Как произвести впечатление на профессионального разработчика? Ответ прост: решить сложную проблему с помощью простой логики и уложиться в минимальное число строк кода. Стрелочные функции, представленные в ES6, позволяют создавать однострочные скрипты, привлекательные и простые на вид.
В статье мы рассмотрим 11 однострочников, редких в своем роде, но очень эффективных. Итак, знакомьтесь — первый из них!
1. Подсчет символов в строке
Подсчет символов — полезная утилита и может пригодиться во многих сценариях. Она к вашим услугам, если нужно посчитать количество пробелов и впоследствии слов или определить число разделителей в строке.

const characterCount = (str, char) => str.split(char).length - 1Суть проста. Мы разбиваем строку с помощью переданного параметра char и получаем длину возвращаемого массива. При каждом делении строки получается на 1 элемент больше значения делителя. Следовательно, вычитаем 1 и получаем однострочный скрипт characterCount.
2. Проверка объекта на пустоту
Пустой объект или нет? На самом деле определить это не так легко, как кажется. Проверяя, равняется ли объект {}, мы всегда будем получать false, даже если он пустой.
К счастью, есть один однострочник, который сделает все как надо.

const isEmpty = obj => Reflect.ownKeys(obj).length === 0 && obj.constructor === ObjectЗдесь мы проверяем, равняется ли длина ключей объекта нулю и является ли переданный параметр фактическим объектом.
3. Ожидание перед выполнением
В этом разделе займемся асинхронным программированием. Идея проста: если при выполнении кода нужно определенное время подождать, то решением становится однострочник wait:

const wait = async (milliseconds) => new Promise((resolve) => setTimeout(resolve, milliseconds));В однострочнике wait мы создаем промис и выполняем его по прошествии заданного промежутка времени, используя функцию setTimeout.
4. Вычисление разницы в днях между двумя датами
При разработке веб-приложений больше всего сложностей возникает с реализацией даты, поскольку велика вероятность ошибок в расчетах.
Представляю эффективный однострочник для определения количества дней между двумя датами. Вы можете последовать моему примеру и создать свой собственный однострочный скрипт для вычисления разницы в месяцах, годах и т. д.

const daysBetween = (date1, date2) => Math.ceil(Math.abs(date1 - date2) / (1000 * 60 * 60 * 24))В данной логике нет ничего сложного. При вычитании двух дат возвращаемое значение выдается в виде разницы в миллисекундах, для преобразования которых в дни нужно по очереди разделить их на миллисекунды, секунды, минуты и часы.
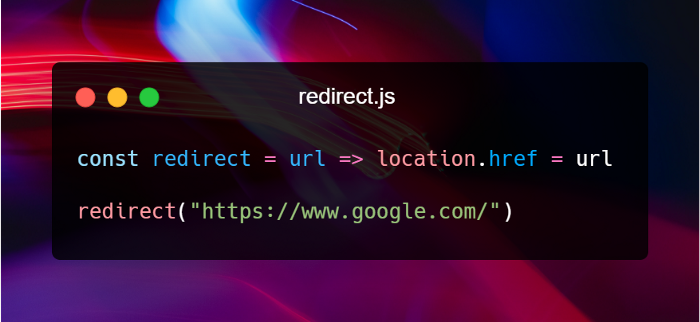
5. Перенаправление на другой URL
Если у вас есть опыт создания реальных сайтов, то вы наверняка имели дело с логикой аутентификации. Например, пользователю без прав администратора не разрешается доступ к маршруту /admin. Если он пытается его получить, вы должны перенаправить его на другой URL.
Как раз для такой ситуации есть один однострочник, но можно найти и много других случаев для его применения.

const redirect = url => location.href = urllocation — это метод для глобального объекта window, а поведение при настройке свойства href такое же, как при нажатии пользователем на ссылку.
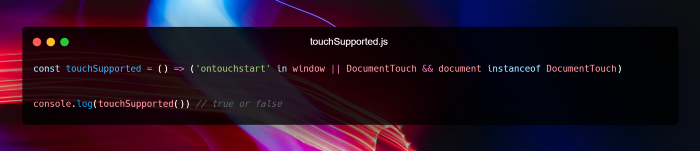
6. Проверка поддержки режима Touch на устройствах
Так как устройств, способных подключаться к интернету, становится все больше и больше, возрастает необходимость создания отзывчивых веб-сайтов. Лет 20 тому назад разработчику приходилось задумываться о настольной версии веб-сайта, но в настоящее время свыше 50% веб-трафика проходит через сенсорные устройства. Поэтому выполнение действий, основанных на поддержке режима Touch, приобретает особую важность.

