Vue JS создан Эваном Ю и 234+ любителями в сообществе. Это прогрессивный фреймворк для создания пользовательских интерфейсов. Он состоит из простой базовой библиотеки, которая фокусируется только на уровне представления, и экосистемы поддержки библиотек, помогающей решать сложные задачи в больших одностраничных приложениях. В этом посте вы познакомитесь с наблюдателями — захватывающей концепцией, которая поможет отточить мастерство.
Подготовка
Этот пост для разработчиков веб-интерфейсов, уже использующих Vue, поэтому предполагается, что читатели знакомы с установкой. Вот зависимости, которые должны быть установлены до начала рассмотрения наблюдателей:
- Node.js 10.x+. Версия проверяется так:
node -v. - npm 6.7+.
- Крайне рекомендую Visual Studio Code.
- Последний Vue JS.
- Vue CLI 3.0.
- Для начала удалите и снова установите Vue CLI:
npm uninstall -g vue-clinpm install -g @vue/cliИли загрузите готовый стартовый проект:
- Распакуйте его.
- Войдите в папку проекта и выполните команду ниже, чтобы установить зависимости:
npm install
Что такое наблюдатели?
Vue JS ориентирован на слой представления, поэтому основан на шаблонах. Однако при кодировании разработчики могут настолько увлечься простотой использования, что начинают переполнять шаблоны логикой. Vue не одобряет это и рекомендует разбивать приложение на компоненты ради модульности.
Именно здесь в игру вступают наблюдатели. Представьте, что следите за свойством компонента, реагируя на его изменение. Конечно, можно работать с событиям на чистом JavaScript, но Vue предоставляет способ проще, без дополнительных настроек, даже без необходимости настройки слушателей событий.
Почему это важно?
В Vue наблюдатели создают платформу, чтобы отслеживать изменения в свойствах представления. Наблюдатели — альтернатива вычисляемым свойствам. Другая важная вещь заключается в том, что с наблюдателями можно имитировать поведение из созданного хука жизненного цикла.
Синтаксис
<script>
export default {
watch: {
}
}
</script>Демо: что нам понадобится

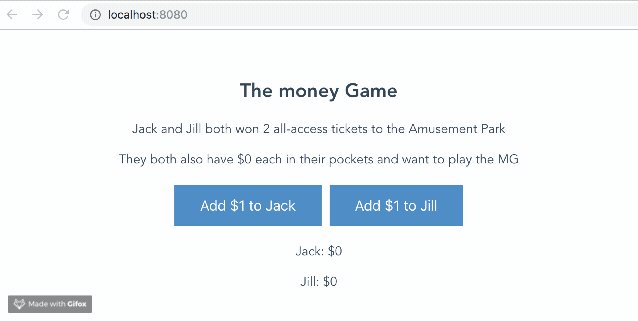
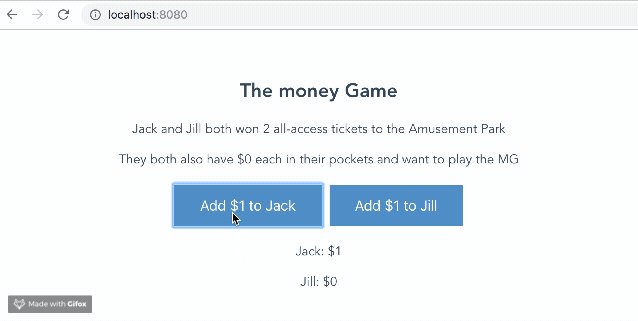
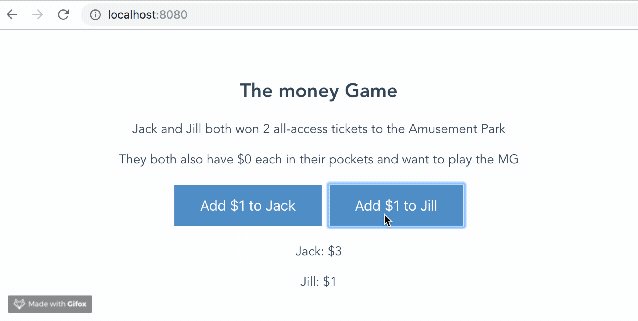
