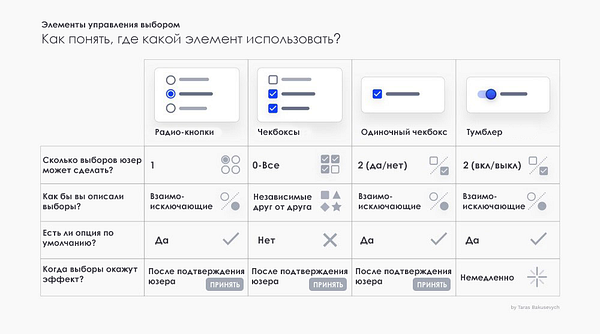
Элементы управления выбором уже давно присутствуют в пользовательских интерфейсах, поэтому у пользователей выработались определённые и весьма серьезные ожидания от них. Вот простая шпаргалка, которой вы можете руководствоваться при выборе элемента управления:

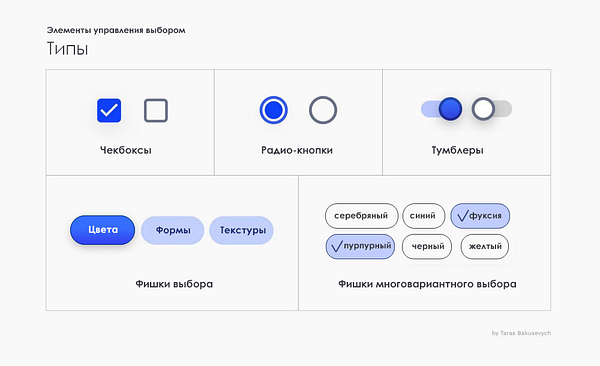
Обзор

Тумблеры применяются при описании двух взаимоисключающих вариантов и всегда имеют значение по умолчанию. Тумблеры переключаются мгновенно.
Чекбоксы (они же флажки) применяются при обозначении независимых друг от друга вариантов. Пользователи могут выбрать любое количество — один, несколько или ни одного.
Радио-кнопки применяются в описании двух или более взаимоисключающих вариантов, то есть таких, из которых пользователи должны выбрать единственный.

Фишки (Choice chips) — это компактная альтернатива радио-кнопкам. Они предоставляют по меньшей мере два варианта, из которых пользователю нужно выбрать один.
Фишки множественного выбора (Multi-select chips) — компактная альтернатива чекбоксам. Они позволяют пользователям выбирать несколько вариантов одновременно и в основном применяются на мобильных устройствах для переключений фильтров.
Выбор
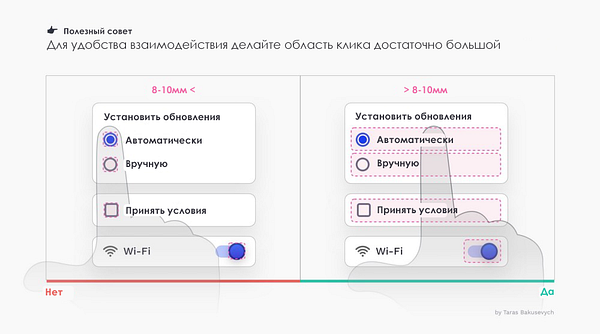
Область клика
Включите как сами кнопки, так и подписи к ним в одну большую область действия. Согласно закона Фиттса, размер мишени играет важную роль. Чекбоксы и радио-кнопки, как правило, мелкие, поэтому на них сложно кликнуть или нажать пальцем, особенно на мобильных устройствах.

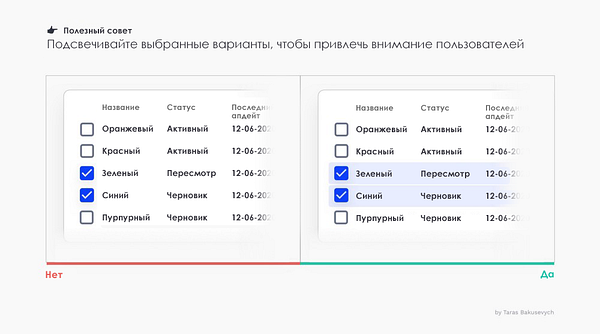
Подсветка выбора
Пусть выбранные варианты визуально отличаются от остальных в списке, особенно при выделении строк в таблицах с данными.

