На то, чтобы наполнять сайт контентом и поддерживать его, уходит много времени. Как удостовериться в том, что контент отображается правильно, когда им делятся в лентах социальных сетей на просторах интернета?
Что такое Open Graph?
Open Graph — это интернет-протокол, который был создан Facebook, чтобы стандартизировать использование мета-данных, представляющих содержимое веб-страницы.
В нем вы можете предоставить такие простые сведения, как название страницы, а также более конкретные, такие как продолжительность видео-фрагмента. Все эти элементы соединяются вместе для создания уникального представления любой интернет-страницы.
Зачем это нужно?
Контент в интернете обычно создается с одной-единственной целью: поделиться им с другими. Это может быть не так важно, если вы просто отправляете что-либо другу, но если вы хотите, чтобы ваш контент был доступен в социальных сетях и приложениях, использующих богатые превью, тогда необходимо убедиться, чтобы эти превью были максимально полезными.

Хорошее превью подталкивает людей к тому, чтобы остановить внимание на вашем контенте и в конечном счете перейти к нему с помощью клика.
Что произойдет при отсутствии превью?
Большинство социальных сетей по умолчанию создают превью для вашего контента. Чаще всего результат получается не очень хорошим.
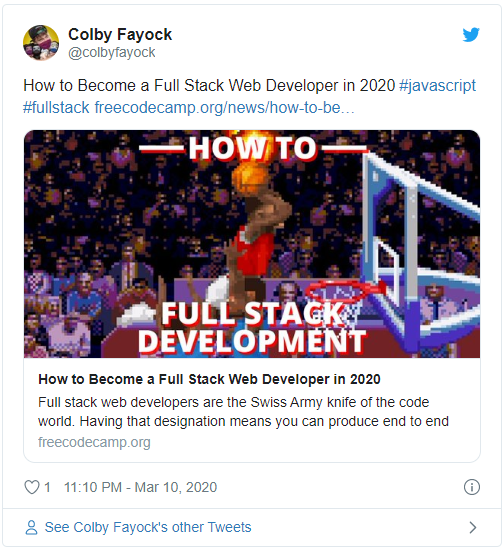
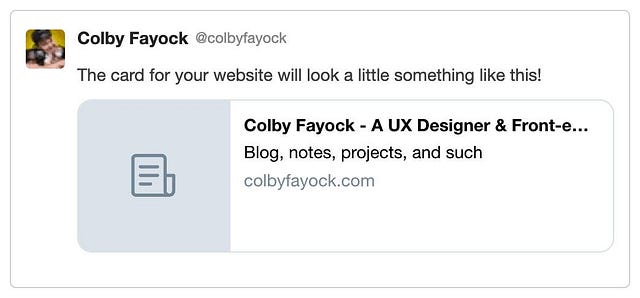
Для примера рассмотрим мой веб-сайт colbyfayock.com:

Название страницы и ее описание отображены верно, однако внешне это не самый заманчивый твит в ленте.
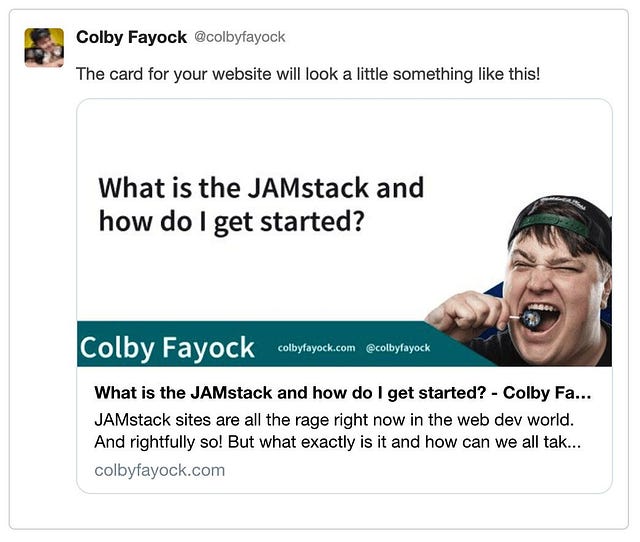
Сравните его с превью другого поста и увидите совсем другую историю:

Так что же произойдет при отсутствии тэгов Open Graph? Ничего плохого, но вы не сможете воспользоваться преимуществами некоторых функций, которые помогают выделить ваш контент среди множества других материалов, размещенных в интернете.
