Компоненты привносят модульность в дизайн приложений. Модульность, в свою очередь, обеспечивает возможность повторного использования, благодаря которой можно создавать приложения без необходимости каждый раз изобретать велосипед. Помимо этого, упрощается поддержка и разработка приложений.
Для успешного обмена повторно используемыми компонентами между командами и приложениями они должны быть доступны для нахождения и использования. В этой статье мы узнаем, как добиться возможности обнаружения для совместно используемых компонентов.
Совместное использование компонентов в облаке (component hub)
До 2018 года компоненты использовались совместно только между репозиториями путем перемещения кода компонента в дополнительные репозитории и внешние библиотеки.
Bit представляет новый рабочий процесс для совместного использования компонентов между проектами в облаке. Он инкапсулирует компоненты из существующих репозиториев, включая все необходимое для запуска вне проекта: все файлы, зависимости, компилятор и т. д. Затем он организует их в облаке для облегчения обнаружения и использования в различных проектах.
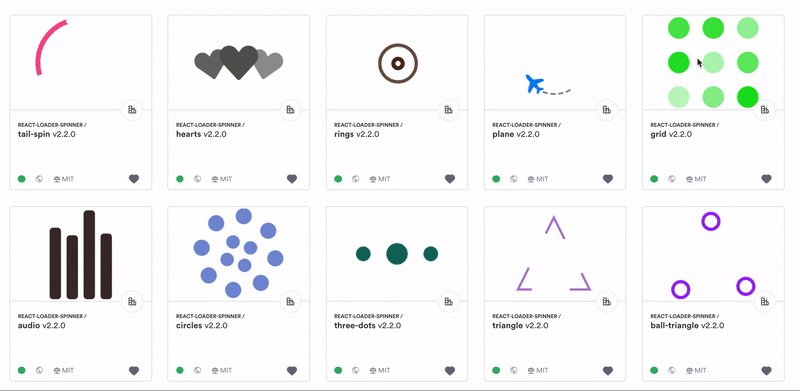
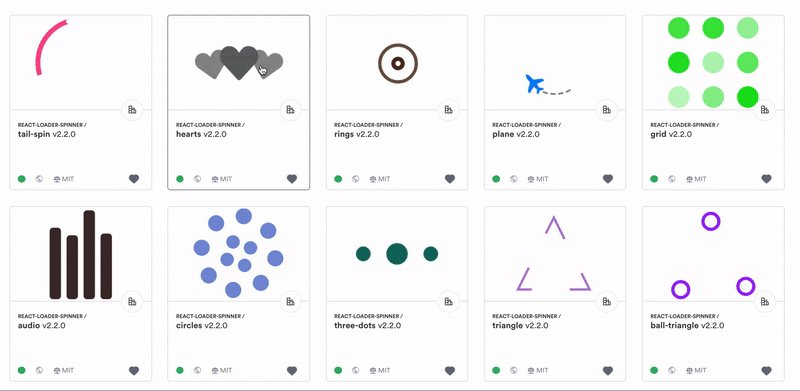
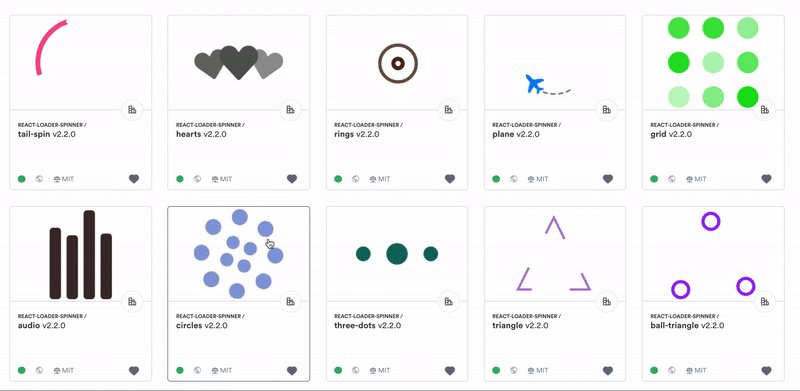
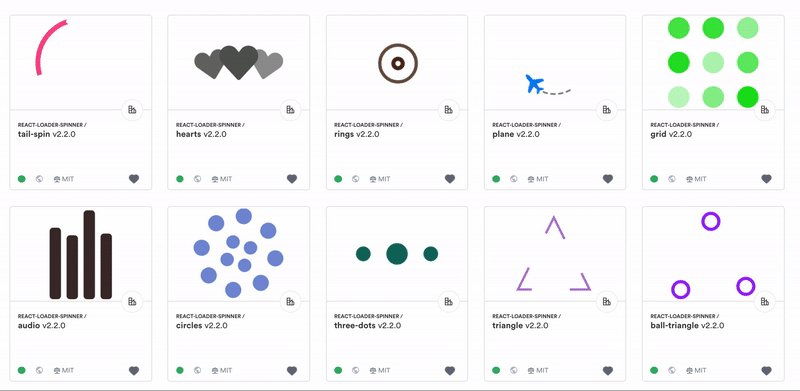
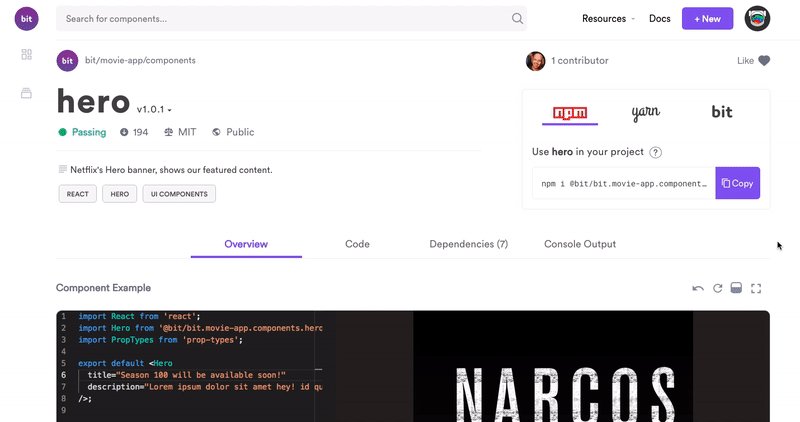
