Выпадающие списки являются одним из наиболее широко используемых и универсальных инструментов для дизайнеров UI и UX. С их помощью можно с легкостью сгруппировать множество вариантов в один удобный компонент.
Рассмотрим список основных способов улучшения выпадающих списков, который был адаптирован из выступления на SXSW 2016 года Голдена Кришны (Golden Krishna) из Google, автора книги «Лучший интерфейс — это его отсутствие», и дизайнера цифровых продуктов Эрика Кэмпбелла (Eric Campbell) — Знаете что? К черту выпадающие списки.
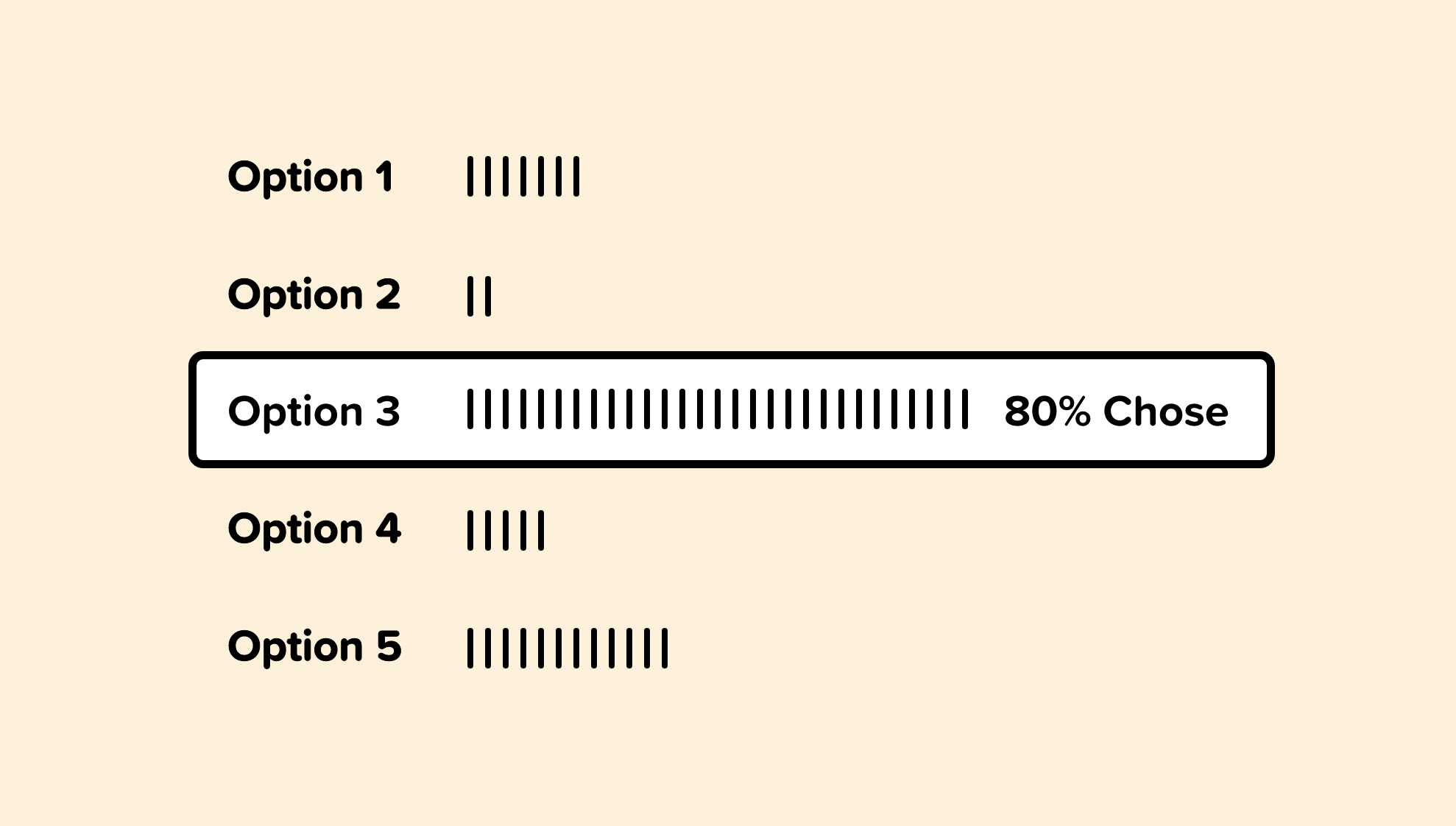
1. Умный выбор по умолчанию

С помощью аналитики и общих шаблонов использования можно определить, какой вариант из выпадающего списка применяется чаще всего. Если 80% пользователей выбирают одну конкретную опцию, то предоставьте им возможность полностью пропустить этот шаг, сделав эту опцию умной по умолчанию.