Основы Open Graph
Четыре основных тэга Open Graph, которые необходимы для каждой страницы: og:title, og:type, og:image и og:url. Они должны быть уникальными: тэги вашей домашней страницы должны отличаться от тэгов страницы-поста в блоге.

Разберемся, что обозначает каждый из перечисленных тэгов:
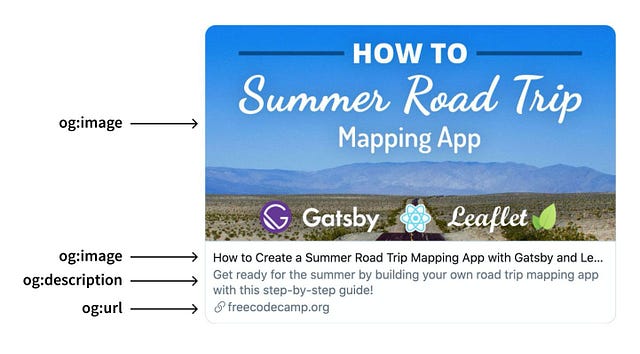
og:title: Название вашей страницы. Как правило, то же самое, что и тэг веб-страницы<title>, если только вы не хотите представить ее как-то по-другому.og:type: “Тип” вашего веб-сайта. В следующем разделе я объясню подробнее, но вообще стандартный “тип” — это “веб-сайт”.og:image: Здесь должна находиться ссылка на изображение, которым вы хотите репрезентировать ваш контент. Это должно быть изображение высокого разрешения, которое будет использоваться в лентах социальных сетей.og:url: Здесь должен находиться URL-адрес текущей страницы.
На сайте тэг нужно поместить в <head> вместе с прочими метаданными. Используемый тэг будет тэгом <meta> и должен соответствовать следующему образцу:
<meta property=“[NAME]” content=“[VALUE]” />Итак, если бы я создавал набор из четырех основных тегов Open Graph для своего веб-сайта colbyfayock.com, он мог бы выглядеть так:
<meta property="og:title" content="Colby Fayock - A UX Designer & Front-end Developer Blog" /><meta property="og:type" content="website" /><meta property="og:image" content="/static/website-social-card-44070c4a901df708aa1563ac4bbe595a.jpg" /><meta property="og:url" content="https://www.colbyfayock.com" />Тип веб-сайта в Open Graph
Протокол open graph имеет несколько вариантов “типа” веб-сайта, которые он поддерживает. Они включают в себя такие типы, как веб-сайт (website), статья (article) или видео (video).
При настройке тегов Open Graph вы должны иметь представление о том, какой тип будет более подходящим для вашего сайта. Если ваша страница ориентирована на одно видео, то, вероятно, имеет смысл использовать тип “видео”. Если это обычный веб-сайт без конкретной вертикали, вы, вероятно, будете использовать просто тип “веб-сайт”.
Как и в отношении всего прочего, здесь к каждой странице стоит подходить отдельно. Таким образом, если ваша домашняя страница — это “веб-сайт”, у вас всегда может быть другая страница с типом “видео”.
Поэтому, если бы я размечал типами Open Graph свой веб-сайт, относительно моей домашней страницы это могло бы выглядеть следующим образом:
<!-- colbyfayock.com --><meta property=“og:type” content=“profile” />Но если перейти к посту в блоге, то будет уже иначе:
<!-- https://www.colbyfayock.com/2020/03/anyone-can-map-inspiration-and-an-introduction-to-the-world-of-mapping/ --><meta property=“og:type” content=“article” />Наиболее распространенные типы веб-страниц в Open Graph вы можете найти на https://ogp.me/#types.
Некоторые другие тэги Open Graph, которые также стоит добавить
Хотя как правило вам будет вполне достаточно основных тэгов, вот еще несколько примеров:
og:description: Описание вашей страницы. Точно так же, как в случаеog: title, его содержимое может быть аналогично тэгу сайта<meta type=“description”>, если только вы не хотите представить его по-другому.og:locale: Если вы хотите локализовать свои тэги, то, вероятно, имеет смысл включить сюда язык ресурса. Формат —language_TERRITORY, где по умолчанию используетсяen_US.og:site_name: Название всего веб-сайта, где размещен ваш контент. Если вы находитесь на странице блог-поста, у вас может бытьtitle, где используется название этого конкретного поста, тогда как вsite_nameбудет находится название вашего блога.og:video: У вас есть видео, дополняющее ваш контент? Вот вам и шанс включить его в превью. Добавьте ссылку на свое видео, используя этот тэг.