При совместном использовании компонентов на Bit’s component hub каждый разработчик в команде может находить и просматривать компоненты в визуальных галереях.

Поскольку Bit изолирует и инкапсулирует компоненты, каждый из них становится доступным для индивидуальной сборки, тестирования, запуска и использования в различных проектах и в облаке.
Находить компоненты можно с помощью семантического поиска компонентов Bit, используя фильтры для выбора размера компонента, зависимостей и многого другого. Также есть возможность изучения курированных компонентов.
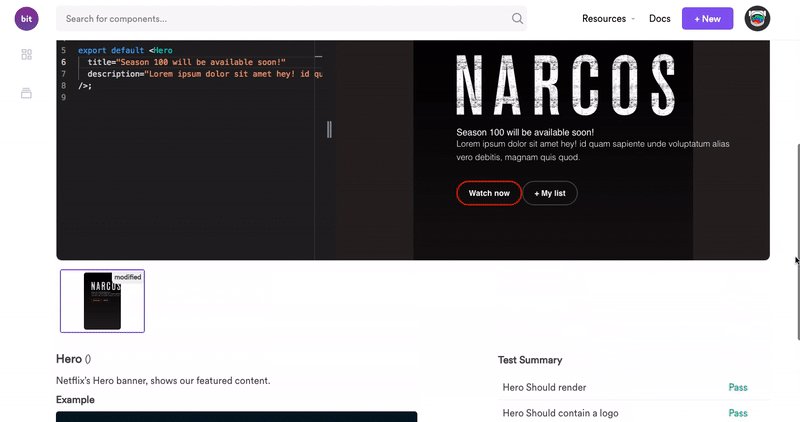
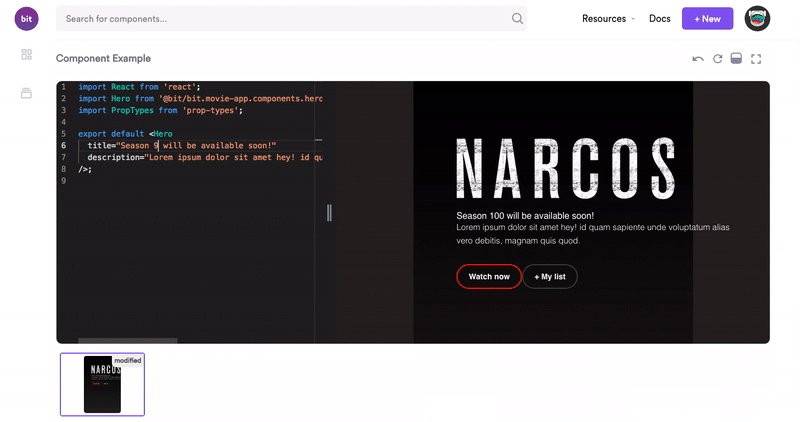
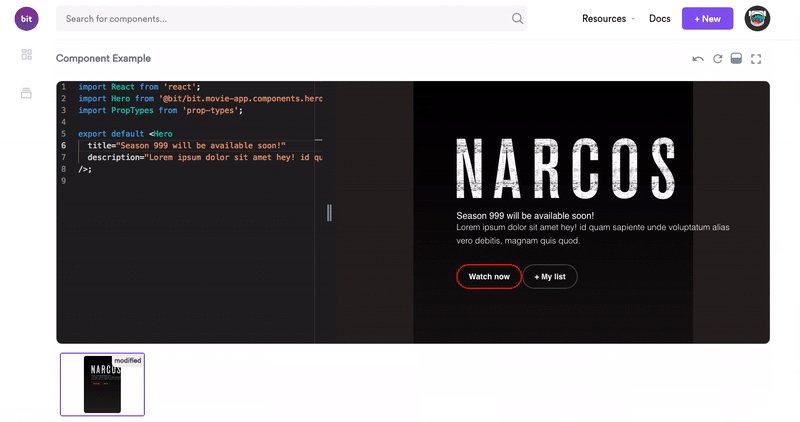
