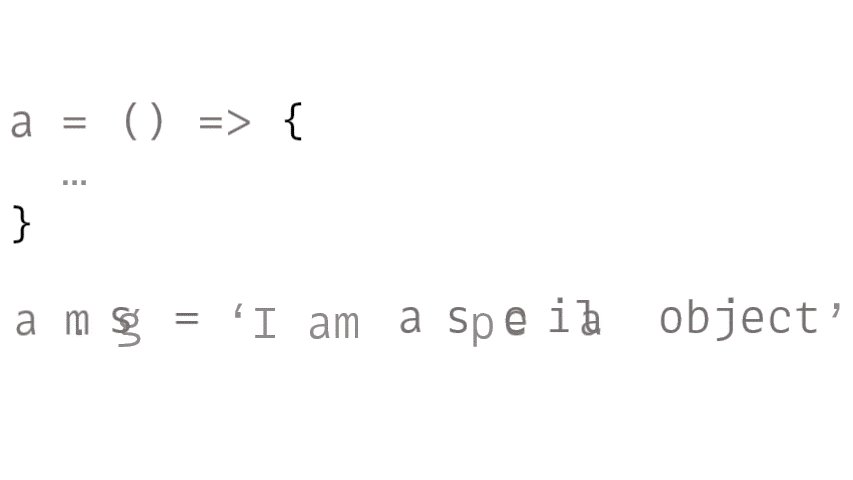
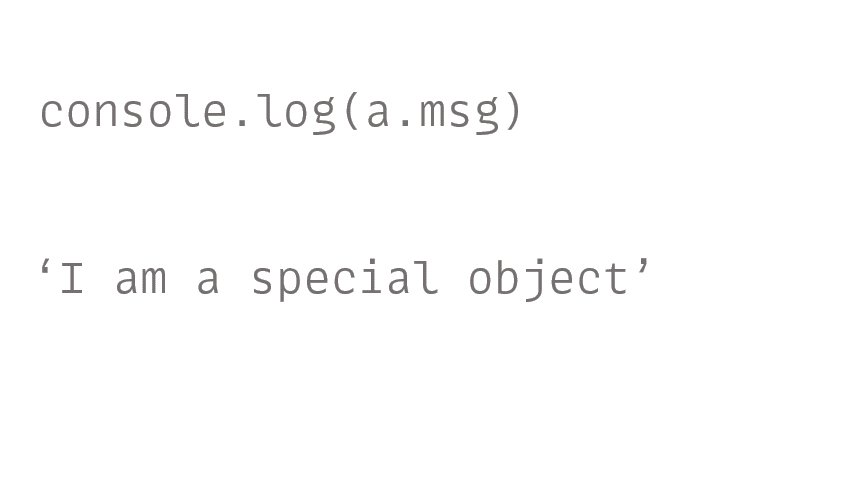
Функции фактически являются (специальными) объектами в JavaScript.

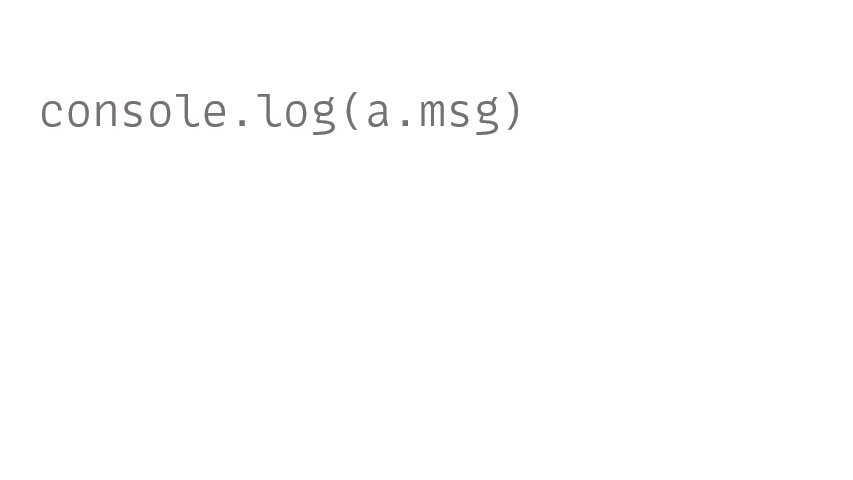
Вы можете легко добавить свойство к этой функции, используя точечную нотацию.