Например, если вы оплачиваете штраф за превышение скорости на веб-сайте штата Колорадо, в качестве умного значения по умолчанию целесообразно предварительно установить Колорадо в качестве штата.
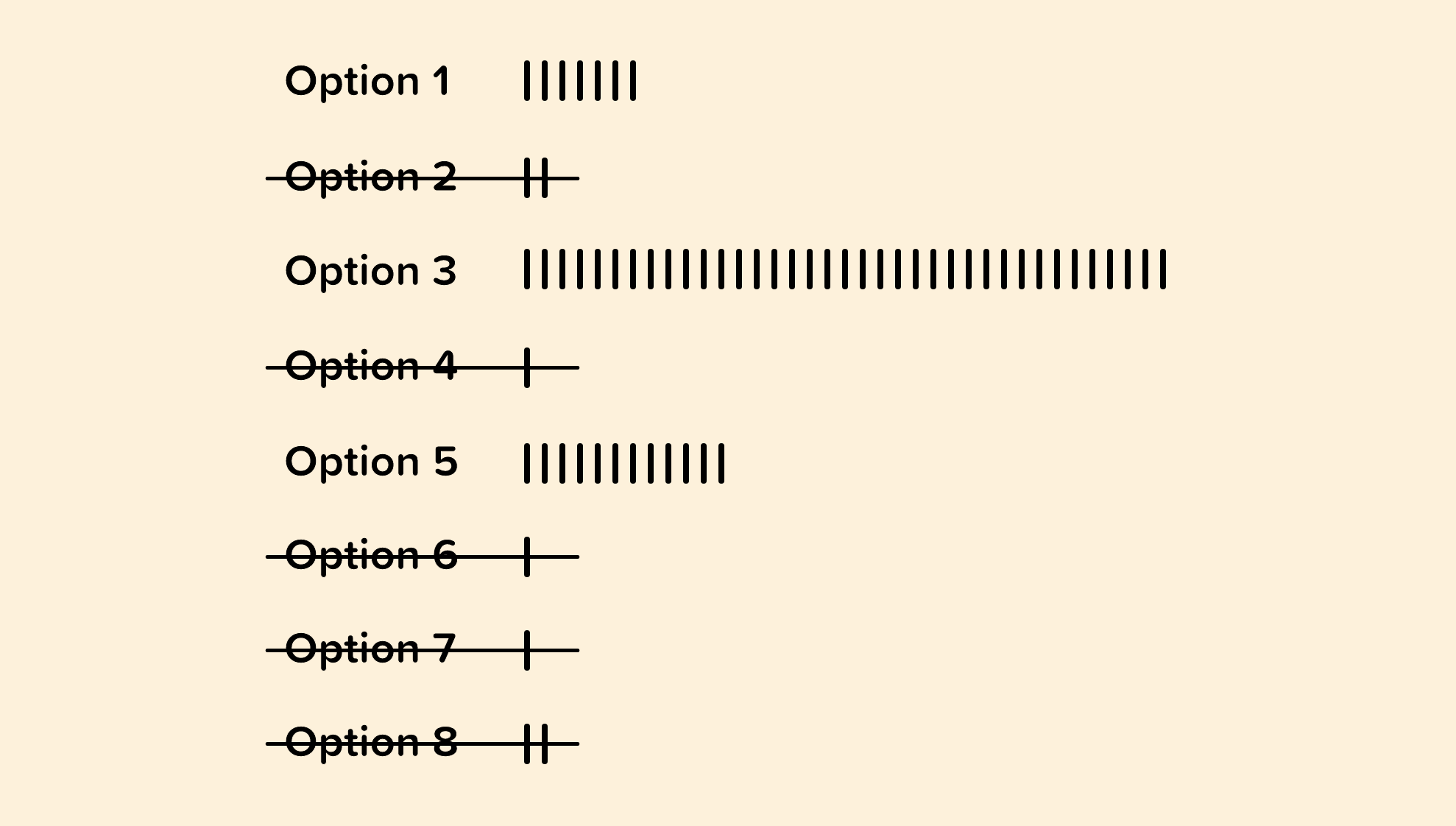
2. Упрощение

В некоторых случаях можно использовать аналитику, чтобы определить, какие варианты из выпадающего списка могут быть ненужными. Если пользователи выбирают лишь несколько опций и редко выбирают/никогда не выбирают другие, стоит рассмотреть возможность их удаления. Краткие выпадающие списки упрощают нахождение наиболее подходящего варианта.
