В этом руководстве я расскажу о настройке VS Code Server с DigitalOcean и попутно поведаю о приёмах, которые использовал для создания простого и чистого рабочего процесса.
Code Server выполняет Visual Studio Code на удалённом сервере, доступном через браузер.
Зачем мне это нужно?
- Согласованная среда: вы можете писать код на хромбуке, планшете или ноутбуке с согласованной средой разработки, пользуясь “домашними” настройками.
- Мультиплатформенность: все преимущества VS Code будут доступны из любого браузера, включая планшеты.
- Производительность сервера: вы можете пользоваться возможностями крупных облачных серверов для ускорения тестов, компиляции, загрузок и прочего. С помощью DigitalOcean сервера могут быть масштабированы до любого размера.
- Экономия заряда батареи: вы сэкономите энергию заряда, т.к. все вычисления будут производиться на сервере.
Настройка
Представленный ниже вариант настройки очень эффективный с точки зрения гибкости, производительности и экономии:
- С мобильного устройства на основе заготовленного образа создайте Droplet (виртуальный сервер).
- Произведите обновление с GitHub.
- Установите VS Code в браузере вместе с Code Server.
- Выполните необходимую работу.
- Отправьте на GitHub.
- Уничтожьте Droplet.
Создание Droplet
Для написания руководства я предпочёл использовать DigitalOcean, т.к. в нём процесс настройки прост и интуитивно понятен. Тем не менее другие платформы также подойдут.
Регистрация
Для начала нужно создать аккаунт на DigitalOcean.

Создание Droplet
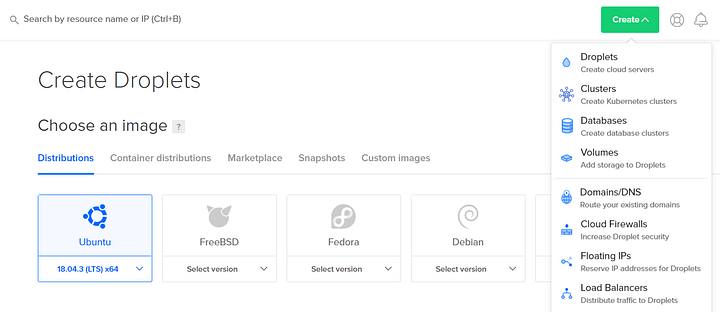
Теперь можно приступить к созданию виртуального сервера, на котором будет выполняться VS Code Server, соответственно, и ваш проект тоже.

- Образ: Ubuntu 18.04 (по умолчанию).
- Тариф: $15/месяц при 2 GB/2 CPU (оптимально).
- Регион: по умолчанию.
- Настройки: для ознакомления не понадобятся.
- Авторизация: создайте новый ключ SSH и выгрузите его в контрольную панель.
Теперь можете жать кнопку “create”.
Подключение через SSH
Лично я использую Terminus, но и любой другой SSH-клиент также подойдёт.
Установка Code Server
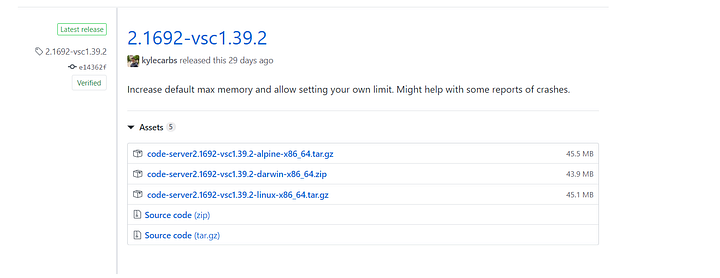
Для его установки идите на страницу последних версий и скопируйте ссылку на последний выпуск для Linux.

Выполните в консоли следующие команды:
# Скачать последнюю версию Github (вставьте скопированную ссылку)
wget https://github.com/cdr/code-server/releases/download/{version}/code-server{version}-linux-x64.tar.gz
# Распаковать tar
tar -xvzf code-server{version}-linux-x64.tar.gz# Run Code Server
cd code-server{version}-linux-x64
./code-serverИзвлеките ваш публичный IP-адрес созданного виртуального сервера из панели управления DigitalOcean и укажите браузеру: http://{публичный ip}:8080.
Скопируйте сгенерированный пароль из вывода консоли и залогиньтесь в Code Server. Теперь полная функциональность VS Code будет доступна вам прямо из браузера.