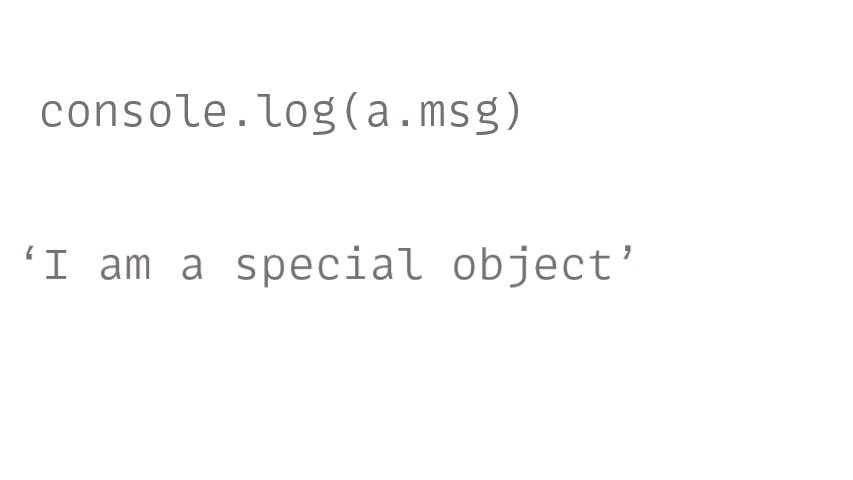
И это будет работать.

Новички всегда удивляются, когда узнают, что в JavaScript можно добавлять к функции свойства и методы. В других языках программирования такое просто невозможно.
Почему JavaScript позволяет это делать? Потому что в нем функции — это объекты.
Имя функции и код, который пишется внутри блока, — всего лишь одно из свойств, добавленных к функции. Уникальность этого свойства заключается в том, что оно является инициируемым — вы можете вызвать (или выполнить) этот код.

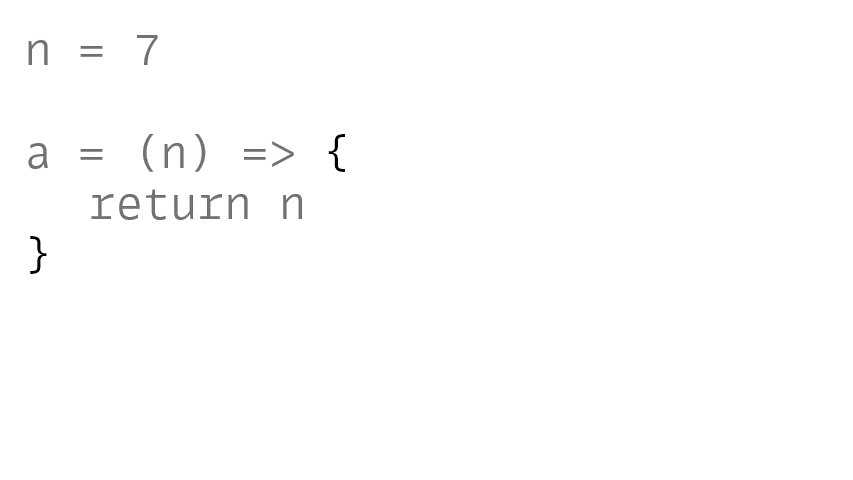
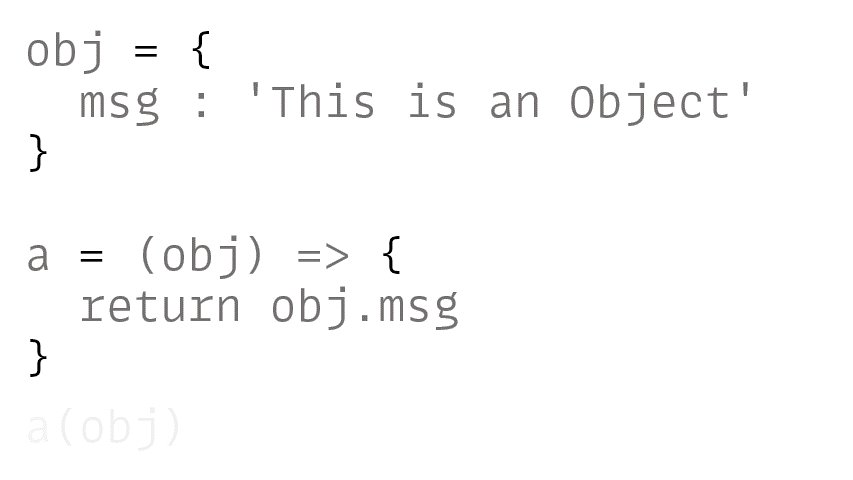
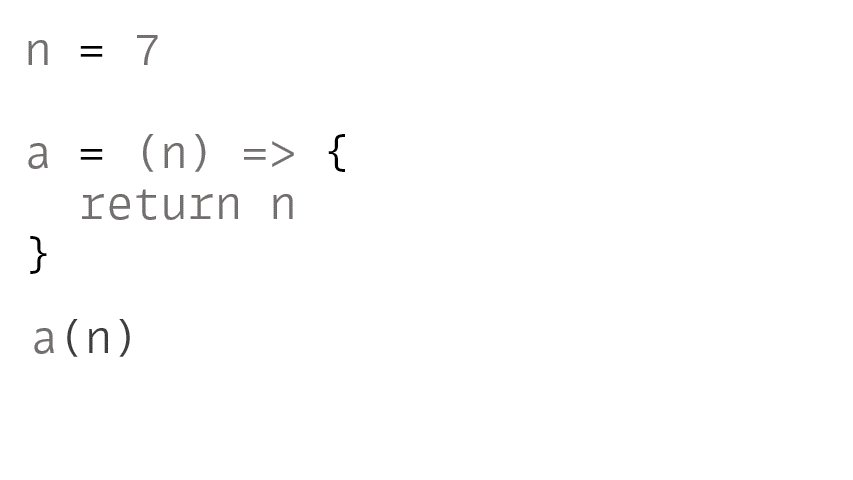
Как вы знаете, функция может принимать входное значение и возвращать выходное, т.е. мы можем передавать значения (примитивы) функции.