3. Индивидуальные шаблоны использования

Подобно умным значениям по умолчанию, мы можем предварительно выбрать опцию, специфичную для конкретного человека. Например, если вошедший в систему пользователь часто заказывает вьетнамские блюда, можно предварительно выбрать для него эту кухню и отобразить соответствующие параметры для этого выбора.
Чем умнее ввод, тем лучше опыт для пользователей.
Этот подход также может использоваться для программного обеспечения, предназначенного для авиалиний или путешествий. Как только веб-сайт для бронирования узнает, откуда и куда вы часто летаете, эти параметры могут быть установлены по умолчанию.
4. Региональный умный ввод по умолчанию

Региональные шаблоны использования предварительно выбирают параметр, который относится к конкретному географическому местоположению. Например, при запросе валюты или поиске ближайших магазинов разрешение на определение местоположения позволяет угадать наиболее подходящий вариант. Это улучшенная версия опции «Выберите свое местоположение».
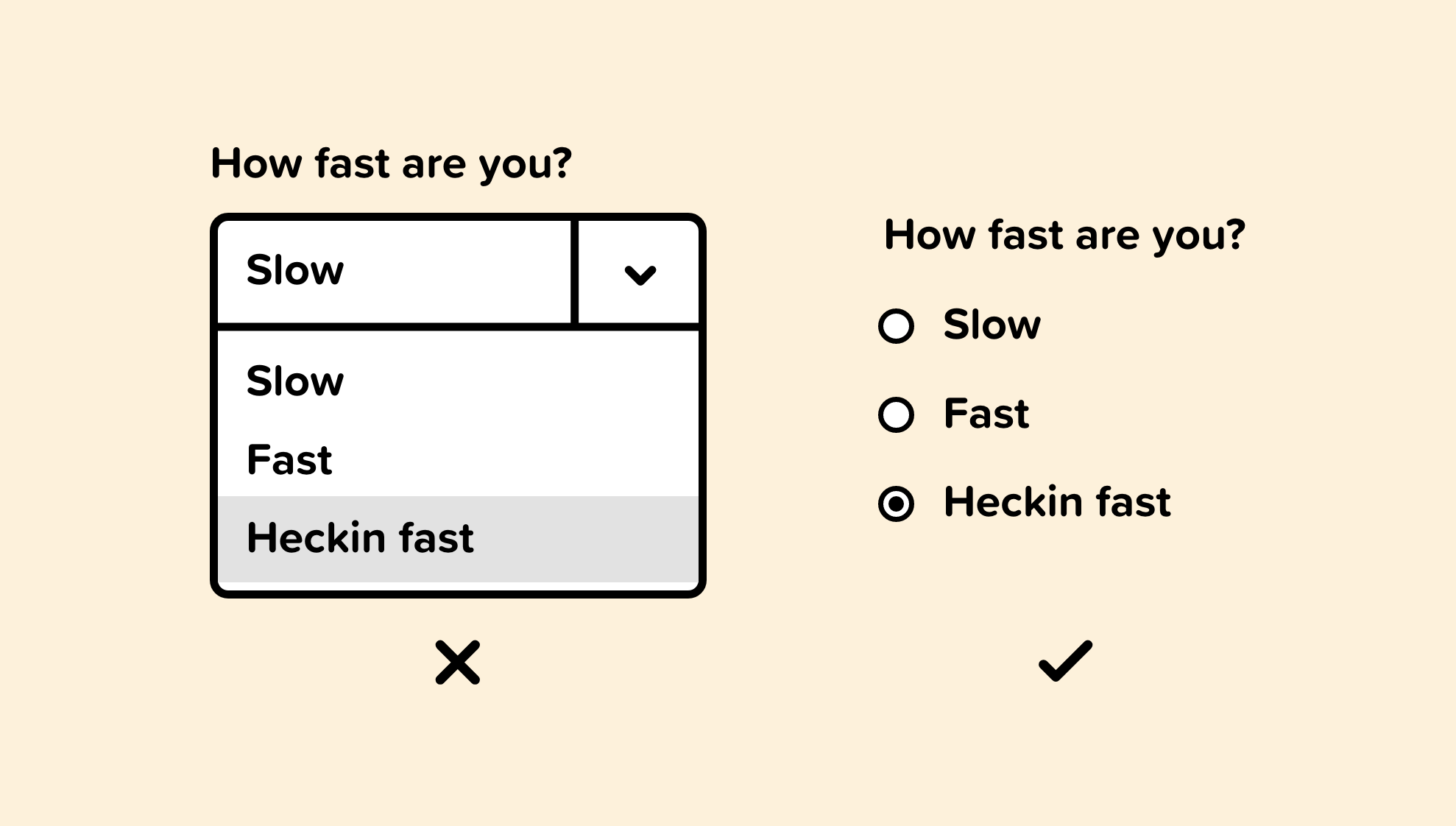
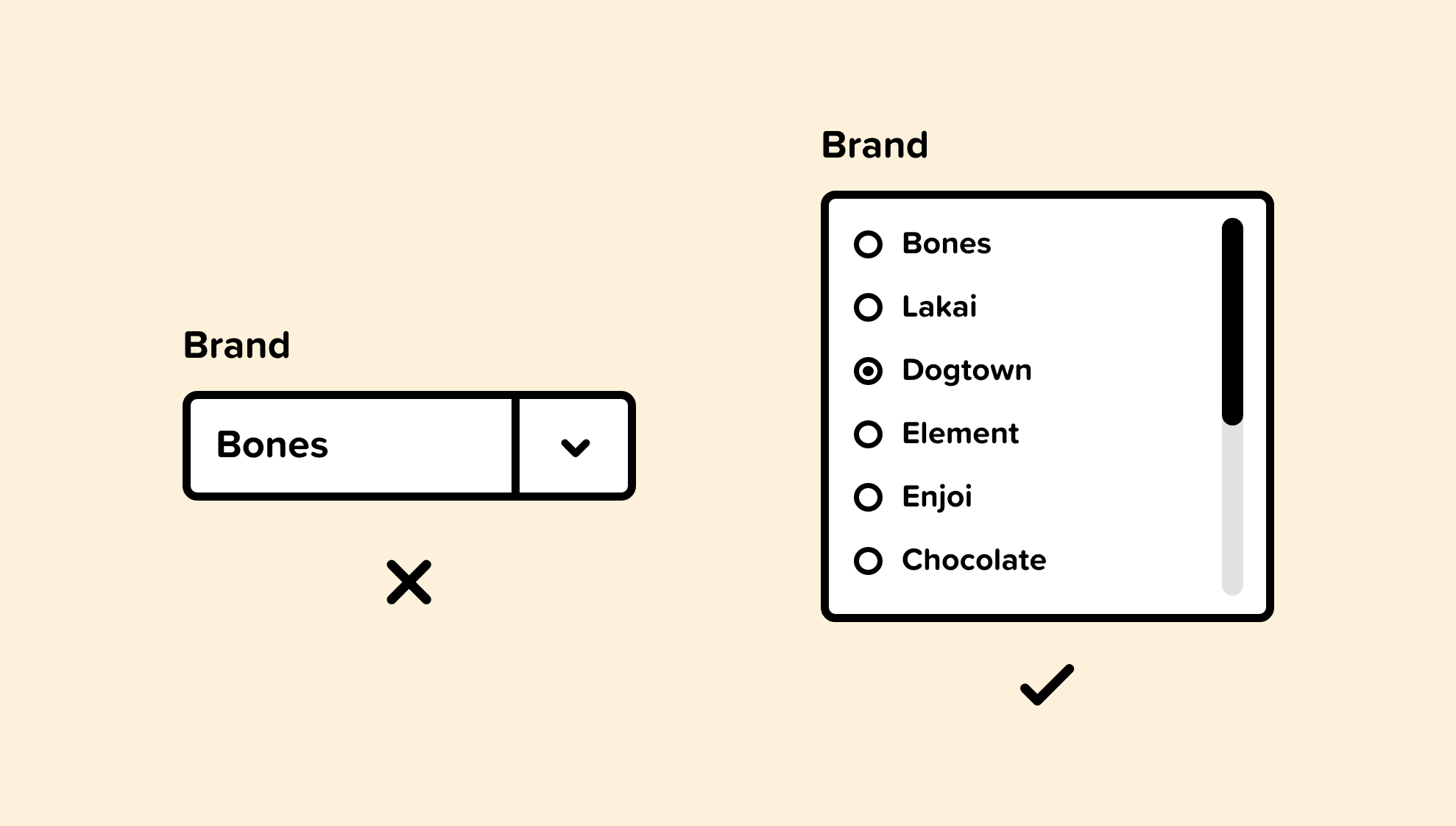
5. Используйте радиокнопки

При наличии небольшого количества вариантов, рассмотрите возможность использования радиокнопок. Они предоставляют пользователю все доступные параметры и сокращают количество кликов, необходимых для того, чтобы перейти к нужному варианту.
