Идея написать эту статью родилась у меня много месяцев назад, но всегда что-то мешало воплотить ее в жизнь: то реального кода в ней нет, то теорию лень писать. Но теперь, когда она уже готова, можно со стопроцентной уверенностью сказать, что более полезной статьи вы еще не читали!
VS Code — мой любимый текстовый редактор, а учитывая, что у него обширное сообщество и многообразие доступных плагинов, то цены ему просто нет.

Вы готовы? Здесь и сейчас я расскажу вам о расширениях VS Code, которые не только помогут улучшить продуктивность, но и придадут соблазнительный вид вашему коду. ( ͡° ͜ʖ ͡°)
Статья состоит из 2 частей:
- Расширения для улучшения продуктивности.
- Расширения для улучшения стиля.
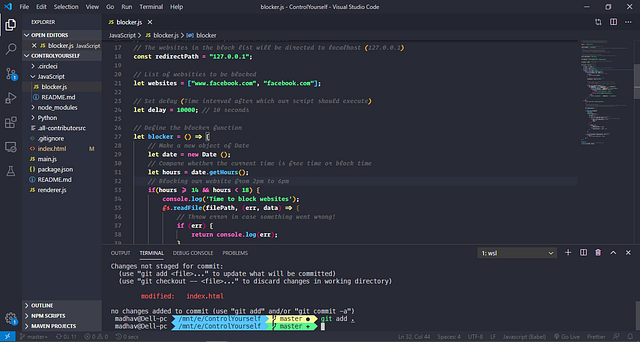
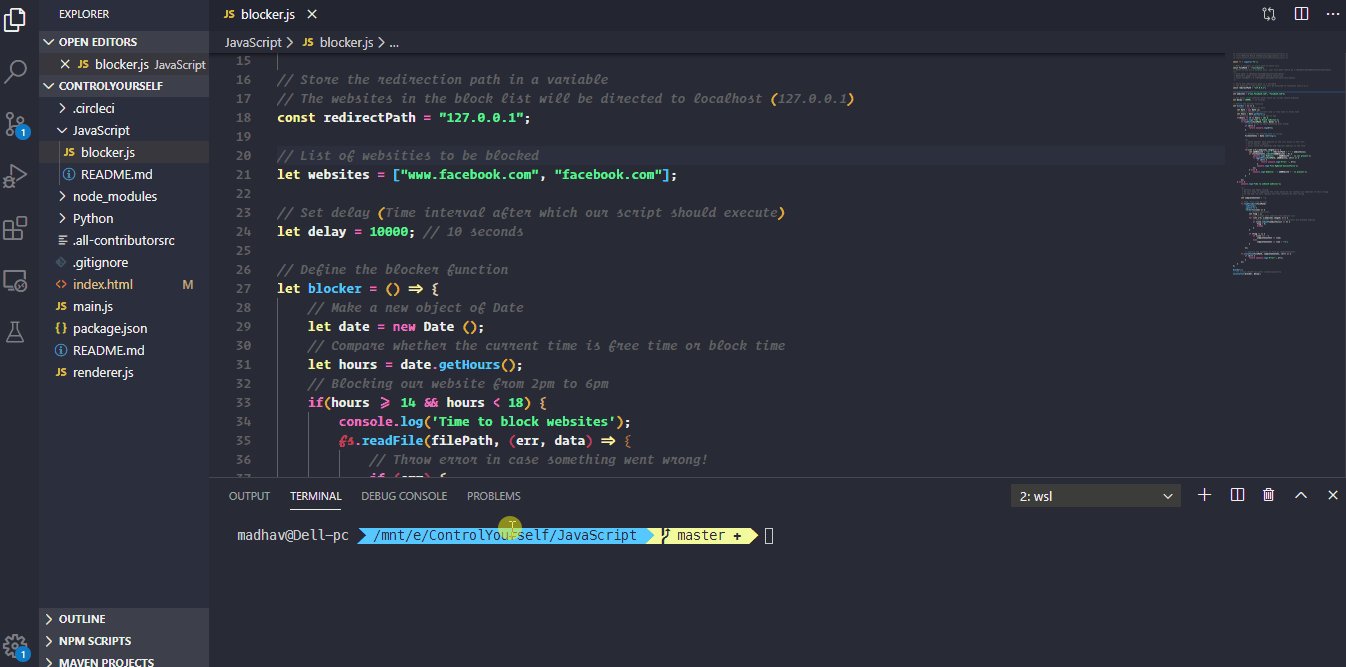
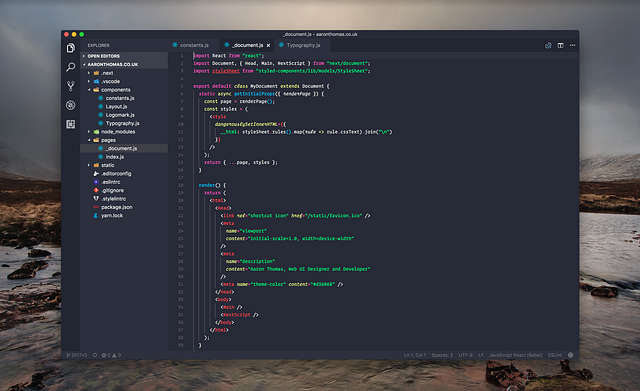
Искренне надеюсь, что материал статьи вам понравится. И раз уж мы заговорили о стиле, не могу не показать, как выглядит мой VS Code:

Сколько времени уже работаю с кодом в этом текстовом редакторе, но каждый раз восхищаюсь им все больше! (͠≖ ͜ʖ͠≖) Но довольно отступлений — к делу!
Расширения VS Code для улучшения продуктивности
Обратите внимание, что предлагаемый список расширений — лишь часть тех полезных плагинов, которые предлагает редактор. Все упоминаемые расширения сопровождаются соответствующими ссылками.
1. WakaTime
Это одно из моих любимых расширений, а будь оно бесплатным, стало бы самым любимым.
Что же оно делает?
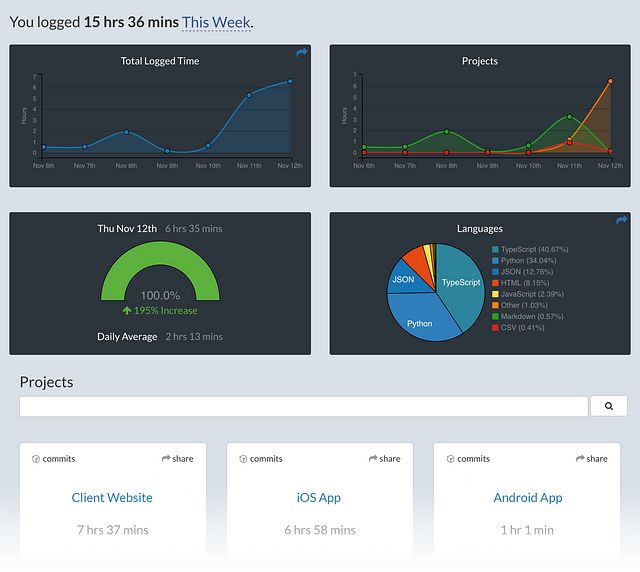
WakaTime отслеживает весь процесс написания кода, включая ежедневное время, затраченное на него, рабочие проекты, используемые языки программирования, степень вашего мастерства и многое другое.
Превосходно, не так ли?
Данный тайм-трекер предоставляет отличный отчет о всех ваших действиях с кодом, и выглядит он так:

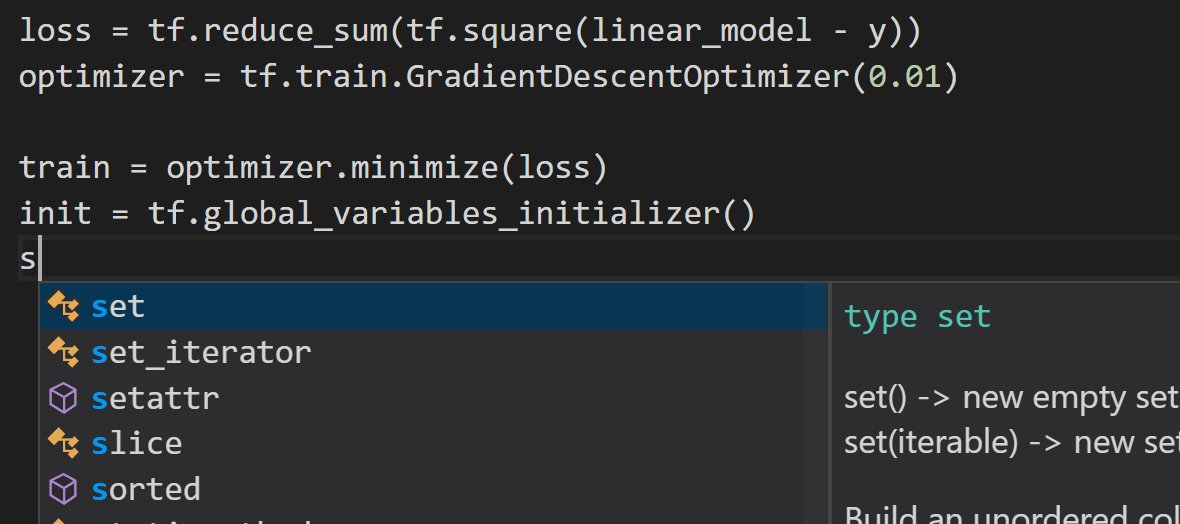
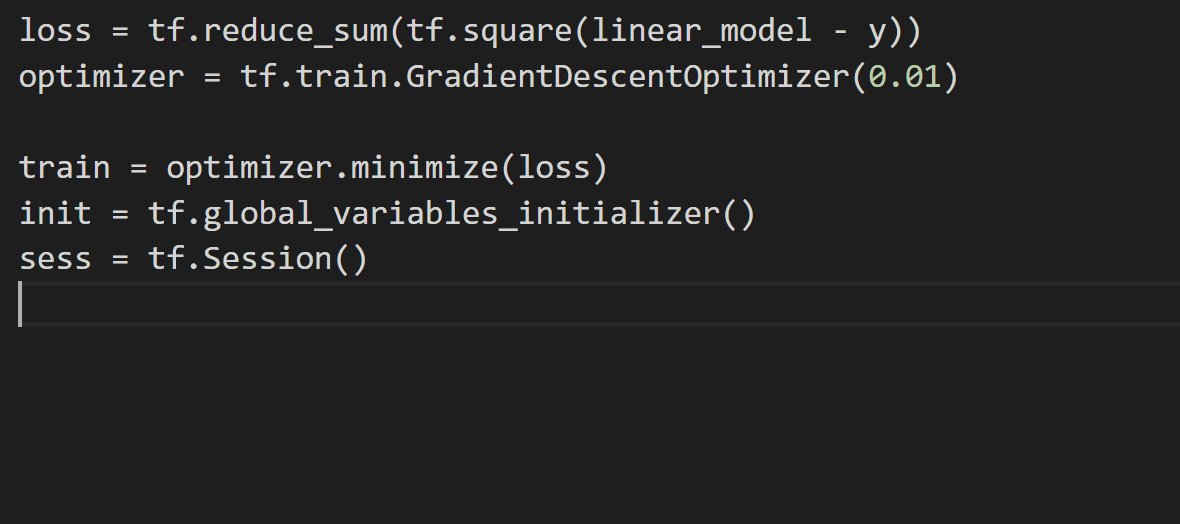
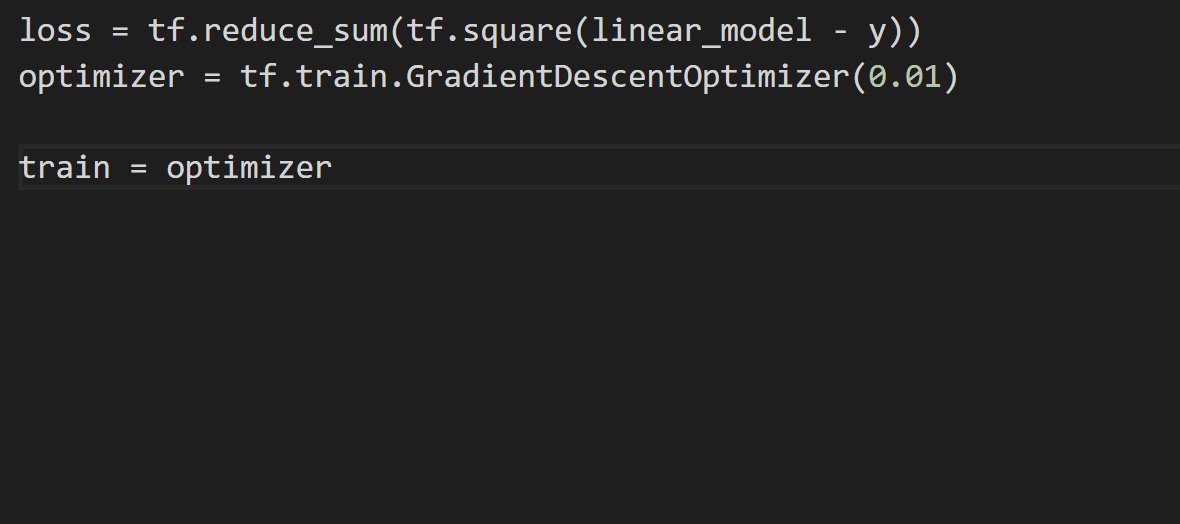
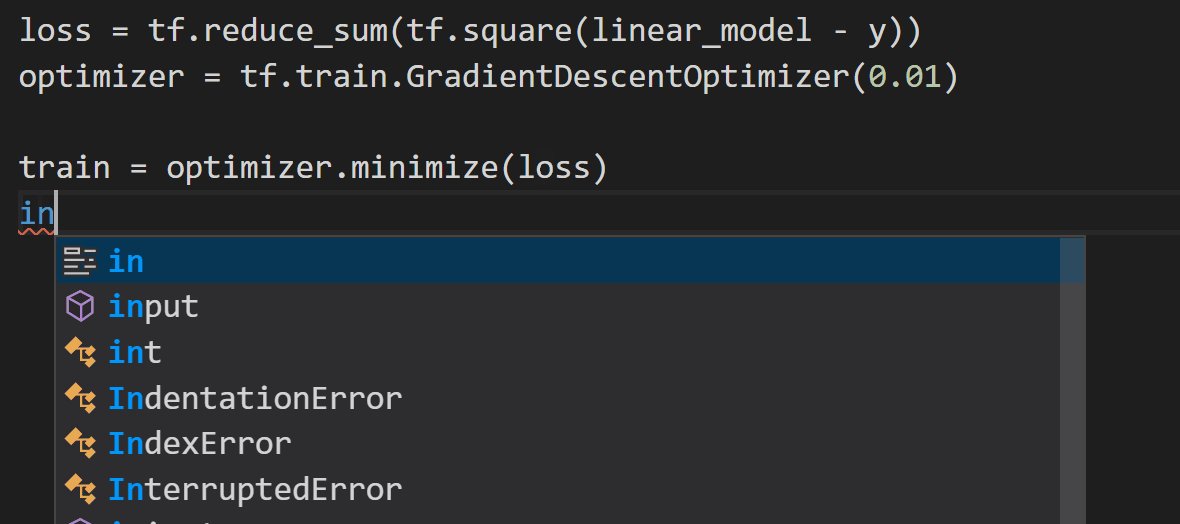
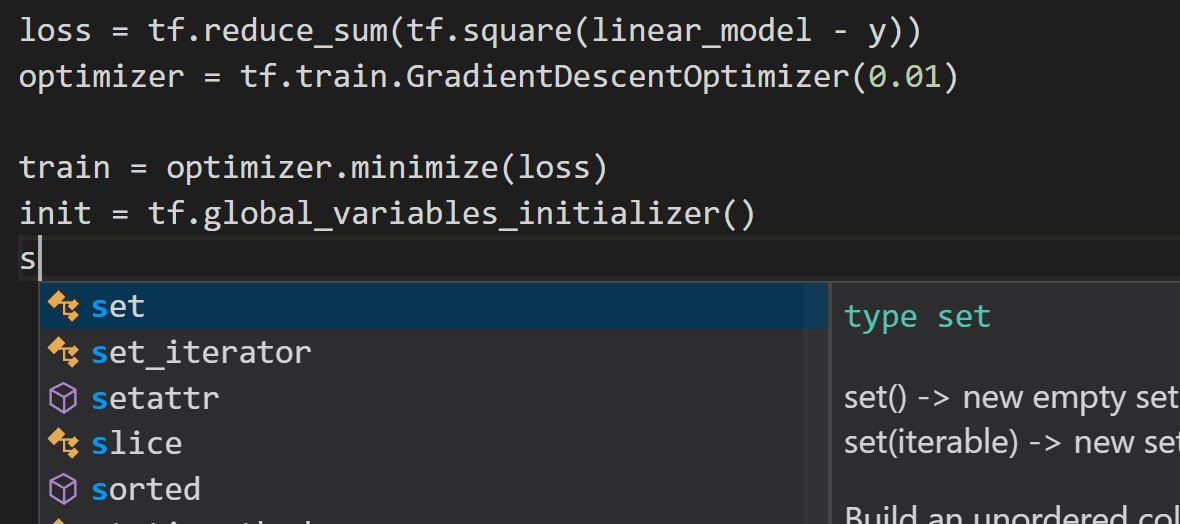
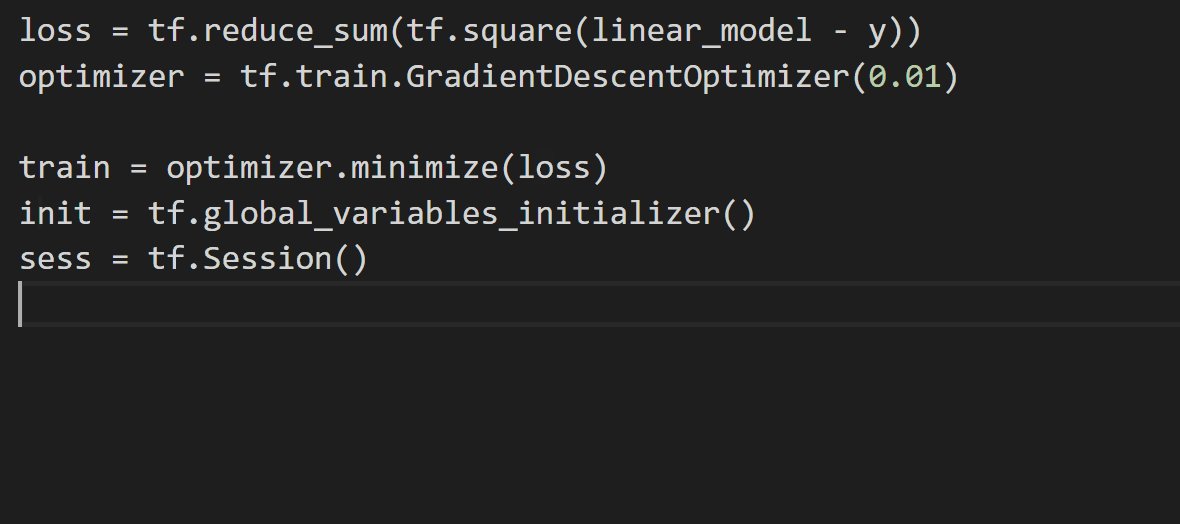
2. Visual Studio IntelliCode
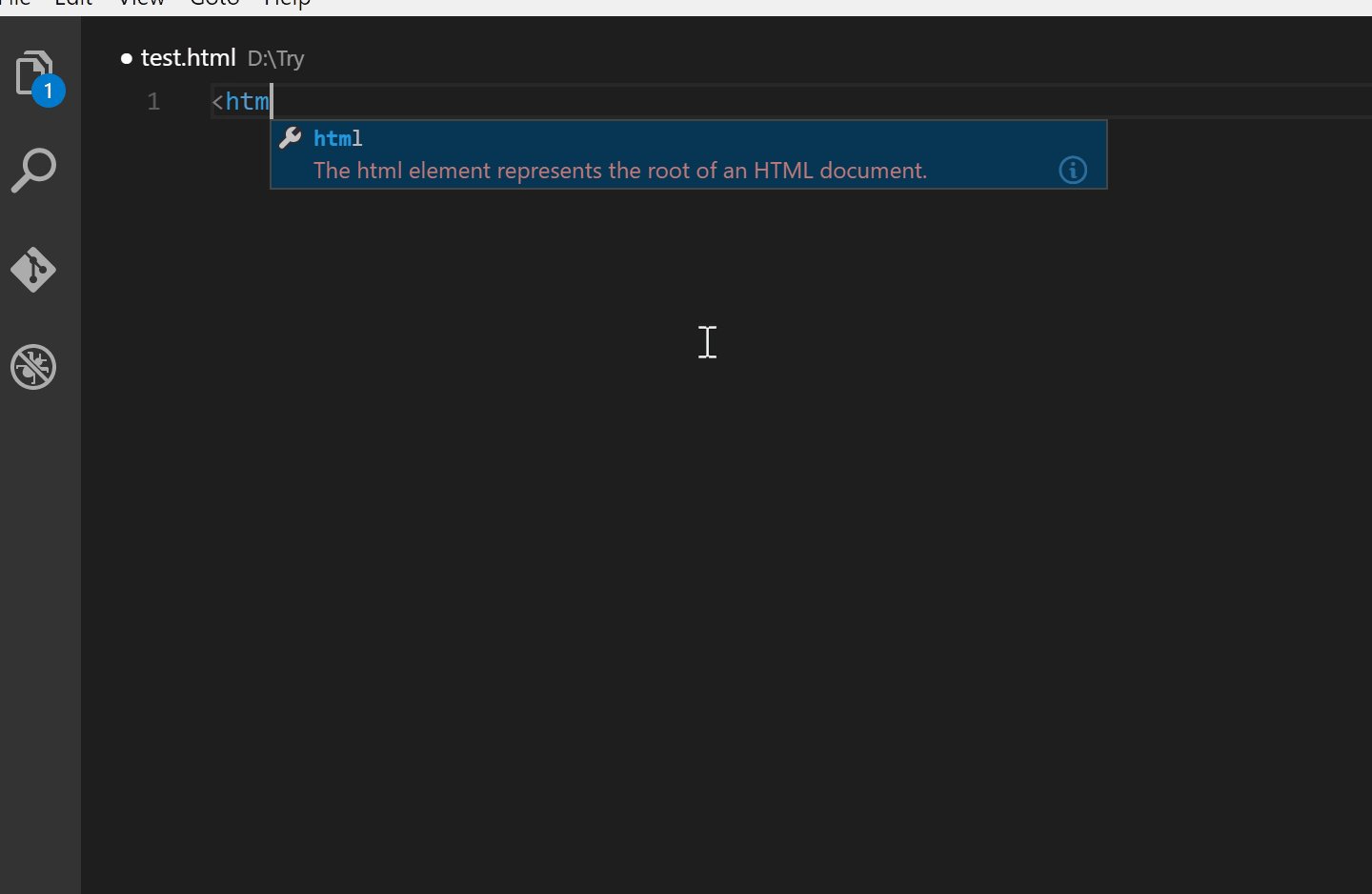
Представьте себе Intellisense при поддержке ИИ, который бы подсказывал, что писать в коде. Похоже, что ваши мечты начинают сбываться!
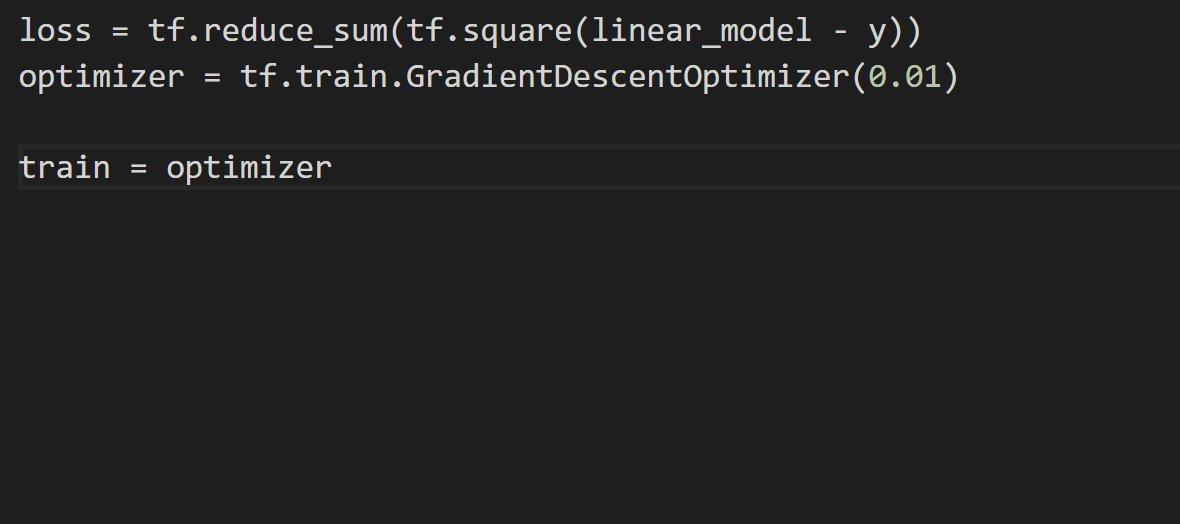
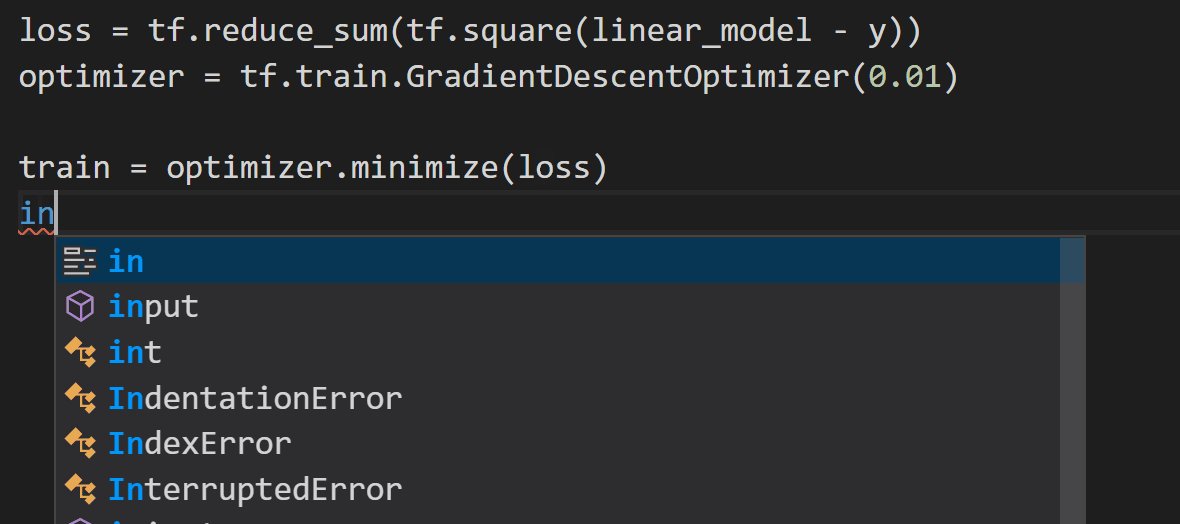
Расширение Visual Studio IntelliCode обеспечивает возможности разработки с помощью ИИ для программистов Python, TypeScript/JavaScript и Java в Visual Studio на основе аналитической обработки контекста кода в сочетании с машинным обучением.
Посмотрим, как это работает:


3. Terminal Here
Для тех программистов, кто не прочь посоревноваться, не использует IDE и предпочитает писать код в текстовом редакторе, я приготовил кое-что интересное!
Что касается меня, то я предпочитаю текстовый редактор VS Code. В основном пишу код на Java и люблю поддерживать правильную файловую структуру (каждому вопросу — свой каталог). Как вы уже догадались, чтобы запустить в терминале простую команду для выполнения файлов Java, мне приходится каждый раз менять директории и располагать свой код. Вот почему этот плагин стал для меня спасением!
Terminal Here открывает текущую рабочую директорию в терминале VS Code.