Чтобы продемонстрировать наблюдателя, создадим игру для подсчета денег. Если вы следовали инструкциям поста с самого начала, то перейдите к файлу app.vue и удалите тег изображения, а затем откройте файл test.vue в папке компонентов и скопируйте туда этот код:
<template>
<div>
<h2>The money Game</h2>
<p>Jack and Jill both won 2 all-access tickets to the Amusement Park </p>
<p>They both also have $0 each in their pockets and want to play the MG</p>
<button v-on:click="addJack()">Add $1 to Jack</button>
<button v-on:click="addJill()">Add $1 to Jill</button>
<p>Jack: ${{jack}}</p> <p>Jill: ${{jill}}</p>
</div>
</template>
<script>
export default {
name: 'Test',
data() {
return {
jack: 0,
jill: 0
}
},
methods: {
addJack: function(){
this.jack++;
},
addJill: function(){
this.jill++;
}
},
watch:{
jack: function(){
console.log('jack changed value');
},
jill: function(){
console.log('jill changed value');
}
}
}
</script>
<!-- Атрибут scoped ограничивает стиль текущим компонентом. -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
button {
background-color: rgb(58, 128, 194);
border: none;
color: white;
padding: 15px 32px;
margin: 5px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 18px;
}
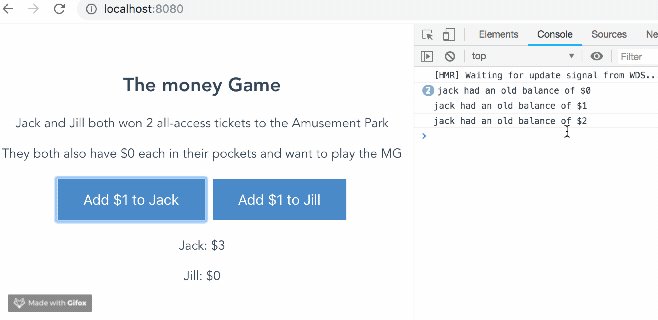
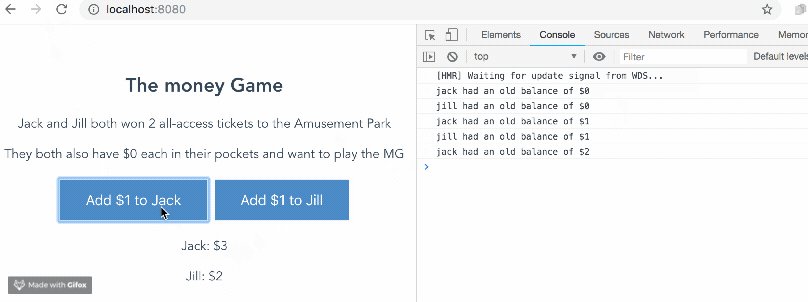
</style>Внутри этого блока жирным шрифтом показано, как устанавливаются наблюдатели. Настроено отслеживание свойств Джек и Джилл. Наблюдатели позволяют определить логику отслеживающих операций внутри функций, позволяя принимать два аргумента: oldValue и newValue. Чтобы проверить это, измените блок кода наблюдения в test.vue на такой:
watch:{
jack: function(newValue, oldValue){
console.log('jack had an old balance of $'+ oldValue);
},
jill: function(newValue, oldValue){
console.log('jill had an old balance of $'+ oldValue);
}
}Приложение можно перезапустить с помощью следующей команды:
npm run serve

Абстрагирование метода жизненного цикла
Последняя функция — абстрагирование метода жизненного цикла. Если есть свойства, которые хотите загрузить, или функция, запускаемая при инициализации экземпляра Vue, то обычно для определения логики или поведения применяется хук жизненного цикла. С наблюдателями это возможно без хука.