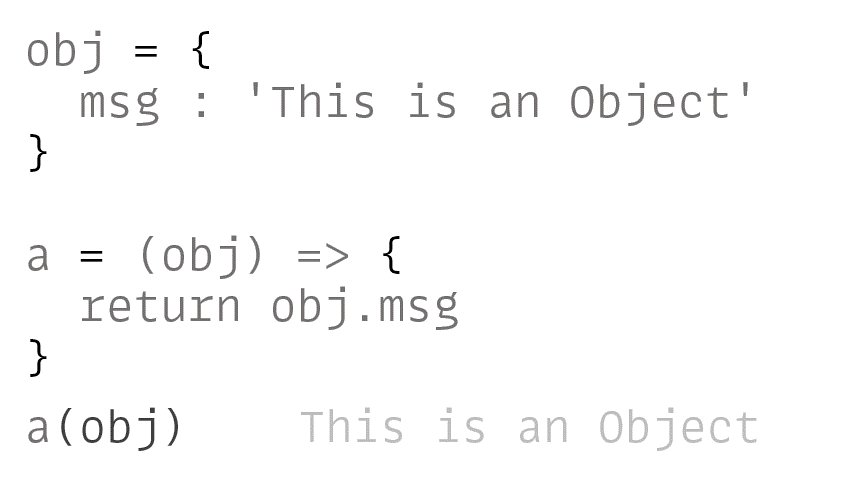
Поскольку объекты являются примитивами в JavaScript, мы можем передавать их в функцию.

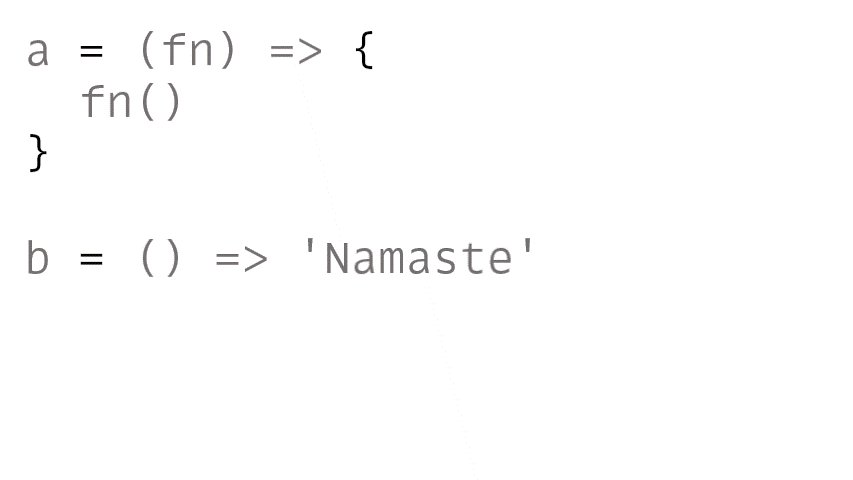
А поскольку функции — это объекты, мы можем передавать функцию функции.

Такое понятие известно в JS как полноправная функция. И оно открывает горизонты для совершенно иных подходов к решению проблем.
Полноправные функции позволяют обращаться с функциями как с данными: присваивать их переменным, передавать другим функциям, возвращать их из функций, создавать функции “на лету” с помощью литерального синтаксиса и т.д.
Вы можете обращаться с функциями так же, как с другими типами, объектами, строками, числами и булевыми значениями.
Блоки, объекты и функции — это одно и то же (с небольшой разницей в механизме).
Как только вы полностью осознаете эту ментальную модель, она раз и навсегда изменит ваше отношение к коду JavaScript.
Читайте также:
- 7 способов сократить код JavaScript
- Обзор JavaScript на основе диалога с ChatGPT
- Почему написание собственного кода делает вас лучшим разработчиком
Читайте нас в Telegram, VK и Дзен
Перевод статьи Somnath Singh: This Will (Forever) Change How You Look at Your Code