Bit упрощает использование компонентов из библиотек и приложений. Bit’s hub (bit.dev) облегчает поиск и взаимодействие с этими компонентами.
В этой статье мы узнаем, как найти и установить UI-компонент из bit.dev для использования в приложении. Мы будем использовать Material-UI, самую популярную UI-библиотеку.
Для начала…
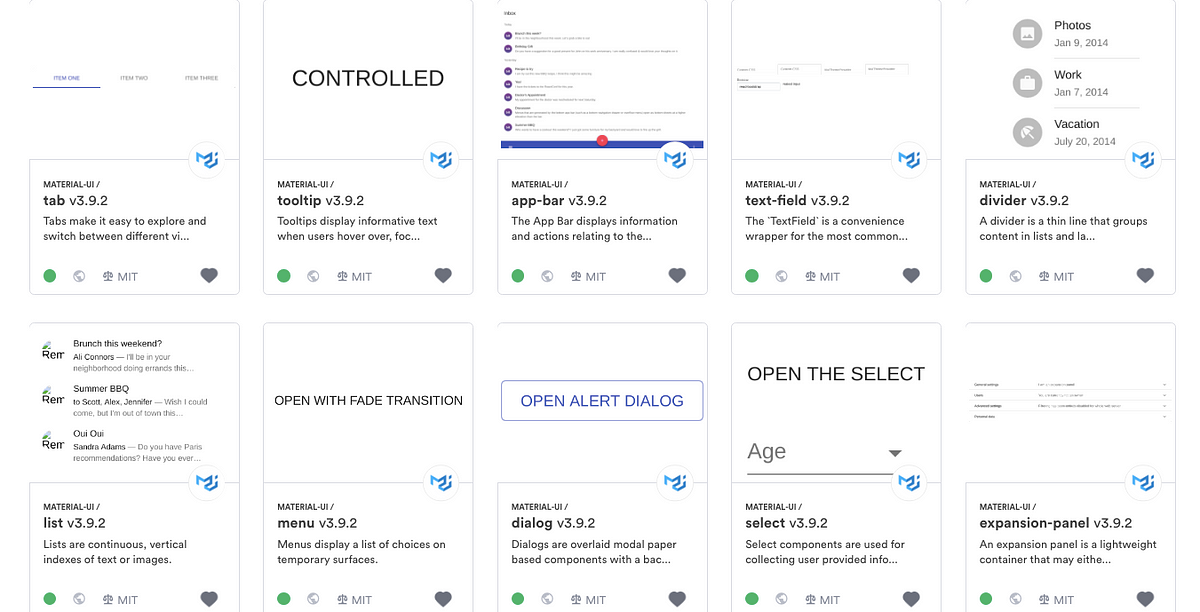
Используем компоненты в коллекции Material-UI на Bit. Material-UI — это группа компонентов React, реализующих Google’s Material Design в React. Она состоит из готовых компонентов, таких как Tabs, Table, Modals, Spinners, Buttons и т. д. Все компоненты также доступны в этой коллекции Bit: material-ui by mui-org · Bit

- Чтобы превратить библиотеку или приложение в коллекцию повторно используемых компонентов используйте Bit-CLI. Процесс займет считанные минуты и не потребует рефакторинга.
Поиск компонента Tab
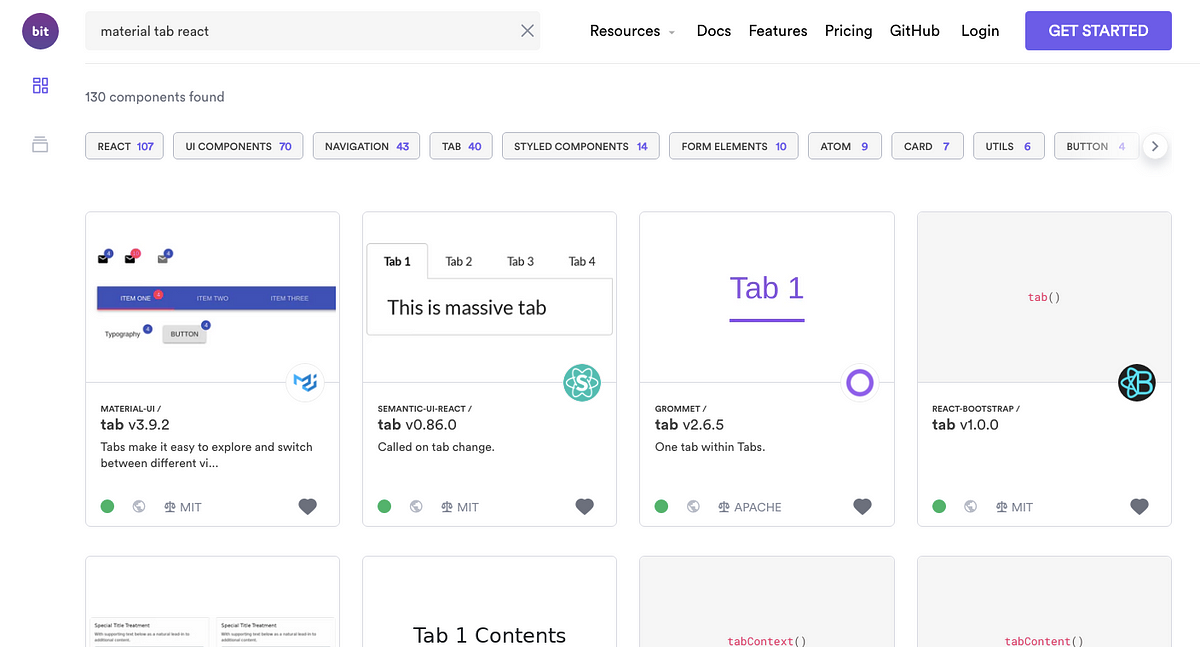
Переходим на bit.dev и ищем компонент material-design tab в React. В поиске вводим “material tab react”:
Круто! Мы нашли несколько полезных компонентов из популярных библиотек! Выбираем первый вариант, нажав на компонент в результатах.
Использование компонента Tab
Создаем новое приложение React и размещаем в нем компонент Tab. Компонент tab, который мы будем использовать:
Компоненты Tab упрощают изучение представлений и переход между ними. С помощью Tab можно выполнить переходы между группами связанного содержимого, находящихся на одном уровне иерархии, а также организовать их.
На странице компонента можно:
- Установить его с NPM или Yarn.
- Поэкспериментировать с ним на игровой площадке.
- Ознакомиться с документацией API из кода.
