Когда мы взаимодействуем в каком-либо проекте, то лучше всего придерживаться некоего общего стиля написания кода. Это облегчит коллегам его чтение и сократит временные затраты. Но как же понять, знают ли все этот общепринятый стиль? И как убедиться, что все ему следуют?
На первый вопрос можно ответить с помощью специального приложения, линтера, которое позволяет отслеживать отклонения от общего стиля написания кода. В случае с JavaScript разработчики применяют ESLint.
На второй вопрос можно ответить добавлением предкоммитного перехватчика в Git, который будет давать ESLint команду о запуске анализа кода прежде, чем его коммитить. В случае отклонения от указанного стандарта он обратит на это внимание разработчика и не допустит коммит кода.
Мы будем использовать husky для добавления git перехватчиков в наш проект.
Нам также следует добавить его в CI пайплайн на случай, если разработчику удастся обойти git перехватчики.
Часть 1: Добавление ESLint в проект
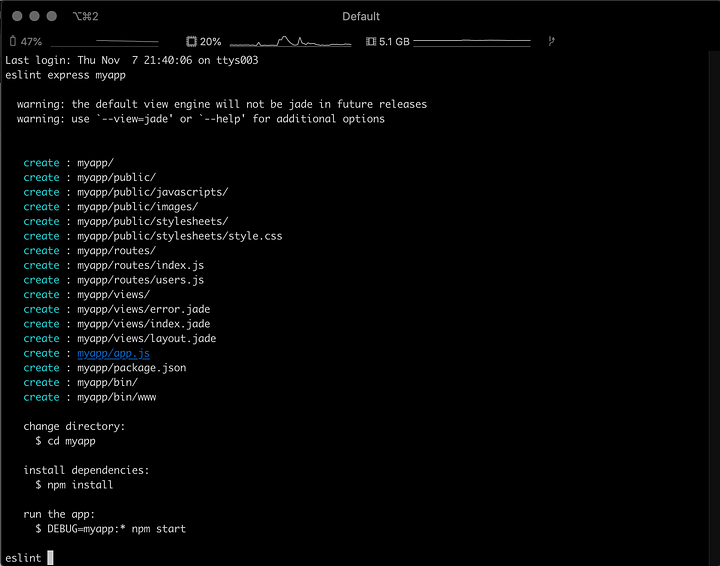
Мы используем Express generator для создания скелета приложения.

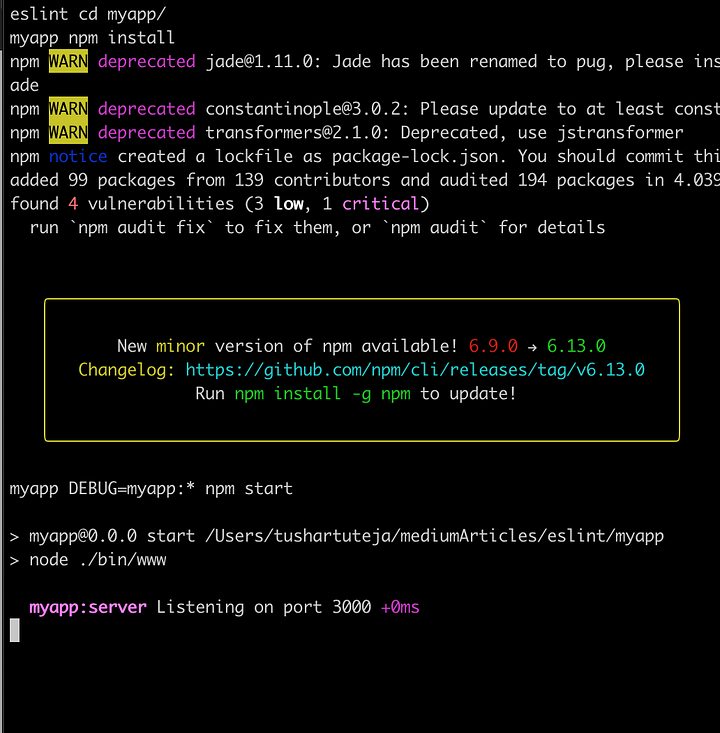
Теперь давайте его запустим при помощи следующих команд:
cd myapp
npm install
DEBUG=myapp:* npm start