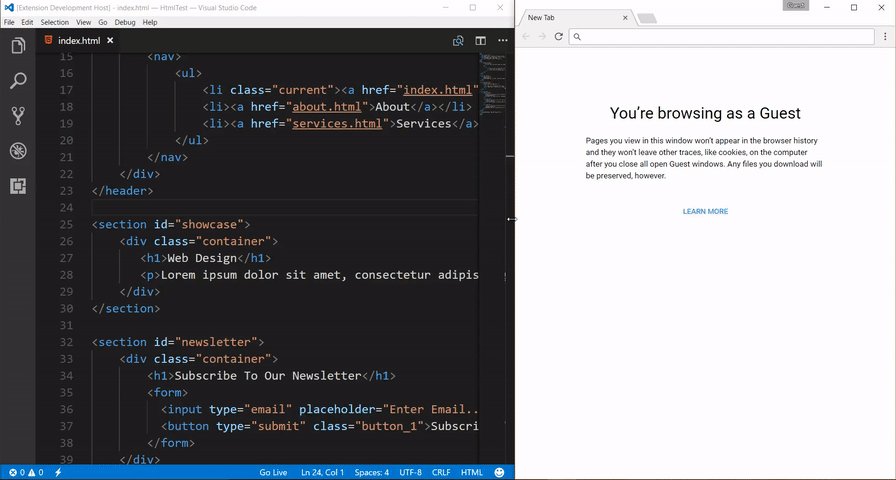
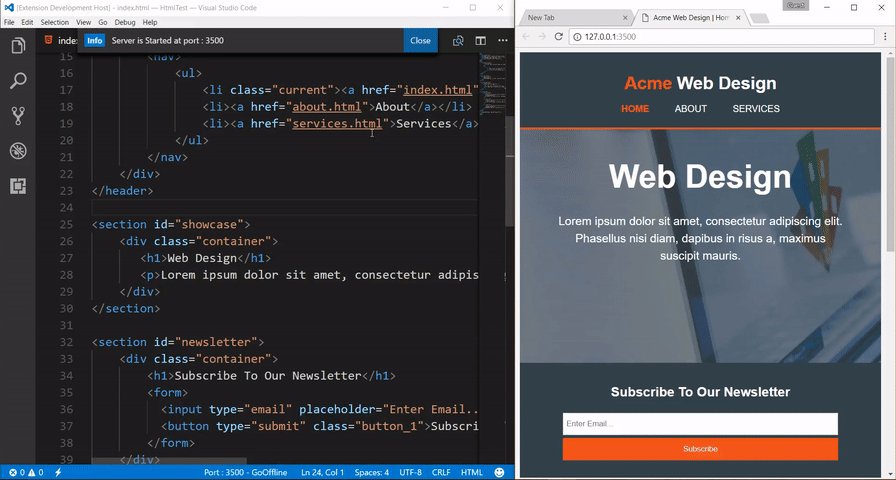
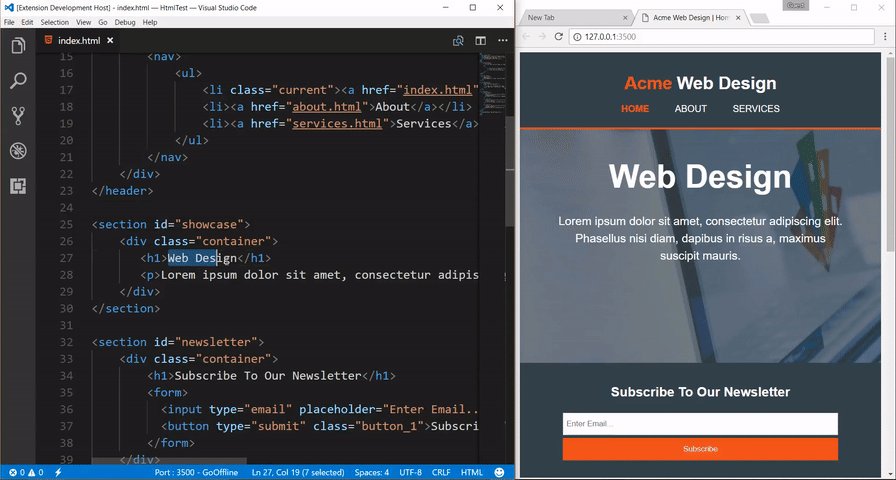
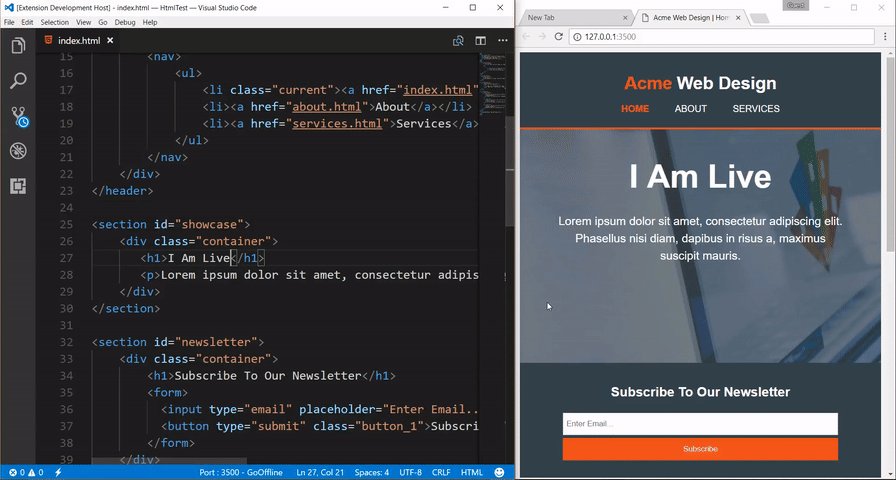
4. Live Server
Вы представить себе не можете, насколько важен этот плагин!
Открывайте страницы, используя Live Server, и у вас не будет хлопот с обновлением каждый раз, когда вы вносите какие-либо изменения. Кто же не любит горячей перезагрузки?

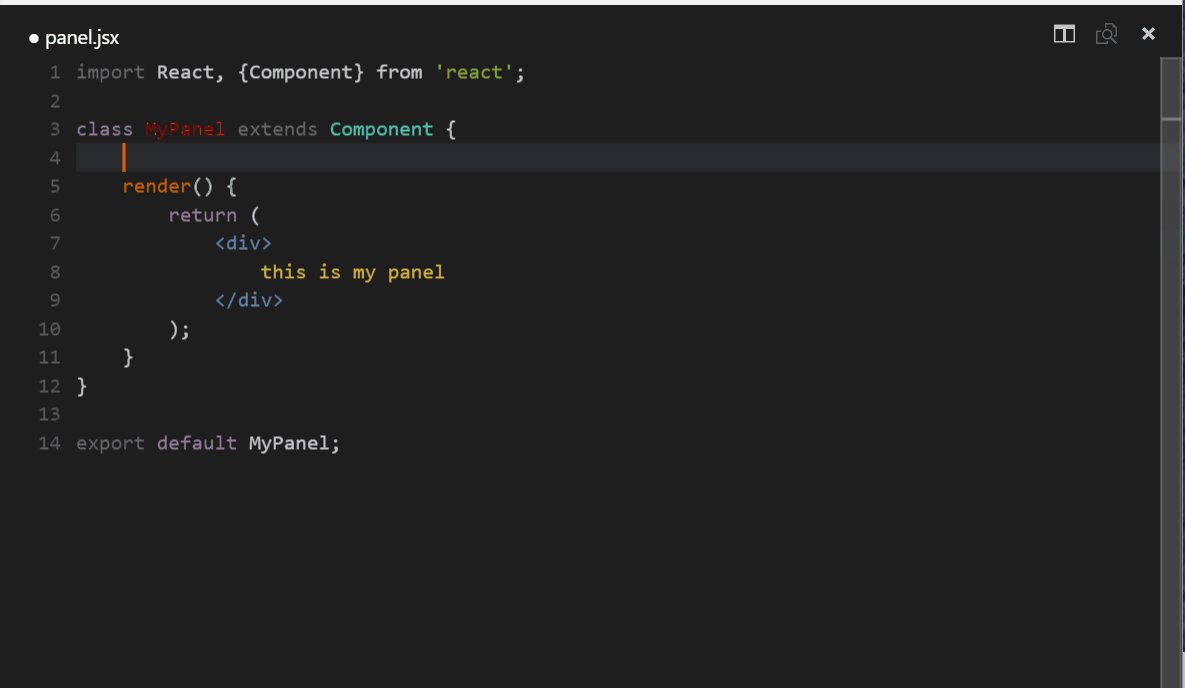
5. ReactJS Code Snippets
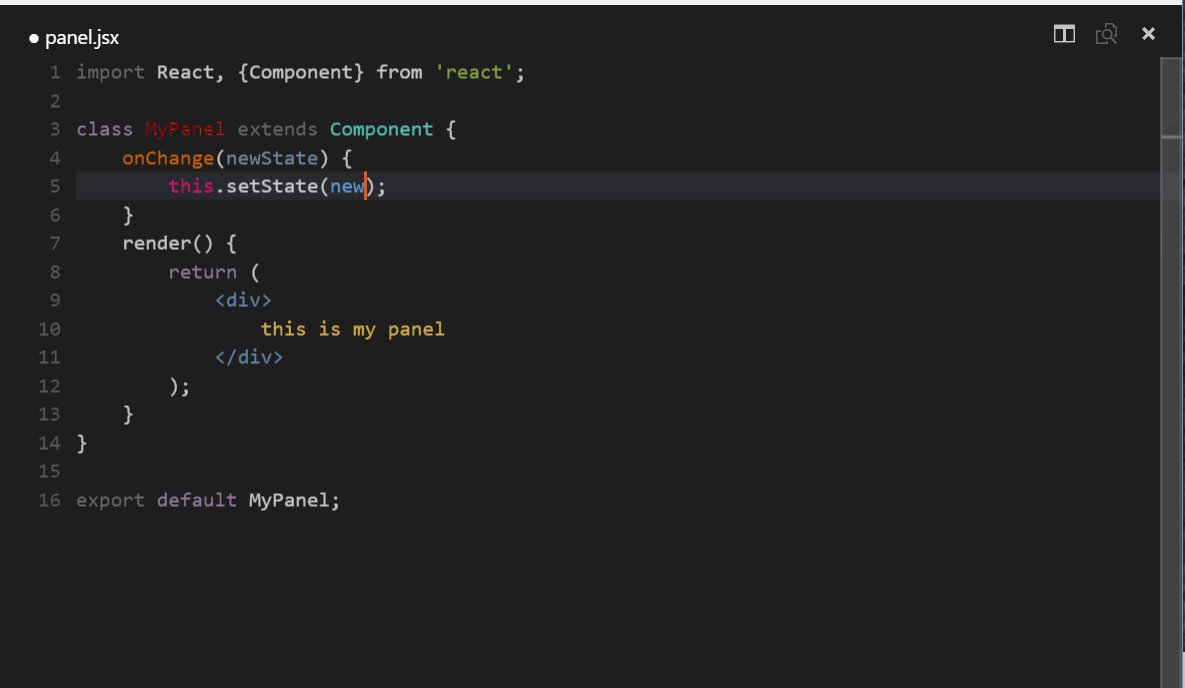
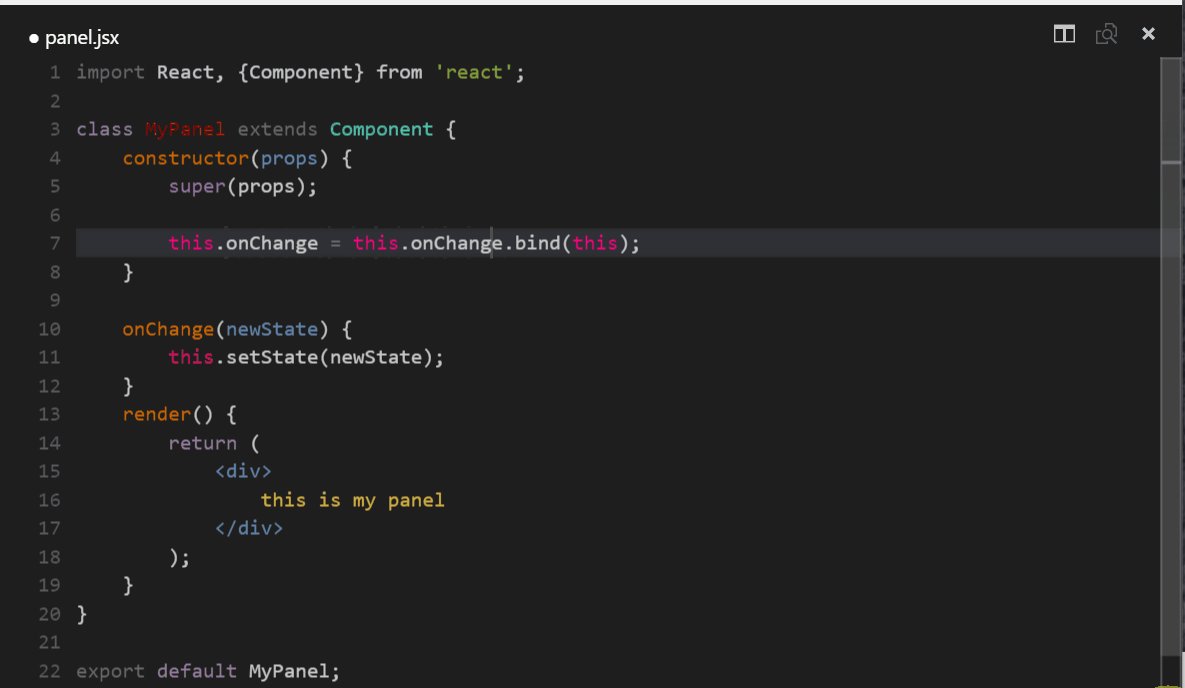
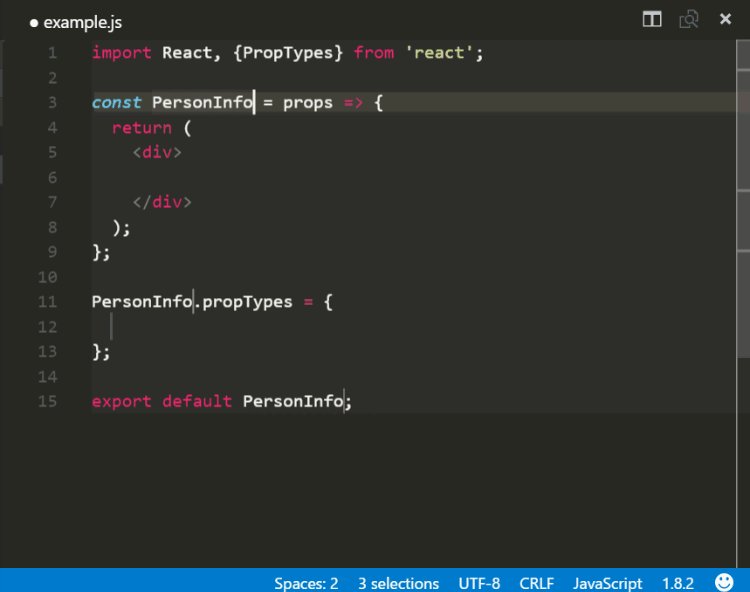
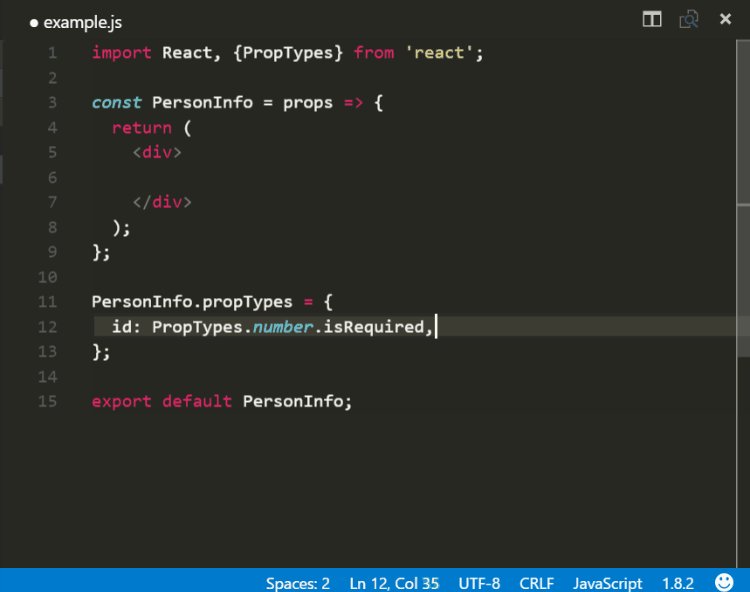
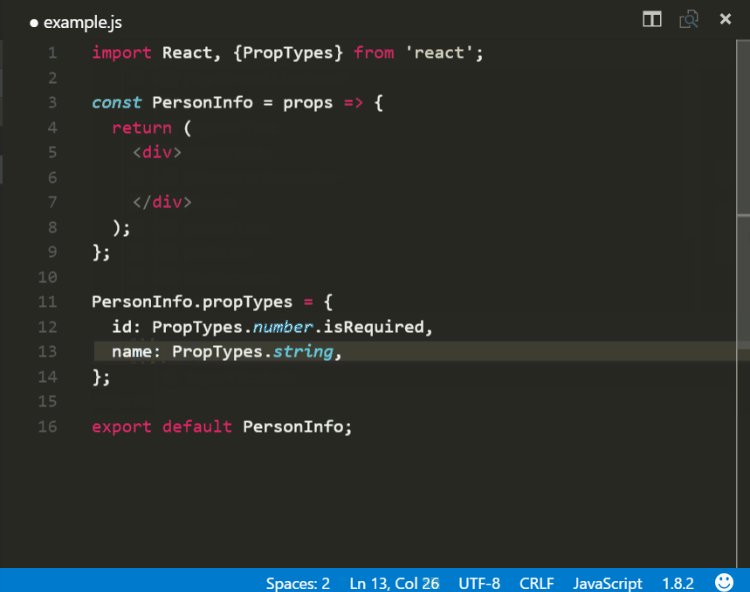
Если вы React разработчик и до сих пор не используете ReactJS Code Snippets, то вам явно не жаль своего времени! При помощи этого плагина можно хорошо его сэкономить и создавать компоненты, используя уже готовые сниппеты кода. ヽ(͡◕ ͜ʖ ͡◕)ノ