Кастомизация
Авторизация
По умолчанию установлена авторизация через произвольно сгенерированный пароль. Вы же можете изменить переменную среды password, чтобы использовать свой собственный:
sudo nano /etc/environmentand append the following:
PASSWORD= “Your Password”sudo rebootРасширения
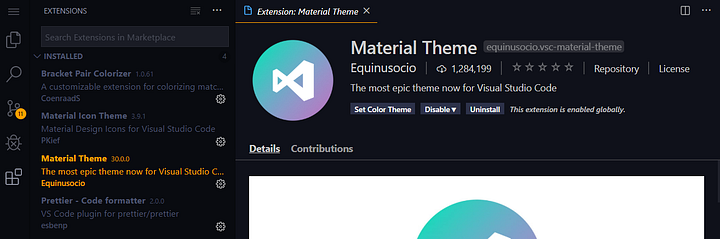
Так как официальный маркетплейс VS Code не может использоваться, у Coder есть свой собственный, который предоставляет открытые расширения.

Шрифты
Все шрифты будут работать нормально при условии, что они установлены на локальный компьютер, т.к. отображает текст именно ваш браузер. Например, FiraCode:

Создание образа
Запуск при загрузке
Для настройки я добавил задачи планировщика, чтобы при загрузке получать последнюю версию кода с GitHub и изначально использовать её в код-сервере.
crontab -e
И добавьте следующее (просто пример):
@reboot cd /root/AwesomeProject && git pull
@reboot /root/code-server[$VERSION]-linux-x86_64/code-serverСнимок состояния
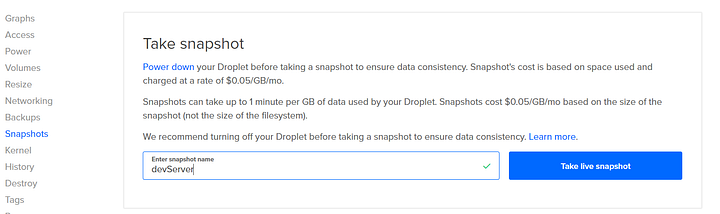
DigitalOcean предоставляет простой способ создания образов серверов, на основе которых Droplet могут быть созданы позднее. Переименуйте сервер и сделайте снимок состояния. Как только закончите, можете уничтожить текущий Droplet.

Восстановление
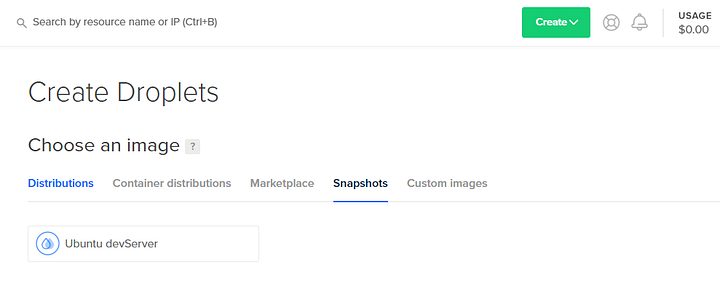
В процессе создания Droplet нажмите на “Snapshots” (снимки состояний) и выберите ранее созданный образ.

Обратите внимание, что установки региона и тарифного плана ограничены установками виртуального сервера, с которого был сделан снимок состояния.
После создания Droplet у вас, как и ранее, появится возможность доступа к код-серверу с того же места, где вы закончили.
Идём дальше
Теперь вы можете запускать и получать доступ к любимым настройкам разработки с помощью одного нажатия кнопки, независимо от используемой сети и компьютера, причём при минимальной стоимости.
Лично для меня очень удобно получать доступ к контрольной панели DigitalOcean с моего мобильного телефона. Также есть неофициальные приложения, использующие свой собственный API, но с ограниченной функциональностью (Android и iOS).
Протестировав клиент на Android, я сделал вывод, что он полноценно подходит только для создания виртуальных серверов.
Рекомендации
- Установите с помощью API автоматическое уничтожение Droplet через 24 часа после отправки кода на GitHub, чтобы избежать лишней платы за рабочие часы Droplet.
- Используйте блочное хранилище для программ, чтобы сохранять последнее состояние, динамически передаваемое новым Droplet при создании, избегая тем самым постоянной передачи данных на GitHub.
Читайте также:
- VSCode. 27 расширений для JavaScript разработчика
- 10 рекомендаций по ускорению рабочего процесса в Visual Studio Code
- 7 моих любимых расширений VS Code
Перевод статьи Sanjeet Chatterjee: Set Up Remote Development With VS Code in Your Browser.






