Возможно, после открытия дизайнерской программы у вас возникнут вопросы: «С чего начать?» и «Куда поместить заголовок?». Ответ очень прост: начинать работу стоит с создания сетки.
Что такое сетка
Сетка — это скелет проекта. Сетка отвечает за выравнивание, помогает выстроить порядок и регулирует содержание. Этот инструмент поможет создать хороший пользовательский опыт. Сетка подходит для выполнения таких задач, как создание макета для журнала и объединение изображений и текста для целевой страницы.
Однако сетка не терпит необдуманных решений. При правильном использовании вам не придется размещать компоненты в случайных местах. Таким образом, вы будете точно знать, куда поместить такие элементы, как логотип, заголовок, пункты меню, текстовую копию, изображения и т.д. Сетка позволит ускорить рабочий процесс.
Как появились сетки
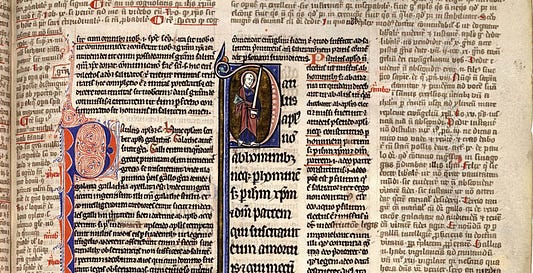
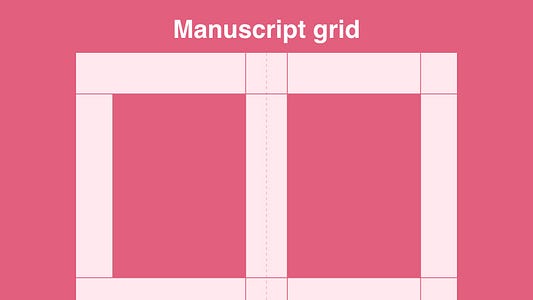
Прежде чем мы выявим воздействие сеток на веб-дизайн, сначала мы узнаем, как они появились и использовались. Сетки необходимы для управления типографикой, так как изначально они использовались для организации типа в макетах рукописей. Ниже представлен пример хорошо структурированного разворота старой рукописи.

В период Промышленной революции и внедрения массового производства газеты, плакаты, рекламные объявления и другие печатные материалы издавались в большом количестве.

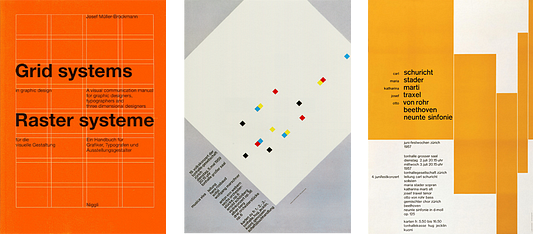
В 20 веке такие дизайнеры, как Ян Чихольд и Йозеф Мюллер-Брокман, разработали новые системы сетки. Сегодня они известны нам как Швейцарский стиль или Международный типографский стиль. Они ввели модульный подход, который включает большое количество пробелов.

Почему сетки важны для цифрового дизайна
Сетки помогают придать цифровому дизайну форму и иерархию. Без этого вы не сможете понять, как разметить элементы. Сетки нужны для создания хорошего пользовательского опыта. С их помощью люди будут с легкостью перемещаться по сайту и находить то, что им нужно.
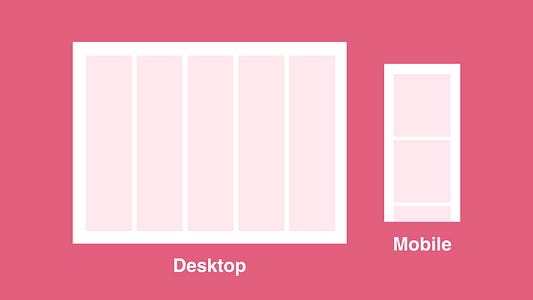
Сетки также незаменимы при разработке адаптивного дизайна. При использовании компьютера целевая страница может содержать несколько столбцов для охвата текста и изображений. Поэтому дизайн должен быть достаточно гибким, чтобы совместить 2–3 столбца в таблице и 1 столбец на мобильном устройстве. Обратите внимание, как в данном примере мобильная сетка складывается в виде модульной сетки с 1 столбцом.