Итак, наш проект готов и запущен. Теперь нам нужно добавить ESLint.
Мы это сделаем посредством следующей команды:
npm install --save-dev eslint
Нам не стоит производить полную установку ESLint, достаточно будет инсталлировать его в качестве dev-зависимости.
Для запуска конфигурации мы введем:
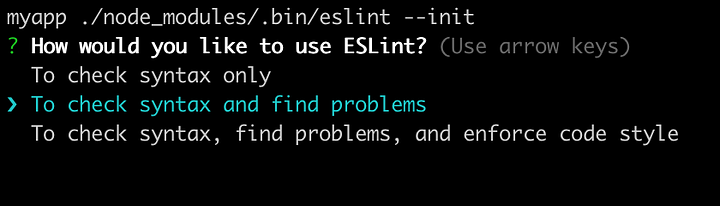
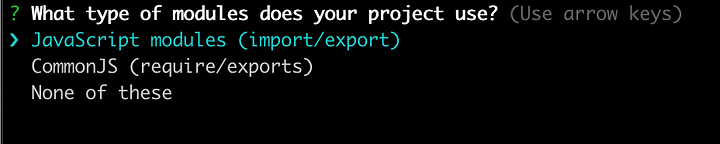
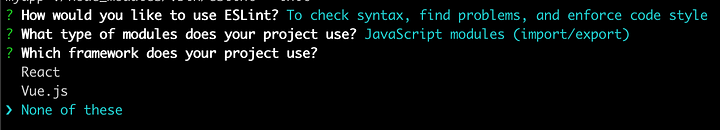
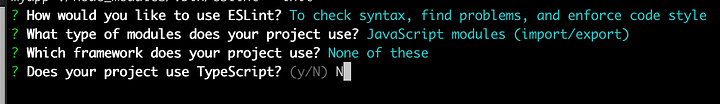
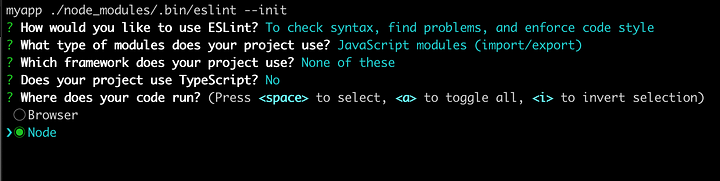
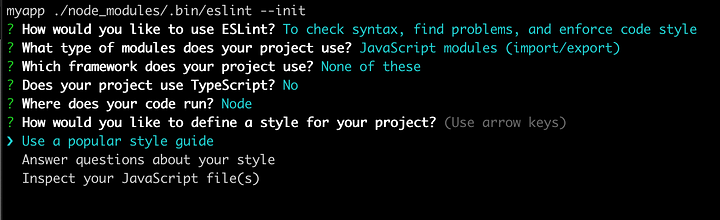
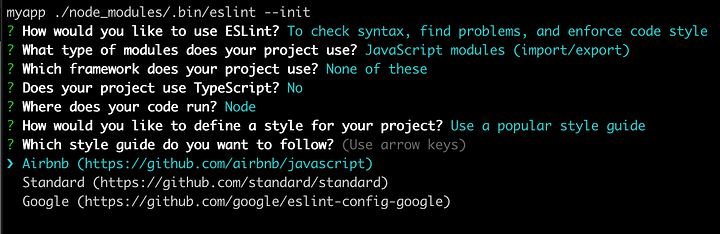
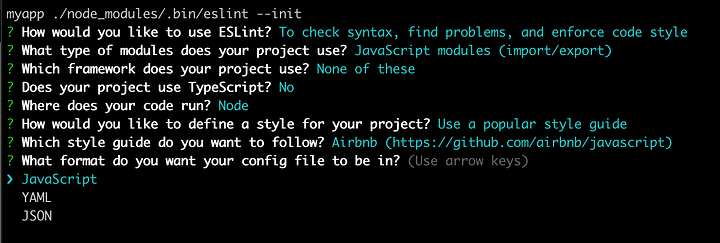
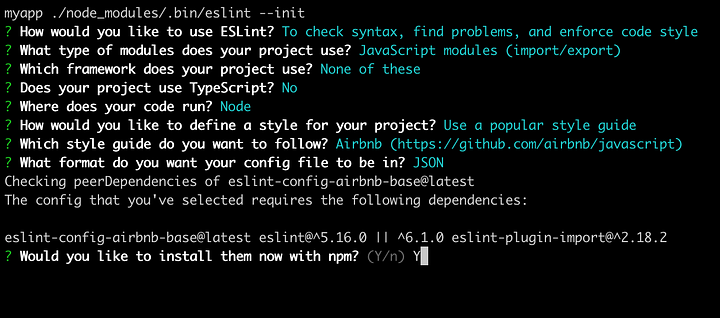
./node_modules/.bin/eslint --init
Здесь программа задаст нам несколько вопросов. Ниже я прикрепил все восемь в виде скриншотов. Где необходимо я дал пояснения в подписи.





