Airtable представляет собой платформу из разряда low-code, т.е. практически не требует написания программного кода. Она позволяет любому создавать реляционные базы и визуализировать данные, не требуя для этого даже знания SQL и Excel.
Подумайте, сколько времени вы бы потратили на выполнение следующего задания:
- создать базу данных с записями;
- выбрать конкретные данные по заданным условиям;
- отобразить отфильтрованные данные в виде диаграммы (столбчатой, круговой);
- поделиться данными проекта онлайн.
Задание простое и выполнимое посредством Excel. Но оно имеет тенденцию к усложнению и, как следствие, требует больше времени. Выбирая Airtable, вы получаете значительное преимущество: сразу начинаете работать с удобным онлайн GUI.
В статье мы рассмотрим основные преимущества и возможности Airtable на практическом примере.
За работу!
Обзор Airtable
Сотни готовых шаблонов
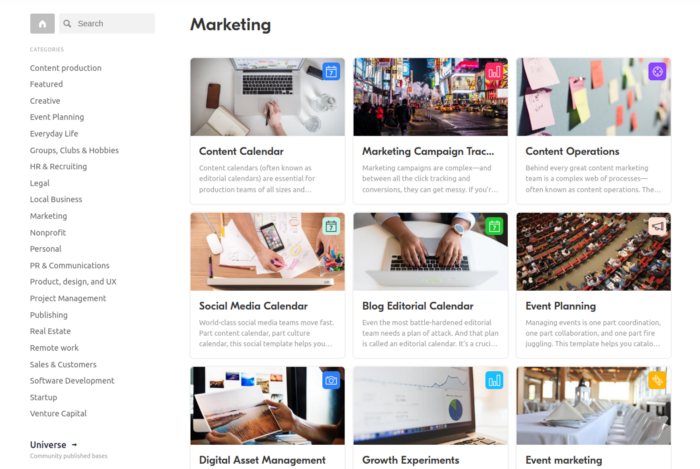
Если вы не знаете, с чего начать, или жаждете вдохновения, то можете воспользоваться уже готовыми шаблонами. Они распределены по категориям. Для более четкого понимания приведем несколько примеров из категории Marketing:

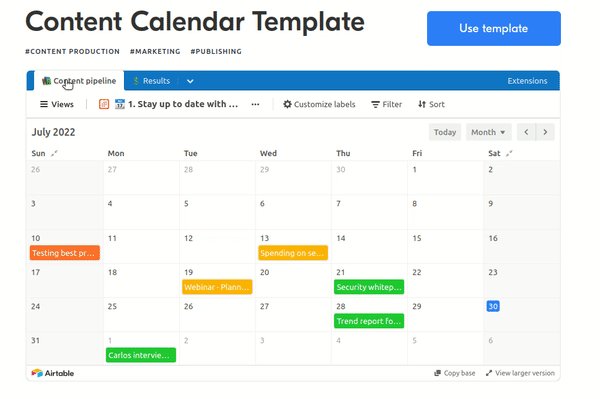
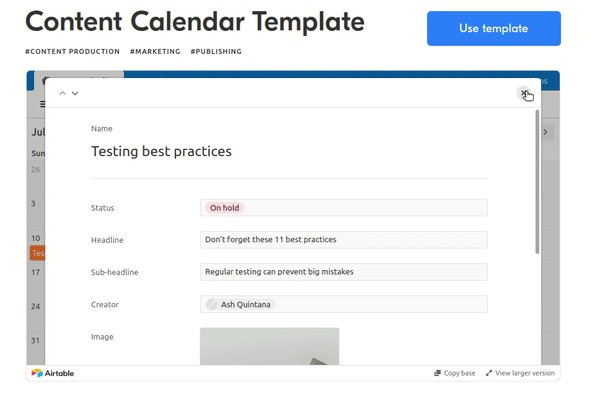
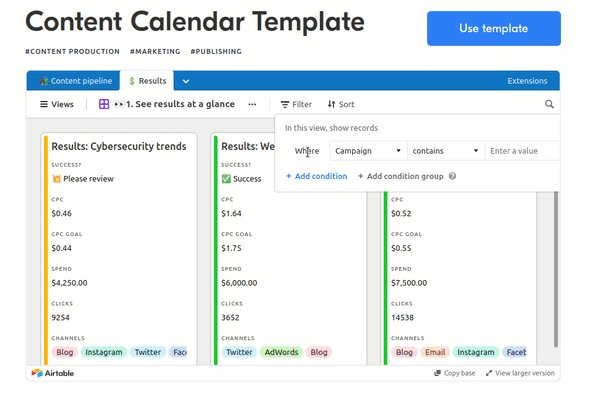
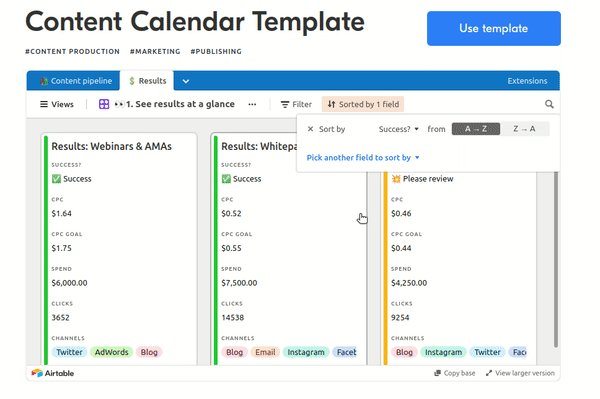
Нажимая на шаблон, вы получаете возможность опробовать его в интерактивном режиме:

Интеграция API
Вы легко можете подключить любимые инструменты к Airtable благодаря ее интеграции с API. В число поддерживаемых платформ входят: Gmail, Instagram, GitHub, YouTube и многие другие.
Автоматизация
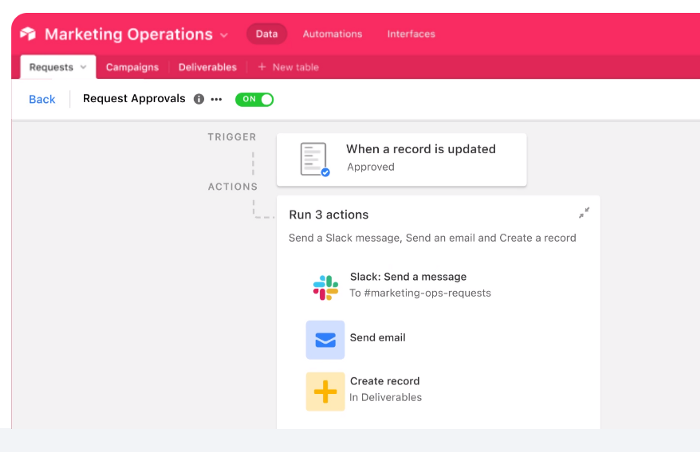
Автоматизация позволяет создавать эффективные рабочие процессы. Например, можно автоматизировать сообщения Slack при возникновении определенного события:

Код писать не нужно: просто берете и перетаскиваете события для создания нужного рабочего процесса. Но если возникает необходимость в пользовательской логике вы расширяете функциональность с помощью кода JavaScript.
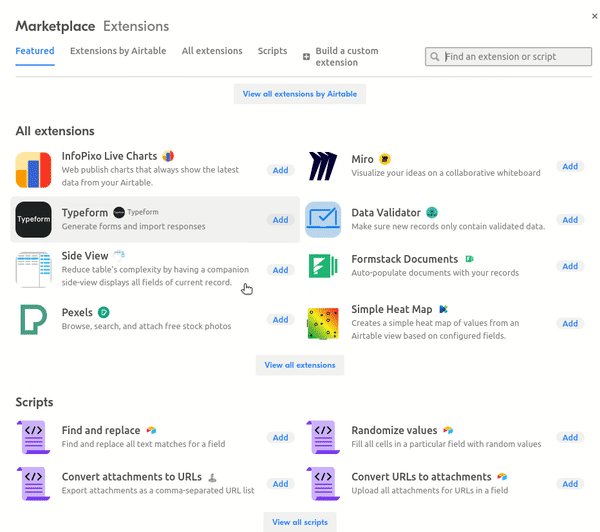
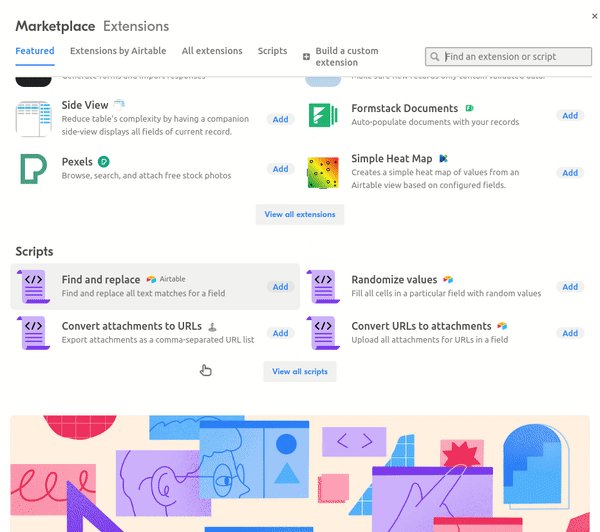
Расширения
Встроенные расширения позволяют создавать информационные панели с разными диаграммами, графиками, метриками и т.д.