Еще один пример:

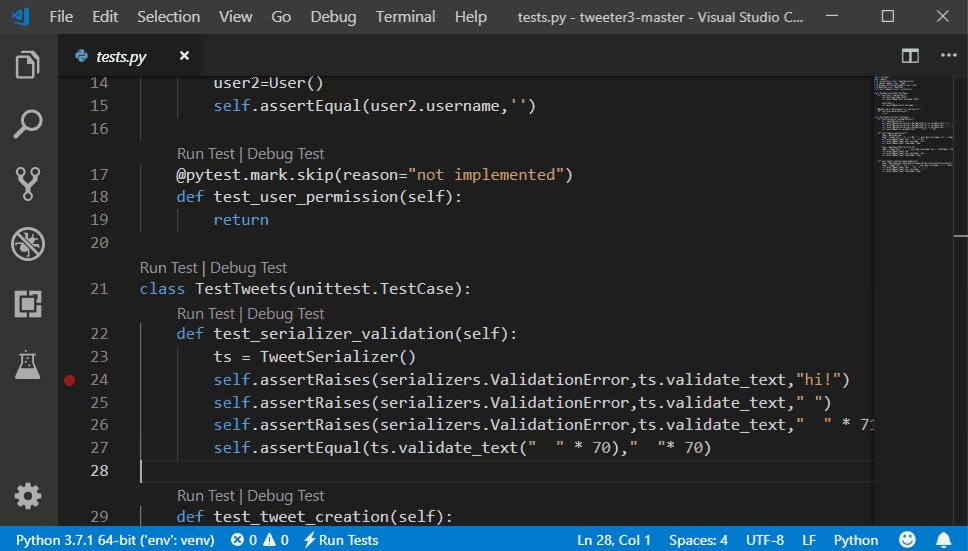
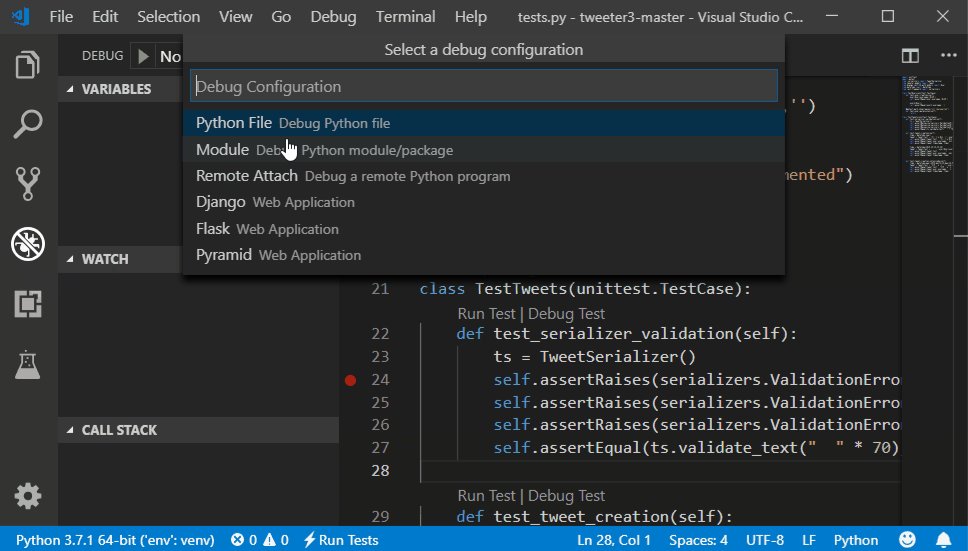
6. Python
Я и не надеюсь перечислить все возможности Python в формате статьи, но точно могу вас заверить, что это расширение позаботится обо всех ваших потребностях в этом языке! Вы можете:
- выбирать интерпретатор Python нажатием на строку состояния;

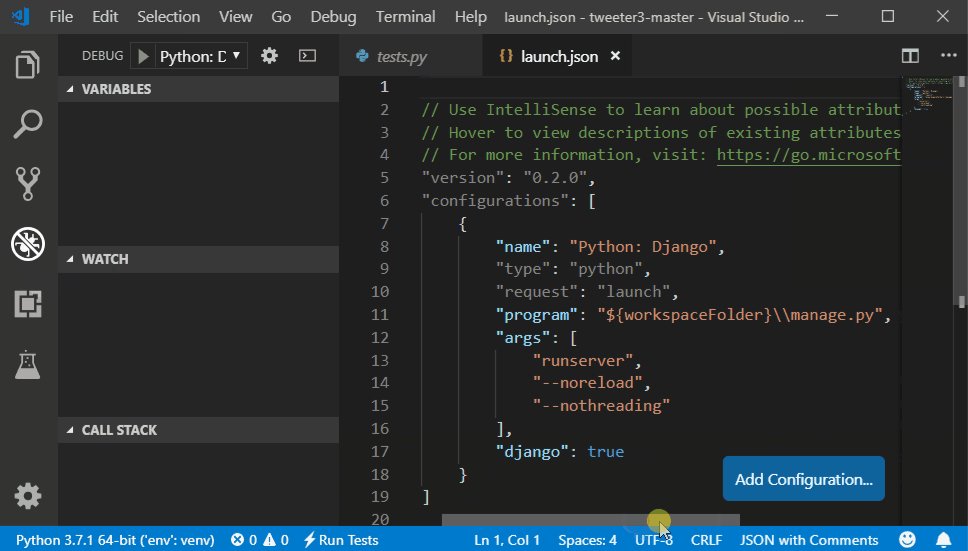
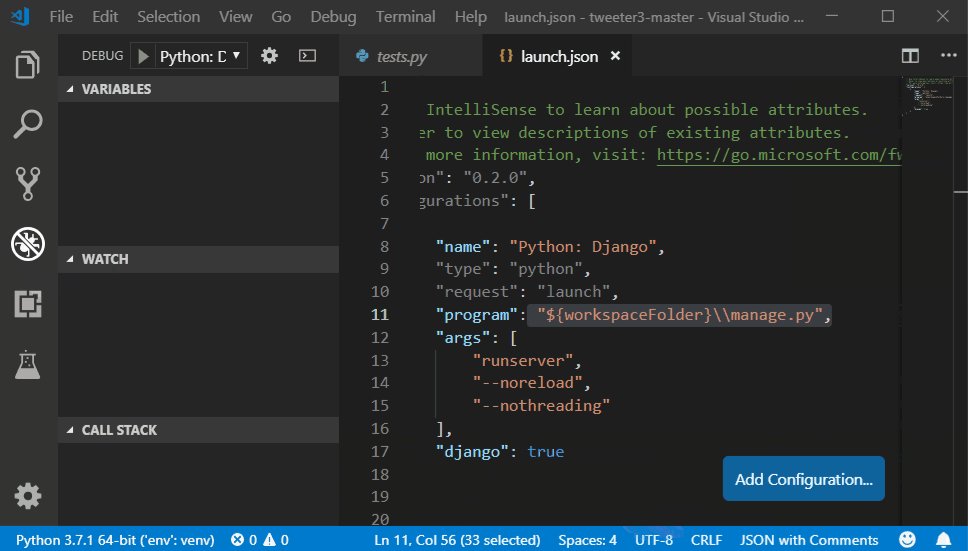
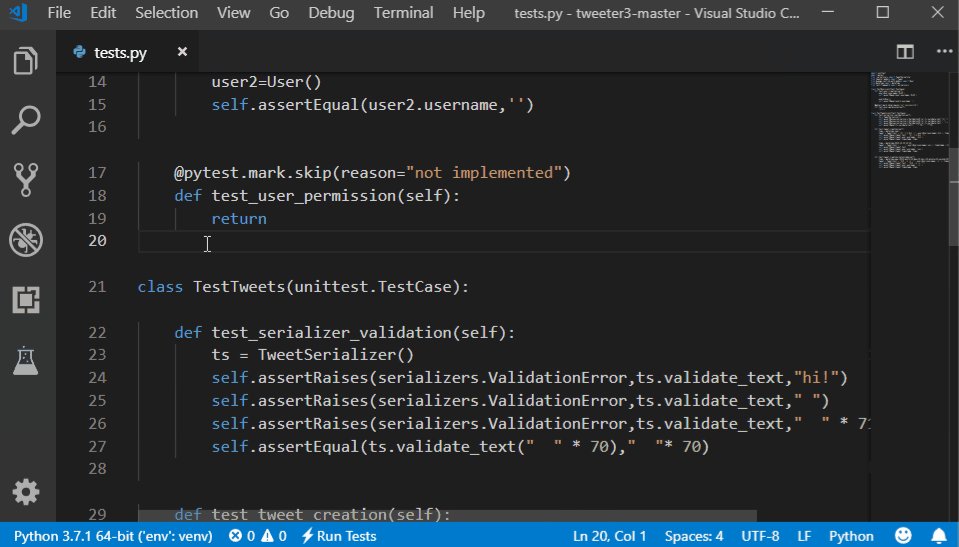
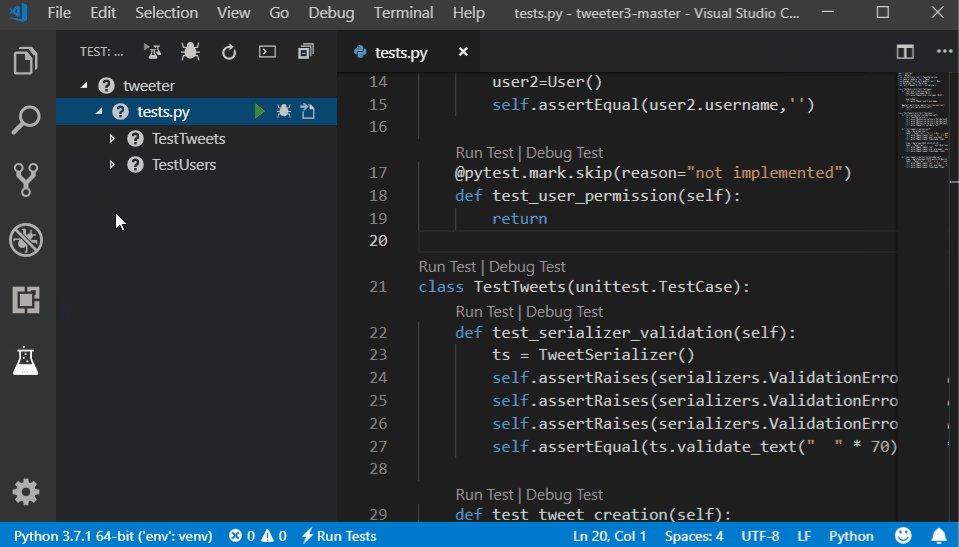
- настраивать отладчик с помощью панели Debug Activity;