Теперь переходим к использованию этого компонента в новом приложении React. Поскольку эти компоненты находятся в Bit, можно выбрать и использовать индивидуальные компоненты вместо установки целой библиотеки.
Для начала выполним глобальную установку инструмента Bit CLI.
npm i bit-bin -g
Перед созданием проекта React убедитесь, что create-react-app установлен:
npm i create-react-app -gВыполняем скаффолдинг проекта React:
create-react-app react-bitcd react-bitЗатем инициализируем bit в каталоге приложения root:
cd "root-directory"bit initreact-bit — это новый проект React, в котором мы будем использовать компонент Material-UI Tab. Для внесения изменений в компонент (например, стилизации) исходный код можно получить с помощью команды bit import:
bit import mui-org.material-ui/tabПоскольку нам понадобится готовый компонент, используем клиент NPM для установки из реестра bit.dev.
В первую очередь настраиваем bit.dev в качестве реестра scoped в клиенте NPN:
npm config set '@bit:registry' https://node.bit.dev
Для чего запущена команда выше? Реестр NPM настроен для извлечения модулей с префиксом @bit/ из реестра https://node.bit.dev. Это связано с тем, что устанавливаемые модули хранятся не в реестре NPM npmjs.com, а в node.bit.dev. При поиске mui-org.material-ui.tab в npmjs.com не будет найдено ни одного пакета, поскольку они находятся в другом месте.
Если модули находятся в somewhere.dev, то для npm нужно указать somewhere.dev: npm config set '@sm:registry' https://somewhere.dev перед извлечением модулей npm i @sm/some_module. С заданными настройками npm попытается извлечь модуль из своего реестра. Помимо этого, префикс перед :registry говорит npm, что при его встрече с npm i нужно выполнить извлечение из набора реестра. Таким образом, при наличии префикса @bit/ он извлекает из https://node.bit.dev, а при наличии префикса @sm/ — из https://somwhere.dev.
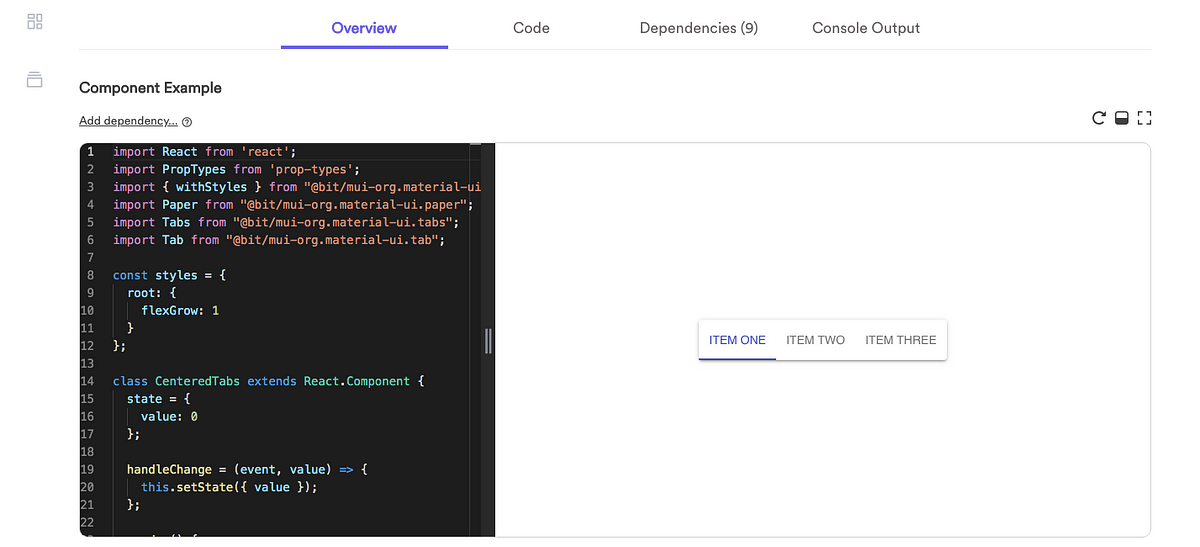
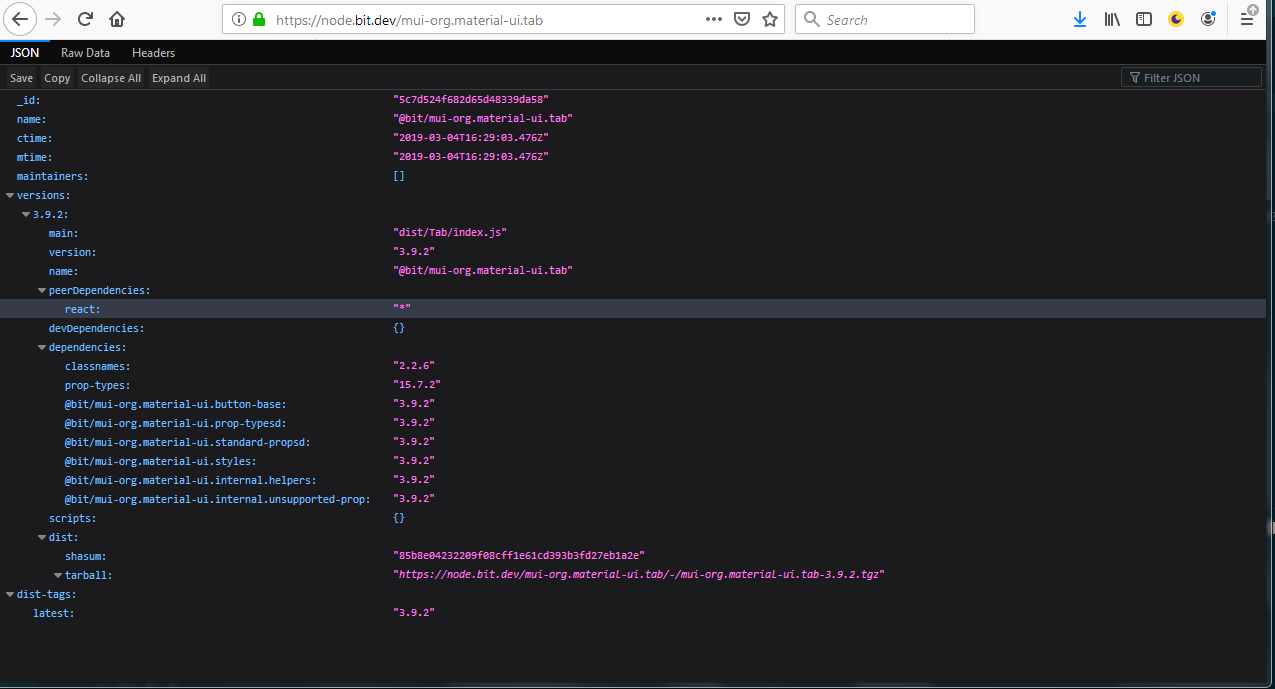
При переходе на https://node.bit.dev/mui-org.material-ui.tab в браузере можно найти информацию о возвращенном компоненте Material UI Tab:

Используем команду yarn add или NPM install для установки компонента:
// yarn
yarn add @bit/mui-org.material-ui.tab
// NPM
npm i @bit/mui-org.material-ui.tab
Admin@PHILIPSZDAVIDO MINGW64 /c/wamp/www/developerse/projects/post_prjs/react-bit (master)
$ npm i @bit/mui-org.material-ui.tab
[..................] \ loadDep:supports-color: sill resolveWithNewModule react-is@16.8.6 checking installable status
Эта команда установит компонент Tab и его зависимости.
