Принятие правильных решений во время написания кода для веб-приложений — задача не всегда простая. А при увеличении количества строк она еще больше усложняется. Справиться с премудростями программирования позволяют шаблоны проектирования — готовые решения для сложных задач.
Рассмотрим несколько исходных программ JavaScript. Для многих разработчиков они станут источниками вдохновения, помогут найти решения и узнать что-то новое. А новички смогут быстро осваивать передовые методы.
Не так много статей напрямую раскрывают шаблоны, используемые в исходных программах, заставляя читателя разбираться самостоятельно. В этом материале начинающие программисты откроют для себя много полезного.
Шаблон “Строитель” (Builder)
Одной из популярных библиотек, демонстрирующих “Строитель” (поведенческий шаблон проектирования, облегчающий конструирование составных объектов), в действии, является spotify-web-api-node.
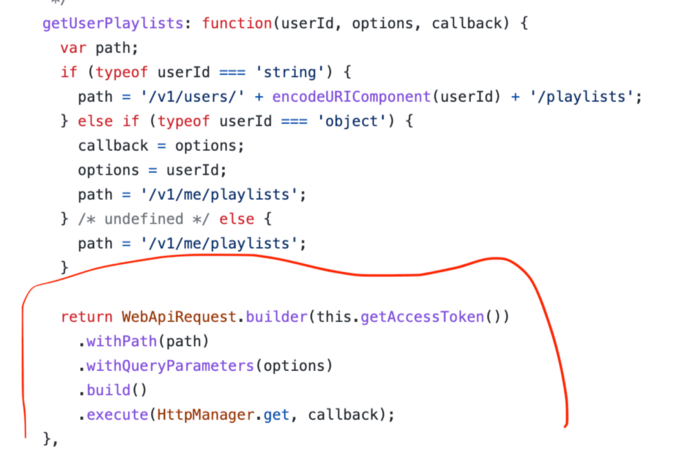
Указанная выше библиотека настраивает шаблон “Строитель”, составляющий большую часть ее реализации. Например, большинство ее методов моделируют с его помощью запросы на английском языке:

Только представьте процесс написания кода этого интерфейса без шаблона “Строитель”. Это лучший способ убедиться в его пользе.
Цепочечный/текучий интерфейс (Chaining/Fluent interface)
Эта техника была представлена еще в предыдущем примере. Библиотека jQuery использует преимущества всех цепочечных методов, что позволяет создавать легко читаемые текучие интерфейсы.
Эта библиотека покорила JS-сообщество еще до появления таких современных фреймворков, как React, и уже доказала свою эффективность.
В свое время jQuery была настолько популярной, что указывалась во многих вакансиях для фронтенд-разработчиков в качестве предпочтительного навыка. И хотя пик ее популярности позади, она по-прежнему используется многими компаниями.
cheerio — библиотека, во многом вдохновленная jQuery. Она остается востребованной и сегодня, особенно в веб-скрейпинге. Аналогично jQuery, cheerio использует цепочечные методы для манипулирования DOM-узлами.
Шаблон “Жизненный цикл” (Life cycles)
С ростом числа проектов приближается момент, когда необходимо интегрировать конвейер определенного типа жизненного цикла, чтобы убедиться, что функции обрабатываются в нужное время событий.
Это может быть полезно для внешних функций, которым необходимо использовать определенное время событий, например при манипулировании DOM-узлами после использования их атрибутов стиля.
Хорошим репозиторием для изучения этой концепции является snabbdom — виртуальная DOM-библиотека, отличительными чертами которой являются простота, модульность и мощный функционал, повышающий производительность при работе с DOM.
Snabbdom предоставляет расширяемый модульный api, который позволяет разработчикам создавать собственные модули для подключения к основной функции patch. Основная реализация каждого модуля заключается в использовании жизненных циклов, что делает эту библиотеку полезной для разработки веб-приложений.
Например, она предоставляет дополнительный модуль прослушивания событий, который в соединении с шаблоном “Жизненный цикл” обеспечивает правильное подключение и очистку обработчиков событий между патчами (другими словами, при каждом ререндеринге).
Шаблон “Команда” (Command)
Как и jQuery, библиотека Redux также достигла вершин популярности, особенно для управления состояниями, что требуется практически во всех react-приложениях. Их, безусловно, можно считать наиболее убедительным примером использования шаблона “Команда” на практике.
Шаблон реализуется через концепцию диспетчеризации действий, где каждое действие является командой. В документации Redux обращается внимание на то, что единственный способ изменить состояние — это диспетчеризация действий.
Преимущества, которые дает этот шаблон, являются основной причиной его популярности в сообществе react-разработчиков. Redux использует шаблон “Команда”, отделяя объекты, которые вызывают действия, от объектов, которые знают, что делать, когда их вызывают. Применение шаблона “Команда” в связке с react — идеальное сочетание. React по большей части помогает объединять и разделять задачи между “глупыми” и “умными” компонентами (при этом все еще существуют различные способы создания архитектуры react-приложений, которые не используют эту концепцию).