Как правило, рекомендуется использовать радиокнопки вместо выпадающего списка при наличии шести или меньшего количества вариантов.
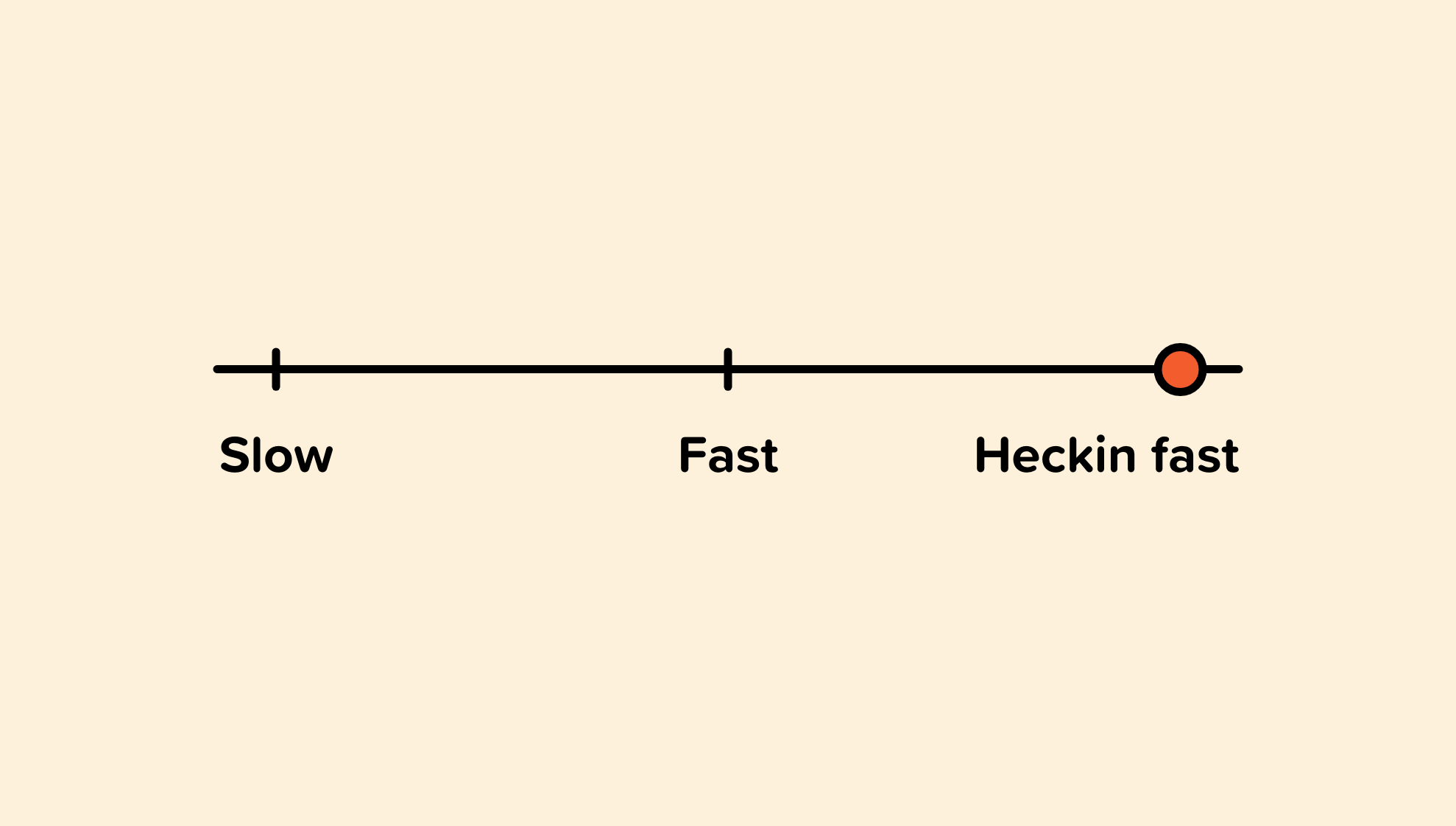
6. Используйте слайдер

Слайдер — отличный способ для представления параметров, которые упорядочены в порядке возрастания. Он позволяет с легкостью увидеть минимальное и максимальное значения визуально.
Если содержание выпадающего списка представлено несколькими количественными значениями, тогда точно стоит использовать слайдер.
Хороший пример — выбор способа доставки. Отображение стандартных параметров на слайдере визуально представляет самый быстрый и самый медленный вариант.