Для создания Tab в Material UI понадобится компонент Tabs. Установим его:
npm i @bit/mui-org.material-ui.tabs

Также устанавливаем компонент Paper:
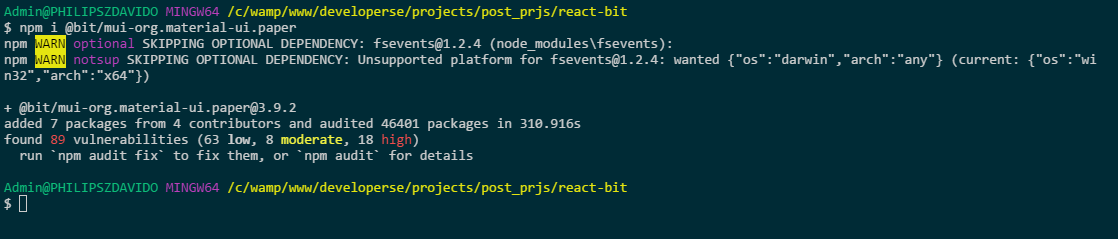
npm i @bit/mui-org.material-ui.paper

Теперь создаем компонент TabExample, в котором отобразится компонент material-ui Tab.
import React from 'react';
import PropTypes from 'prop-types';
import { withStyles } from "@bit/mui-org.material-ui.styles";
import Paper from "@bit/mui-org.material-ui.paper";
import Tabs from "@bit/mui-org.material-ui.tabs";
import Tab from "@bit/mui-org.material-ui.tab";
const styles = {
root: {
flexGrow: 1
}
};
class TabExample extends React.Component {
state = {
value: 0
};