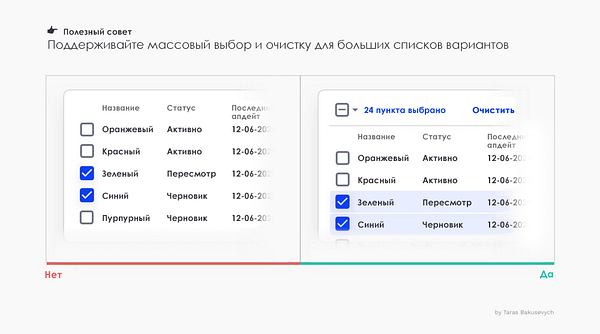
Отмена множественного выбора
У пользователей не должно возникать сложностей ни с выбором нескольких вариантов за один раз, ни с очисткой выбранного одним нажатием:

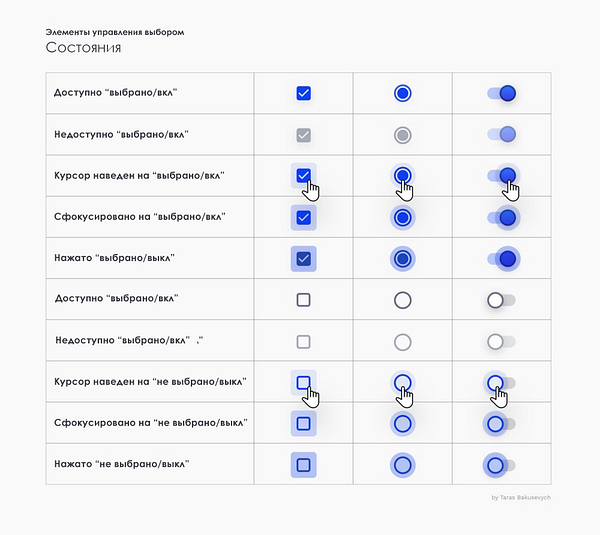
Состояния элементов
Чекбоксы и радиокнопки можно выбрать или не выбрать, а тумблеры должны находиться в положении “выключено” или “включено”. Все эти элементы бывают в следующих состояниях: доступны, недоступны, с наведенным курсором, с наведённым фокусом или нажаты. Да, понимаю, звучит жутко, но для надежности лучше учесть все возможные комбинации.

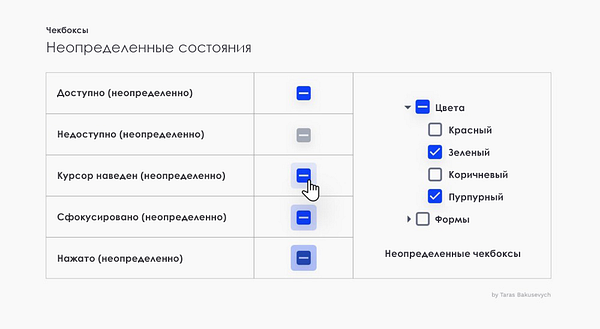
Неопределённые состояния
Речь о таком состоянии чекбокса, когда он одновременно не установлен и не снят. В таком состоянии нет полной определенности — отсюда и название. Неопределенные состояния нужны в ситуациях, когда родительский чекбокс имеет несколько дочерних элементов, некоторые из которых выбраны, а другие — нет.

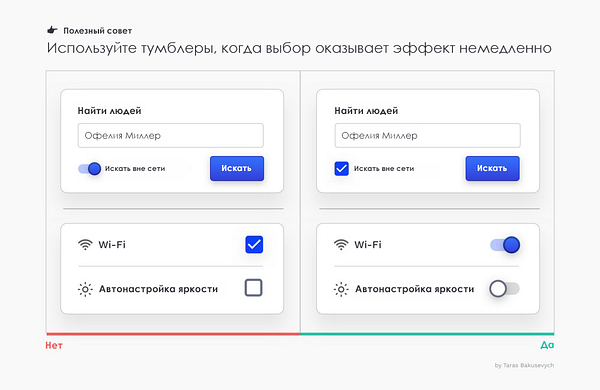
Тумблеры
Тумблер — это цифровой выключатель. Любой эффект, вызванный тумблером, должен немедленно вступить в действие. Иначе лучше заменить тумблер одиночным чекбоксом.

