1. Online GDB

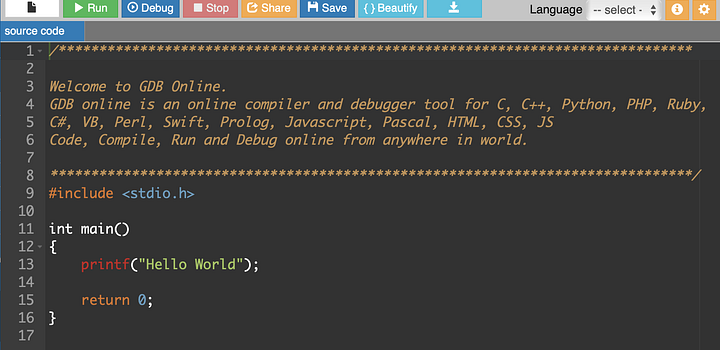
Online GDB — это браузерный компилятор, интерпретатор и отладчик. Поддерживает 20 языков программирования, включая C, C++, Python, Ruby, C#, Swift и JavaScript.
Для меня он бесценен тем, что позволяет проверять короткие фрагменты кода без запуска IDE-проекта или терминальной сессии.
Помимо тестирования, данный инструмент отлично подходит для оттачивания практических навыков в программировании и изучения новых языков.
2. JSON Schema Validator

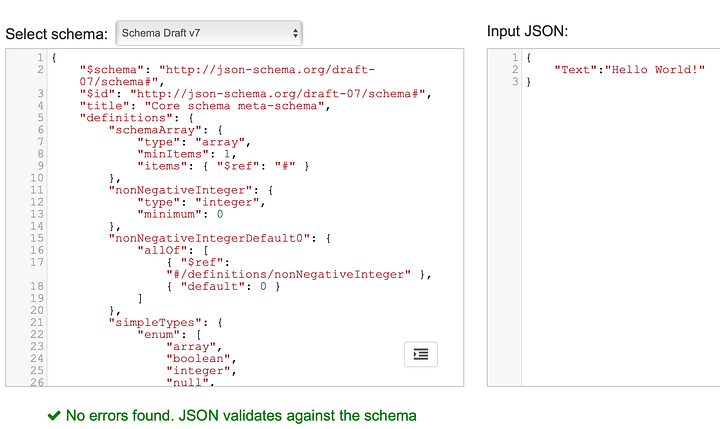
Существует множество онлайн-валидаторов JSON, но, на мой взгляд, самый лучший из них — JSON Schema validator. Причина проста: он проверяет JSON-файлы, JSON-схемы и даже JSON-файлы на заданных пользователем схемах.
Кроме того, в валидатор уже заложено много схем для проверки JSON. И пусть я не пользуюсь им каждый день, он — мой неизменный спутник при отладке приложений.
3. Regex 101

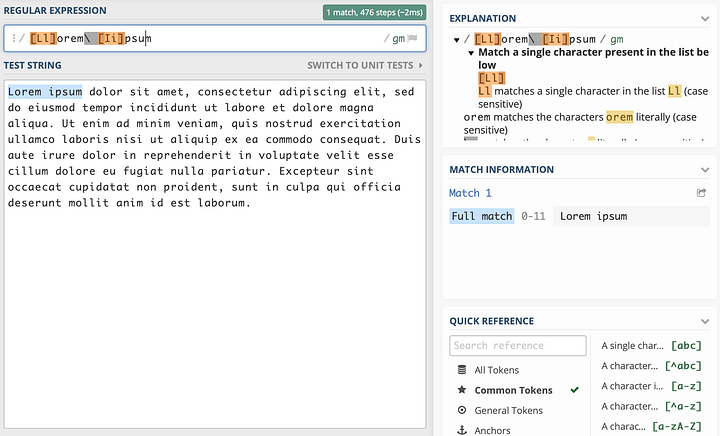
Это приложение — просто шедевральное решение для регулярных выражений! Вы можете вставить любой текст, а затем программа найдет в нем соответствия по регулярным выражениям, заданным пользователем.
Приложение не просто динамически находит совпадения, но и объясняет, что именно делает регулярное выражение, а также подчеркивает ошибки (в случае, если вы напечатаете что-то не так).
4. Font Awesome