Каждая страница компонента предоставляет живую игровую площадку для компонентов с возможностью горячей перезагрузки, в которой можно сохранять примеры для команды и экспериментировать с компонентом в полной изоляции. Ссылка на API компонента извлечена и представлена вместе с результатами тестирования и дополнительной информацией. Переключение вкладок приводит к самому коду, зависимостям или выводам.

При нахождении необходимого компонента его можно установить с помощью менеджеров пакетов, таких как NPM и Yarn, а также реплицировать в новый проект для дальнейшей разработки. Bit будет отслеживать изменения в коде и синхронизировать (и даже объединять!) изменения в совместно используемом коде между проектами.
Изоляция и совместное использование компонентов в облаке предполагает создание универсального портала обнаружения. Как разработчики, так и дизайнеры, могут находить, просматривать и обновлять компоненты, поддерживая их синхронизацию.
Создание визуальных компонентов и документация
С помощью таких инструментов, как StoryBook и StyleGuidist, можно разрабатывать каждый компонент в визуальной интерактивной среде разработки. При создании библиотеки также можно создать визуальный портал документации для ее компонентов.
StoryBook
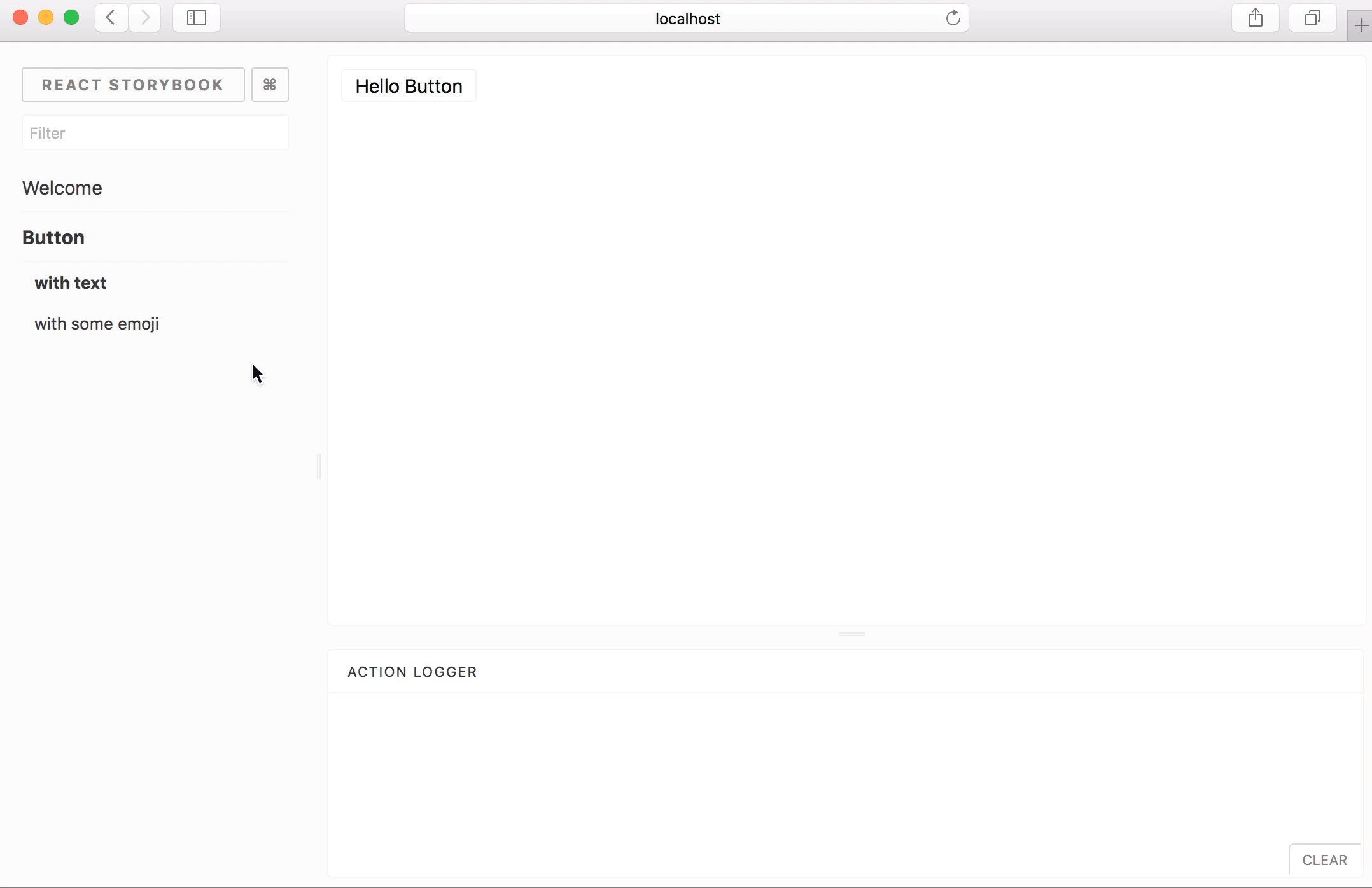
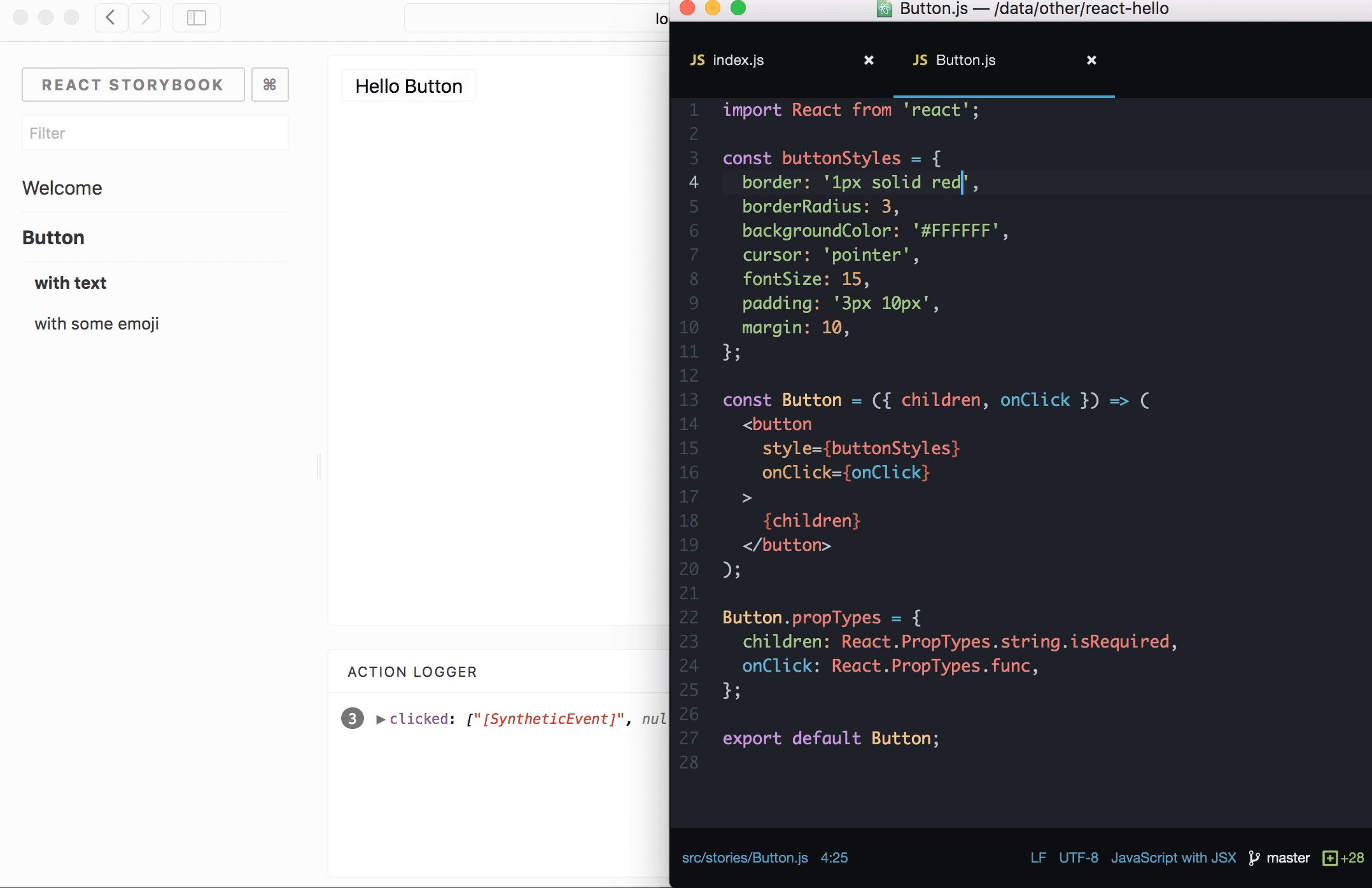