handleChange = (event, value) => {
this.setState({ value });
};
render() {
const { classes } = this.props;
return <Paper className={classes.root}>
<Tabs value={this.state.value} onChange={this.handleChange} indicatorColor="primary" textColor="primary" centered>
<Tab label="Item One" />
<Tab label="Item Two" />
<Tab label="Item Three" />
</Tabs>
</Paper>;
}
}
TabExample.propTypes = {
classes: PropTypes.object.isRequired
};
TabExample = withStyles(styles)(TabExample)
export default TabExample;Визуализируем TabExample в App.js
import * as TabEzample from './components/tabexample'
class App extends Component {
render() {
return (
<TabExample />
)
}
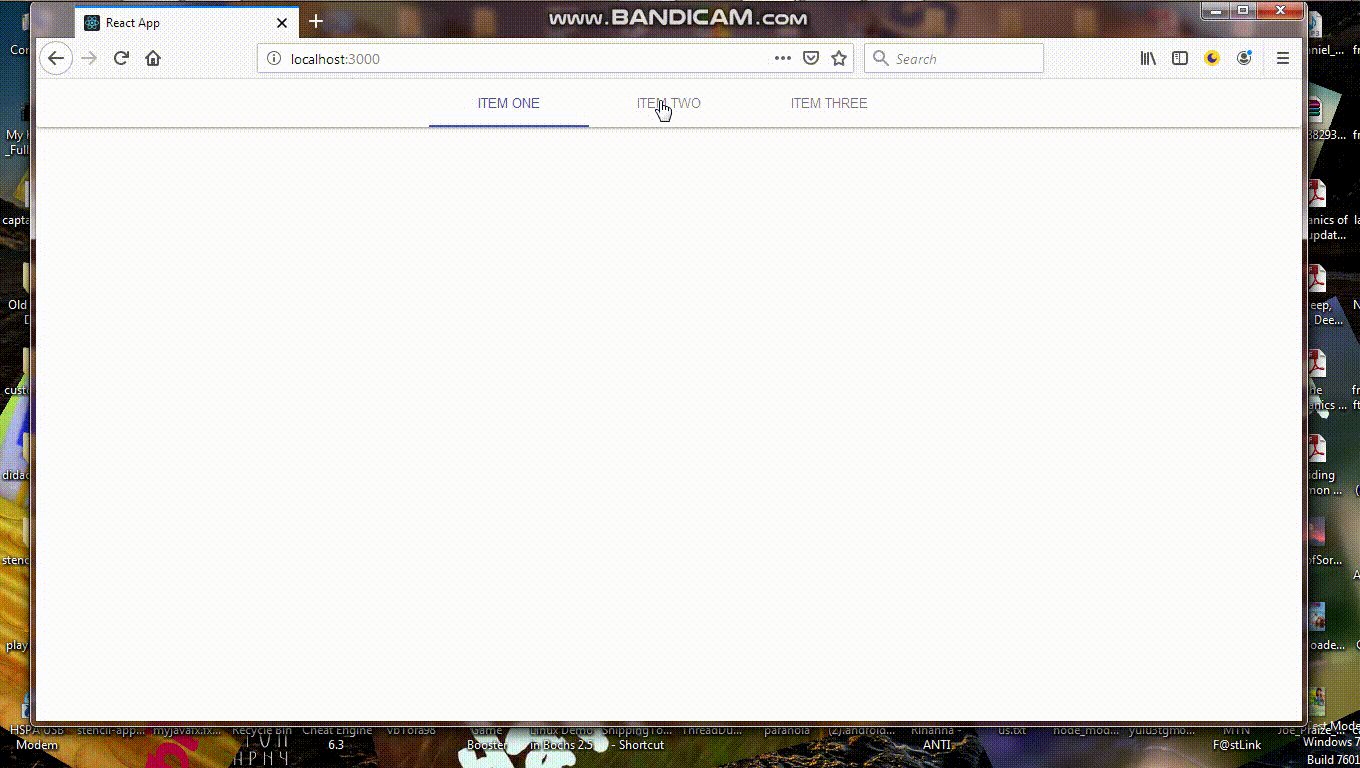