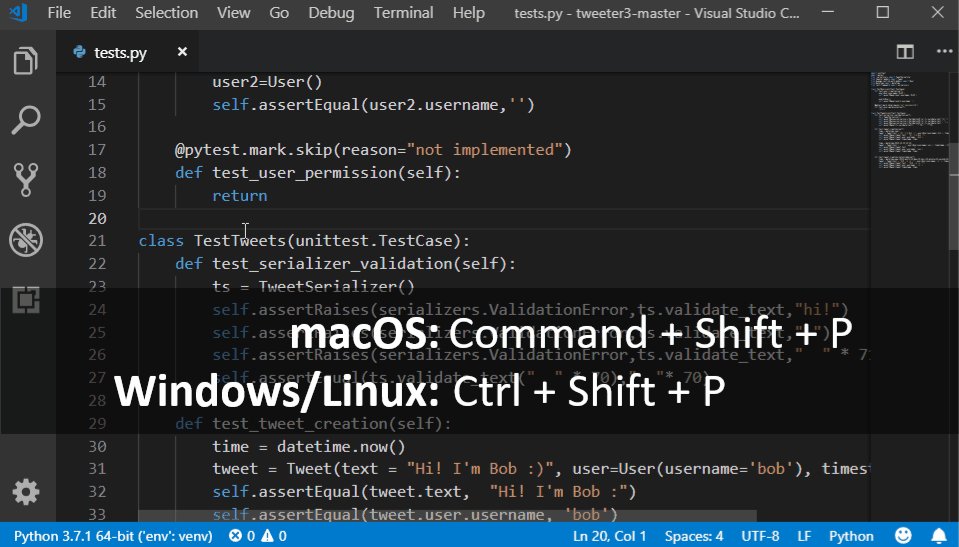
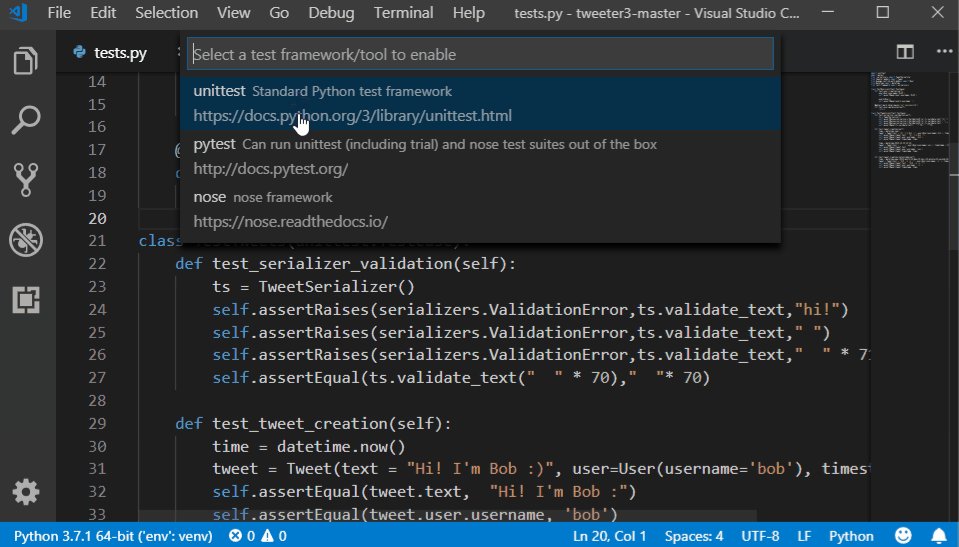
- настраивать тесты с помощью команды
Configure Tests;

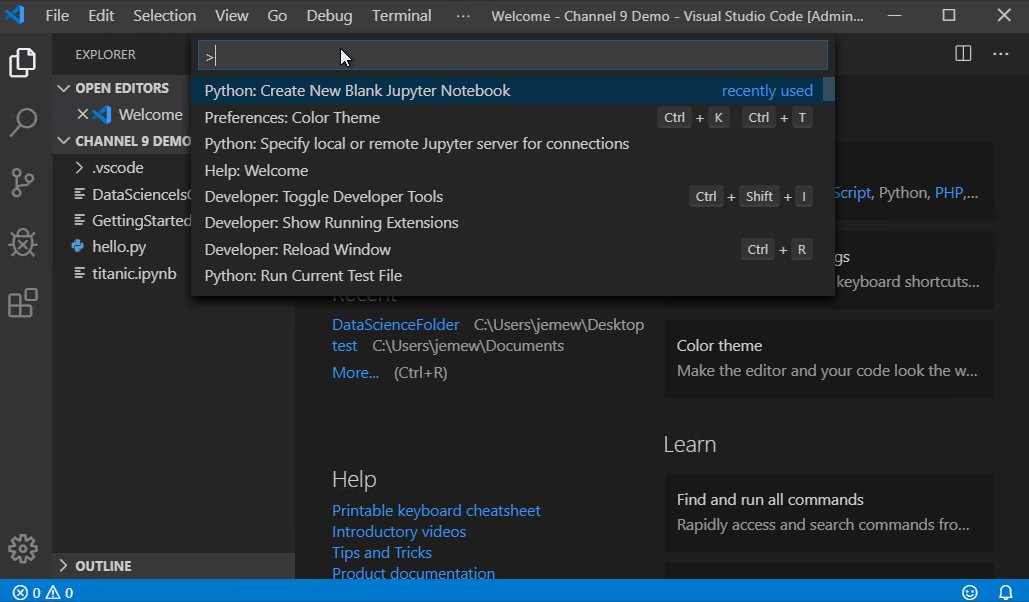
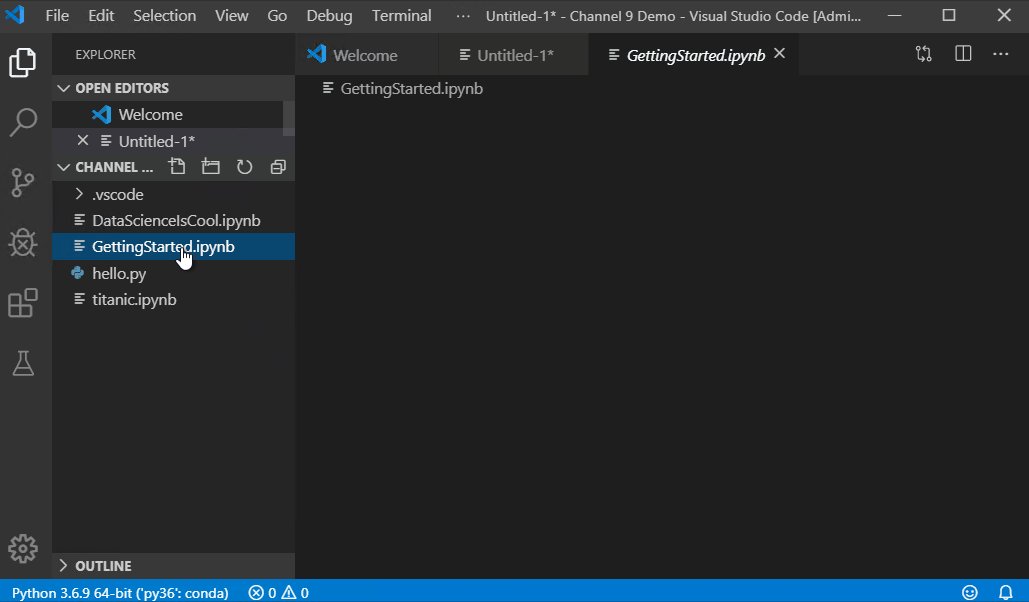
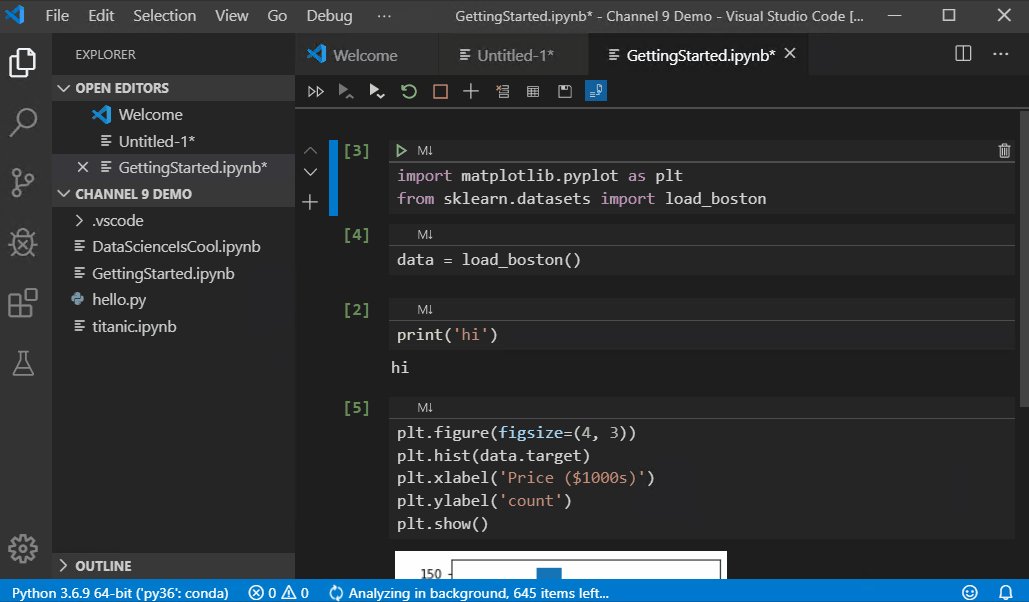
- быстро запускать Jupiter Notebook.

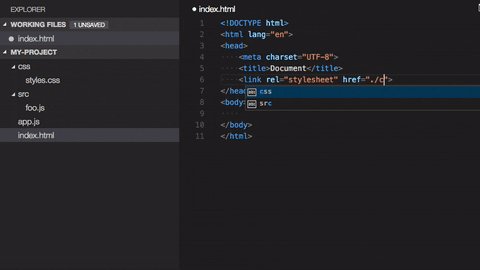
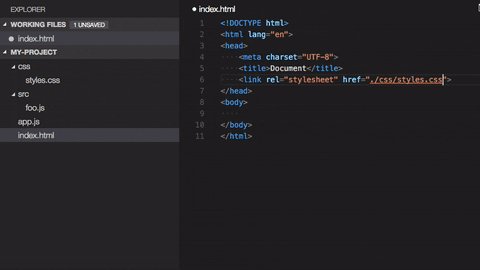
7. Path Intellisense
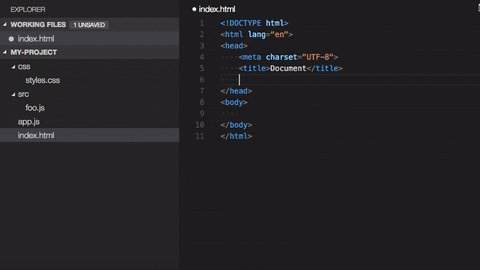
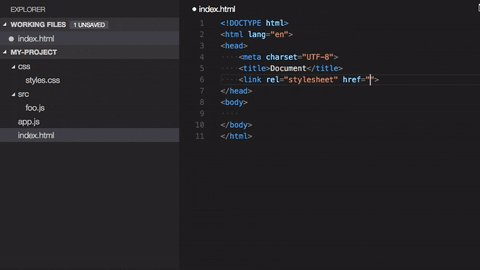
Этот плагин — по-настоящему нужный инструмент для разработчика. Импортируем ли мы зависимости, включаем образы в HTML-документы, прикрепляем скрипты JS, делаем ссылки на документы CSS в HTML-файлах — во всех этих случаях нам не обойтись без указания пути к файлу.
Path Intellisense автоматически заполнит для вас путь, чтобы вы смогли сконцентрироваться на более важных делах. ( ͡^ ͜ʖ ͡^)