5 типов сетки
Существует 5 основных типов сетки. Некоторые из них лучше других подходят для веб-дизайна. Скорее всего, за всю свою дизайнерскую деятельность вам приходилось использовать все 5 типов.
Базовая сетка

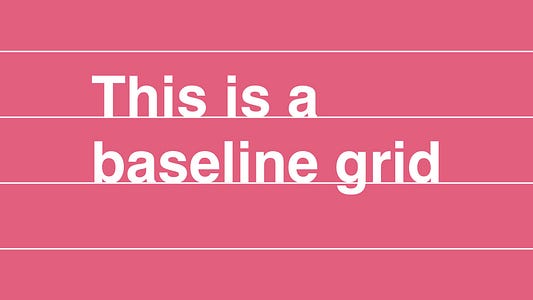
Текст находится в базовой сетке. По сути, она выполняет роль интервала между основными линиями. Базовая сетка помогает создать хороший опыт для читателя, особенно при наличии большого количества текста.
Базовая сетка важна не только для печатного дизайна, но и для веб-дизайна. Расстояние между линиями значительно влияет на читаемость страницы. Если текст слишком сжатый, пользователь может покинуть сайт. Поэтому не забывайте о правильном балансе пространства.
Рукописная сетка

Данный вид сетки служит основой для всех книг, газет и журналов. Ее также называют «Сетка с одним столбцом», поскольку она обладает простой структурой и подходит для больших непрерывных блоков текста и изображений. По сути, это большая прямоугольная область внутри страницы, похожая на ограничивающую рамку для текста.
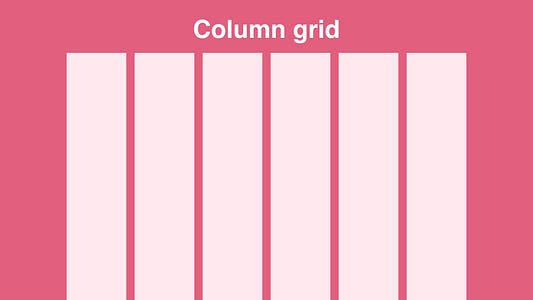
Сетка столбцов

Сетки столбцов помогут разбить текст, фотографии и иллюстрации. На сайте вы можете использовать от 2 до 16 столбцов, которые охватывают ширину страницы. Вы можете поместить текст и изображения только в одном или нескольких столбцах.
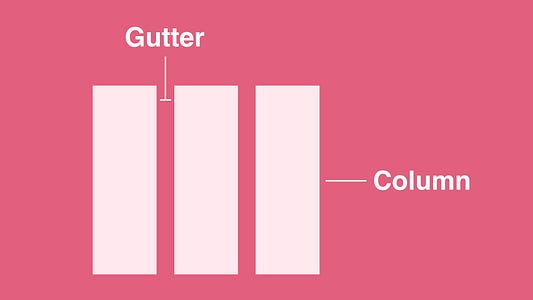
Желоба (Gutter) — это пространство между столбцами. Как правило, они должны быть одинакового размера.

Вы также можете использовать асимметричную сетку столбцов. Это может быть полезно в зависимости от иерархии дизайна.
Ассиметричные сетки столбцов используются на сайтах блогов, где основное содержимое находится в более крупном контейнере на две трети макета. Меньшая треть может включать боковую панель, в которой содержится информация о блоге и писателе.
Ниже вы можете увидеть, как домашняя страница блога использует асимметричную сетку столбцов.