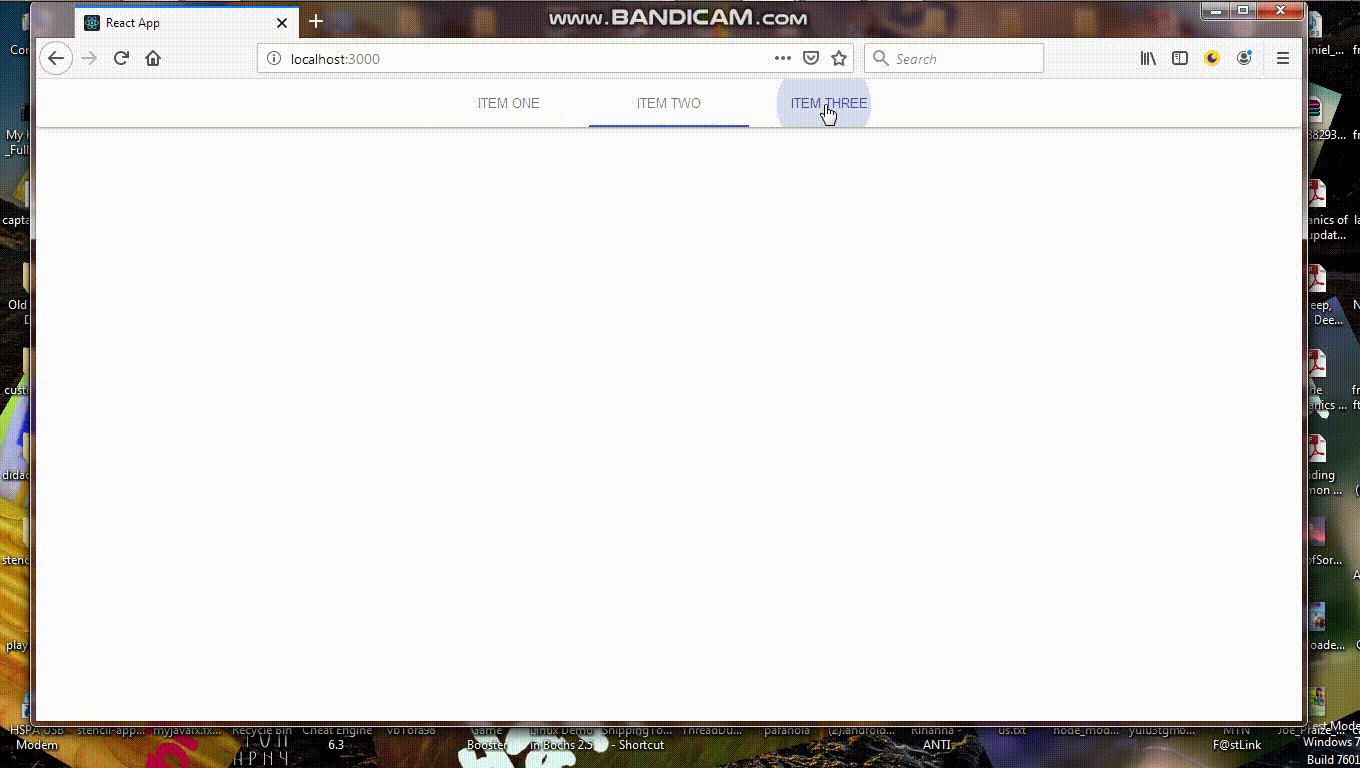
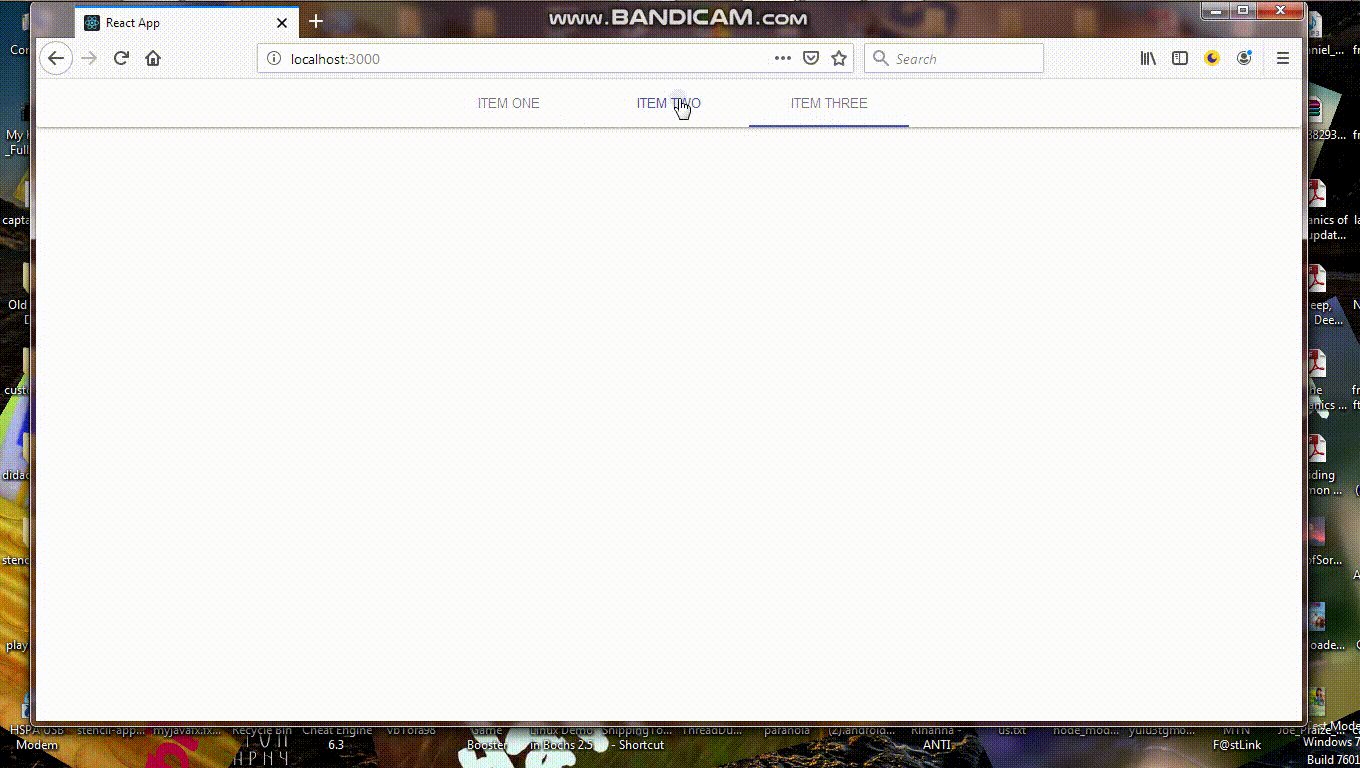
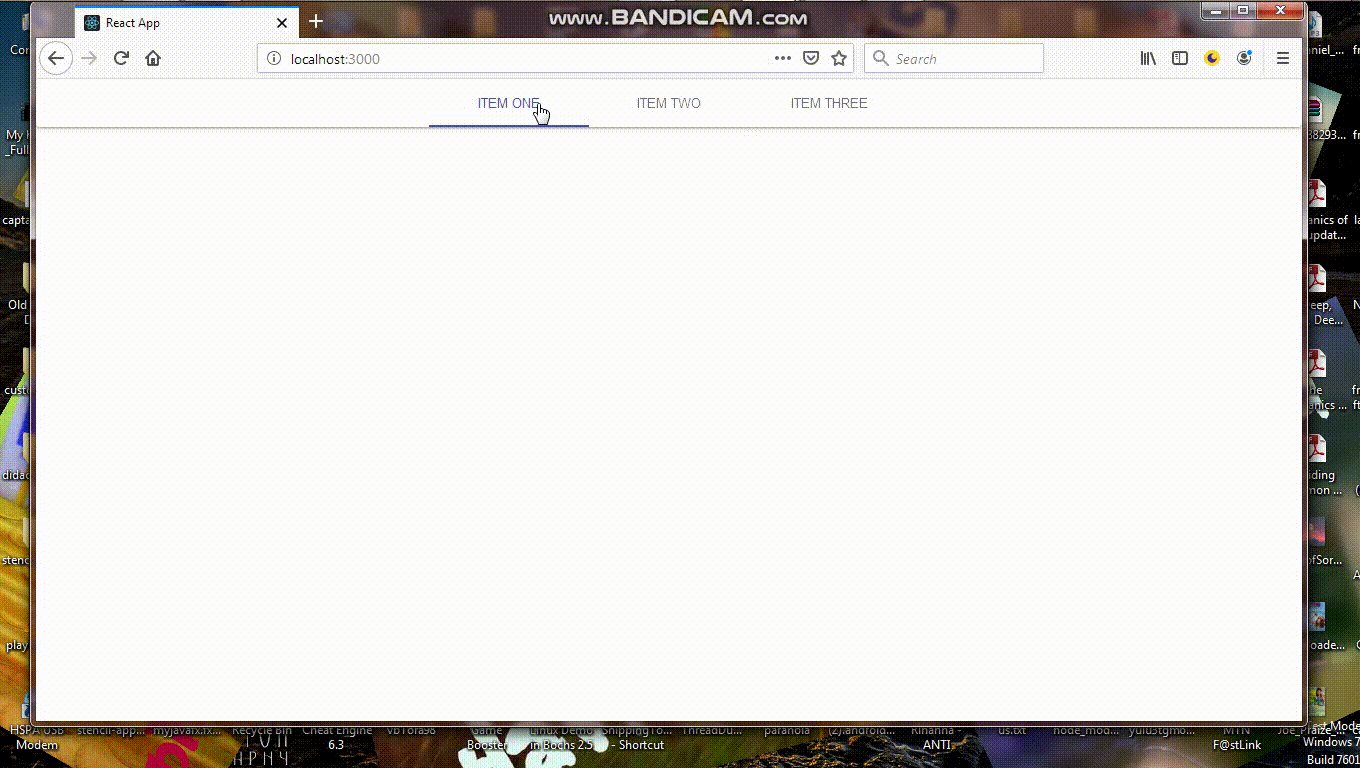
}Затем запускаем npm run serve для работы приложения. Перейдите на localhost:3000 в браузере, чтобы увидеть его визуализацию.

Примечание: npm i * или yarn add * используются только при извлечении готового компонента. Если нужно внести изменения в компонент, используется bit import *.
Круто! Теперь в нашем приложении есть компонент Tab из MUI. Продолжим разработку приложения React и добавим еще несколько компонентов.
Компонент Table
Рассмотрим установку и использование компонента MUI Table в проекте React.
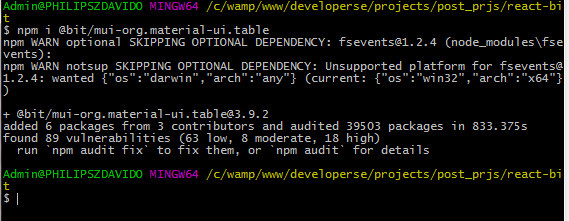
Начнем с установки компонента Table.