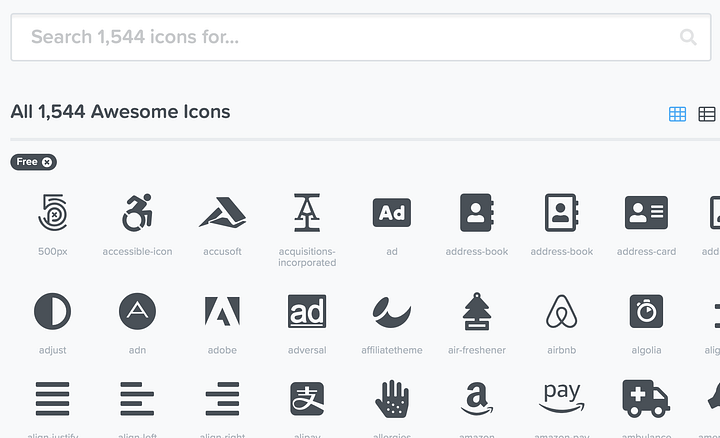
Font Awesome — это онлайн-каталог, состоящий из более чем 1 500 бесплатных иконок. Здесь есть стандартные иконки приложений, иконки брендов и прочая полезная атрибутика.
Сами иконки можно скачать в SVG-формате или в составе шрифтов OpenType. В веб-приложениях они используются в JavaScript через теги иконок.
Лично мне Font Awesome особо полезен в прототипировании. С ним можно быстро добавить иконки в приложение еще до проработки основного проекта.
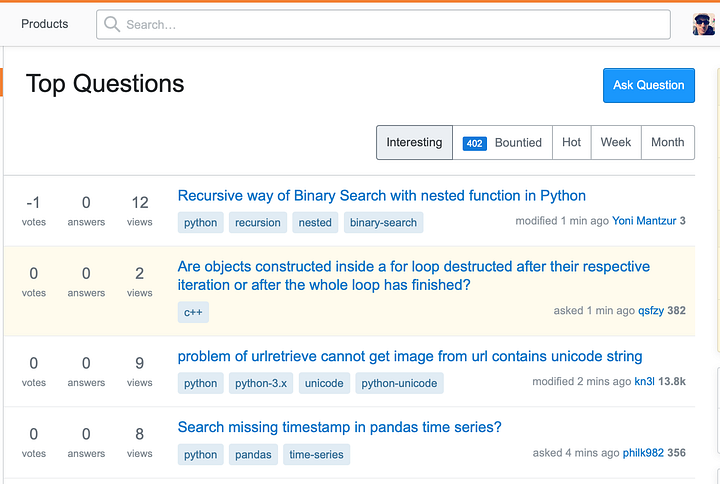
5. Stack Exchange

Однако если бы меня попросили выбрать только одно незаменимое веб-приложение,то им бы стал Stack Exchange.
Stack Exchange — это целая группа сайтов с вопросами и ответами на разные темы. В общей сложности на платформе зарегистрировано свыше 11 миллионов пользователей, что делает ее крайне ценным ресурсом. Например, если опубликовать вопрос на Stack Overflow, то зачастую можно получить на него ответ в течение нескольких минут.
Я многому научился на Stack Overflow, и он помог мне решить многие проблемы.
Если вы — новичок или программист со средним уровнем знаний, то в следующий раз при возникновении затруднений сразу обращайтесь к Stack Exchange. Ну, а продвинутые пользователи вполне могут отвечать на вопросы других.
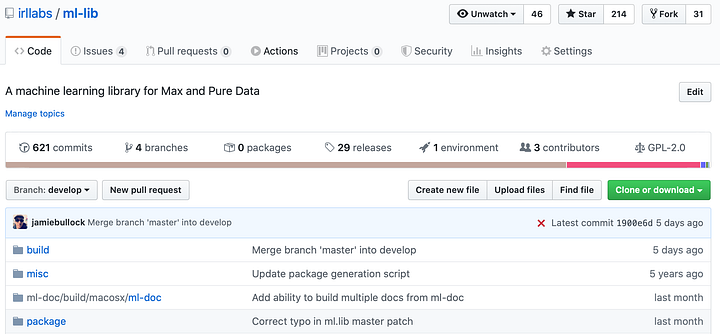
6. GitHub