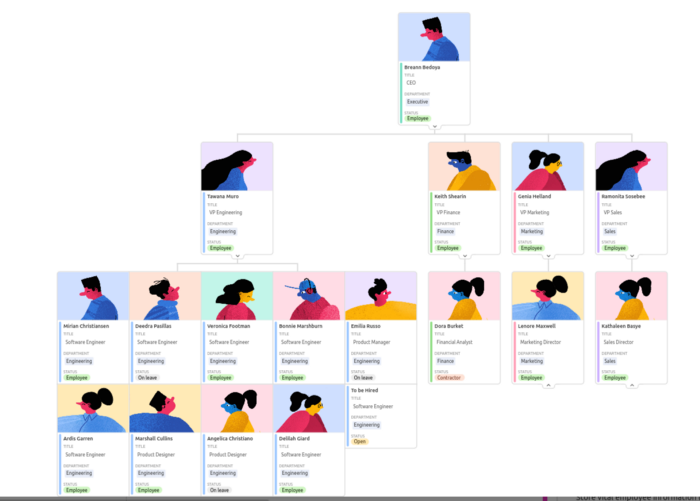
Допустим, у вас есть компания. Вам нужно сохранить сведения о сотрудниках и создать реляционную диаграмму, отражающую иерархию связей подчинения между ними.
Рассмотрим пример такой организационной схемы, отображающей взаимосвязи между сотрудниками:

Простой импорт данных
База данных легко создается на основе имеющихся данных. Вы напрямую импортируете записи из файла CSV или другого инструмента, например Google Sheets, Trello, Microsoft Excel и т.д.
Совместная работа и синхронизация данных
Эта возможность позволяет взаимодействовать с друзьями и коллегами. Важное преимущество состоит в том, что все хранится в облаке, и доступ к работе можно получить откуда угодно.
Бесплатный доступ к некоторым функциям
Airtable — это фримиум-инструмент. Но даже с ограниченными возможностями вы можете решать множество задач.
Более подробная информация о стоимости услуг предоставлена по ссылке.
Практический пример работы с Airtable
В этом примере мы осуществим импорт данных из файла CSV, а потом поэкспериментируем с ними и продемонстрируем ряд полезных функциональностей Airtable.
Задачи:
- импортировать данные и преобразовать их типы;
- добавить стороннее расширение для визуализации данных.
Я скачала данные о транзакциях по банковской карте с kaggle.com. Исходные записи выглядят так:

Для работы с Airtable сначала создаем бесплатный аккаунт и успешно в него входим. Затем перемещаемся в рабочую область Workspace и создаем новую базу Base для хранения всех данных.
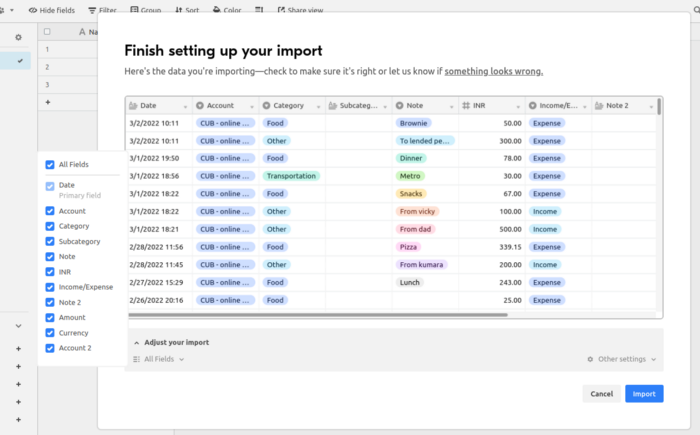
Нажимаем на кнопку Add или Import для загрузки данных. Airtable обнаруживает поля данных и позволяет выбрать нужные для импорта:

Я выбрала все поля.
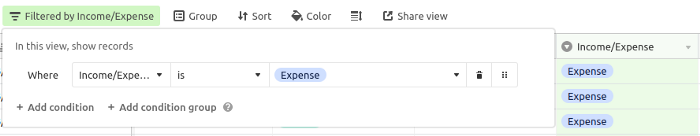
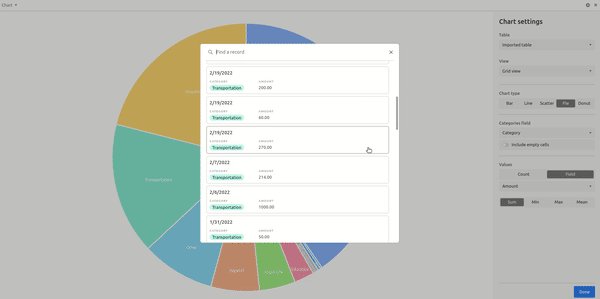
Обратите внимание, что значение стоимости разграничивает доходы Income и расходы Expenses. Поэтому для отображения расходов необходимо отфильтровать данные соответствующим образом:

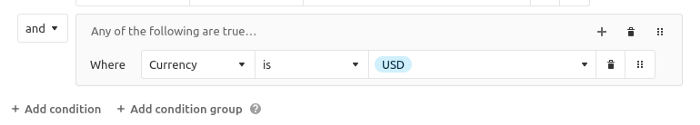
Аналогичным образом можно добавить набор условий Condition Group для сужения круга данных:

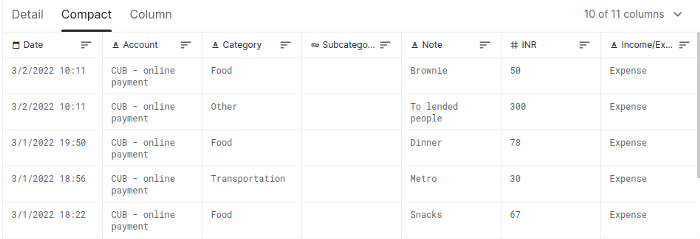
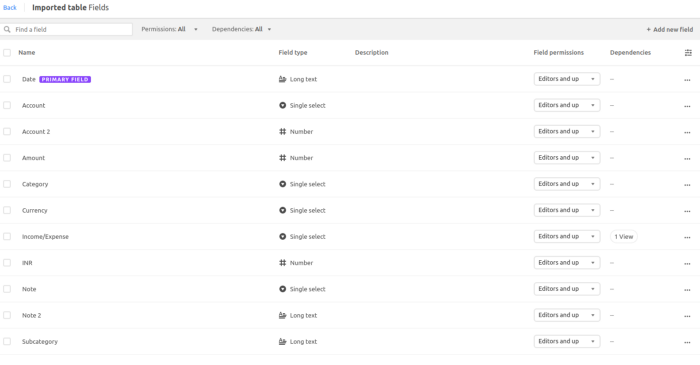
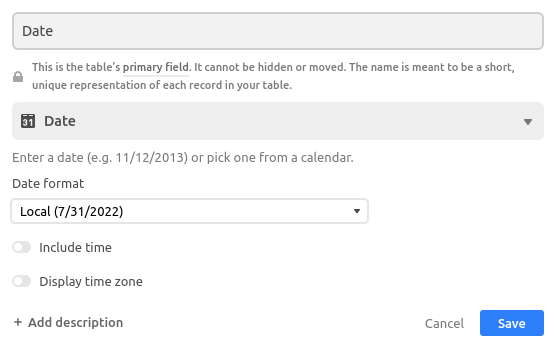
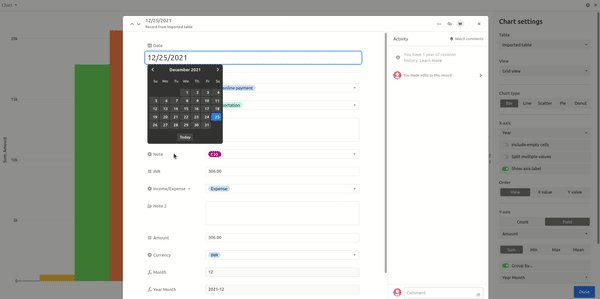
Теперь изменим тип данных поля Date. В настоящий момент он установлен как Long text, а мы преобразуем его в Date. Нажимаем на кнопку управления полями Manage Fields и получаем перечень всех типов данных:

Выбираем тип поля Date. Появляется всплывающее диалоговое окно, в котором из обширного выпадающего списка можно выбрать новый тип данных:

Airtable самостоятельно выполняет преобразование.
Обратите внимание, что Date появляется в формате: 3/2/2022 10:11. Если для записи требуются именно такие данные, то лучше обзавестись отдельными полями для отображения месяца month и года year. Однако этих полей нет. Ничего страшного, можно добавить новые поля и рассчитывать данные как угодно.
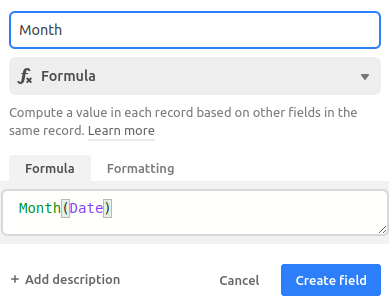
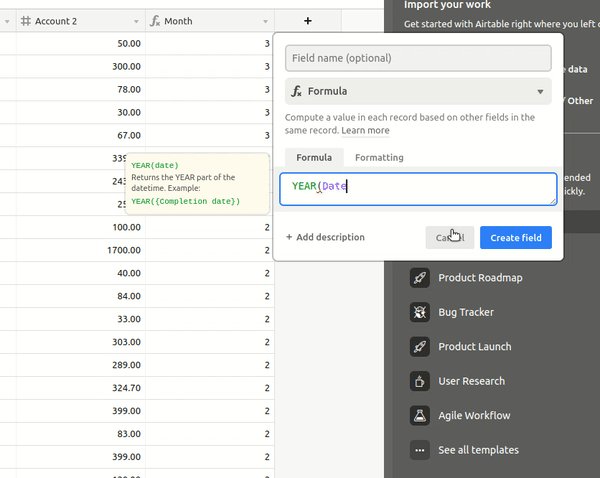
Нажимаем на кнопку + в таблице для добавления нового поля, например Month. Поскольку речь идет о вычисляемом поле, то выбираем формулу Formula из выпадающего списка:

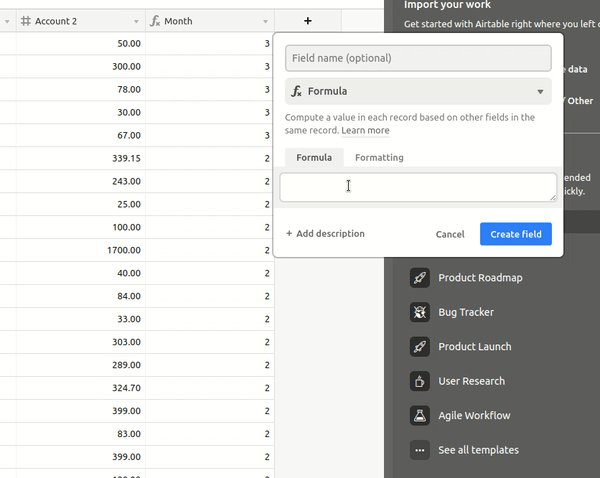
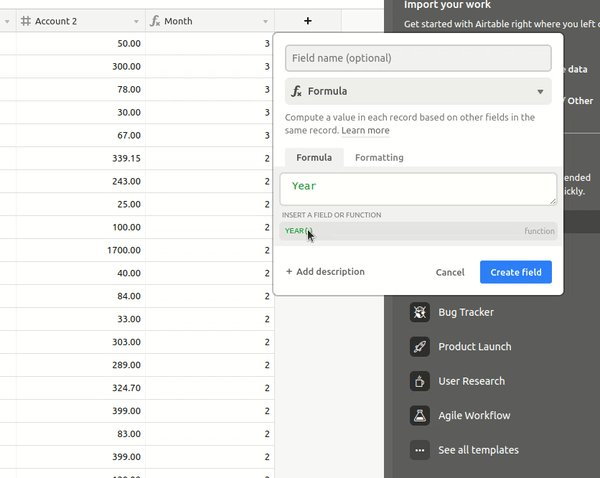
Если вы затрудняетесь в выборе формулы, то обратитесь к списку с функцией автодополнения. Начните что-нибудь печатать, и Airtable покажет синтаксис с примером:

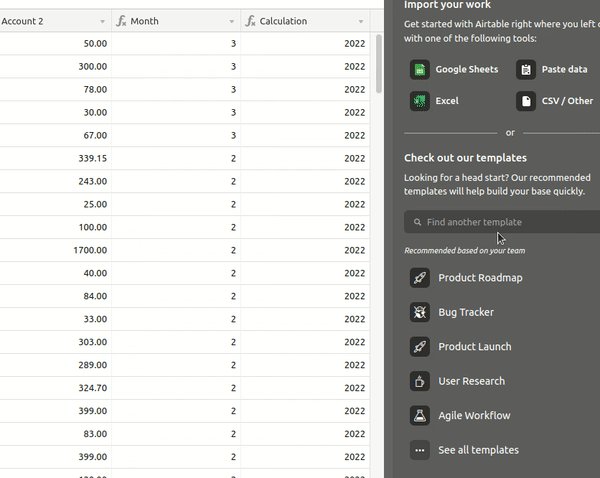
Поскольку мне нужно было отобразить год и месяц вместе, я добавила еще одно поле с формулой CONCATENATE(YEAR(Date), "-", MONTH(Date)).
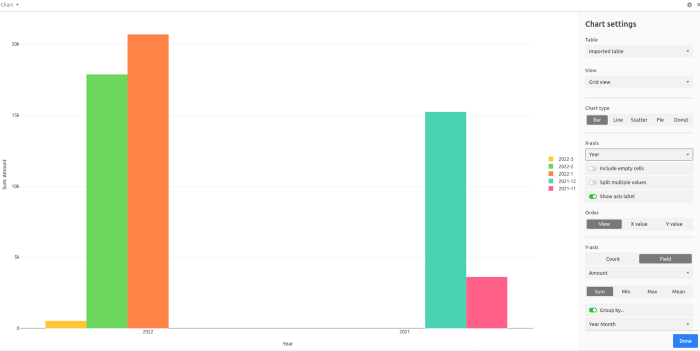
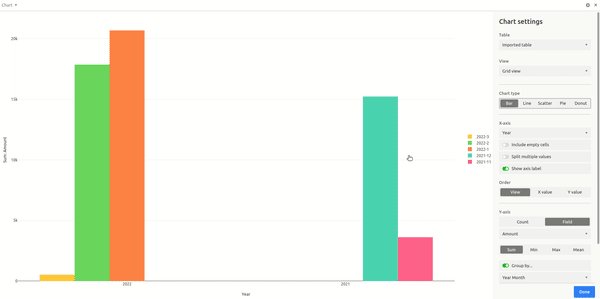
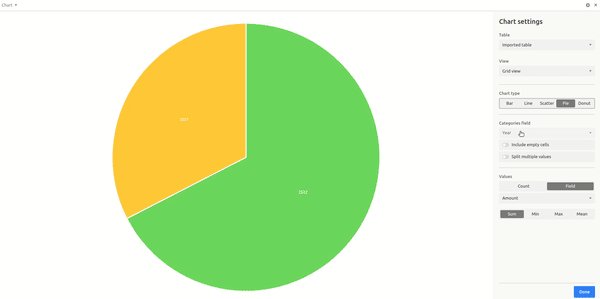
Данные готовы. Теперь наглядно представим их в виде диаграммы. Добавляем расширение Chart.
На момент написания статьи допускалось бесплатное добавление одного расширения для базы.
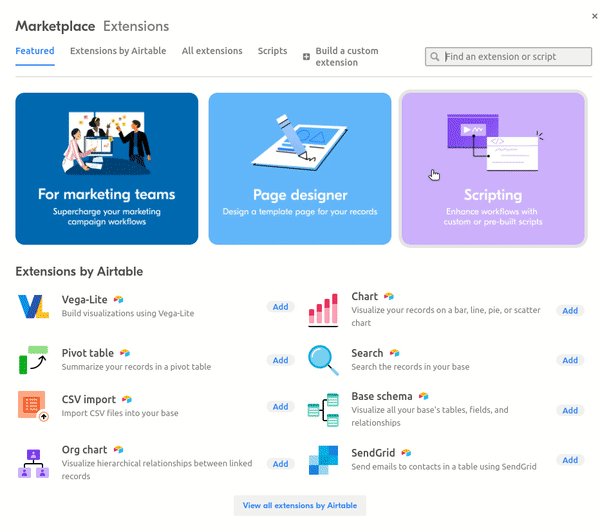
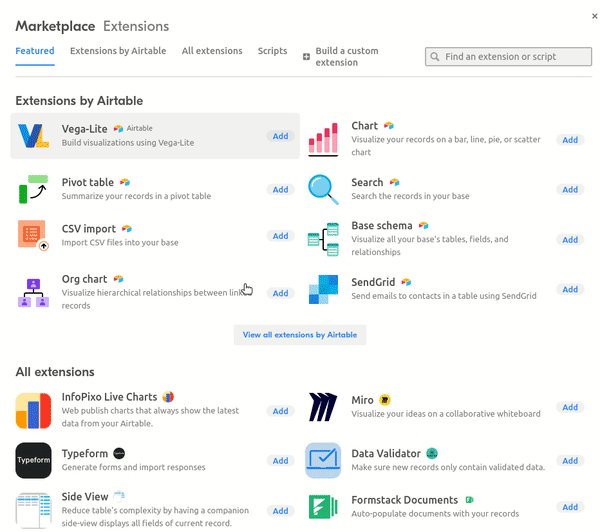
Нажимаем на кнопку расширений Extensions и выбираем диаграмму Chart:

Можно поэкспериментировать с осями X и Y, группировать по различным значениям и т.д.

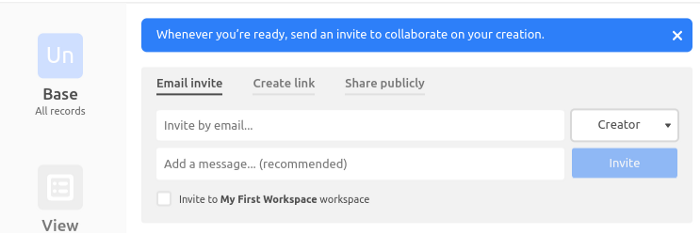
В случае необходимости в обратной связи или помощи коллег просто нажмите на кнопку Share, чтобы отправить ссылку, приглашающую к сотрудничеству:

Вот так просто мы создали базу данных и оформили визуальный отчет.
Заключение
Вы ознакомились с сервисом Airtable и его применением для создания баз данных и электронных таблиц. Как вы могли убедиться, этот инструмент не требует знаний SQL и Excel для обработки и визуализации данных. Airtable отлично подходит для совместных и индивидуальных проектов.
Читайте также:
- Как я самостоятельно освоила Tableau
- Как объединить несколько CSV файлов через 8 строчек кода
- Добыча данных: анализ рыночной корзины с помощью алгоритма Apriori
Читайте нас в Telegram, VK и Дзен
Перевод статьи Kirshi Yin: Airtable: Create Spreadsheet Databases in an Instant