npm i @bit/mui-org.material-ui.table
yarn add @bit/mui-org.material-ui.table
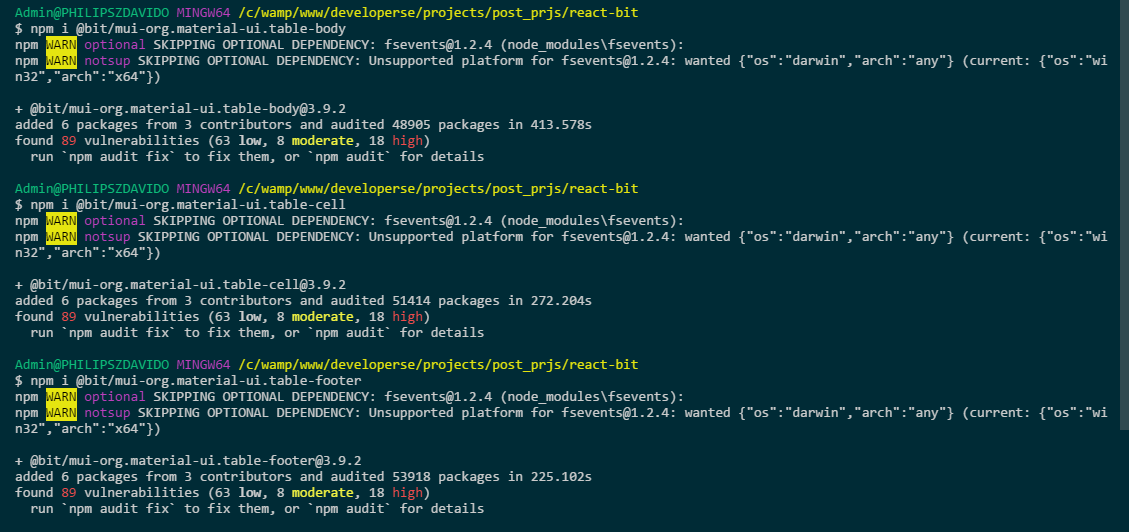
Также понадобятся компоненты TableBody, TableCell, TableHead, TableRow:
npm i @bit/mui-org.material-ui.table-body
npm i @bit/mui-org.material-ui.table-cell
npm i @bit/mui-org.material-ui.table-footer
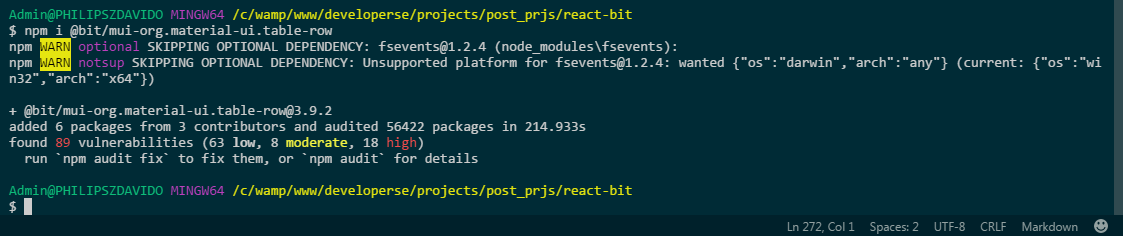
npm i @bit/mui-org.material-ui.table-row
yarn add @bit/mui-org.material-ui.table-body
yarn add @bit/mui-org.material-ui.table-cell
yarn add @bit/mui-org.material-ui.table-footer
yarn add @bit/mui-org.material-ui.table-row

import React from 'react';
import PropTypes from 'prop-types';
import { withStyles } from '@material-ui/core/styles';
import Table from '@material-ui/core/Table';
import TableBody from '@material-ui/core/TableBody';
import TableCell from '@material-ui/core/TableCell';
import TableHead from '@material-ui/core/TableHead';
import TableRow from '@material-ui/core/TableRow';
import Paper from '@material-ui/core/Paper';
const styles = theme => ({
root: {
width: '100%',
marginTop: theme.spacing.unit * 3,
overflowX: 'auto',
},
table: {
minWidth: 700,
},
});
let id = 0;
function createData(marvel_name, name, strength, weakness) {
id += 1;
return { id, marvel_name, name, strength, weakness };
}
const rows = [
createData('Iron Man', 'Tony Stark', 6.0, 4.0),
createData('Captain Ametica', 'Steve Rogers', 9.0, 4.3),