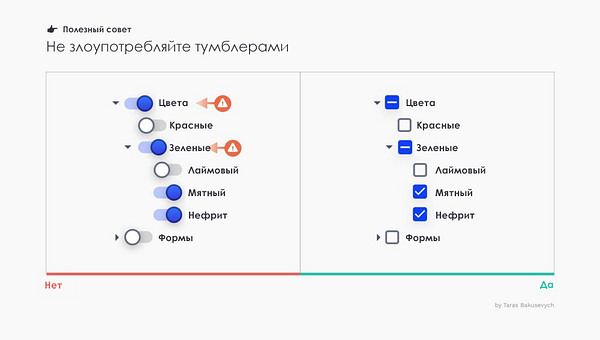
Не злоупотребляйте тумблерами
Не нужно создавать иерархию тумблеров. Такие иерархии отвлекают внимание и могут создать ложное впечатление, что все дочерние опции включены или выключены:

Списки
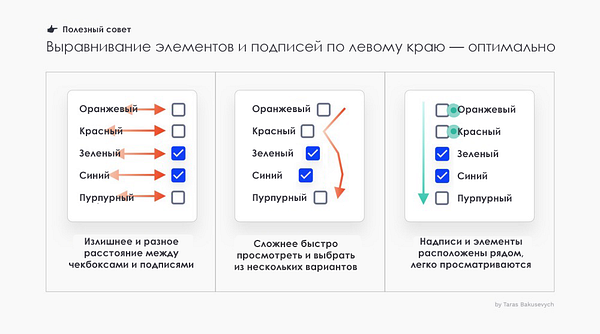
Выравнивание
Когда элементы управления и подписи расположены близко друг к другу, то лучше всего выравнивать их по левому краю — так пользователь быстрее нажмет на кнопку и не промахнется. На мобильных устройствах выравнивание по правому краю имеет некоторые преимущества, так как подписи и кнопки всегда находятся близко друг к другу. Когда пользователь держит устройство в одной руке, ему удобнее, чтобы кнопка находилась справа: легко дотянуться и палец не закрывает текст.

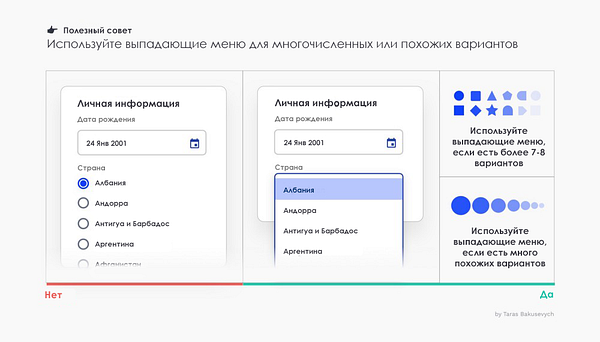
Выпадающие списки
Когда количество вариантов больше 6–7, их стоит разместить в выпадающем списке, так как пользователь в любом случае не удержит в уме их все. То же самое относится к предсказуемым, построенным по аналогии или инкрементным опциям, таким как масштабирование — 10%, 20%, 30% и так далее.

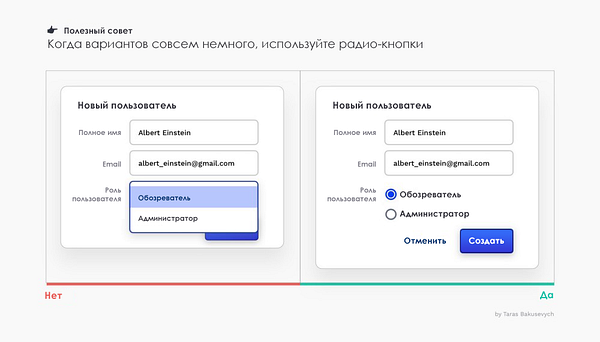
Радио-кнопки
…и выпадающие списки
Когда пользователь видит все возможные варианты сразу, без необходимости что-то открывать, восприятие значительно упрощается. Поэтому при возможности используйте радио-кнопки, а не выпадающие списки.