window и объектные модели документов в DOM браузера.

Я сам постоянно пользуюсь стилем Airbnb. Рекомендую ознакомиться — он весьма интересный.


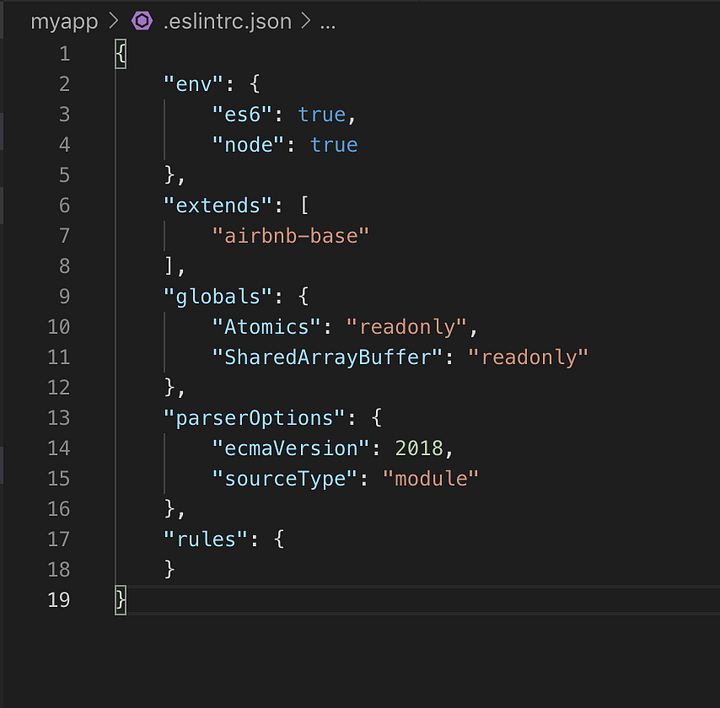
Это действие создаст .eslintrc.json в корне нашего проекта.