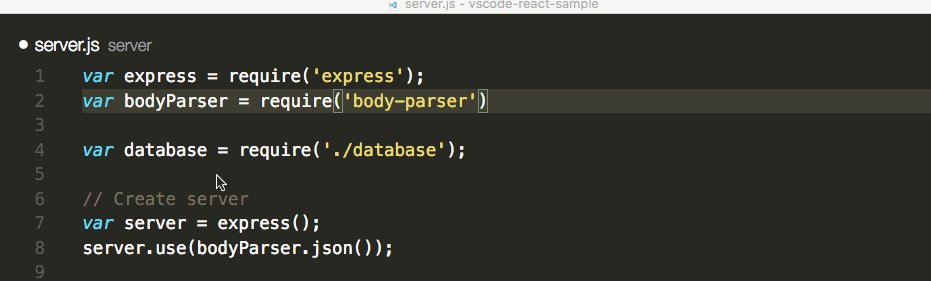
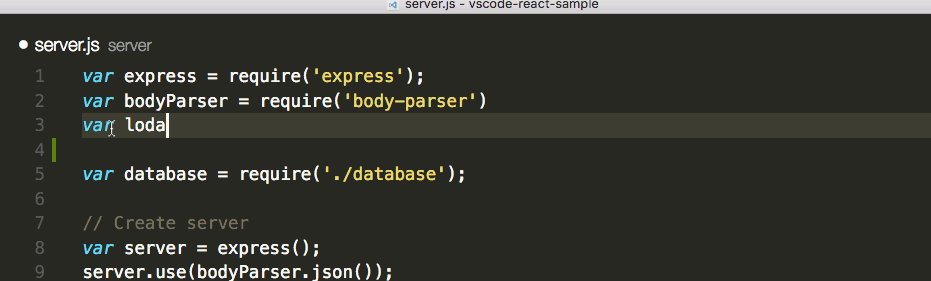
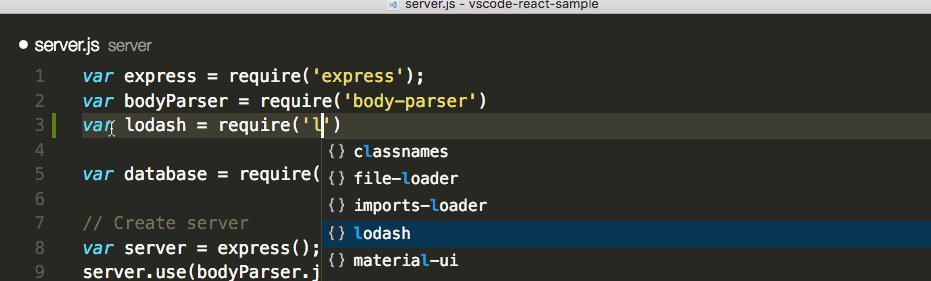
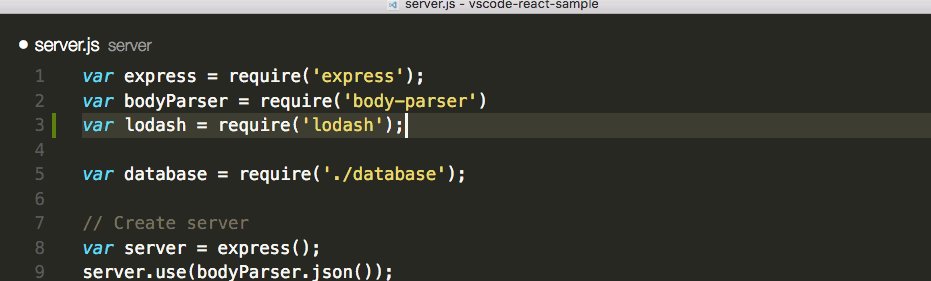
8. NPM Intellisense
Если вы по достоинству оценили предыдущий плагин, и к тому же вы разработчик Node, то это расширение также не оставит вас равнодушным. Кто же откажется от автозавершения или подсказок в процессе импорта библиотек npm?

9. Markdownlint
Откройте наугад несколько проектов с открытым ПО на GitHub, и вы заметите у них одну общую черту — плохое стилевое оформление README.md. ( ͡ಠ ʖ̯ ͡ಠ)
Язык разметки Markdown спроектирован так, чтобы его было легко читать, писать и понимать. И это действительно так, но при этом его гибкость является одновременно достоинством и недостатком. Возможность работы со многими стилями грозит обернуться несогласованным форматированием. Некоторые конструкции плохо работают в парсерах, поэтому их лучше избегать.
Markdownlint — расширение Visual Studio Code, которое содержит библиотеку правил для соблюдения стандартов и согласованности файлов Markdown.
Советую, как можно быстрее установить его и настроить ваш Markdown 🙂
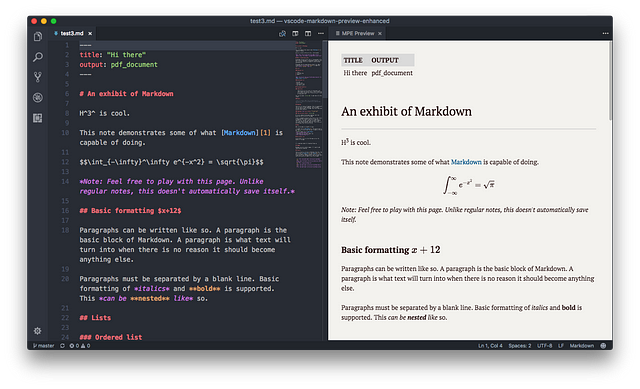
10. Markdown Preview Enhanced
Если мы с вами на одной волне, то вы, как и я, давно отказались от Microsoft Word и других ПО для создания текстовых документов. Для этой цели у нас есть Markdown. Установите данный плагин и увидите, как изменится ваш Markdown.

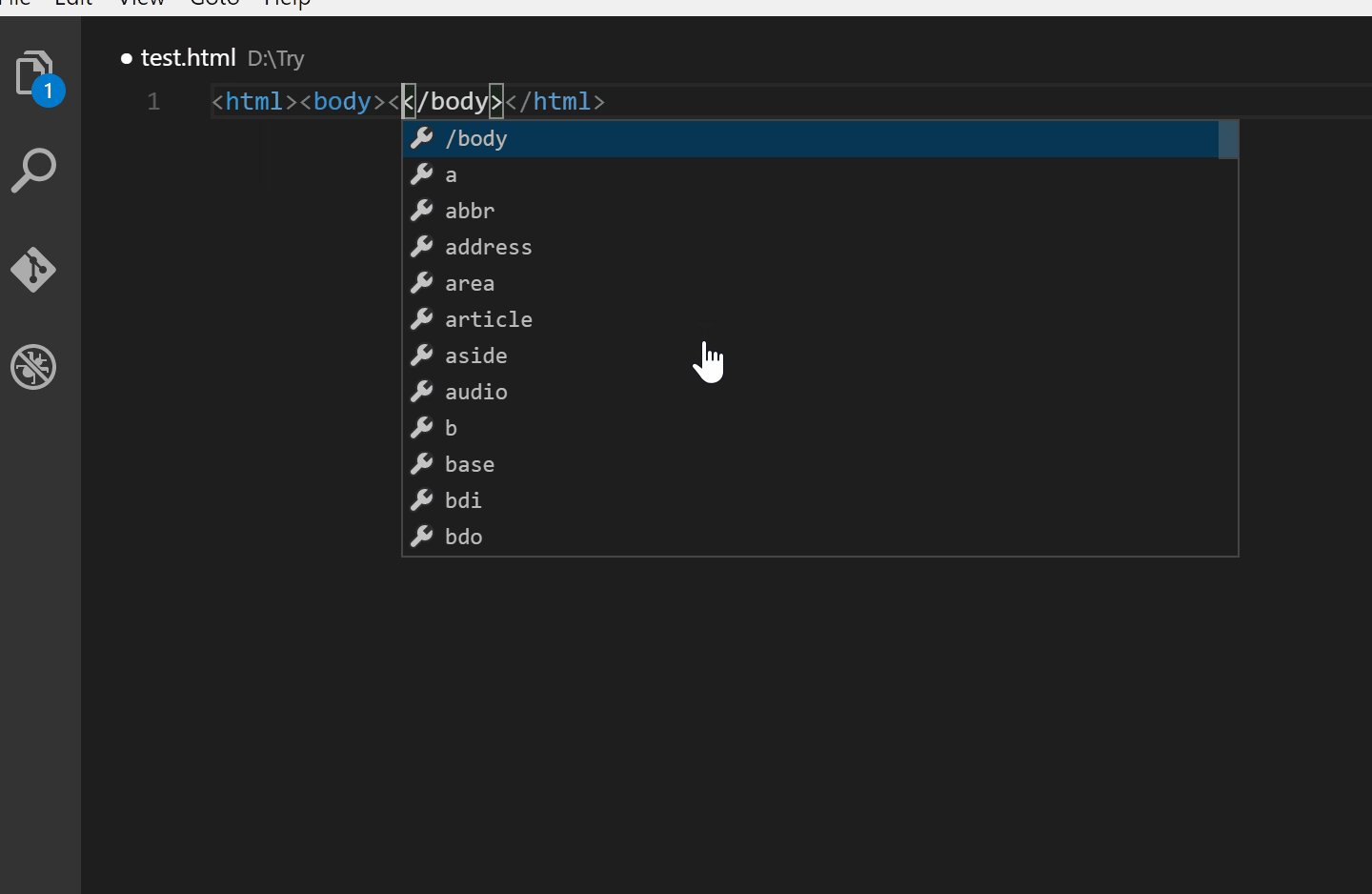
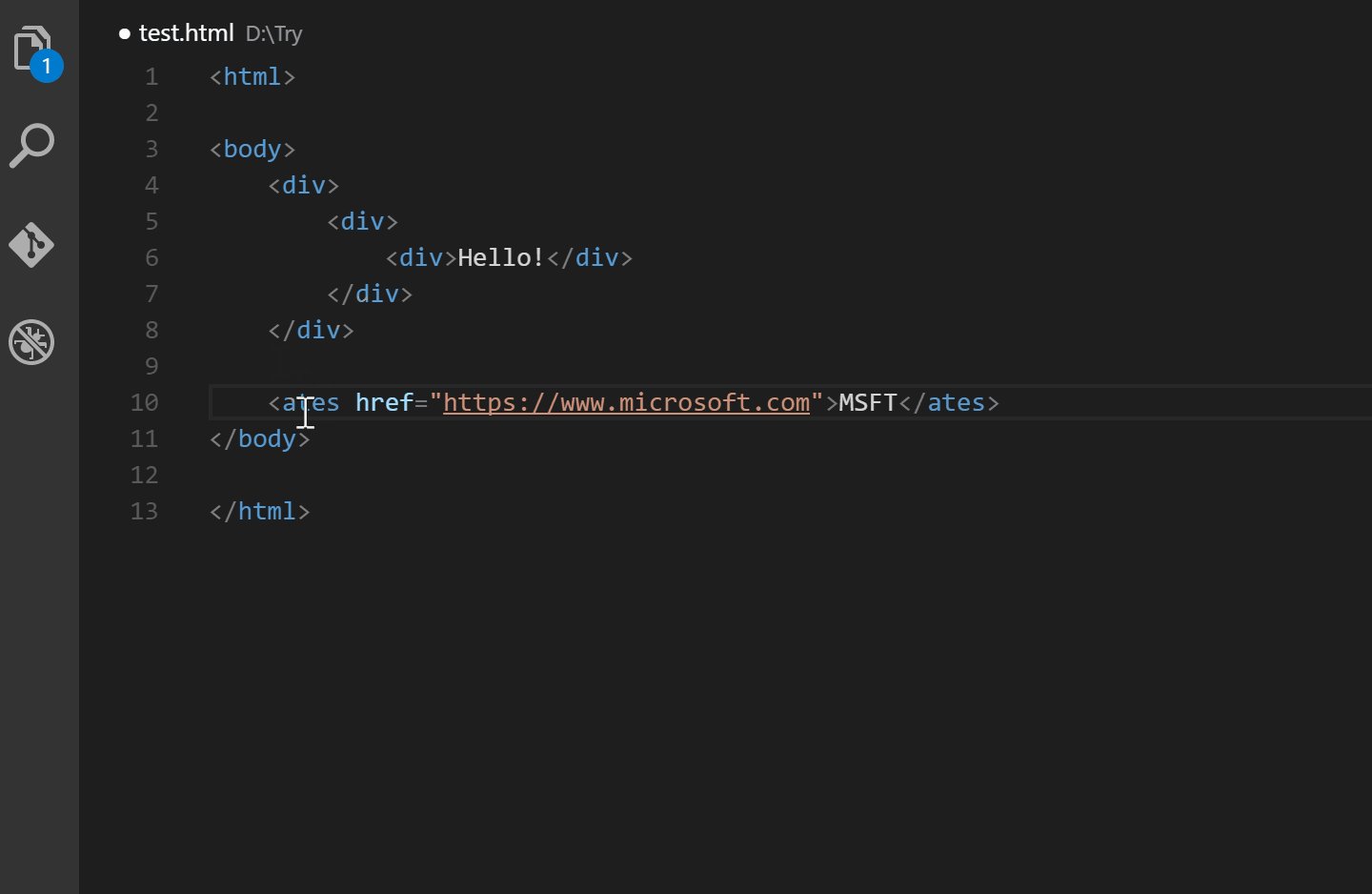
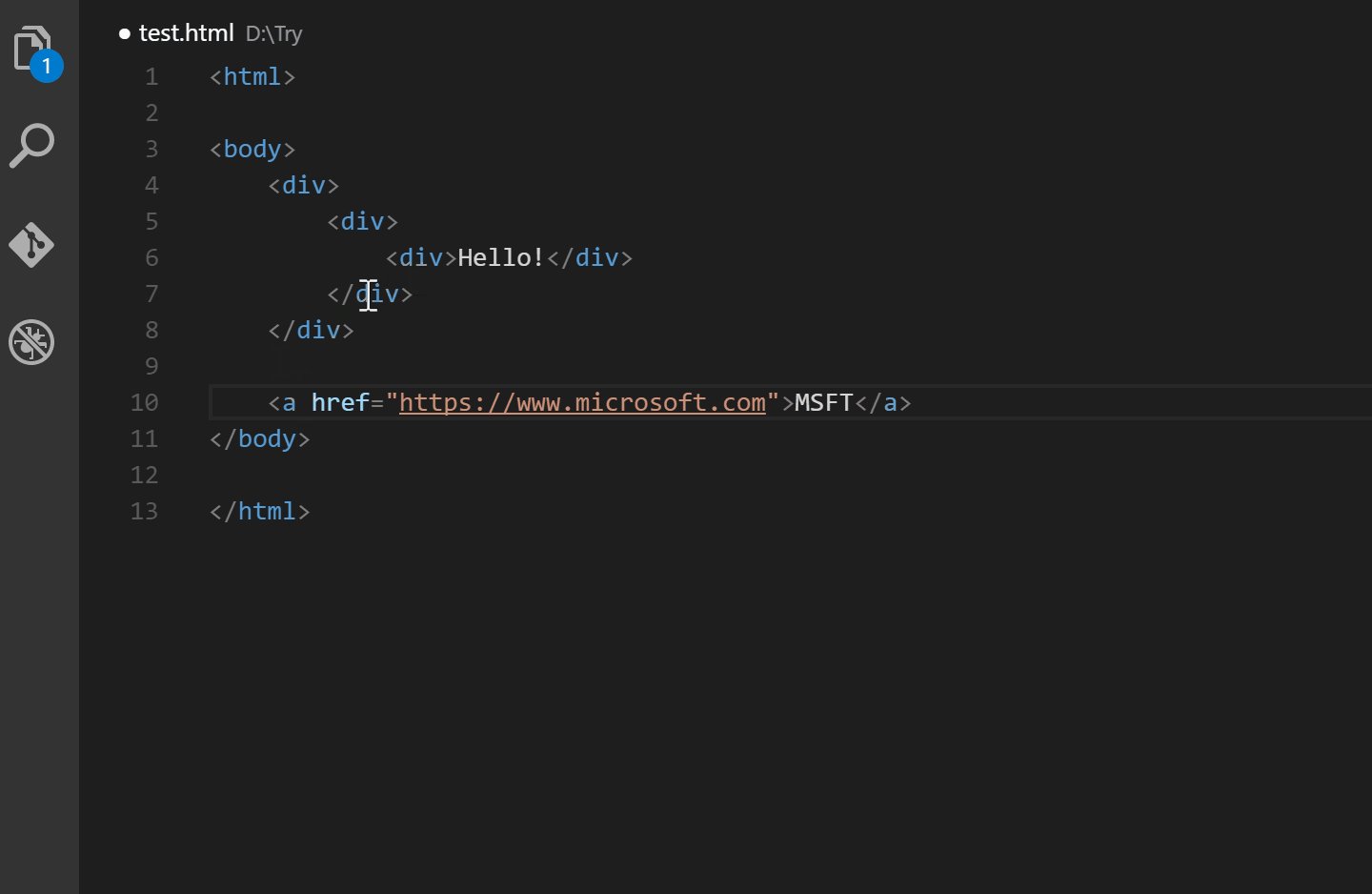
11. Auto Close Tag
Если вы веб-разработчик, и при этом не пользуетесь Auto Close Tag для написания тегов, то как вы вообще справляетесь? Лично мне надоедает закрывать теги вручную, и, к счастью, плагин автоматически делает всё это за меня.