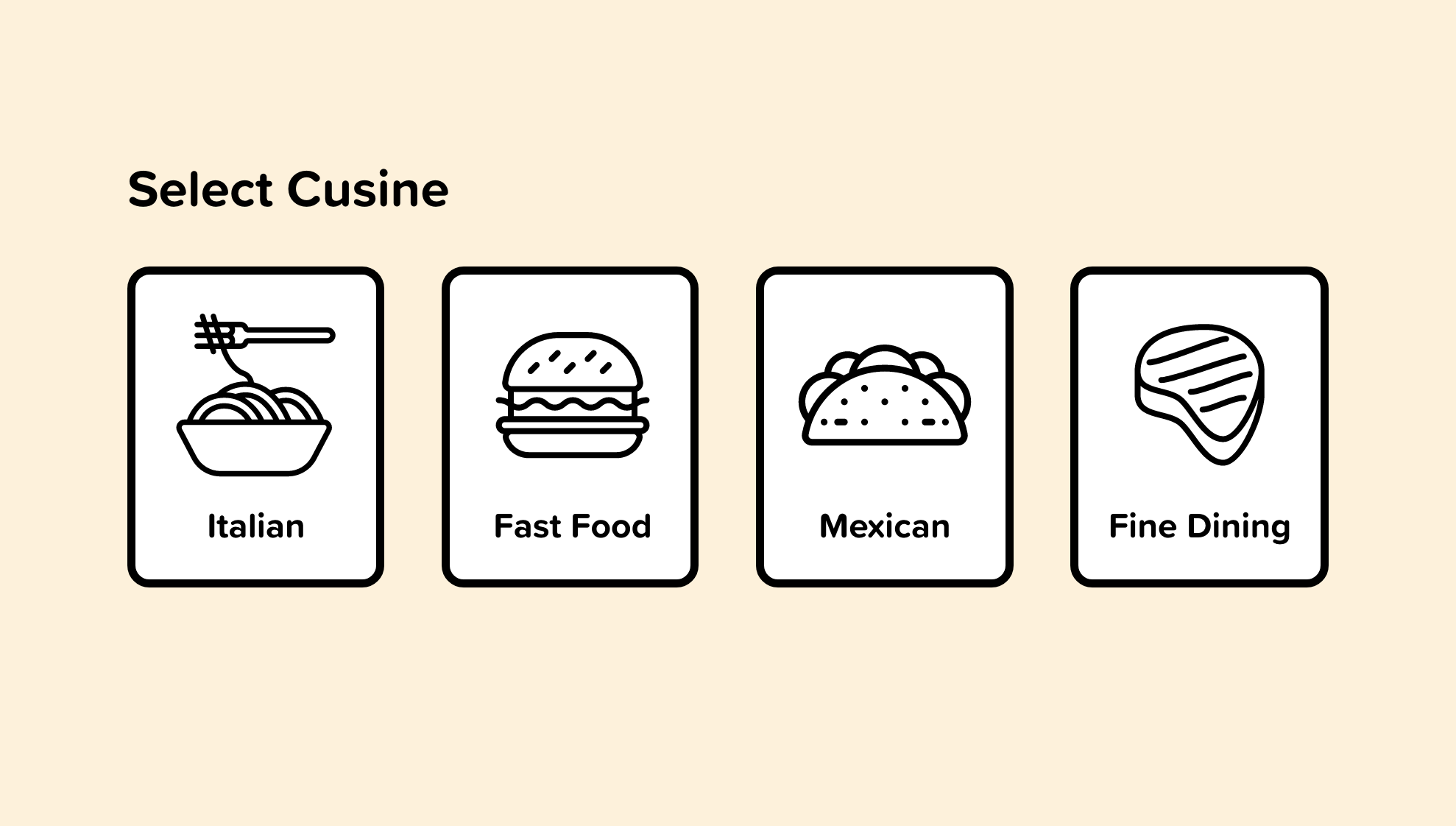
7. Используйте визуальные элементы

В некоторых случаях параметры в выпадающем списке представлены визуальными элементами. Вместо того, чтобы помещать их в выпадающий список, лучше спроектировать интерфейс так, чтобы они были представлены такими, какие они есть.
Подобные случаи использования часто встречаются с параметрами цвета на сайте электронной торговли. Отображение возможных вариантов цвета улучшает пользовательский опыт в отличие от раскрывающегося списка.
