Предыстория
Прежде чем углубиться в тему, кратко рассмотрим общие сведения об этих двух фреймворках.
React, разработанный и поддерживаемый технологическим гигантом Facebook, долгое время был основным игроком на фронтенд-арене, гарантируя стабильность и долгосрочную поддержку.
Vue.js создан бывшим сотрудником Google, Эваном Ю. Его целью было разработать платформу, объединяющую лучшие функции уже существующих фреймворков.
Основные различия
Различия между React и Vue.js можно найти в документации Vue.js, которая достаточно хорошо охватывает эту тему. Она написана Эваном Ю в сотрудничестве с Дэном Абрамовым (член команды React).
Vue и React используют виртуальный DOM, однако их реализации различны.
Основное различие между Vue.js и React заключается в том, что первый использует шаблоны с декларативным рендерингом, а второй — JSX — расширение JS, позволяющее использовать в нем HTML. Это означает, что React требует более сложных реализаций даже для простых задач (по сравнению с Vue.js или даже Angular), а также больше времени для разработки сложного компонента.
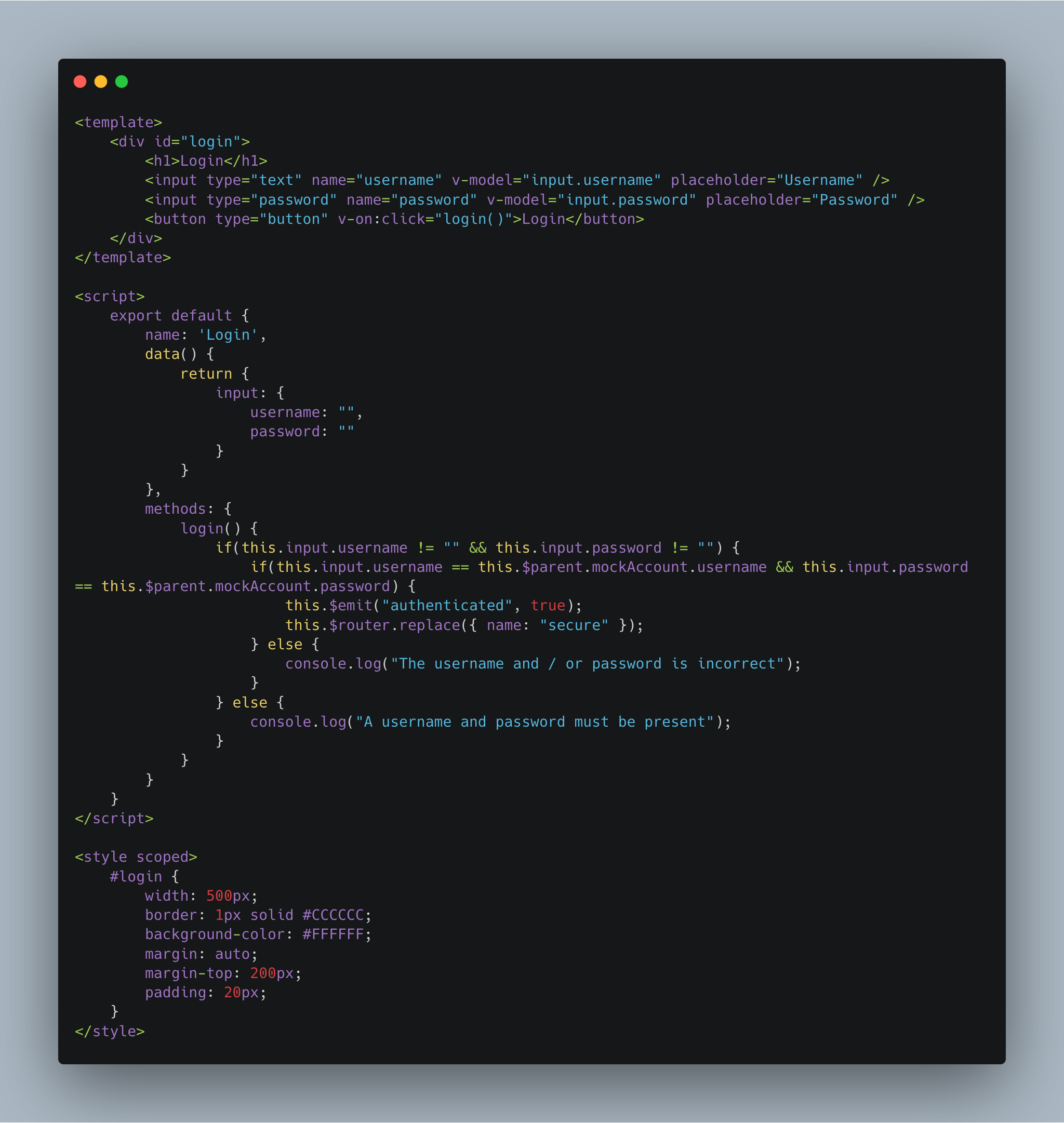