const touchSupported = () => ('ontouchstart' in window || DocumentTouch && document instanceof DocumentTouch)В этом однострочнике мы проверяем, поддерживается ли в документе событие touchstart или нет.
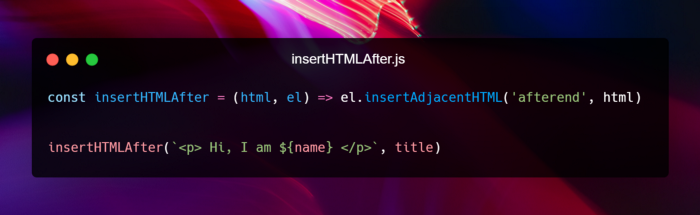
7. Вставка HTML-строки после элемента
Как правило, при разработке веб-приложений мы обновляем DOM с помощью JavaScript. Для этих целей существует ряд базовых методов, но чем сложнее становится ситуация, тем труднее подобрать для нее решение.
Предлагаю вашему вниманию однострочник, который вставляет HTML-строку сразу после HTML-элемента. Потратьте пару минут на размышления и поиск в интернете, и вы обязательно найдете его предыдущую версию.

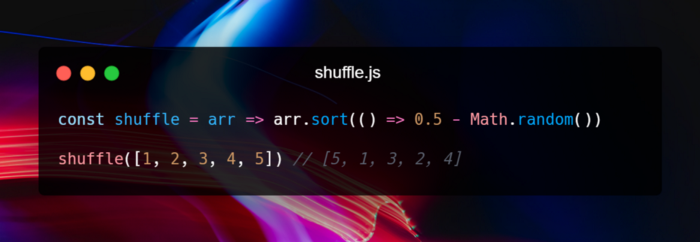
const insertHTMLAfter = (html, el) => el.insertAdjacentHTML('afterend', html)8. Перемешивание массива
В любое время в процессе разработки может встретиться такая обычная процедура, как перемешивание набора данных. К сожалению, в JavaScript нет метода shuffle, встроенного в массивы.
Зато есть однострочный скрипт shuffle для повседневного применения:

const shuffle = arr => arr.sort(() => 0.5 - Math.random())Он использует метод sort и произвольно сортирует до или после предыдущего элемента массива.
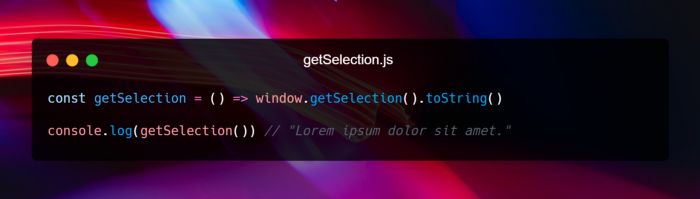
9. Получение выбранного текста с веб-страницы
Браузеры располагают встроенным методом getSelection для глобального объекта windows. С помощью данного метода можно создать однострочник, который возвращает выделенный или заданный текст с веб-страницы.

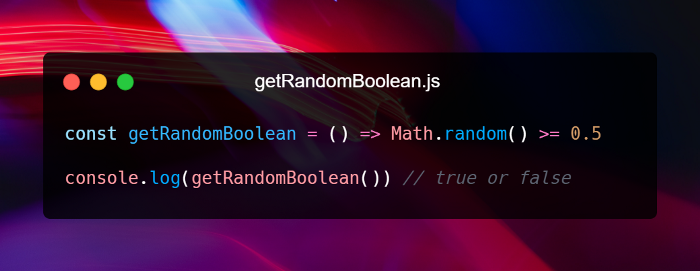
const getSelectedText = () => window.getSelection().toString()10. Получение произвольного логического значения
В процессе написания кода, особенно при программировании игр, порой возникает необходимость произвольного выполнения действий. В таких случаях пригодится следующий однострочный скрипт.

const getRandomBoolean = () => Math.random() >= 0.5Данный однострочник с вероятностью 50/50 возвращает true или false. Объясняется это тем, что вероятность генерации произвольного числа больше 0.5, равна вероятности того, что оно окажется меньше.
Однако если нужно получить произвольное логическое значение с 70%-ой вероятностью false, тогда просто замените 0.5 на 0.7 и т.д.
11. Вычисление среднего значения массива
Среднее значение массива можно рассчитать разными способами, при этом логика везде одна и та же: нужно получить сумму массива и его длину, после чего путем деления вычислить среднее значение.

const average = (arr) => arr.reduce((a, b) => a + b) / arr.lengthВ однострочнике average вместо цикла мы используем метод reduce для получения суммы массива в одной строке. Затем делим ее на его длину и получаем искомое среднее значение.
На этом все! Теперь вы знаете 11 простых, но эффективных однострочных скриптов JavaScript. Я постарался подобрать для вас малоизвестные примеры, чтобы вы смогли научиться чему-то новому. Лично я их применяю постоянно и думаю, вы последуете моему примеру.
Благодарю за внимание!
Читайте также:
- Создаем на JavaScript приложение записи заметок в реальном времени
- 6 полезных библиотек JavaScript
- Интересные подробности об объектах JavaScript
Читайте нас в Telegram, VK и Дзен
Перевод статьи Can Durmus: 11 Rare JavaScript One-Liners That Will Amaze You