Часть 2: Использование ESLint
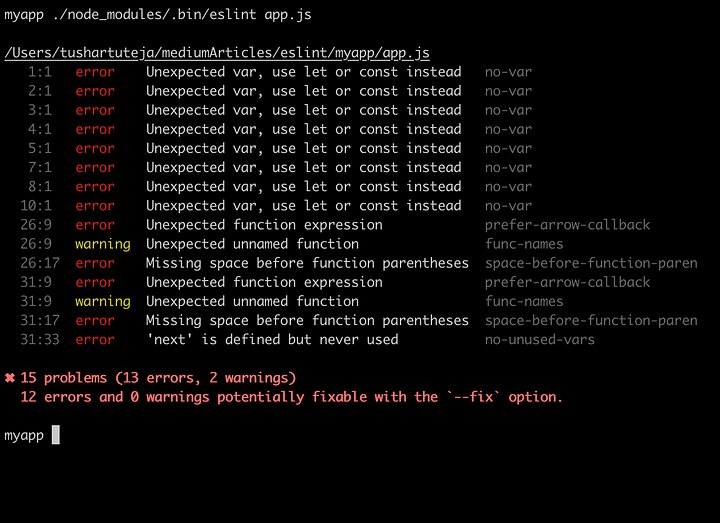
Мы можем проверить весь проект, запустив следующую команду:
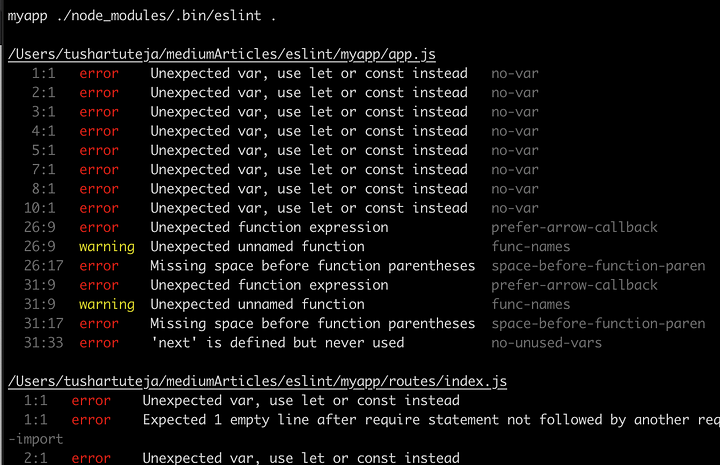
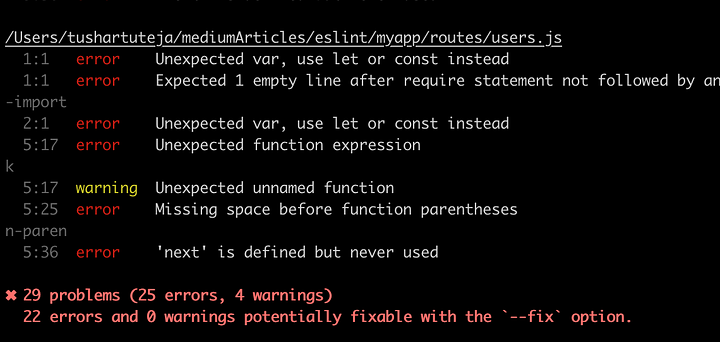
./node_modules/.bin/eslint . # . represent the current directory
Обратите внимание, что eslint является исполняемой, и мы будем использовать версию, которая содержится в нашем проекте. Все исполняемые файлы расположены в директории .bin, находящейся в каталоге node_modules. Это дает нам возможность хранить различные версии ESLint для применения в нескольких проектах без необходимости их полной установки. На самом деле лучше все исполняемые применять именно таким образом (например, nodemon, pm2, и т.д).
В результате вывода мы видим множество файловых ошибок и предупреждений. В конце же отображен полный отчет.


Для запуска ESLint для одного файла мы используем следующую команду:
./node_modules/.bin/eslint app.js

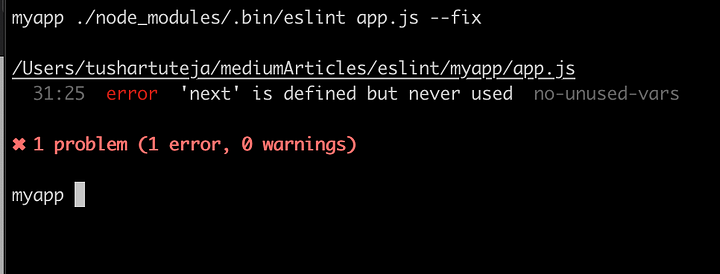
Мы также можем активировать функцию автоматической корректировки. В этом случае ESLint исправит все, что может, самостоятельно.
./node_modules/.bin/eslint app.js --fix

Исправлено 14 ошибок. Осталась только одна неиспользованная переменная. Для обнаружения источника этой ошибки нам понадобится сначала найти правило no-unused-vars, т.к. для понимания стандарта стилистики Airbnb требуется время.
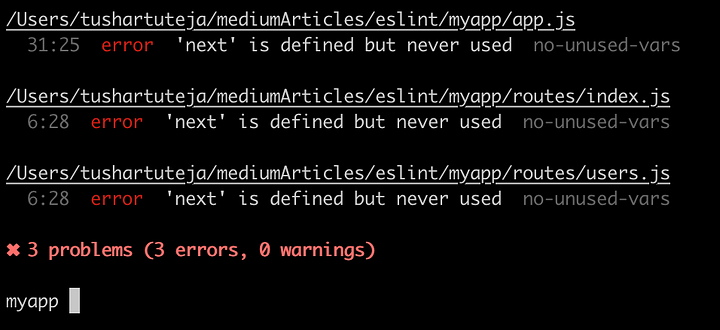
Теперь давайте запустим ESLint с командой fix для всего проекта.
./node_modules/.bin/eslint . --fix