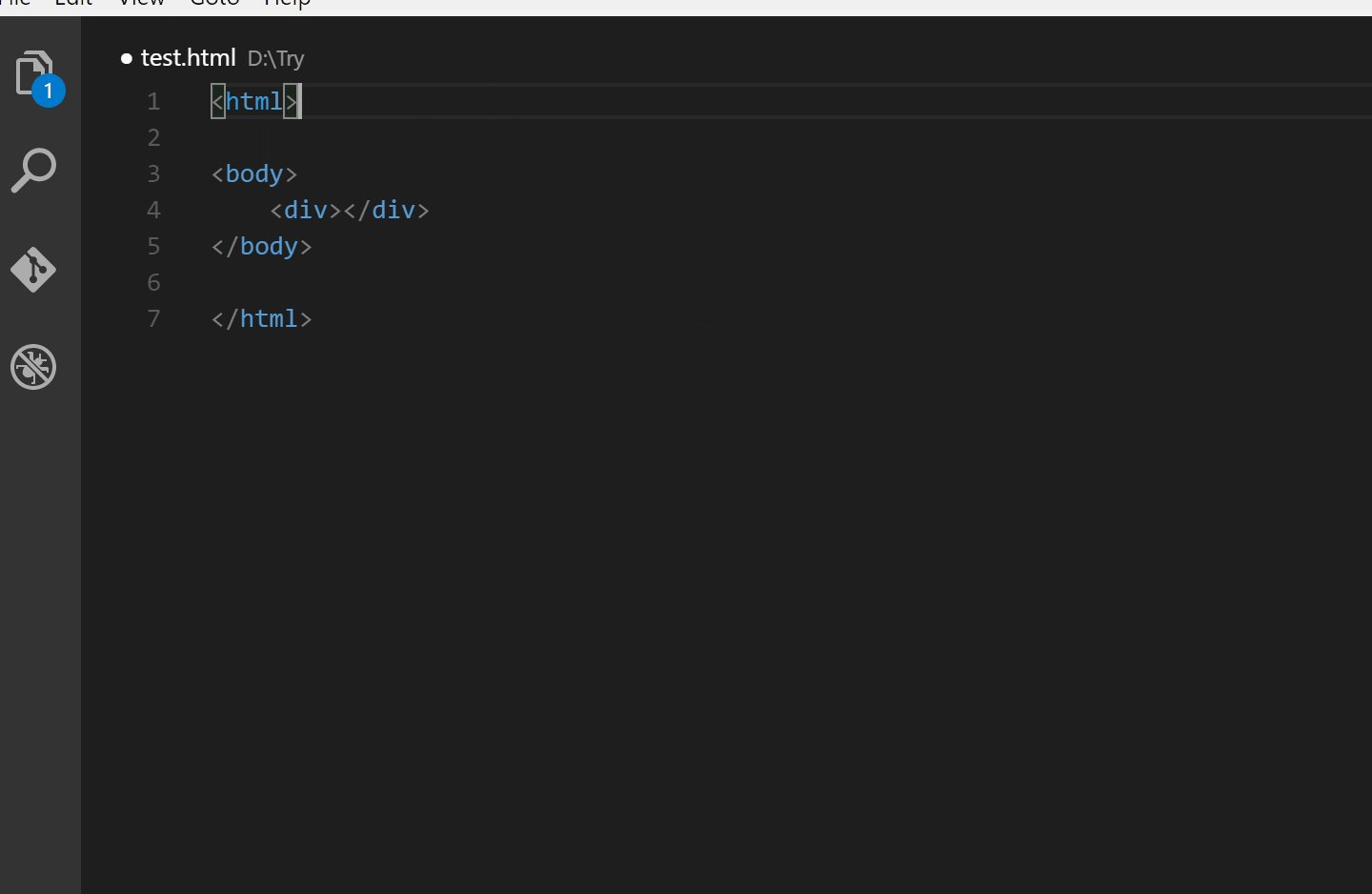
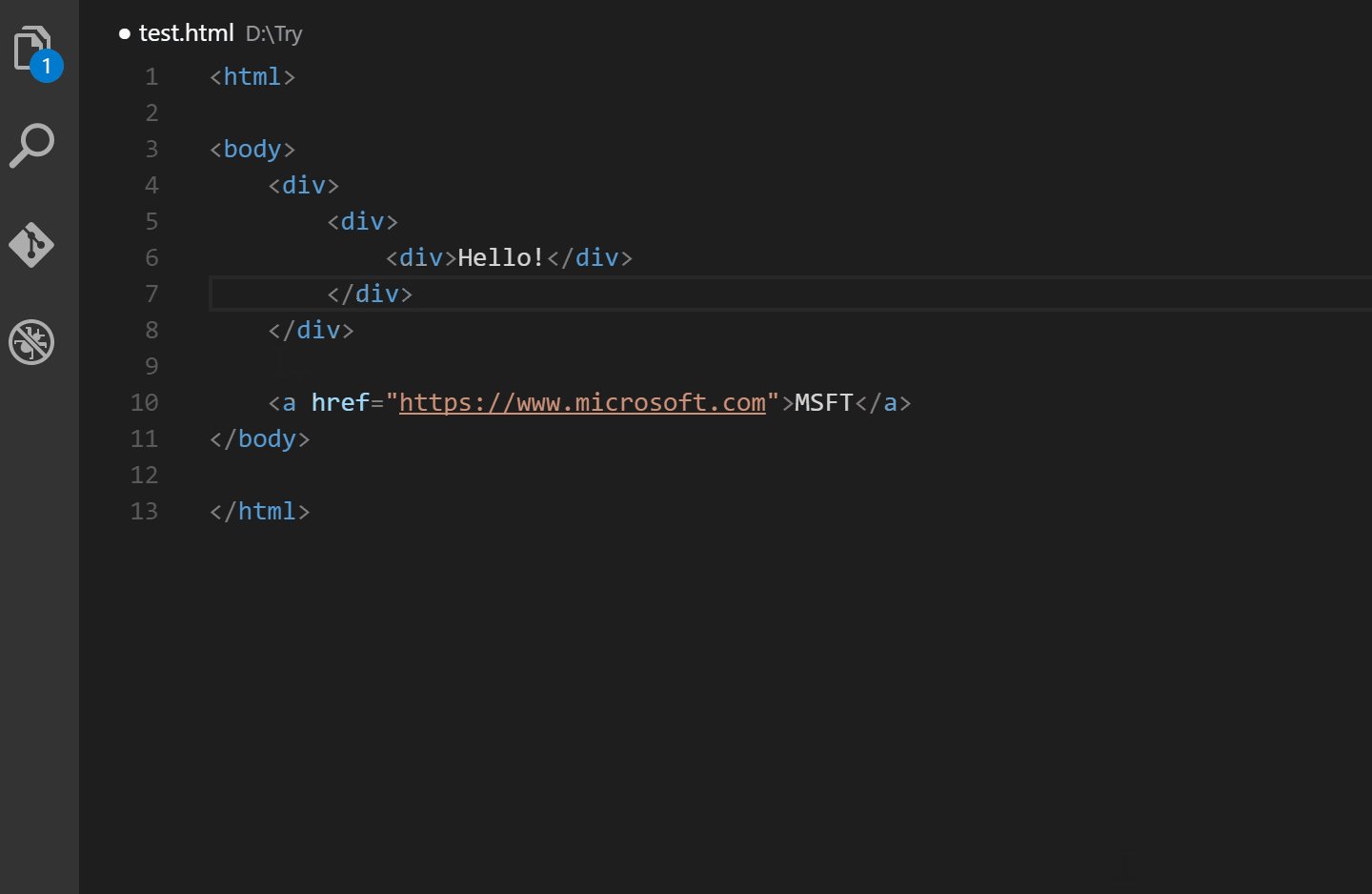
12. Auto Rename Tag
Еще одно расширение в этом разделе — Auto Rename Tag, которое автоматически переименовывает закрывающиеся теги, если вам это необходимо. ( ͡~ ͜ʖ ͡°)