Эти тэги добавляются по всё той же схеме:
<meta property=“[NAME]” content=“[VALUE]” />Twitter и другие социальные сети, использующие Open Graph
Большинство социальных сетей придерживаются основ стандарта Open Graph, но некоторые из них также задействуют свое собственное расширение, чтобы помочь настроить внешний вид в соответствии с их экосистемой.
Например, Twitter позволяет вам использовать twitter: card — тип “карточки”, которую вы можете использовать при отображении вашего сайта. В настоящее время типы Twitter-карточек включают в себя:
- summary;
- summary_large_image;
- app;
- player.
Они помогают выбрать, как именно будут отображаться ваши ссылки в ленте Twitter. Например, если вы выберете summary_large_image, то Twitter будет показывать ваши ссылки с большими изображениями высокого разрешения до тех пор, пока вы предоставляете эти изображения в тэге og:image.
Вот несколько кратких ссылок на документацию о том, как использовать теги Open Graph в некоторых социальных сетях:
- Twitter: https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/getting-started;
- Facebook: https://developers.facebook.com/docs/sharing/webmasters/;
- Pinterest: https://developers.pinterest.com/docs/rich-pins/overview/?;
- LinkedIn: https://www.linkedin.com/help/linkedin/answer/46687/making-your-website-shareable-on-linkedin?lang=en.
Изображения в Open Graph
Обычно достаточно добавить ваше изображение в тэг og:image, однако порой может быть непросто сделать так, чтобы это изображение отображалось правильно. На случай если вы столкнулись с проблемой, стандарт Open Graph включает в себя несколько тэгов изображений, таких как og:image:url или og:image:secure_url, а также og:image:width и og:image:height.
Постарайтесь удостовериться, что следуете всем примечаниям и примерам из документации Open Graph. Кроме того, некоторые социальные сети имеют собственные требования относительно изображений. Например, Twitter требует, чтобы соотношение сторон было 2:1, минимальное разрешение — 300×157 и максимальное разрешение — 4096×4096, размер файла составлял меньше 5 Мб, а сам файл был в формате JPG, PNG, WEBP или GIF.
Если вы столкнулись с трудностями, проверьте свои тэги с помощью инструментов конкретной социальной сети и посмотрите, сможете ли обнаружить проблему.
Тестирование тэгов Open Graph
К счастью, наши любимые социальные сети также предоставляют инструменты, помогающие с отладкой тэгов. Как только вы убедитесь, что тэги действительно отображаются в исходном коде вашего сайта, вы сможете просмотреть, как ваш сайт будет выглядеть в ленте:
- Twitter: https://cards-dev.twitter.com/validator;
- Facebook: https://developers.facebook.com/tools/debug/;
- Pinterest: https://developers.pinterest.com/tools/url-debugger/.
Подробнее о тэгах Open Graph
Хотя вышеописанного должно быть достаточно для несложного веб-сайта, есть еще несколько тэгов, которые могут помочь вам и вашему бизнесу раскрыться в социальных сетях.
Если вы заинтересованы в том, чтобы нырнуть глубже, просмотрите документацию, в которой представлен весь список доступных для использования тэгов.
Пример
Если вы просто ищете пример для того, чтобы начать работу, то вот что у вас должно получиться для записи в блоге:
<meta property="og:site_name" content="Colby Fayock" /><meta property=“og:title” content=“Anyone Can Map! Inspiration and an introduction to the world of mapping - Colby Fayock" /><meta property="og:description" content="Chef Gusteau was a visionary who created food experiences for the world to enjoy. How can we take his lessons and apply them to the world of…" /><meta property="og:url" content="https://www.colbyfayock.com/2020/03/anyone-can-map-inspiration-and-an-introduction-to-the-world-of-mapping/" /><meta property="og:type" content="article" /><meta property="article:publisher" content="https://www.colbyfayock.com" /><meta property="article:section" content="Coding" /><meta property="article:tag" content="Coding" /><meta property="og:image" content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1" /><meta property="og:image:secure_url" content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1" /><meta property="og:image:width" content="1280" /><meta property="og:image:height" content="640" /><meta property="twitter:card" content="summary_large_image" /><meta property="twitter:image" content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1" /><meta property="twitter:site" content="@colbyfayock" />Читайте также:
- Введение в GraphQL: сложные операции и переменные
- Как создать GraphQL-сервер с запросами, мутациями и подписками
- Эмпирический анализ схем GraphQL. Часть 1
Перевод статьи Colby Fayock: What is Open Graph and how can I use it for my website?