createData('Thor', 'Thor Odinson', 16.0, 6.0),
createData('Captain Marvel', 'Carol Denvers', 3.7, 4.3),
createData('Black Widow', 'Natasha Romanov', 16.0, 3.9),
createData('Winter soldier/White Wolf', 'Bucky Barnes', 0, 0),
createData('Hulk', 'Bruce Banner', 0, 0),
createData('Thanos', 'Thanos', 0, 0),
createData('Gamora', 'Gamora', 0, 0),
createData('Spider-Man', 'Peter Parker', 0, 0),
createData('Doctor Strange', 'Doctor Strange', 0, 0),
createData('Black Panther', 'King TChalla', 0, 0),
createData('War Machine', 'James Rhodes', 0, 0),
createData('Hawk Eye', 'Clint Barton', 0, 0),
createData('Ant Man', 'Scott Lang', 0, 0),
createData('Scarlet Witch', '', 0, 0),
createData('Vision', 'Vision', 0, 0),
];
function SimpleTable(props) {
const { classes } = props;
return (
<Paper className={classes.root}>
<Table className={classes.table}>
<TableHead>
<TableRow>
<TableCell>Marvel Characters</TableCell>
<TableCell align="right">Name </TableCell>
<TableCell align="right">Strength Level </TableCell>
<TableCell align="right">Weakness Level </TableCell>
</TableRow>
</TableHead>
<TableBody>
{rows.map(row => (
<TableRow key={row.id}>
<TableCell component="th" scope="row">
{row.name}
</TableCell>
<TableCell align="right">{row.marvel_name}</TableCell>
<TableCell align="right">{row.strength}</TableCell>
<TableCell align="right">{row.weakness}</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</Paper>
);
}