Большинство ошибок было исправлено.
Часть 3: Добавление команды в package.json
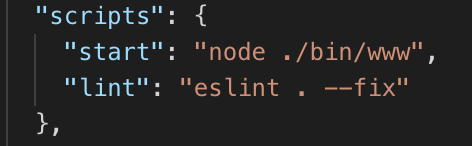
Достаточно тяжело каждый раз печатать команду снова и снова. Поэтому я предпочитаю создавать сокращенные варианты в виде скриптов в package.json.

Теперь для запуска ESLint мы можем просто использовать:
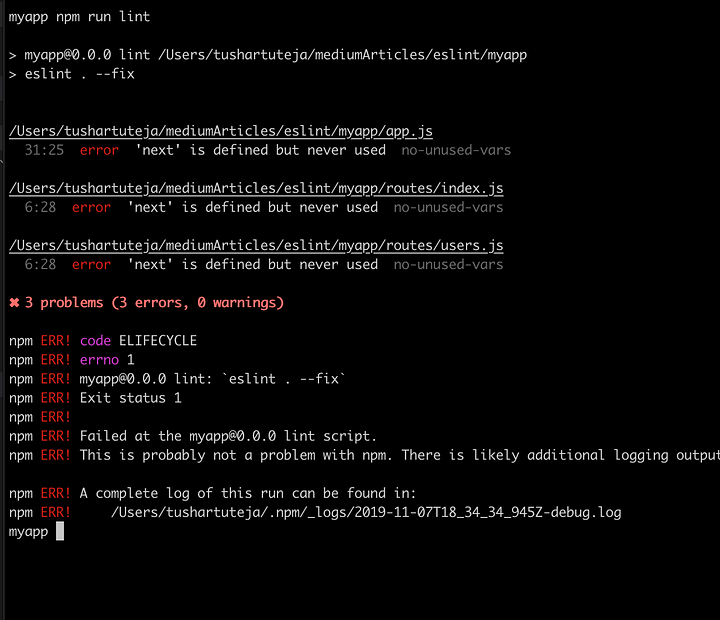
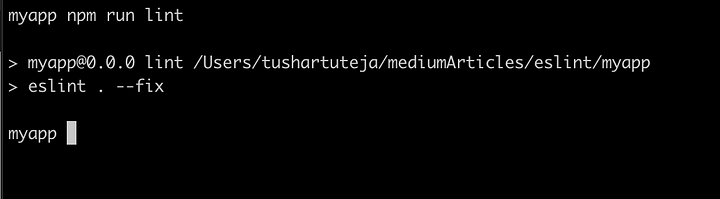
npm run lint

На выводе мы видим в конце npm ERR!. Это результат выдачи ESLint ненулевого кода выхода, которую можно проигнорировать.
Все это легко запоминается и применяется любым разработчиком.
Часть 4: Переопределение правил
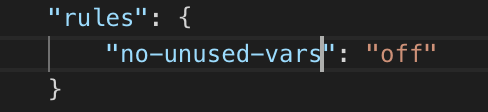
Что, если мы захотим отключить правило no-unsed-vars? Мы просто изменим его в нашем файле .eslintrc.json.
После этого ESLint больше не будет выдавать эту ошибку.


Используя Google, вы можете разобраться в настройках различных правил. Вы освоите это в рабочем порядке, когда ESLint будет подключен к проекту и запущен.
Часть 5: Заключение
Использование какого-либо линтера совместно со стандартом стиля весьма полезно, но также важно совмещать его работу с предкоммитным перехватчиком. Случается, что разработчики обходят git перехватчики, поэтому еще важнее добавить его в CI.
Читайте также:
- Основы JavaScript: управление DOM элементами (часть 1)
- 3 способа клонирования объектов в JavaScript
- Советы по анимации с CSS и JavaScript
Перевод статьи Tushar Tuteja: Using ESLint Right