За последние несколько лет, Visual Studio Code стал очень популярным, среди IDE с открытым исходным кодом. Официальный релиз VS Code состоялся в 2015 году, а сегодня его используют 35% разработчиков, согласно данным Stack Overflow на 2018 год. В этой статье, я хочу поделиться рекомендациями, которые помогут работать в Visual Studio Code более продуктивно.
Git и Gitlens

Git наиболее популярное ПО среди разработчиков. Управлять Git, намного проще из IDE, чем из командной строки. Git-панель позволяет управлять состояниями файла: stage, commit, stash и отменять изменения. Расширение GitLens для VS Code предлагает ещё больше возможностей. Самая полезная фича GitLens — это история внесённых изменений, которая показывает, что и когда изменилось в каждой строке кода.
Live Share

VS Code Live Share — это совершенно новая функция, которая пока доступна для ознакомления. Она позволяет совместно использовать единое рабочее пространство в реальном времени: редактировать, следить за курсором пользователя, совместно отлаживать код и много чего ещё. Это действительно полезно, если вы работаете удаленно или когда вам нужно сотрудничать с кем-то, кого нет рядом.
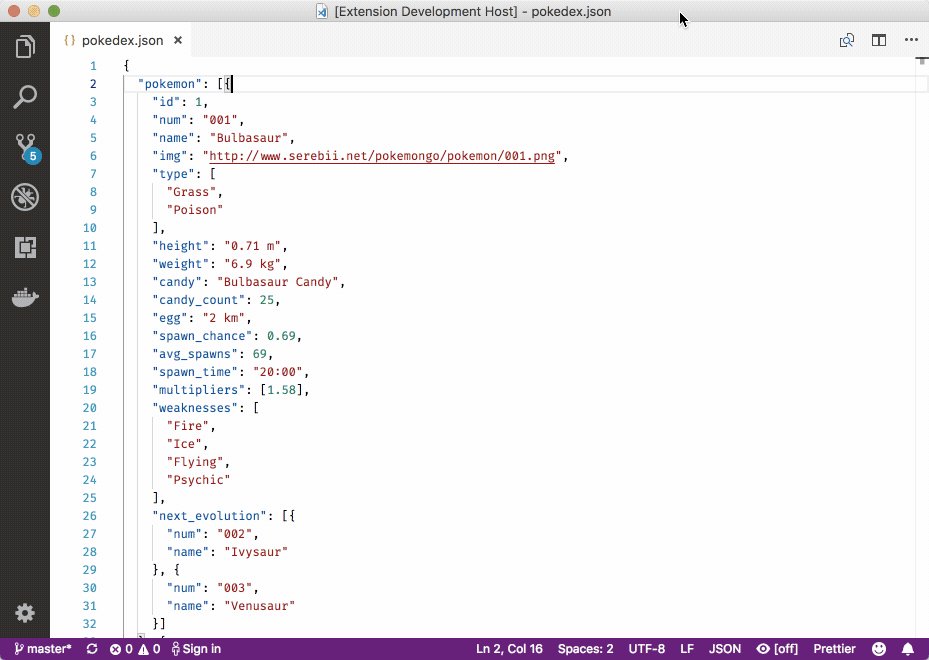
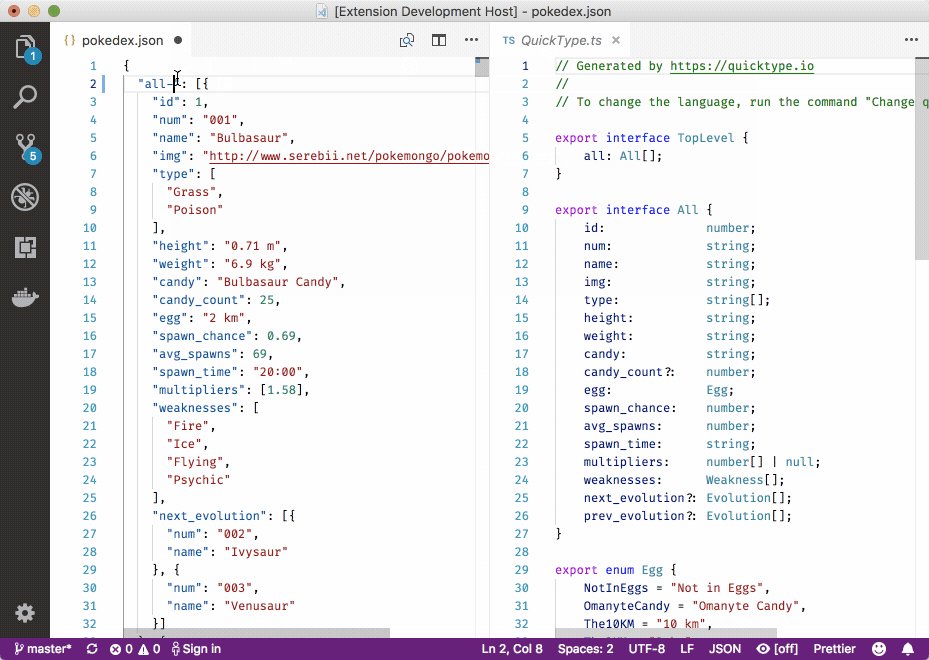
JSON в Code