Итак, вы ознакомились с расширениями, которые способствуют улучшению продуктивности. Предлагаю перейти к расширениям, благодаря которым вы влюбитесь в свой текстовый редактор.
Расширения VS Code для улучшения стиля
Ниже приведен список плагинов, которые придадут привлекательный внешний вид вашему VS Code. На самом деле их гораздо больше, но здесь речь пойдет только о тех, которые использую лично я.
1.Prettier — инструмент для форматирования кода
Сначала я хотел внести Prettier в список расширений для продуктивности, но так как он связан со стилем, расскажу о нем здесь.
До сих пор существует противостояние, известное как “табуляция против пробелов” (и я вообще не понимаю тех, кто использует 8 пробелов), и вам, возможно, приходится преобразовывать одно в другое, но данное расширение возьмет на себя задачу добавления/удаления пробелов в коде.
Или представим другую ситуацию: у вас есть фрагмент кода, который написал ваш друг, или вы просто взяли его из интернета. Что вы будете делать, если он не структурирован? Будете выстраивать вручную? Конечно же нет, для этого и существует плагин.
Prettier — это инструмент для форматирования кода с жесткими правилами. Он устанавливает единый стиль оформления, анализируя ваш код, отображая его в соответствии со своими критериями, учитывающими максимальную длину строки, и оборачивая его при необходимости.
2. Rainbow Brackets
Не такое уж полезное расширение (к сожалению), но ведь скобки разных цветов выглядят бесподобно. ( ͡° ͜ʖ ͡°)
В вашем распоряжении все цвета радуги для круглых, квадратных и фигурных скобок. Rainbow Brackets может пригодится программистам Lisp, Clojure, JavaScript и многим другим.
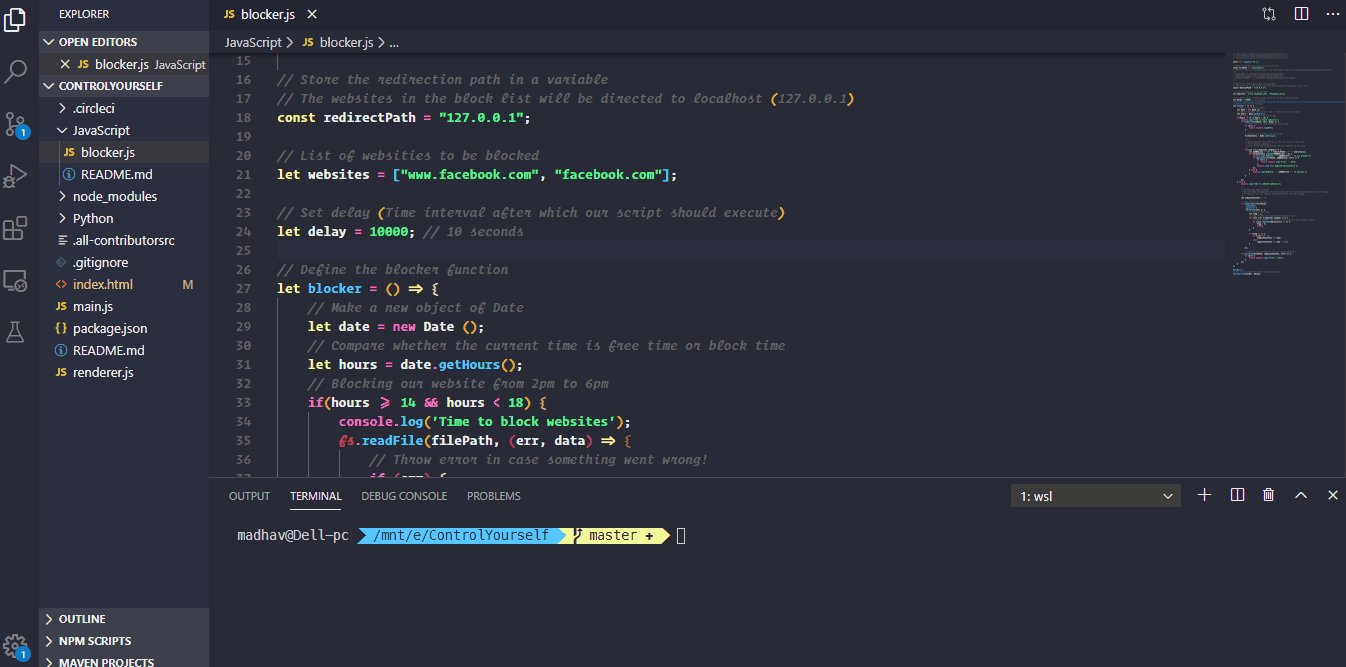
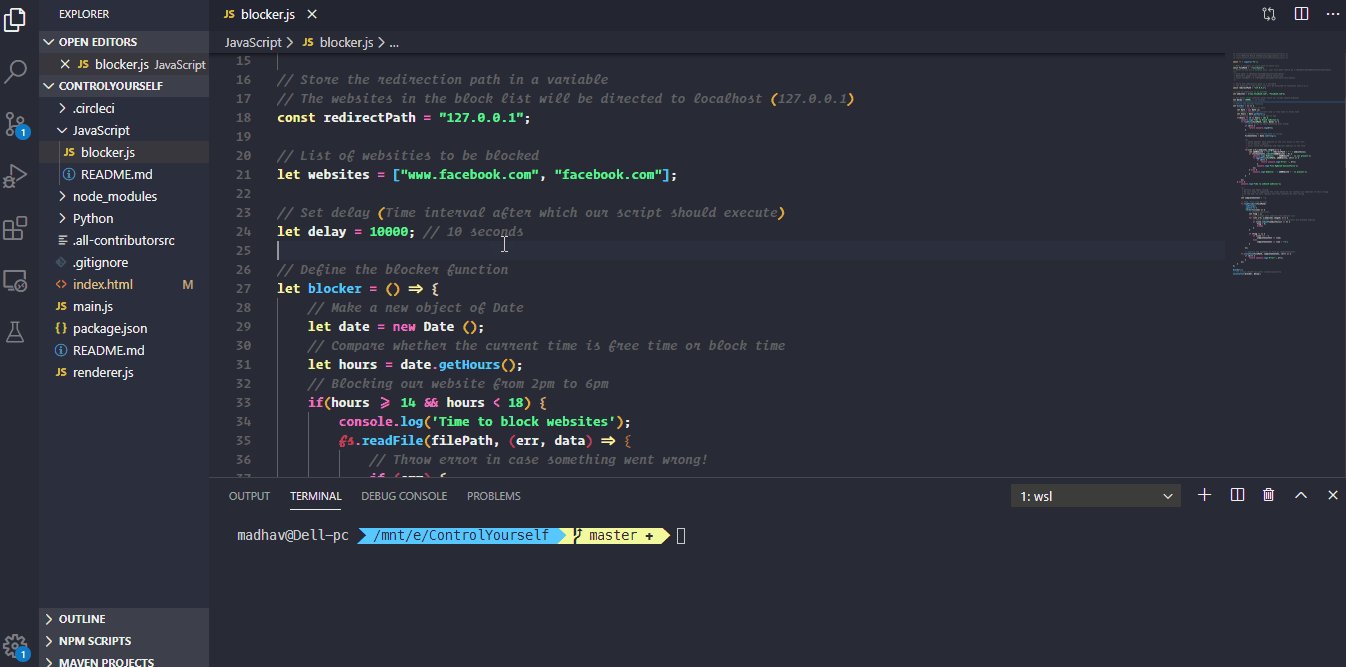
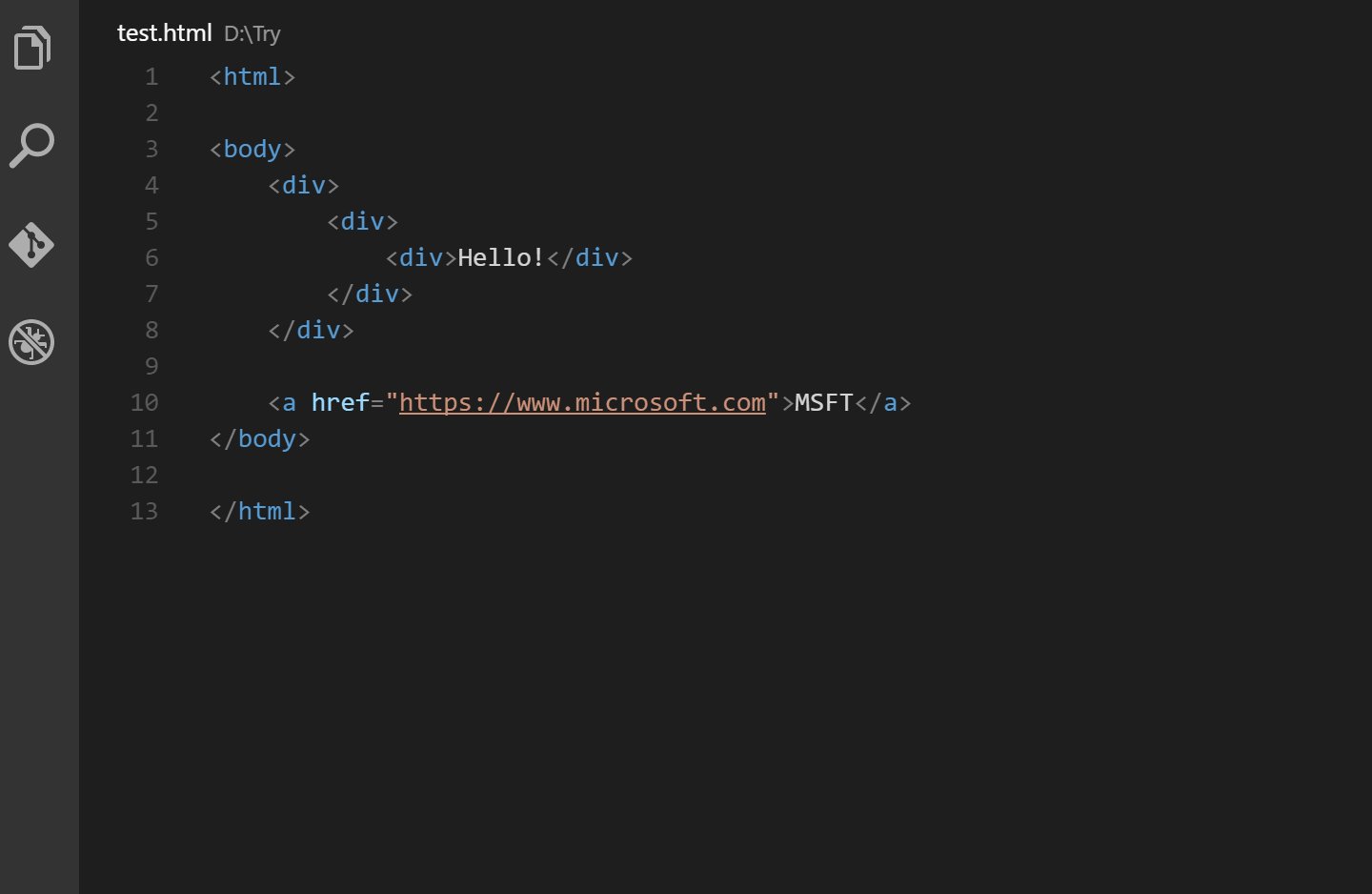
3. Snazzy Operator
Вот он мой любимчик, хотя вы можете подумать, что это одна из тем VS Code.

Snazzy Operator требует предварительной установки шрифта Operator Mono.
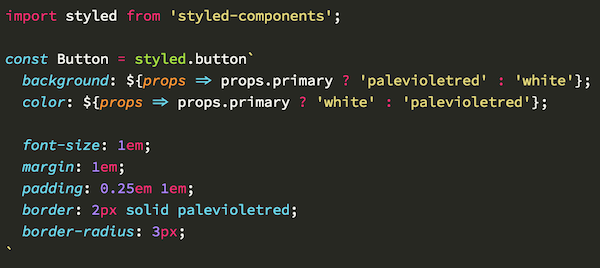
4. vscode-styled-components
И наконец, последний в списке — vscode-styled-components, удивительный плагин для выделения синтаксиса и автозавершения.

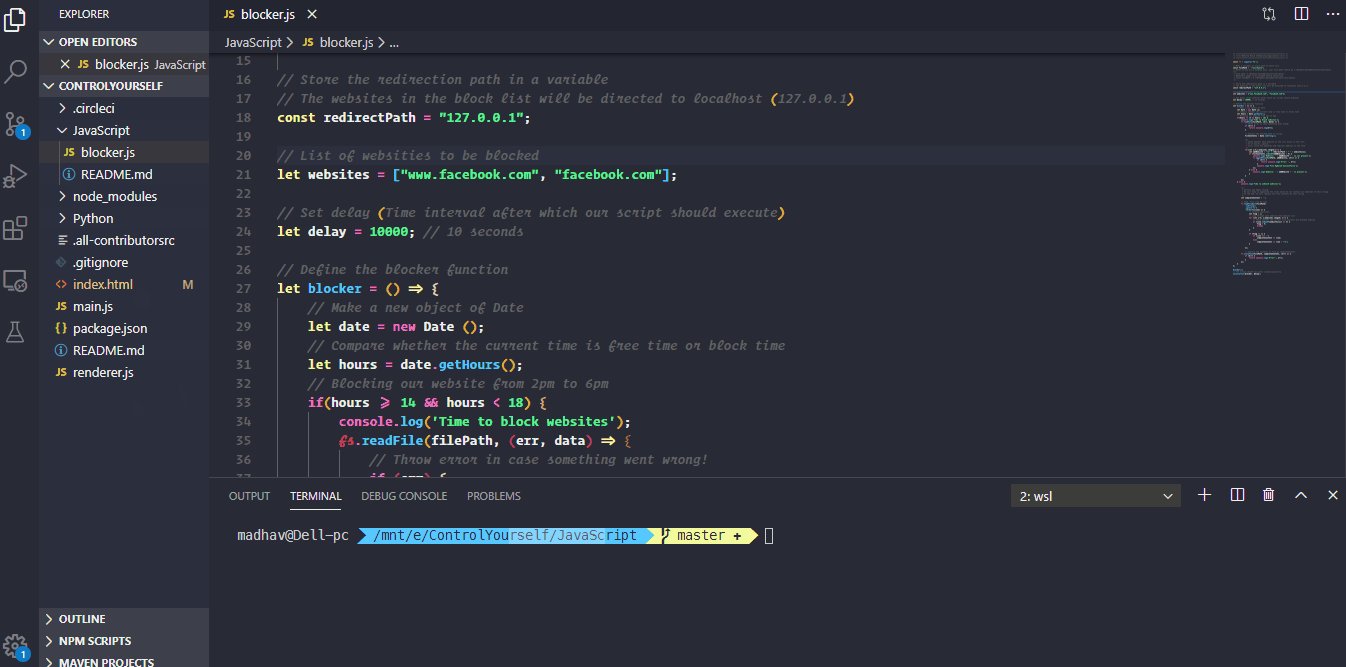
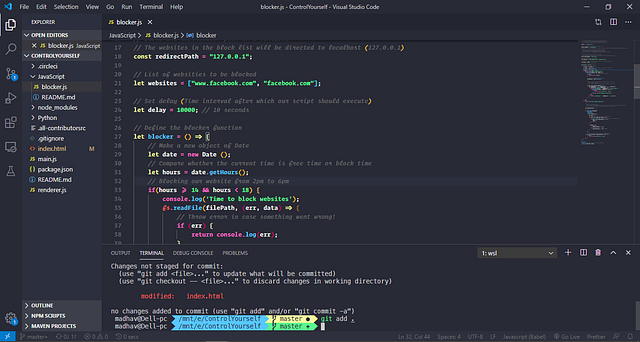
Между прочим, вы заметили одну деталь в первом скриншоте статьи? Если нет, то повторю его еще раз:

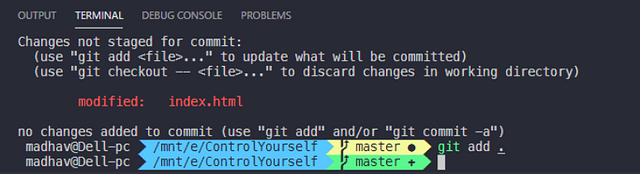
Неужели не заметили? Тогда даю подсказку — посмотрите на терминал:

Если вы из числа пользователей Linux или Mac, то для вас это не ново, но для всех моих друзей, работающих в Windows, это стало открытием, не так ли?
Главным образом я использую тему “agnoster” фреймворка Oh-My-Zsh на WSL. Более подробную информацию о них вы можете найти в Google.
Надеюсь, чтение было полезным!
Читайте также:
- VSCode. 27 расширений для JavaScript разработчика
- Как настроить Visual Studio Code для C, C++, Java, Python
- 10 рекомендаций по ускорению рабочего процесса в Visual Studio Code
Читайте нас в Telegram, VK и Дзен
Перевод статьи Madhav Bahl: VS Code extensions that make me fall in love with programming each day