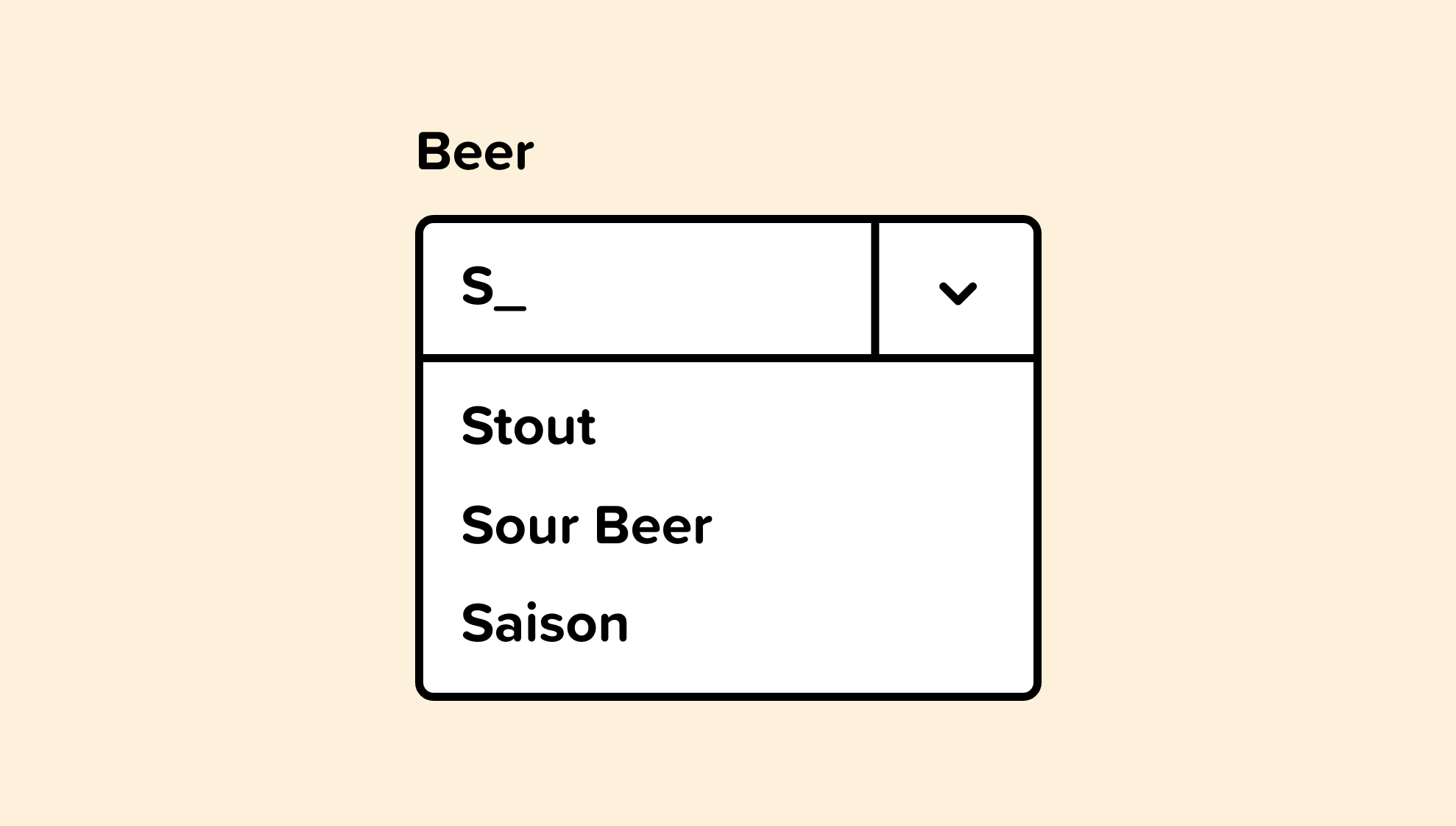
8. Добавьте TypeAhead

Typeahead — полезная функция для длинных списков, поскольку она избавляет пользователя от необходимости прокручивать все варианты, чтобы найти нужный.
При наличии огромного массива опций стоит добавить возможность фильтровать выпадающий список с помощью typeahead. Например, в выпадающем списке «Выберите ваш город» при вводе с клавиатуры можно пропустить все варианты и быстро добраться до своего местоположения.