Мой список был бы не полным без GitHub! GitHub — это веб-сервис для доступа и управления Git-репозиториями. Также в нем присутствуют такие опции, как отслеживание ошибок, документация (wiki), релизы проектов и канбан доски по проектам.
А GitHub Pages можно использовать для базового хостинга сайтов или блогов. Как по мне, так GitHub является универсальным местом со всем необходимым для управления, документации и релиза программных проектов.
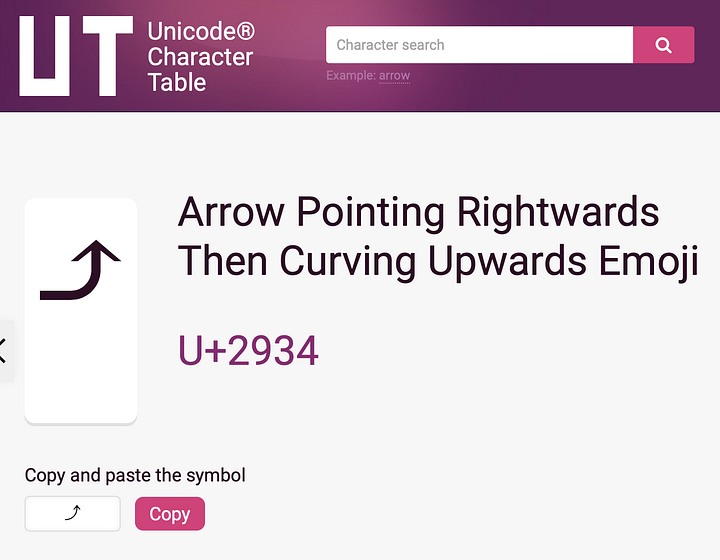
7. Unicode Table

Unicode Table предлагает обширную базу данных Юникод-символов с возможностью поиска. Сюда относятся музыкальные ноты, стрелки, эмоджи, валютные и математические символы, китайские иероглифы и все в этом духе.
Каждый символ доступен для вставки, а также приведены его HTML, CSS и Юникод коды. Кроме того, здесь же представлена вся информация по UTF. Обратите внимание, что для отображения символов в приложении, потребуется совместимый с Юникодом шрифт.
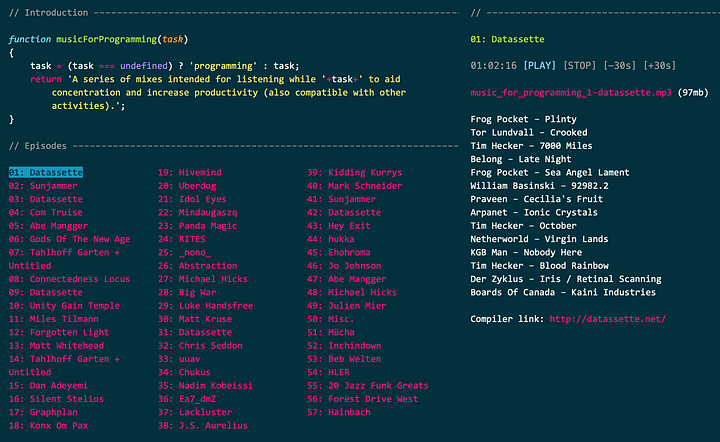
8. Музыка для программистов

Последний, но не менее важный пункт этого списка — мое самое любимое веб-приложение musicForProgramming! В нем присутствует более 50 музыкальных плейлистов для достижения нужной концентрации.
Ряд исследований показывает, что музыка улучшает концентрацию. А еще я заметил, что одни музыкальные стили эффективнее других. Я не пользуюсь этим сайтом каждый день, но считаю его весьма занимательным ресурсом. Зачастую — это то, что доктор прописал для нужной концентрации.
Читайте также:
- Как я наконец перешел от обучения к работе
- Лучшие бесплатные источники наборов данных для анализа
- Вам следует изучить программирование
Перевод статьи Jamie Bullock: 8 Essential Web Apps for Developers