SimpleTable.propTypes = {
classes: PropTypes.object.isRequired,
};
SimpleTable = withStyles(styles)(SimpleTable)
export default SimpleTableВ файле App.js импортируем компонент SimpleTable и визуализируем его:
import React, { Component } from 'react';
import './App.css';
import TabExample from './components/tabexample'
import SimpleTable from './components/tableexample'
class App extends Component {
render() {
return (
<SimpleTable />
)
}
}
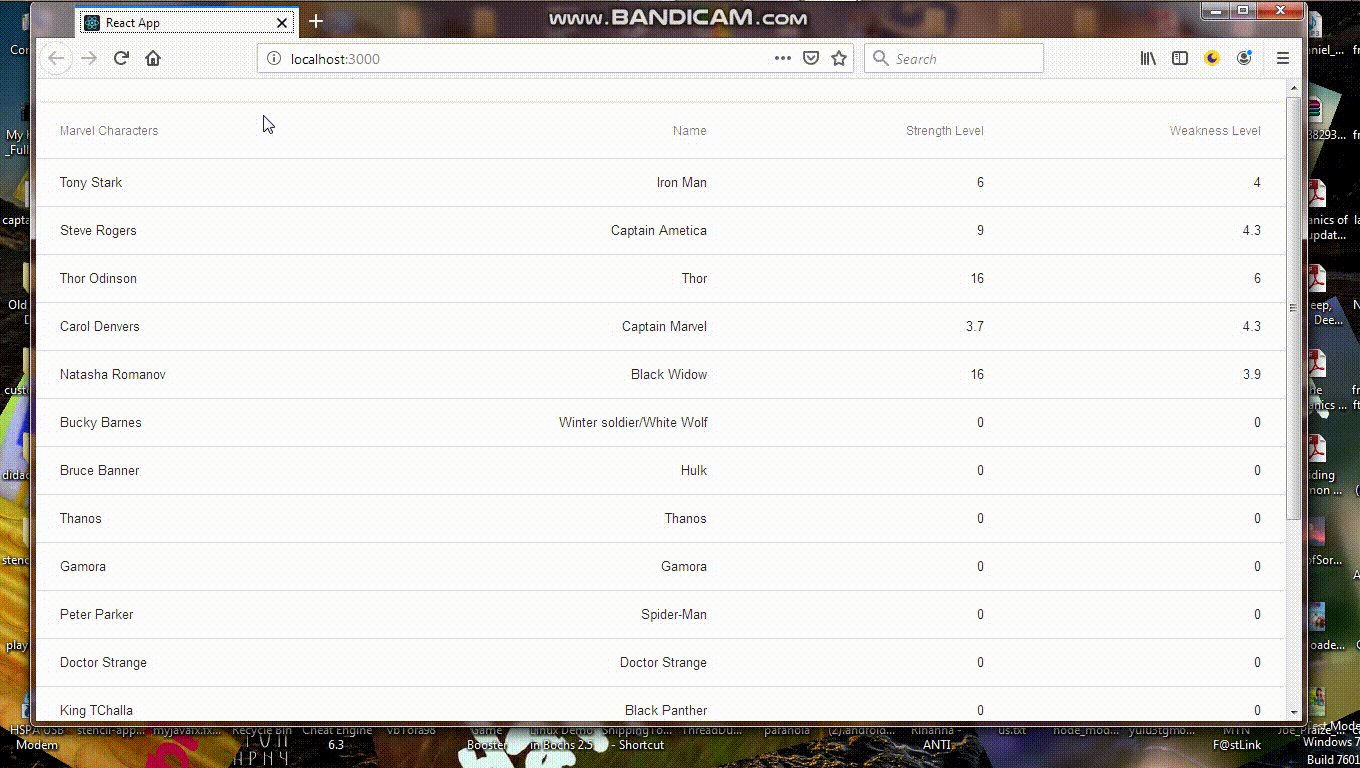
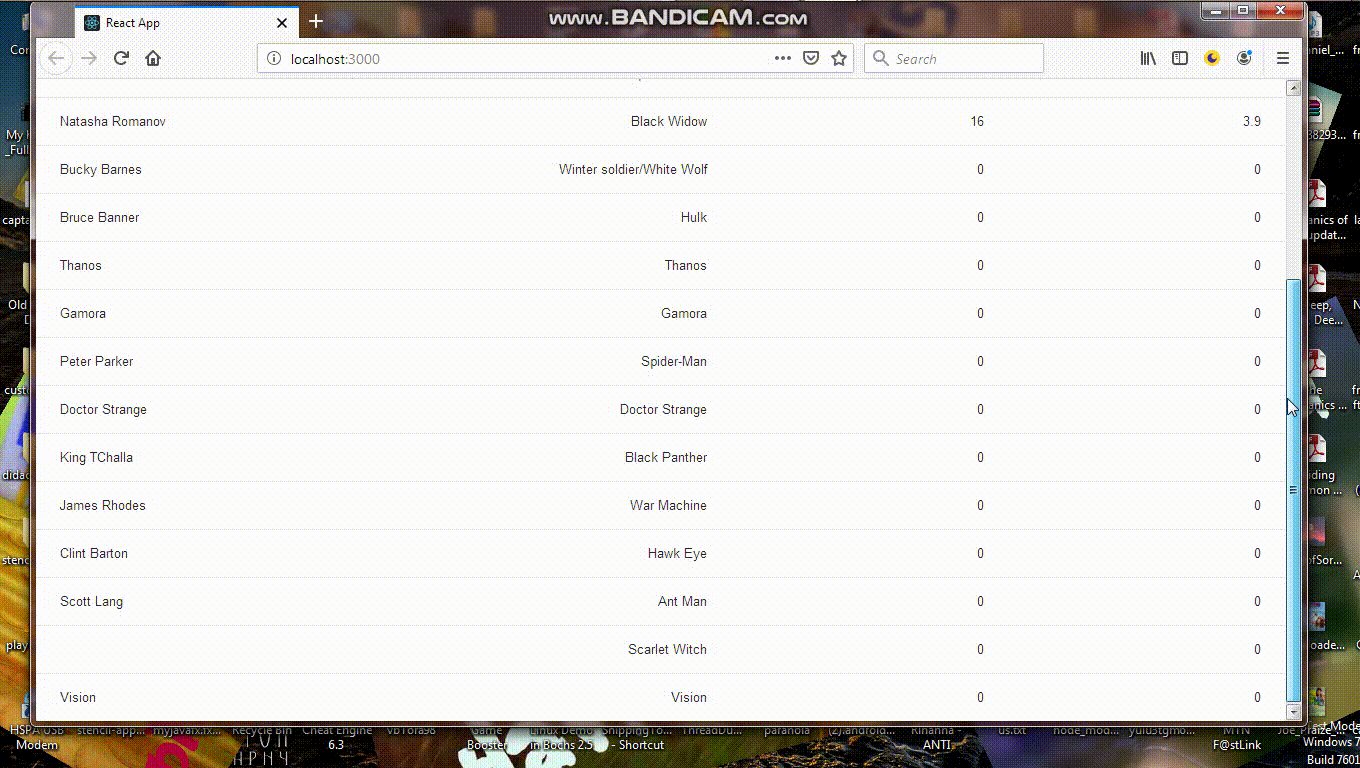
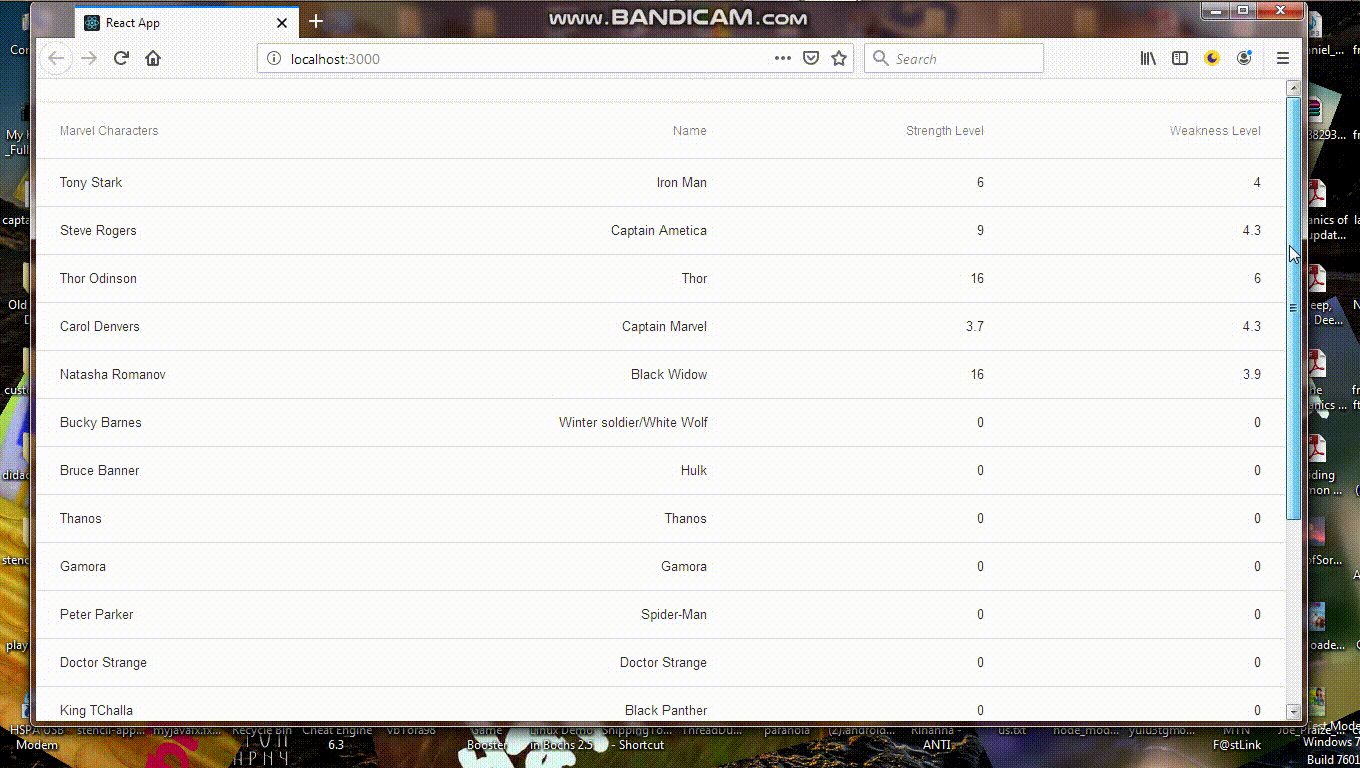
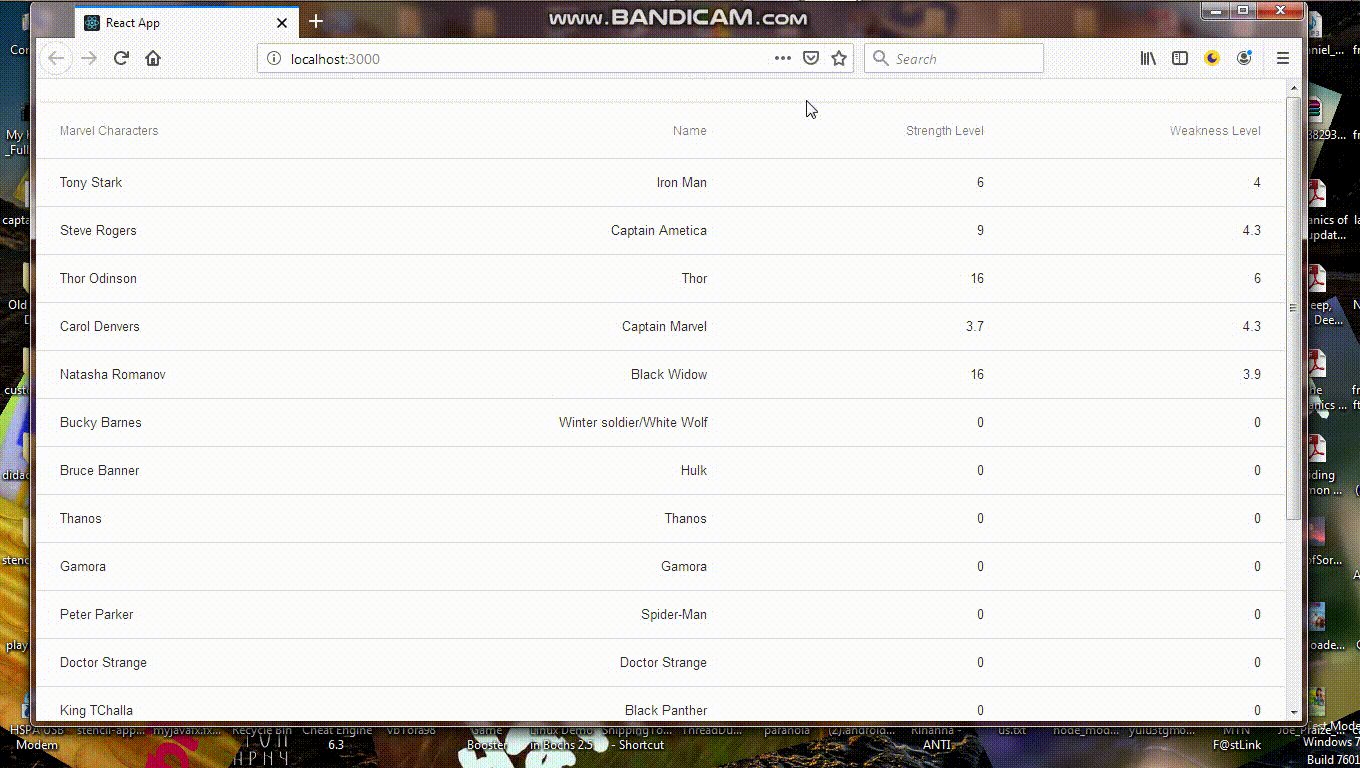
export default App;Запускаем команду npm run start и переходим на localhost:3000, чтобы увидеть изображение компонента Table.

Здорово! Мы использовали несколько компонентов “из коробки”, доступных на bit.dev, и создали базовое приложение React за считанные минуты.
Заключение
Мы рассмотрели использование компонентов Tabs и Table из коллекции MUI на Bit в проектах React. Сначала выполнили скаффолдинг проекта React, глобально установили инструмент Bit CLI, а затем настроили реестр npm и добавили компоненты, найденные на bit.dev.
Спасибо за внимание!!!
Читайте также:
- Ключевое слово this и контекст в JavaScript
- Фрагменты в React
- Как с нуля создать проект на React, используя Webpack 4 и Babel
Перевод статьи Chidume Nnamdi ????: How to Find and Use Components from bit.dev to Build Your App