За последние двадцать лет веб-сайты превратились из простых страниц с вкраплением CSS в гораздо более сложные и мощные приложения.
Чтобы упростить разработку этих приложений, программисты пользуются различными шаблонами и программными архитектурами, которые упрощают код.
Но для начала: что такое архитектура программного обеспечения?
Архитектура — это системный подход к описанию программного обеспечения. Это касается в том числе отношения ПО с другими программами и к того, как эти программы взаимодействуют друг с другом.
Архитектура программного обеспечения включает и другие факторы, такие как бизнес-стратегию, атрибуты качества, динамику человеческих ресурсов, дизайн и IT-среду.
Иными словами, архитектура служит чертежом системы.
Архитектура “модель-вид-контроллер” (Model-View-Controller, MVC)
Самая популярная архитектура ПО на сегодняшний день — “модель-вид-контроллер”, или сокращенно MVC.
MVC делит любое крупное приложение на три части:
- Модель.
- Вид (или, по-другому, представление).
- Контроллер.
Каждый из этих компонентов предназначен для обработки определенного аспекта приложения и служит различной цели.
Модель
Модель содержит всю логику данных, с которой работает пользователь: схемы и интерфейсы проекта, базы данных и их поля.
Например, объект клиента будет извлекать информацию о клиенте из базы данных, манипулировать записями в БД и обновлять их или пользоваться полученной информацией для визуализации данных.
Вид
Вид содержит пользовательский интерфейс и представление приложения.
Например, представление клиента будет включать все компоненты пользовательского интерфейса: текстовые поля, раскрывающиеся списки и другие элементы, с которыми взаимодействует пользователь.
Контроллер
И, наконец, контроллер содержит всю бизнес-логику и обрабатывает входящие запросы. Это интерфейс между моделью и представлением.
Например, контроллер клиента будет обрабатывать все взаимодействия и входные данные из представления клиента и обновлять базу данных с использованием модели клиента. Тот же контроллер будет задействован для просмотра данных о клиентах.
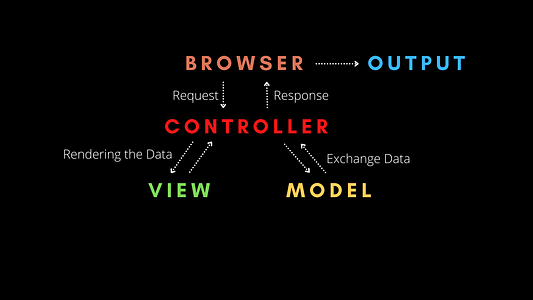
Вот схема, которая поможет визуализировать архитектуру MVC и принцип ее работы:

Как работает архитектура MVC
Сначала браузер отправляет запрос Контроллеру. Затем Контроллер взаимодействует с Моделью для отправки и получения данных.
Потом Контроллер взаимодействует с Представлением для визуализации данных. Представление занимается только тем, как представить информацию, а не окончательным отображением. Отображать данные на основе того, что отправляет Контроллер, будет уже динамический HTML-файл.
Наконец, Представление отправит окончательный вид Контроллеру, а Контроллер передаст эти данные на вывод пользователям.
Важно то, что Представление и Модель никогда не взаимодействуют напрямую. Единственное взаимодействие между ними происходит через Контроллер.
Это означает, что логика приложения и интерфейс никогда не пересекаются, что облегчает написание сложных приложений.
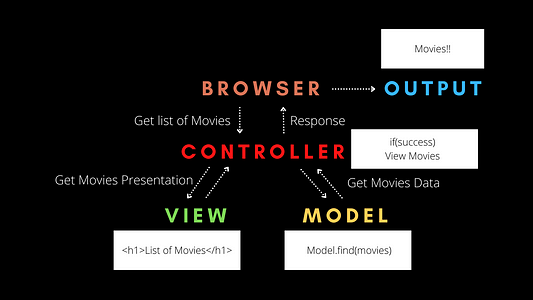
Рассмотрим простой пример:

Что здесь происходит? Во-первых, пользователь в веб-браузере или мобильном приложении вводит, что ему нужен список фильмов.
Затем браузер отправляет запрос Контроллеру, чтобы получить этот список фильмов.
Затем Контроллер просит Модель извлечь список фильмов из базы данных.
router.get('/',ensureAuth, async (req,res)=>{
try{
const movies = await Movies.find() (*)
res.render('movies/index',{ movies })
}
catch(err){ console.error(err)
res.render('error/500') } })Здесь Контроллер отправляет запрос для вызова всех членов списка фильмов (по номерам строк).
Затем Модель выполняет поиск в базе данных и возвращает список фильмов Контроллеру.
Вот как это выглядит в виде схемы:
const mongoose = require('mongoose')
const MovieSchema = new mongoose.Schema
({
name:{
type:String,
required:true
},
description:{
type:String
}
})
module.exports = mongoose.model('Movies',MovieSchema)Если Контроллер получит список фильмов от Модели, то попросит Представление отобразить список фильмов.
router.get('/',ensureAuth, async (req,res)=>{
try{ const movies = await Movies.find()
res.render('movies/index', { movies (*) }) }
catch(err){
console.error(err) res.render('error/500') }
})Контроллер здесь отправляет Представлению список фильмов для отображения (по номерам строк).
Представление получит запрос и вернет Контроллеру обработанный список фильмов в формате HTML.
<div class="col" style="margin-top:20px;padding-bottom:20px">
<div class="ui fluid card">
<div class="content">
<div class="header">{{movie.title}}</div>
</div> <div class="extra content">
<a href="/movies/{{movie._id}}" class="ui blue button"> More from {{movie.description}} </a>
</div>
</div>
</div>Наконец, Контроллер возьмет этот HTML-код и отправит пользователю, формируя на выходе список фильмов.
Подведение итогов
Есть множество программных архитектур, но Model-View-Controller — самая популярная и распространенная. Она снижает сложность кода и делает программы понятными.
Теперь вы знаете концепции, лежащие в основе паттерна MVC.
Вот и все, счастливого обучения!
Читайте также:
- Построение бесконечного списка с помощью SwiftUI и Combine
- Что делает сайты медленнее?
- Внутренняя жизнь React Native
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи: Nishant Kumar, “How the Model View Controller Architecture Works — MVC Explained”