Простой пример реализации входа в Vue:

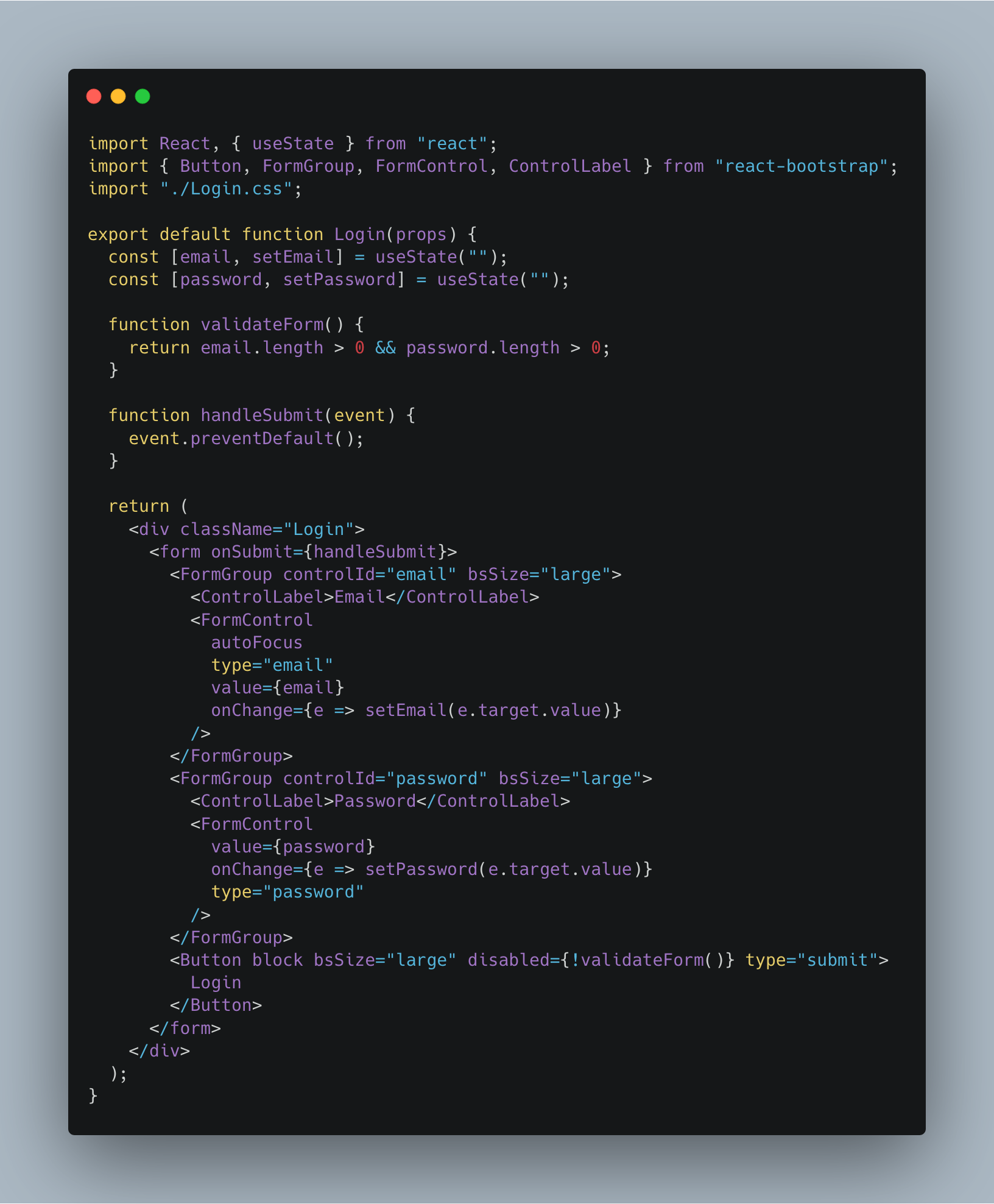
То же самое для React:

В то же время Vue.js является фреймворком более высокого уровня и имеет точку входа ниже, поскольку не требует глубокого понимания работы JS Core.
React и Vue.js подходят для небольших и средних проектов.
Популярность
React является лидером по популярности среди фреймворков JavaScript. Согласно Node Package Manager, он находится на первом месте с 48 718 пользователями, в то время как Vue.js — второй по популярности с 21 575 пользователями. Однако, согласно статистике на конец 2018 года, количество пользователей Vue увеличилось втрое, а React — лишь вдвое.
Количество загрузок показывает растущую популярность React, в то время как позиции Vue практически не изменились.

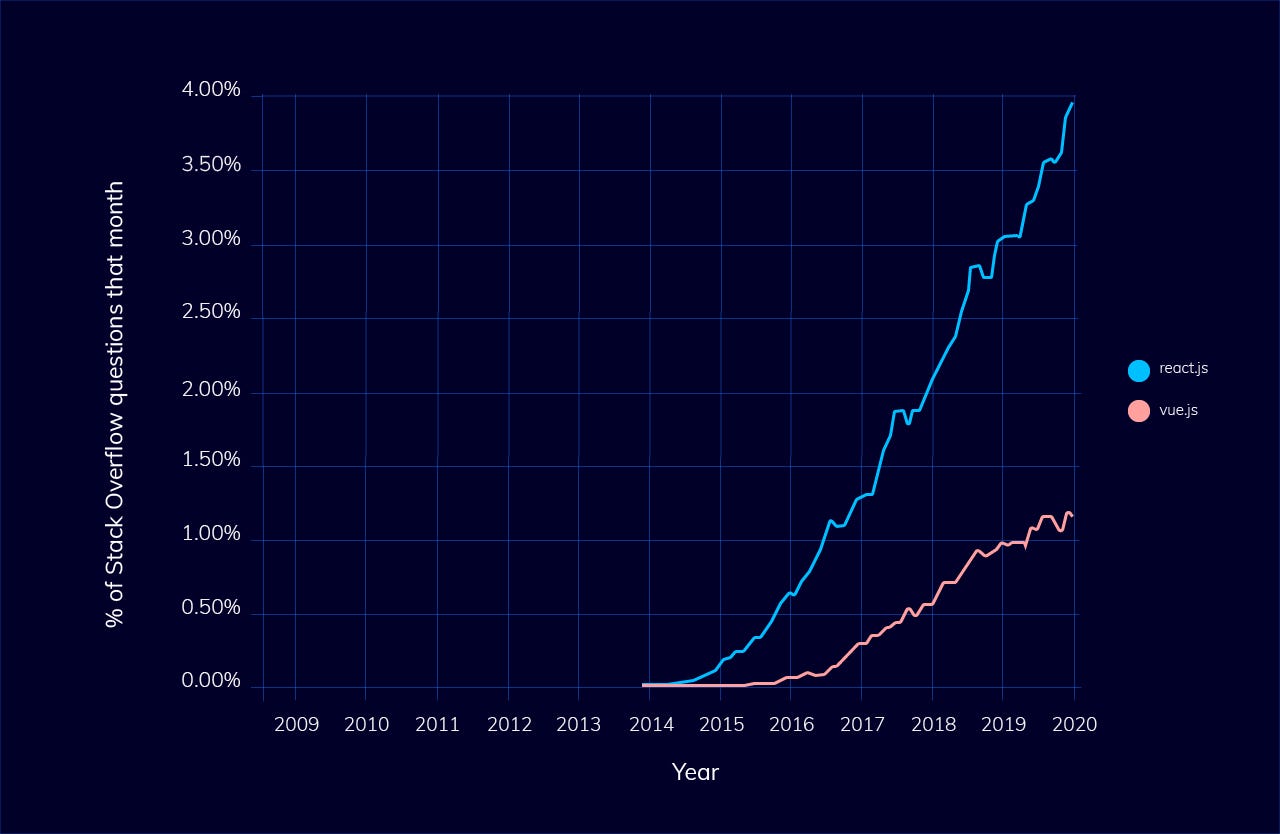
Stack Overflow предоставляет следующие данные, которые основаны на количестве вопросов, заданных разработчиками, использующим определенную платформу:

Несмотря на то, что количество вопросов о Vue.js растет, React все еще находится на первом месте.