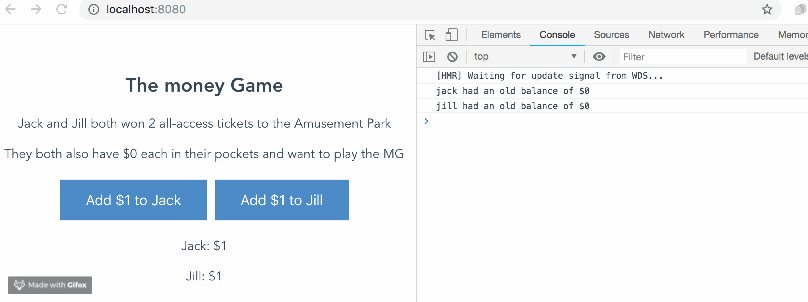
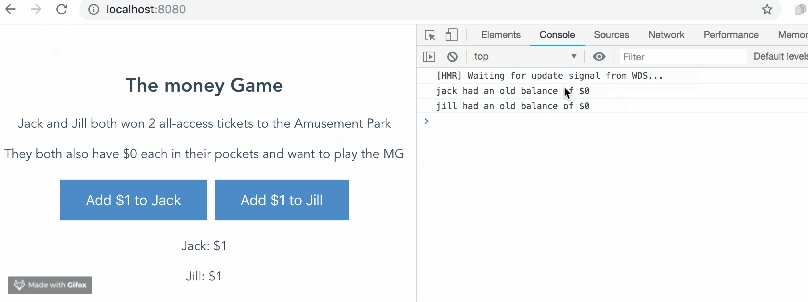
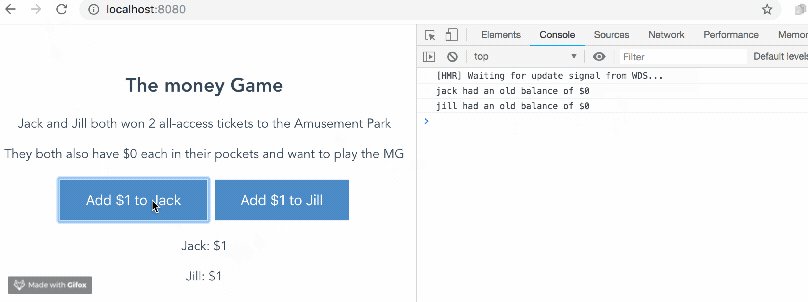
Допустим, в нашем примере Джек и Джилл уже получили по $1, прежде чем игра началась. Это простой пример для вызова функции при инициализации. Замените сценарий test.vue на блок кода ниже:
<script>
export default {
name: 'Test',
data() {
return {
forceJack: '',
forceJill: '',
jack: 0,
jill: 0
}
},
methods: {
addJack: function(){
this.jack++;
},
addJill: function(){
this.jill++;
}
}
,
watch:{
jack: function(newValue, oldValue){
console.log('jack had an old balance of $'+ oldValue);
},
jill: function(newValue, oldValue){
console.log('jill had an old balance of $'+ oldValue);
},
forceJack: {
handler: 'addJack',
immediate: true
},
forceJill: {
handler: 'addJill',
immediate: true
}
}
}
</script>Сделайте наблюдателя объектом и задайте ему два свойства:
handler— имя запускаемой при инициализации функции.immediate— указывает, имитировать ли хук жизненного цикла.
Приложение перезапускается так:
npm run serve

Итоги
Вы познакомились с наблюдателями Vue JS. Было показано, как настраивать их и как абстрагировать созданный метод жизненного цикла. Счастливых хаков!
Читайте также:
Перевод статьи Nwose Lotanna: Introducing Watchers in Vue JS