Постулаты — это то, на чём строится код. Они дают вам предпосылки того, как мыслить, как создавать и как лучше всего писать сам код. Без их понимания вы закодите себя в угол очень быстро.
Недостаток знаний и осведомлённости — это то, откуда появляется первый “душок” кода. В этой статье я представляю три главных и фундаментальных постулата JavaScript, о которых вам следует знать, если вы хотите вырасти из смущённого джуниора в профессионального инженера.
Область видимости
Каждый знает, что такое область видимости, но не в одно и то же время. Коротко говоря, представьте её в виде кругового ограждения, определяющего доступность ваших переменных.
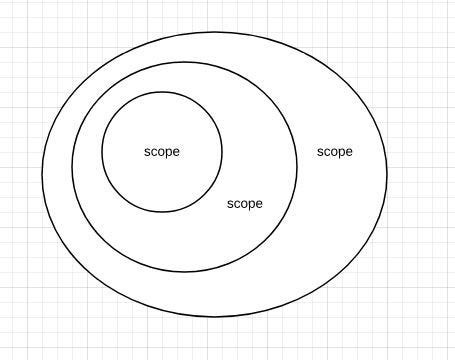
Вот диаграмма:

Области видимости бывают локальные и глобальные.
Локальная область определяет доступность содержимого только внутри конкретного кругового ограждения. На изображении выше самая внутренняя область является локальной, потому что она доступна в рамках контекста своего кругового ограждения.
Доступность области направлена внутрь. Это означает, что области не доступны за пределами их границ, но могут быть использованы всем, что находится внутри них.
Два внутренних кольца областей в нашей диаграмме могут использовать переменные внешнего кольца, но не наоборот.
Глобальная область — это так называемая “переменная”, к которой имеют доступ все скрипты и функции. Вокруг неё нет аналогичного ограждения, что делает её высокодоступной.
Коротко о let и var
let и var — это способы объявления переменных в JavaScript. Несмотря на то, что оба ключевых слова предназначены для одного и того же, между ними есть и некоторые отличия.
Переменные с let доступны внутри той области, где были объявлены. В случае с var они определяются глобально или локально для всей функции независимо от области блока.
Область блока следует рассматривать как пространство, заключённое в пару скобок { }. Например, цикл — это одна область блока. let ограничивает доступность до области блока, в то время как var ограничивает доступность областью функции.
Место объявления имеет значение
Вы можете создать глобальную область видимости в JavaScript, используя ключевые слова let или var перед именем переменной.
Когда вы объявляете переменные на высшем уровне, они становятся глобальной областью.
var catName = "Tibbers";
let dogName = "Roffles";
function callCat(){
console.log("Here, here, " + catName);
}
function callDog(){
console.log("Here, here, " + dogName);
}В качестве альтернативы вы можете прикрепить их к объекту window. Объект window — это тот объект, к которому прикрепляется переменная, объявленная с var.
Т.е. написание, например, следующего так же сработает:
window.cat = "meow";
console.log(cat);Условные выражения
Инструкции if else могут быть занятны и легки в написании до тех пор, пока не выходят из под контроля.
В качестве альтернативы можно использовать:
Switch
Условие основывается на наборе случаев. Если условие совпадает, то соответствующий случай выбирается и выполняется.
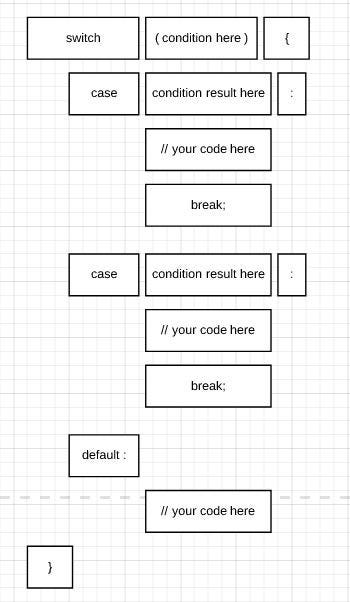
Вот как это выглядит:

В виде кода это выглядит так:
switch (catName){
case "Tibbers":
console.log("Yes! I am a cat!");
break;
case "Roffles":
console.log("I'm a dog! Don't be silly.");
break;
default:
console.log("quack quack. What am I?");
}Ключевое слово break сообщает интерпретатору JavaScript о том, что нужно прекратить выполнение кода. Инструкцию Switch хорошо использовать, когда вы сталкиваетесь с возможностью нескольких исходов и код для обработки невелик.
Альтернативный вариант — выполнять другие функции, основанные на исходе случая.
Циклы
Циклы могут вызвать некоторое головокружение, если вы недостаточно знакомы с их синтаксисом. Вот диаграмма, которая поможет вам их понять:

Существует пять видов циклов: for, for/in, for/of, while и do/while.
Циклы for
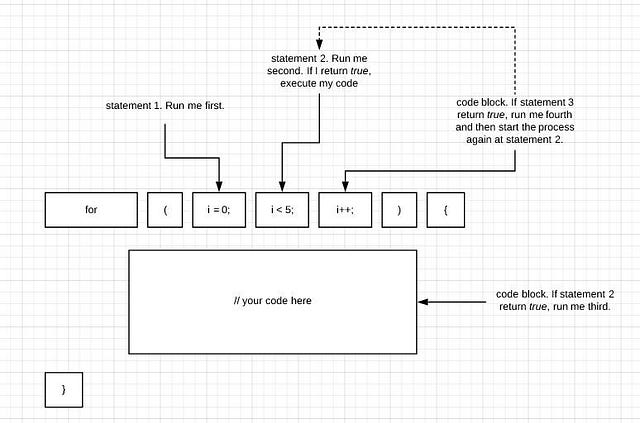
В условии цикла for есть три инструкции:
- Первая выполняется (только один раз) перед тем, как запускается код.
- Вторая — это условие для выполнения блока кода.
- Третья выполняется после выполнения кода.
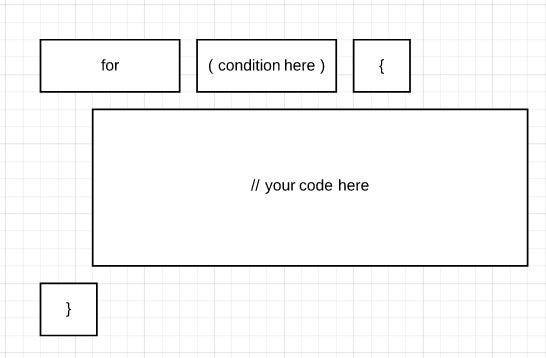
В коде это выглядит так:
for (statement 1; statement 2; statement3){
// Здесь идёт код
}А так это выглядит в виде диаграммы:

Циклы for/in
Давайте представим, что у вас есть объект и по какой-то причине вам нужно перебрать его свойства.
Никаких проблем — в этом вам поможет цикл for/in.
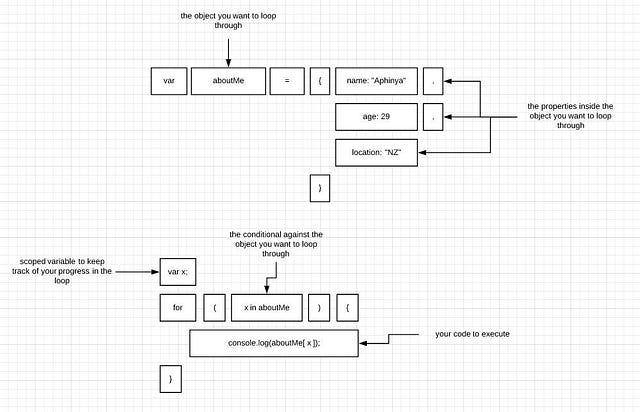
Как это работает:

Как это выглядит в коде:
var yourObjNameHere = { name: "Tibbers", type: "cat", color: "ginger" };
var loopMe;
for( loopMe in yourObjNameHere ) {
//Делаем что-нибудь с yourObjNameHere[loopMe]
}Циклы for/of
Инструкции for of перебирают значения итерируемых объектов. Это значит, что вы можете использовать их для массивов, строк, карт и всего, что выглядит, как список.
Как это выглядит:
var yourIterable = ["Tibbers", "Ruffles", "Rufus", "Roland"];
var trackerVariable;
for ( trackerVariable of yourIterable ) {
//Делаем что-нибудь с trackerVariable
}Инструкции for of также могут перебирать строки. Это означает, что цикл пройдёт через каждую букву строки, а trackerVariable будет представлять позицию и значение.
Пример:
var someTxt = 'Hello there!';
var x; //т.е. ваша tracker variable
for( x in someTxt ){
console.log(x);
}while
Цикл while продолжает выполнение блока кода до тех пор, пока условие возвращает true. Это означает, что условие должно вычисляться в boolean.
Вместо for используется ключевое слово while.
В коде это выглядит так:
while( condition ){
//Здесь помещается некий код.
}Если вам нужно произвести итерацию на протяжении определённого количества времени, то это также необходимо прояснить.
Например:
var i;
while( i < 5 ){
//Делаем что-нибудь.
i++
}В этом примере i должна увеличиваться, в противном случае цикл будет продолжать выполнение до скончания времён (или до сбоя кода).
do/while
do while по своей сути схож с while, просто пишется иначе. Разница между ними в том, что do while будет выполнен по меньшей мере раз, даже если условие вернёт false.
Вот его синтаксис:
do {
//Что я делаю? Вы скажите мне...
} while (condition)Промисы
Промис пригождается, когда требуется остановить код в момент совершения какого-то действия. Это может произойти, когда вы ожидаете результата от API или существуют задержки по другим причинам.
Особенность JS кода в том, что он будет выполняться от начала и до конца без ожиданий. Отчасти потому, что он просто не знает, когда нужно ждать.
Именно здесь и помогает промис. Он сообщает коду, что нужно приостановиться, дождаться ответа, а затем продолжать выполнение своих задач.
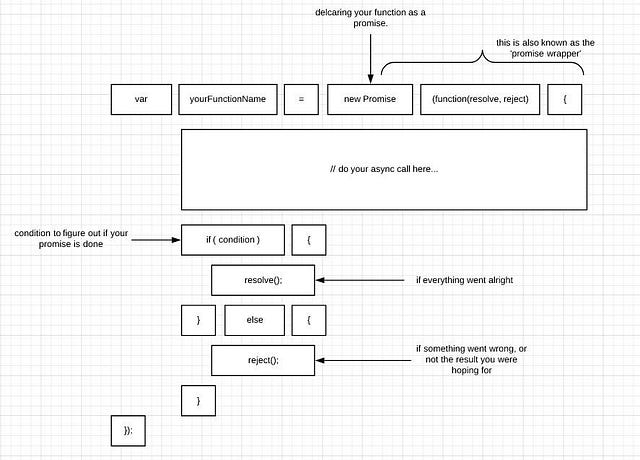
Промис состоит из трёх частей: пробуждение, обёртка и возвращаемый результат.
Вот, как всё это выглядит в диаграмме:

Чтобы использовать промис, нужно присоединить .then() в конец функции, выступающей в его роли. То, что разрешается в resolve(), передаётся в then().
В коде это выглядит так:
yourPromisedFunction().then((resolvedObj) => {
//сделать что-нибудь с resolvedObj.
});О промисах можно сказать и больше, но я постаралась описать их основную суть.
Заключение
В JavaScript есть и множество других важных принципов, но эти три мне чаще всего приходится объяснять другим для улучшения синтаксиса и структуры кода.
Да, они являются фундаментальными постулатами.
И да, я упростила их для лёгкости восприятия.
Надеюсь, что эта информация была для вас полезной!
Благодарю за чтение!
Читайте также:
- Добро пожаловать в ад…зависимостей JavaScript
- Как улучшить производительность сайта с помощью мониторинга реальных пользователей
- Движок JavaScript: что внутри
Перевод статьи Aphinya Dechalert: 3 Foundational JavaScript Ideas You Need to Upgrade to Pro Status.