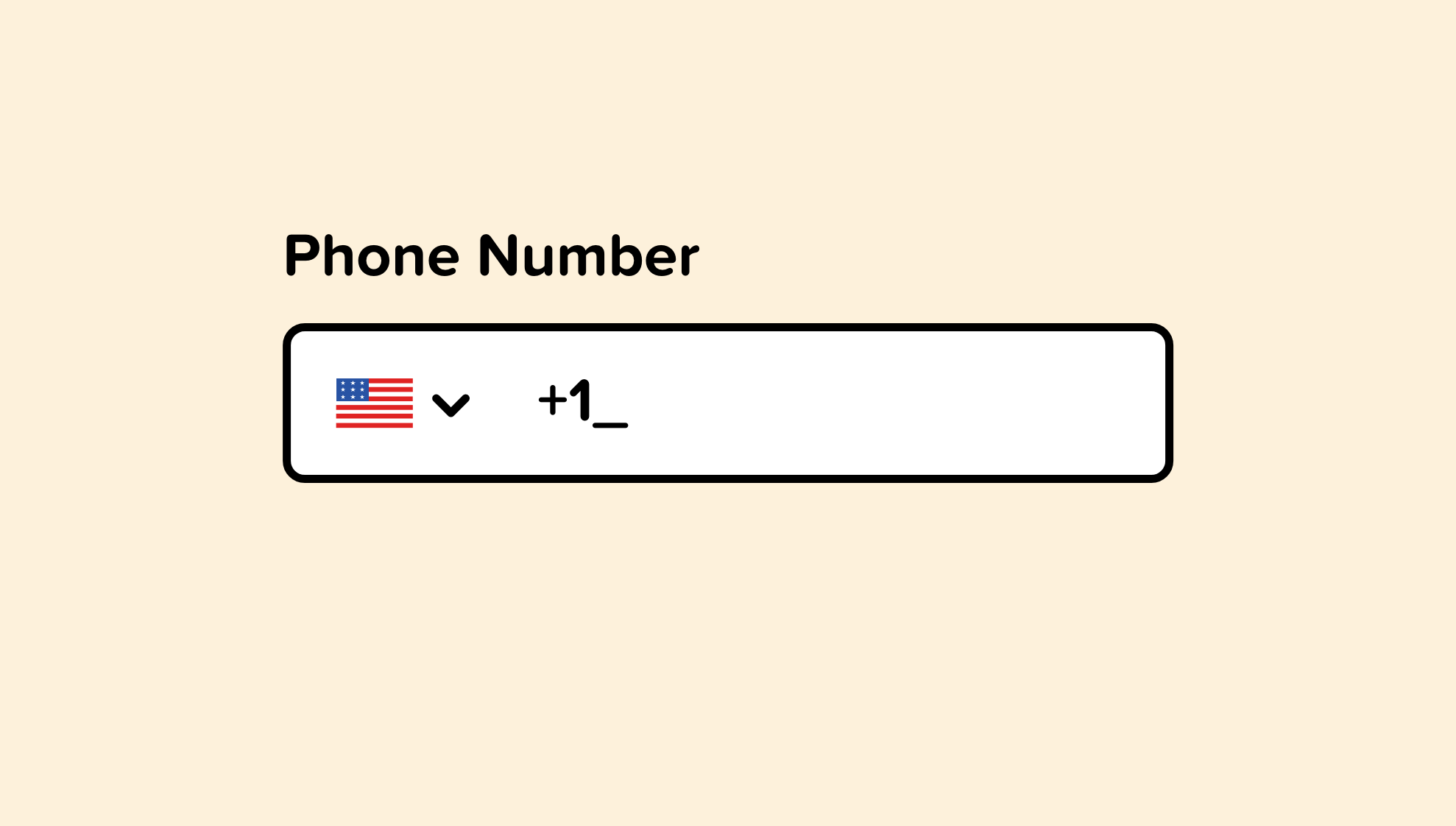
9. Сделайте ввод умнее

Вместо выпадающего списка для каждой валюты или кода страны можно просто предоставить пользователю возможность вводить информацию, создав программы для ее распознавания.
Разработка программного обеспечения таким образом, чтобы пользовательский ввод информировал о типе ввода, является примером намного более умного интерфейса, чем тот, который требует от пользователя определения каждого типа ввода.
10. Используйте окна списков

Чтобы увидеть параметры в выпадающих списках, необходимо кликнуть по ним. Окна списков, напротив, сразу предоставляют пользователю все доступные возможности. Они могут включать флажки, радиокнопки или тумблеры-переключатели.
Окна списков часто используются на веб-сайтах электронной торговли при отображении категорий, размера, диапазона цен, цвета и т. д.
Читайте также:
- 10 шаблонов поведения для UX-дизайна
- 10 заповедей UI-дизайна
- Основы дизайна, которые должен знать каждый креативщик
Перевод статьи Danny Sapio: 10 Ways to Improve Dropdowns in UI & UX Design






