Сегодня трудно себе представить жизнь без Интернета. Интернет даёт огромные возможности. Он позволяет поддерживать связь с миром, не вставая с дивана. Аудиосегмент Интернета растёт с каждым днём. Благодаря ему мы имеем возможность слушать аудиокниги во время путешествий, а люди с ограничениями по зрению — читать книги и статьи.
Поскольку все мы здесь разработчики, совершенно естественно желание понять, как сделать приложение или веб-сайт более доступным для всех пользователей.

Технология Web Speech API позволяет добавлять голосовые данные в веб-приложения. Web Speech API состоит из двух частей:
- Синтез речи (преобразование текста в речь).
- Асинхронное распознавание речи.
Давайте рассмотрим SpeechSynthesis API.
Интерфейс SpeechSynthesisUtterence даёт возможность отправить речевой запрос в браузер, а главное — он позволяет управлять голосом, переключаться на иностранные языки, регулировать громкость и даже темп и высоту голоса!
Свойства SpeechSynthesisUtterance:
SpeechSynthesisUtterance.lang: возможность установить язык, на котором воспроизводится речь.SpeechSynthesisUtterance.pitch: возможность установить высоту воспроизводимой речи.SpeechSynthesisUtterance.text: получение синтезируемого текста.SpeechSynthesisUtterance.rate: возможность установить скорость воспроизводимой речи.SpeechSynthesisUtterance.voice: возможность установить голос, который будет использован при воспроизведении речи.SpeechSynthesisUtterance.volume: возможность установить громкость речи.
Давайте разберём простенькую демо-версию API преобразования текста в речь.
В приведённом выше фрагменте мы использовали интерфейс SpeechSynthesisUtterance, чтобы отправить браузеру команду произнести «Hello World!».
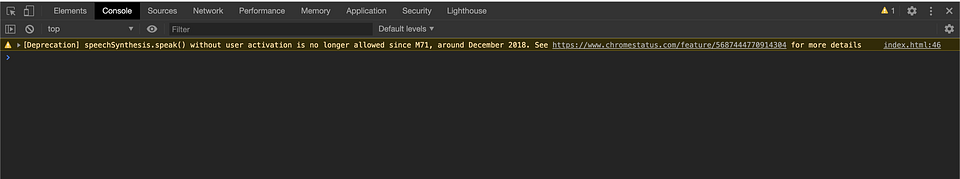
Но если вы запустите этот код прямо в теге <script> в HTML-файле, то не услышите ни звука! Прежде чем бежать проверять, работают ли колонки, или грешить на код, откройте инструменты разработчика в своём браузере. Там в консоли вы можете увидеть или не увидеть (в зависимости от браузера) предупреждение.
Всегда рекомендую использовать Google Chrome, так как в нем лучший, по моему мнению, набор инструментов разработчика.

Это часть новой политики Google Chrome, ограничивающей воспроизведение звука со вкладок этого браузера. И это здорово, потому что некоторые веб-сайты воспроизводили рекламу и другие звуки без взаимодействия с пользователем или без разрешения пользователя.
За весь жизненный цикл документа должно произойти хотя бы однократное взаимодействие пользователя с вашей страницей, прежде чем с неё начнётся воспроизведение звука.
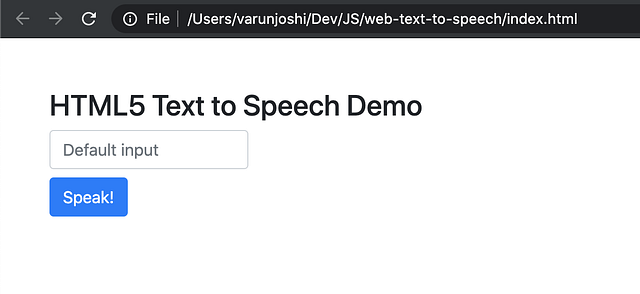
Проще говоря, на странице должен быть какой-нибудь элемент пользовательского интерфейса, позволяющий вашим пользователям произвести какое-то действие на странице, прежде чем вы вызовете этот метод. Давайте добавим его в наш код.
Теперь в это окошко можно ввести какой-то текст, и браузер повторит его!

Используем другой голос
Вы можете поэкспериментировать с голосовыми параметрами, если захотите использовать другие голоса.
Можно просмотреть список всех доступных голосов, запустив цикл for-loop в click listener.
for (let voice of window.speechSynthesis.getVoices()) {
console.log('voice', voice.name);
}Обратите внимание, что эти голоса загружаются асинхронно, поэтому при первом нажатии вы можете услышать голос, установленный по умолчанию. После этого вы должны услышать выбранный голос.
Давайте услышим, например, мужской голос с британским акцентом английского Google UK English Male. Добавьте следующий код в строку 25 в click listener.
Попробуйте поменять значения msg.volume, msg.rate и msg.pitch, чтобы получились разные версии этого голоса!
Поддержка браузеров
Chrome 33+, Firefox 49+ и Safari 7+ поддерживают все функции Web Speech API, и вы можете проверить сами, имеется ли поддержка каждой из них:
if ('speechSynthesis' in window) {
console.log('Speech Synthesis available!');
}Теперь вы можете ещё немного увеличить доступность своего сайта. Всегда здорово, когда разработчики и дизайнеры думают о своих пользователях и прилагают дополнительные усилия, чтобы их продуктами могли пользоваться все люди!
Создавайте веб-приложения, которые умеют говорить. Это весело! ? ❤️
Читайте также:
- 5 простых советов для улучшенного написания стрелочных функций
- Как избавиться от операторов switch - малоизвестный способ
- Добро пожаловать в ад…зависимостей JavaScript
Перевод статьи Varun Joshi: Create Web Apps That Talk! ?