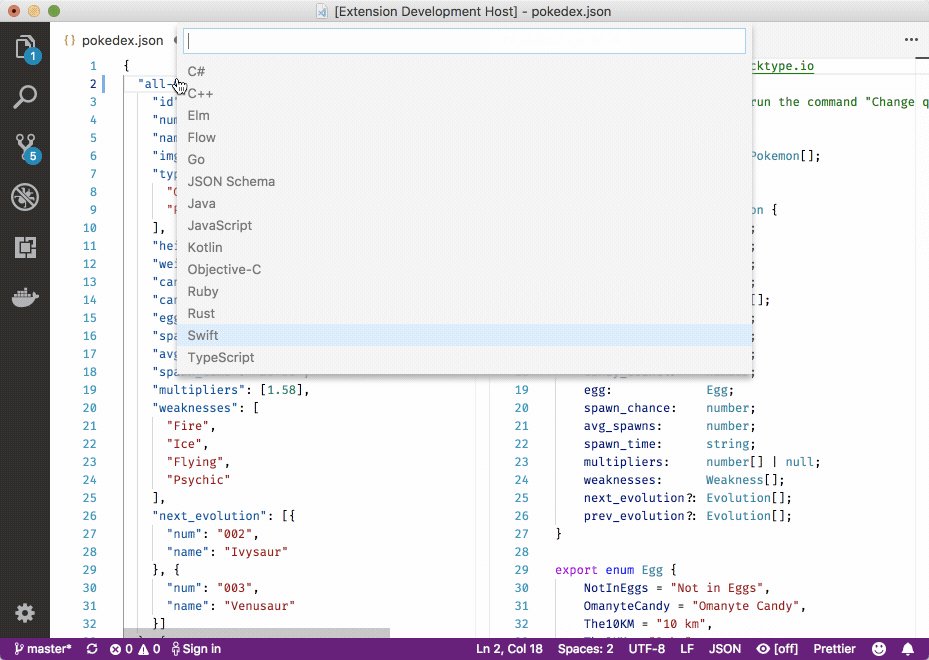
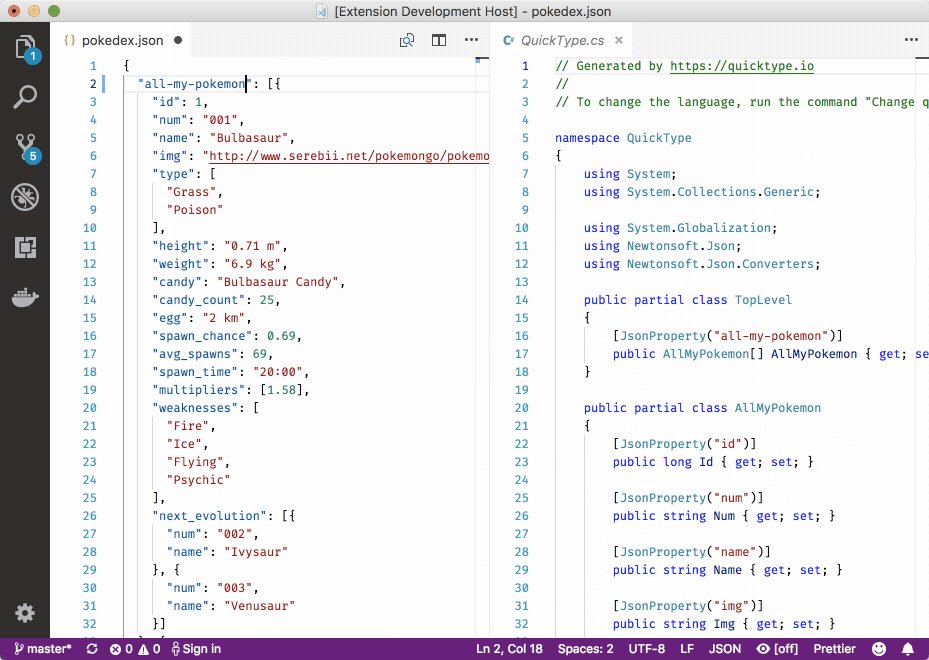
Случалось ли, что вы работали с API на TypeScript, а результат нужен в строго-типизированном виде? Paste JSON as Code конвертирует JSON в пригодный для использования в строго-типизированных языках вид одной командой.
Переименовать все экземпляры