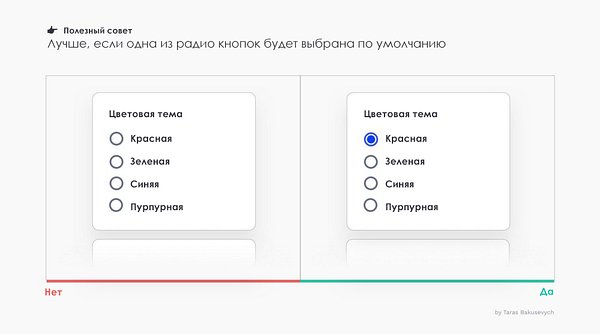
Радио-кнопка по умолчанию
Пользователи не могут отменить выбор и вернуть радио-кнопку в исходное состояние после того, как выбрали вариант. Когда ему необязательно делать выбор, стоит встроить радио-кнопку с подписью “Нет”. Структурируйте список в логическом порядке и предугадывайте желания пользователей.

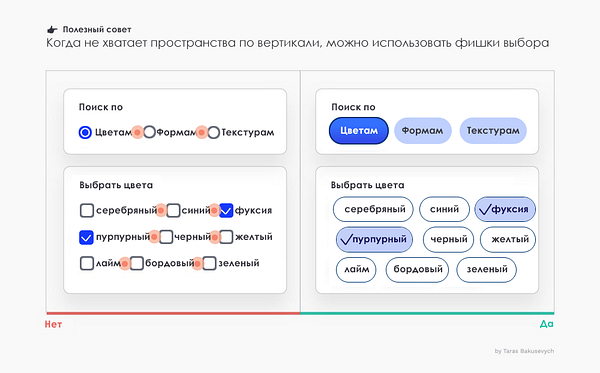
Фишки
Выбранный элемент управления должен выделяться из остальных, Фишки помогают четко отделить друг от друга разные варианты. Когда не хватает пространства по вертикали, вам помогут фишки.

Понятность
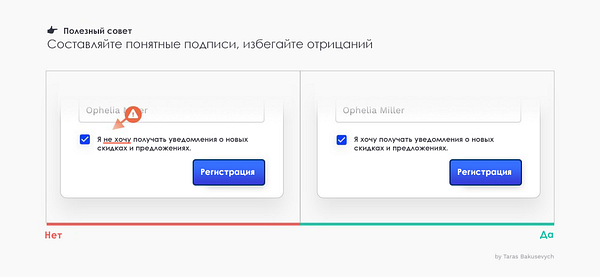
Подписи к элементам
Избегайте ситуаций, когда пользователям нужно поставить галочку в поле, чтобы чего-то не произошло. Пишите понятные подписи и старайтесь избегать отрицаний.

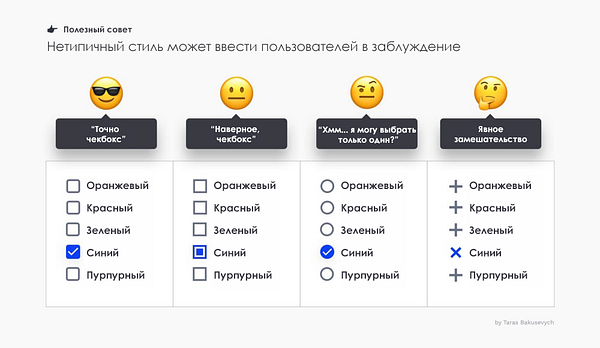
Соблюдение стандартов
Любое отклонение от того, что считается стандартом для платформы, под которую вы разрабатываете, возлагает на пользователей лишний мыслительный груз. Я часто вижу закругленные чекбоксы, которые можно легко спутать с радио-кнопками.

Читайте также:
- Дизайн для всех: подробное руководство по созданию интерфейсов для людей с ограниченными возможностями
- Дизайн физического движка
- 10 способов улучшить выпадающие списки в дизайне UI и UX
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи: Taras Bakusevych, Selection controls — UI component series





