Недавно я был в аэропорту Борисполь на Украине, работал над статьей для блога, как вдруг мой VS Code перестал работать. Он крашнулся дважды меньше чем за 30 минут. Одна часть содержимого была автоматически сохранена, а другая — безвозвратно утеряна. Это был кошмар. Мне пришлось заново писать вторую часть.
Раньше мне казалось, что у меня слишком много расширений, которыми я не пользуюсь с тех пор, как забросил некоторые фреймворки (например, Angular).
Необходимо было навести порядок в VS Code, поэтому я его переустановил.
VS Code основан на Electron, что позволяет ему быть кросс-платформенным приложением и работать на macOS, Windows и Linux. VS Code был создан при помощи Node.js, и он обладает полной поддержкой для JavaScript разработчиков.
Для меня VS Code — беспроигрышный вариант. Он более быстрый, по сравнению с редакторами (Atom) и IDE (Webstorm), которые я использовал раньше.
Темы
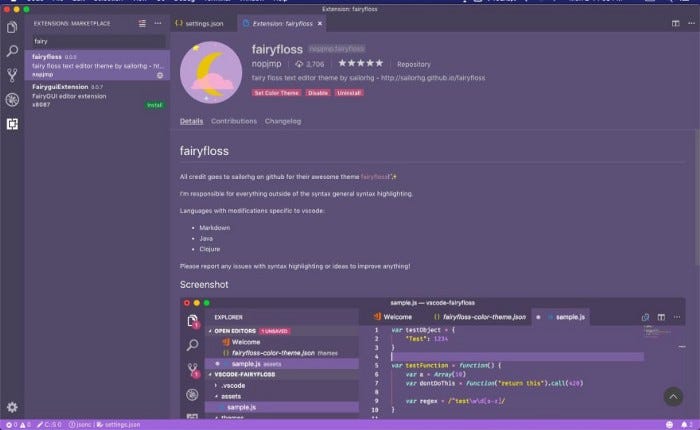
Первым делом я установил темы. Для различных целей у меня были следующие темы:
- fairyFloss (самая часто используемая тема, потому что мне нравится фиолетовый фон).
- Dracula Official (эту тему я использовал с iTerm, и переключался между ней и fairyFloss).
- Night Owl (просто попробовать что-то новое).
- Material-Icon-Theme (для иконок файлов).

Настройка VS Code
Затем я добавил несколько вещей из прошлой конфигурации VS Code:
- Установил размер
Tabв два пробела. - Включил Emmet для HTML и JavaScript.
- Включил
autoSaveс задержкой в 5 секунд. - Воспользовался командной оболочкой Zsh.
- Включил форматирование файлов при сохранении и вставке сниппетов из других источников.
- Отключил миникарту (minimap), для экономии места. К тому же сейчас используется модульная разработка.
- Также я включил
wordwrap.
"editor.tabSize": 2,
"emmet.includeLanguages": {
"html": "html",
"javascript": "javascriptreact"
},
"workbench.iconTheme": "material-icon-theme",
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 5000,
"terminal.external.osxExec": "iTerm.app",
"terminal.integrated.shell.osx": "zsh",
"editor.wordWrap": "on",
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.minimap.enabled": falseРасширения
Следующий шаг — заставить этот редактор работать, как по волшебству, с помощью хорошо поддерживаемых и бесплатных расширений:
- :emojisense:
- Bracket Pair Colorizer
- Code Spell Checker (я часто пишу посты для блога в VS Code)
- Code::Stats (небольшой инструмент для статистики, ради развлечения)
- ESLint
- Indent 4-to-2 (изменяет отступ с четырех пробелов до двух)
- Express.js (мой набор сниппетов)
- markdownlint (иногда я пишу чаще на Markdown, чем на JavaScript)
- GitHub pull requests
- GraphQL
- Import Cost
- npm Intellisense
- Path Intellisense
- Pug (еще один сниппет, разработанный мной, для шаблонизаторов Jade и Pug, использующихся для некоторых старых проектов)
- IntelliSense for CSS class names
- React Native Tools
- Todo Tree
- Version Lens
- Settings Sync (одно из самых важных расширений)
- Word Count
- Prettier (инструмент форматирования кода, без которого я не могу жить)
С Prettier мне нравится использовать собственный набор настроек, указанный ниже.
"prettier.jsxSingleQuote": true,
"prettier.printWidth": 100,
"prettier.semi": false,
"prettier.useTabs": true,
"prettier.tabWidth": 2,Заключение
Именно эти настройки я использую в данный момент для работы с JavaScript, Node.js, React и React Native.
Читайте также:
- VSCode. 27 расширений для JavaScript разработчика
- Расширения для Visual Studio Code, которые поднимут процесс разработки на новый уровень
Перевод статьи Aman Mittal: How I Configure VS Code for Everything