Согласно четвертому изданию JavaScript Rising Stars, в котором оценивается количество звезд на Github в течение каждого года, Vue занял первое место в 2019 году.
Однако эта статистика не соответствует вышеупомянутым цифрам. Возможно, сообщество Vue просто слишком увлечено звездами на GitHub.
Поддержка сообщества
Согласно статистике Github, Vue.js невероятно популярен среди его open source сообщества даже без поддержки со стороны корпорации.
Инженеры Facebook постоянно работают над обслуживанием и разработкой React, благодаря чему он развивается намного быстрее других инструментов.
Гибкость и кривая обучения
Гибкость — одно из самых значительных преимуществ React. Поскольку он является библиотекой, а не полноценным фреймворком, его освоение не представляет особых трудностей. Вместо того, чтобы работать по заданному шаблону, разработчик может добавить любую библиотеку по своим предпочтениям. MobX и Redux широко используются разработчиками при работе с React для поддержки задач управления состоянием.
Vue.js также гибок, не имеет ограничений по созданию приложения и предлагает официальную поддержку для различных систем сборки. Более того, процесс обучения не займет много времени: знакомство основами HTML и ES5 JavaScript — это единственное, что нужно для начала работы.
Размер фреймворка
Размер фреймворка — важнейший критерий, который напрямую влияет на производительность проектов: чем меньше фреймворк, тем лучше для проекта. Размер React составляет около 100 Кбайт, а Vue.js — около 80 Кбайт. Оба имеют относительно небольшой размер, благодаря чему подходят для разработки небольших приложений.
Случаи использования
При выборе технологии для проекта важно знать, где она уже использовалась.
Приложения, разработанные с помощью React.js:
И Vue.js:
- Gitlab
- 9Gag
- Nintendo
- Grammarly
Мы видим, что на данный момент React занимает более высокую позицию. В отличие от Vue, у него есть сильный и влиятельный наставник, обеспечивающий поддержку и вносящий улучшения, однако оба фреймворка обладают высокой гибкостью, простой кривой обучения и имеют небольшой размер.
Читайте также:
- Ember.js или Vue.js: какой фреймворк выбрать?
- Переключение между табличным и списковым представлением в Vue.js
- Первые шаги в анимации React Native
Перевод статьи inVerita: Is Vue.js going to take over React in 2020?