Создание эффективных промежуточных модулей позволяет максимально использовать преимущества шаблона. Например, у разработчиков появилась возможность “путешествия во времени” с расширенным набором Redux-инструментов.
Шаблон “Модуль” (Modularity)
При первом знакомстве с репозиторием lodash обычно бросается в глаза принцип структурирования его функций. Дело в том, что такие функции, как flowRight, импортируют другую функцию только для того, чтобы вызвать функцию и вернуть результат.
С приобретением практического опыта вы оцените всю прелесть такой структуры модулей/полезных функций. Это позволяет мыслить в рамках концепции повторного использования и функций с единой ответственностью, а также усвоить принцип программирования DRY (don’t repeat yourself — не повторяйтесь).
Польза, которую можно извлечь из функции flowRight, структурированной подобным образом, заключается в том, что, завися от flow для выполнения логики “потока”, она отвечает только за “перетекание его вправо”. Кроме того, следует учитывать: если в реализации flow происходят обновления, они автоматически отражаются в flowRight, а также во всех других функциях, импортирующих flow.
Абстрактные синтаксические деревья и шаблон “Компоновщик” (Composite)
Большинство программистов рекомендуют сначала глубоко погрузиться в babel, прежде чем привыкать к работе с абстрактными синтаксическими деревьями с помощью компилятора TypeScript. Но можно пойти и другим путем. Есть замечательная библиотека ts-morph, которая призвана помочь новичкам освоить работу с компилятором TypeScript. Изучение ts-morph и привыкание к api ее компилятора значительно облегчает знакомство с babel.
Обратите внимание, что многие объекты, с которыми придется работать, имеют схожий интерфейс. В этом интерфейсе, открытом для всех желающих, используется шаблон “Компоновщик”.
Шаблон “Заместитель” (Proxy)
Этот шаблон проектирования предоставляет объект-заместитель, который действует как реальный объект и контролирует доступ к нему.
Этот шаблон использует библиотека immer. Она возвращает черновой экземпляр, представляющий объект, который передается функции produce. Данный шаблон ценен тем, что обеспечивает неизменяемость, поэтому идеально подходит для react-приложений.
Шаблон “Наблюдатель” (Observer)
Одной из библиотек, широко использующих этот шаблон, является twilio-video.js. Почти каждый объект в конечном итоге расширяет EventEmitter либо путем прямого расширения, либо путем наследования.
Основные объекты, такие как Participant, широко реализуют этот шаблон, что с помощью api создавать видеочаты, управляемые событиями.
Например, чтобы отследить, когда медиа-треки пользователя (или участника) будут готовы (прикреплены к DOM и начнут потоковую передачу), необходимо наблюдать за удаленным объектом участника в коде через someParticipant.on('trackSubscribed', () => {...}) и обрабатывать его соответствующим образом.
Шаблон “Цепочка обязанностей” (Chain of Responsibility)
Реализация шаблона “Цепочка обязанностей” в JavaScript обычно подразумевает конвейер из слабо связанных функций, из которых одна или несколько могут обрабатывать запрос.
Лучшим примером, демонстрирующим этот паттерн, является библиотека expressjs, основанная на концепции обработки маршрутов.
Например, если вы создадите обработчик маршрута для маршрута /dogs и один для /dogs?id=3, а пользователь перейдет по адресу /dogs?id=3, то возникнет цепочка обработчиков, где /dogs будет вызван первым и сможет решить, обработать этот запрос или передать его второму обработчику, который будет принимать решение в свою очередь, и так далее.
Шаблон “Посетитель” (Visitor)
Новички не увидят реализацию этого шаблона на практике, пока не начнут глубже изучать инструменты разработчика. Шаблон “Посетитель” полезен в случаях, когда приходится работать с каждым объектом в дереве абстрактного синтаксического анализа (AST), “посещая” каждый AST-узел.
Шаблон “Посетитель” используются во многих случаях — при работе с расширяемостью, плагинами, печатью всей схемы и т. д.
Вот реализация одного из них из репозитория graphql.
Шаблон “Прототип” (Prototype)
Основная задача этого шаблона — позаботиться о том, чтобы создаваемые объекты не становились каждый раз новыми экземплярами. Это означает, что, создав объект MathAdd методом add, необходимо просто повторно использовать add при создании нескольких экземпляров MathAdd, поскольку реализация не меняется. Это повышает производительность работы.
Библиотека request использует шаблон “Прототип” почти для всех своих объектов класса.
Читайте также:
- 6 лайфхаков для улучшения кода JavaScript
- Как не лажать с JavaScript. Часть 4
- Топ-10 бэкенд-фреймворков для веб-разработки в 2022 году
Читайте нас в Telegram, VK и Дзен
Перевод статьи jsmanifest: 11 JavaScript Examples to Source Code That Reveal Design Patterns In Use