Модульная сетка

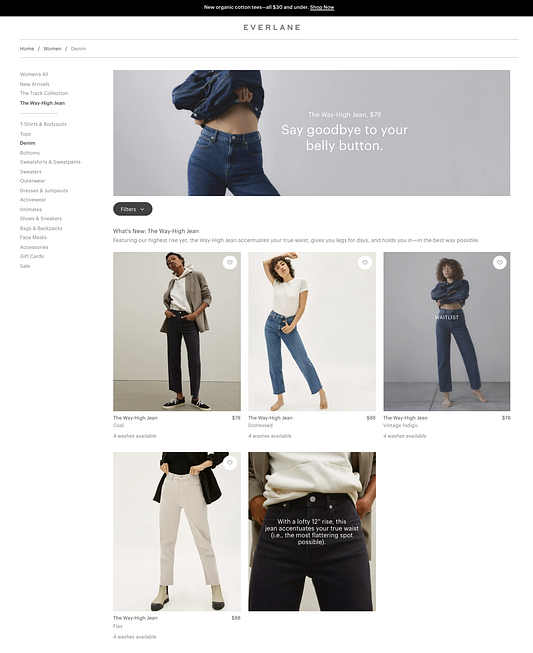
Модульные сетки похожи на сетки столбцов, но также имеют дополнительные строки. Газеты и журналы довольно часто используют модульные сетки для структурирования контента, но их также можно использовать в дизайне сайта или приложения, например в разделе сетки продуктов.
Посмотрите, как онлайн-магазин Everlane использует модульную сетку для показа моделей джинсов.

Главная страница YouTube — еще один пример модульной сетки. Боковая панель для раздела трендов и подписок находится слева, а весь видеоконтент занимает модульную сетку из 4-х столбцов, чтобы увеличить количество видео, которые пользователь может просматривать.

Иерархическая сетка

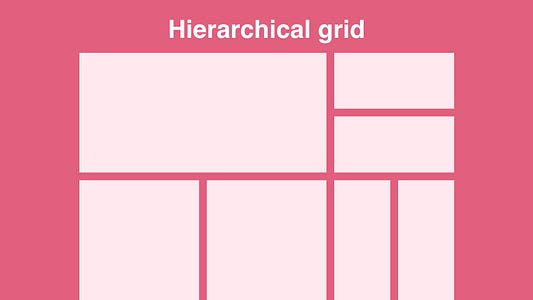
Иерархические сетки чаще всего встречаются в веб-дизайне. Их основная задача — расположить элементы в порядке значимости. В данном типе сеток используются столбцы, строки и модули. Сначала они размещают самые важные компоненты на странице, а затем создают сетку вокруг них.
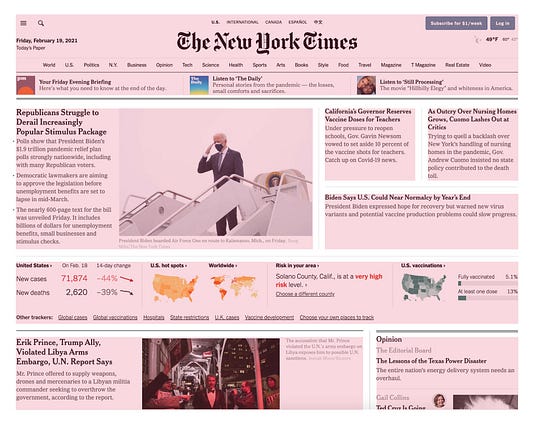
Как правило, новостные сайты прибегают к иерархическим сеткам, чтобы привлечь внимание к определенным статьям. Взгляните на то, как New York Times использует данный тип сетки на своей главной странице.