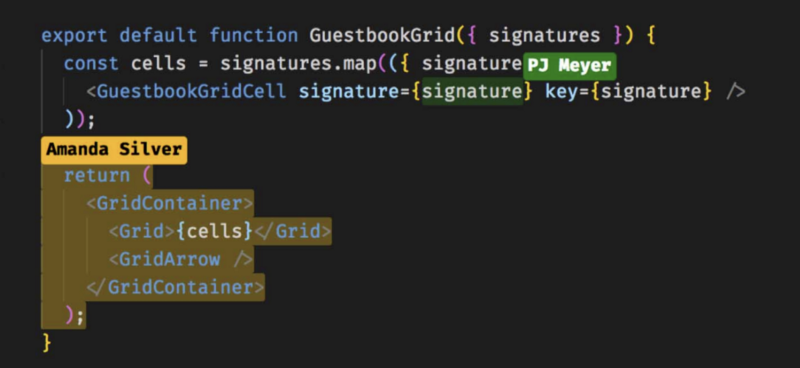
Рефакторинг необходим для написания и поддержания кода в «чистом» виде. Но иногда это становится головной болью, особенно, когда в переработке нуждается большой модуль или огромная часть кода. Если вам нужно переименовать переменную или метод, не стоит копаться в десятках файлов — VS Code сделает это за вас.
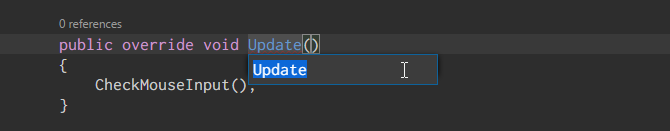
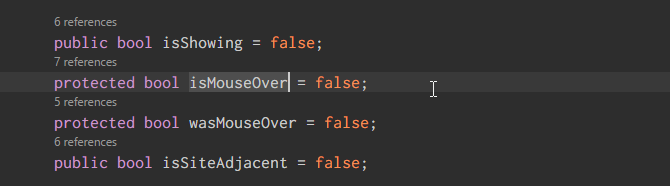
Выделите переменную или метод, и нажмите F2, чтобы отредактировать имя. Каждый экземпляр этой переменной будет переименован, во всём текущем проекте.
Чтобы отредактировать только в текущем файле, используйте Command + F2 (на Mac) или Ctrl + F2 (на Windows), и VS Code переместит курсор к каждому экземпляру в файле.
Перейти к определению

В процессе написания кода, часто, вы натыкаетесь на незнакомую переменную или метод. Что вы делаете в этом случае? Можно несколько минут искать нужный файл, или просто зажать Command (на Mac) или Ctrl (на Windows) и кликнуть на переменную/метод. VS Code мгновенно перенесёт вас к её определению.
Или вы можете навести курсор с зажатым Command (на Mac) или Ctrl (на Windows), на переменную или метод. Определение переменной появится прямо в строке, где находится курсор.
Редактирование нескольких строк одновременно

Если вам понадобится вставить или удалить несколько экземпляров текста в документе, то всё что вам нужно сделать, это создать несколько курсоров. Для этого кликните в тексте с зажатым Option (на Mac) или Alt (на Windows). Каждый клик, создаст новый курсор.
Это особенно полезно в работе с HTML, когда может понадобится добавить много экземпляров одного и того же класса или изменить формат нескольких гиперссылок.
Debugger
По отладке стоит записать отдельное видео. К счастью, в VS Code это уже сделали.
Горячие клавиши и Command Pallette

Если хотите работать быстро, запоминайте горячие клавиши. С основными, можно ознакомиться в шпаргалке, или открыть страницу с комбинациями клавиш в самом редакторе.
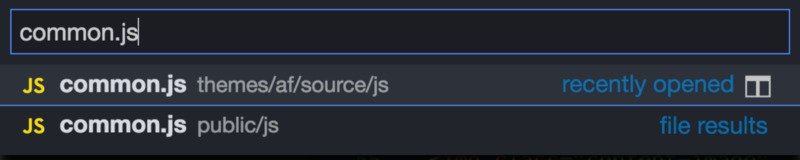
Command Pallette — ваш лучший друг. Открывается с помощью Command + P (на Mac) или Ctrl + P (на Windows). Будучи разработчиком, вы наверняка работаете со множеством файлов одновременно. Начните вводить имя файла, и получите результаты поиска прямо в рабочей области. Это намного быстрее, чем кликать по дереву каталогов.
- Начните ввод с
>чтобы появился список доступных задач. - Или начните с
@чтобы увидеть список символов в текущем файле.
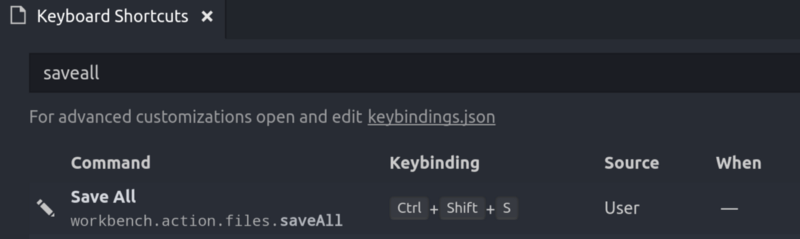
Пользовательские комбинации клавиш

Одной комбинации в VS code точно не хватает — это Save All. Создайте свою собственную комбинацию, чтобы сохранять файлы нажатием Command + Shift + S (на Mac) или Ctrl + Shift + S (на Windows).
Перевод статьи: Ankur Biswas Pro tips for Visual Studio Code to be productive in 2018