Как создать сетку в Adobe XD
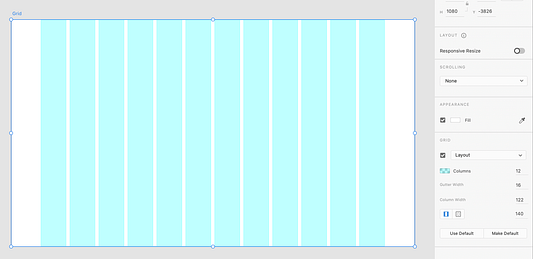
В Adobe XD легко создать простую сетку столбцов для целевых страниц. Просто выделите монтажную панель и под разделом “Сетки” установите рамку. Затем выберите “Макет”.

Вы можете настроить сетку по собственному усмотрению: выбрать количество столбцов, ширину желоба, ширину столбцов и даже сделать сетку по умолчанию для дальнейших проектов в веб-дизайне.
Советы по использованию сетки
Теперь вы знаете, что такое сетка, ее типы и способы создания. Сейчас мы рассмотрим несколько советов о том, как лучше всего использовать их в дизайне.
Продумывайте дизайн заранее
Проведя исследование и сделав несколько набросков, приступите к созданию сетки для целевой страницы. В дальнейшем вы сможете использовать ее и для других страниц.
Прежде чем приступить к проектированию, сначала подумайте о сетке, чтобы не пришлось пытаться вписать в нее дизайн.
При необходимости вы можете изменить сетку
Новички могут ограничивать свои решения сеткой. Однако нет ничего плохого в том, чтобы ее изменять. Главное — делать это осознанно.
Чем чаще вы будете использовать сетку, тем быстрее вы поймете, каким образом она управляет ходом вашей работы и ускоряет ее.
Не бойтесь белого пространства
В веб-дизайне важно балансировать пробелы и негативное пространство. Нет необходимости заполнять каждый уголок в дизайне страницы. Учитывайте большие поля и необходимые интервалы между контентом, чтобы позволить пользователю делать паузы при прокрутке сайта.
Попробуйте использовать 960 Grid System
The 960 Grid System дает возможность ускорить рабочий процесс. Система предоставляет часто используемые размеры, основанные на ширине 960 пикселей. У вас есть два варианта: 12 и 16 столбцов.
Сетка 960 придерживается следующей структуры.
- Общая ширина — 960 пикселей.
- 12 столбцов c шириной 60 пикселей.
- Пробелы (10 пикселей) слева и справа от каждого столбца для создания общего расстояния между желобами (20 пикселей).
- Общая область содержания — 940 пикселей.
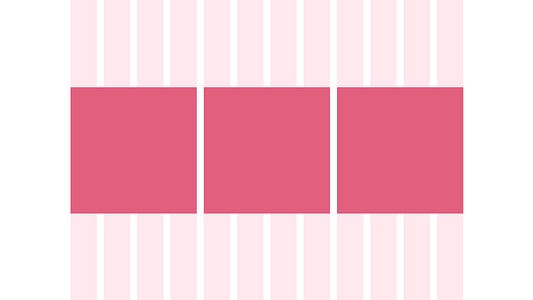
Система сетки с 12 столбцами достаточно гибкая. Ниже вы можете увидеть пример того, как применять такую сетку для добавления содержимого в макет из 3-х столбцов.

Анализируйте сетки других сайтов
Когда вы сидите в интернете, оплачиваете счет за коммунальные услуги или просматриваете социальные сети, обратите внимание на базовую сетку. Какую сетку использует дизайнер? Повышает ли он с ее помощью удобство?
Чем чаще вы будете обращать внимание на то, как организован контент на различных сайтах, тем быстрее вы научитесь распознавать успешную сетку. Наблюдайте, изучайте и используйте сетки, чтобы создать наилучший дизайн.
Читайте также:
- Руководство для начинающих по созданию с нуля сайта онлайн-курсов или e-коммерции
- 7 визуальных элементов в дизайне
- Как специалисту по обработке данных создать крутое портфолио и подключить к нему чат-бота
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Monica Galvan: Getting started with grids in digital design