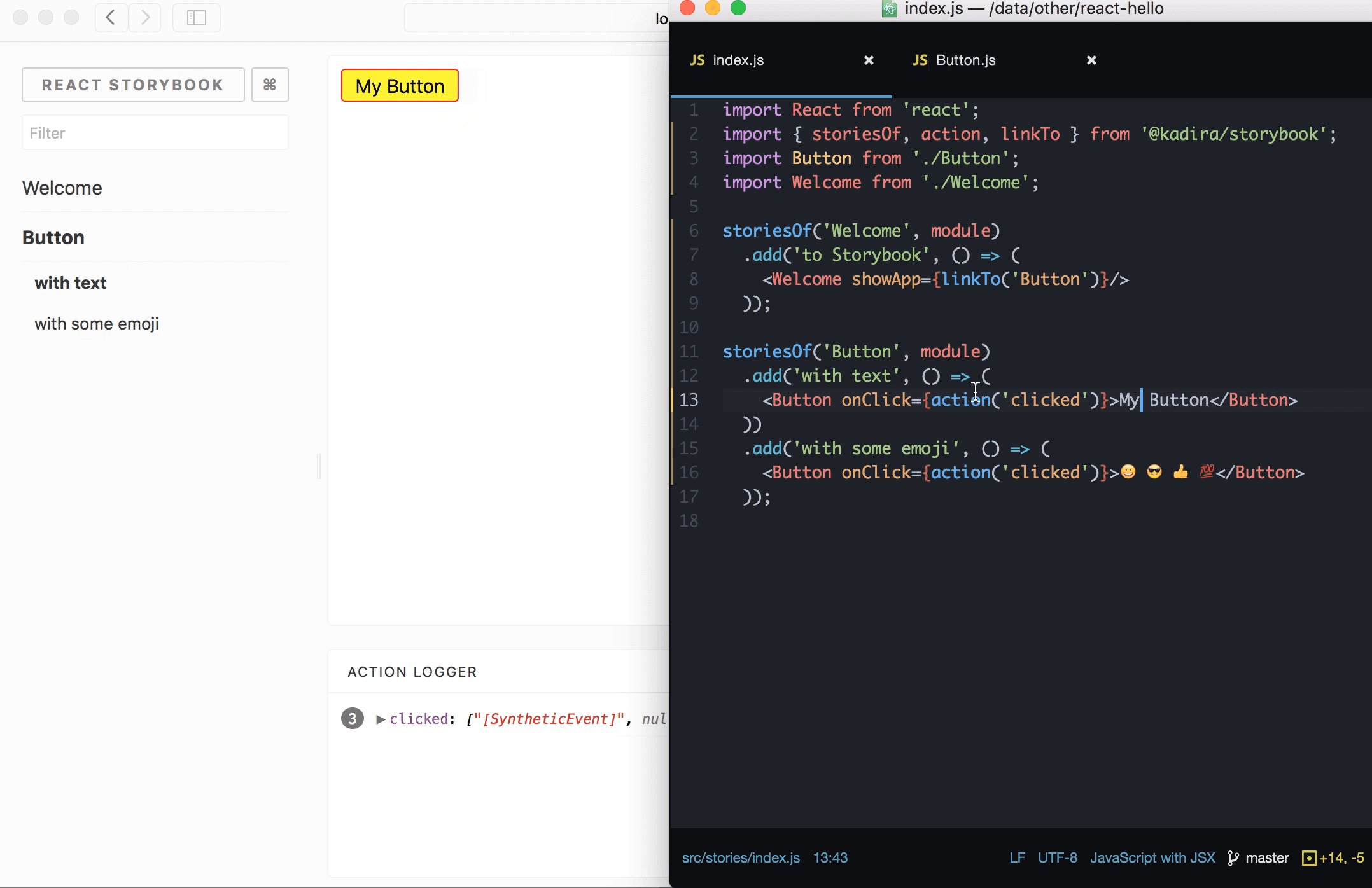
Storybook — это среда быстрой разработки для UI-компонентов.
Она позволяет просматривать библиотеку компонентов и различные состояния каждого компонента, а также интерактивно разрабатывать и тестировать компоненты.

С помощью StoryBook можно разрабатывать компоненты отдельно от приложения, что способствует возможности повторного использования и улучшению тестирования компонентов.
Здесь можно найти некоторые популярные примеры. Различные плагины помогут ускорить процесс разработки, сократив цикл между настройкой кода и визуальным выводом.
Styleguidist
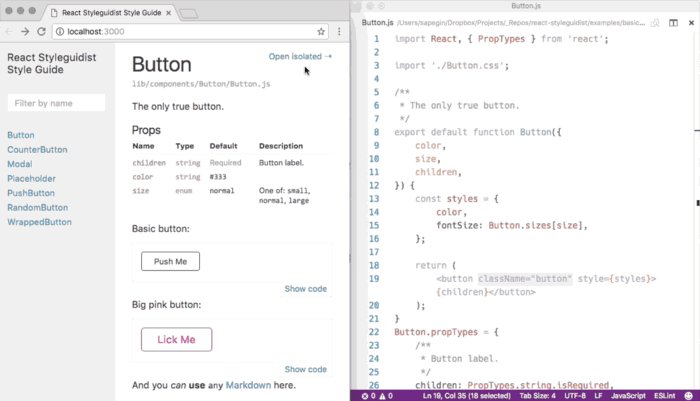
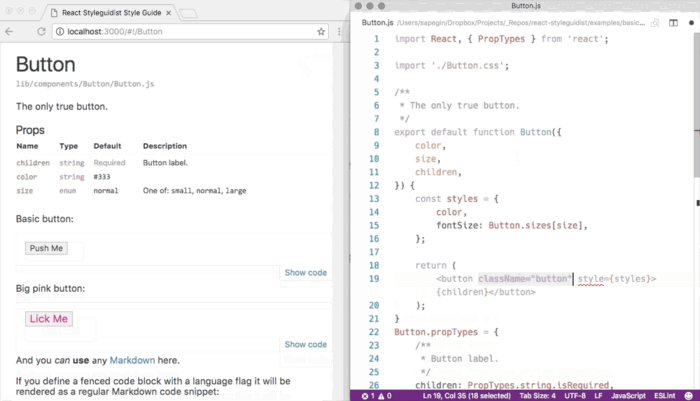
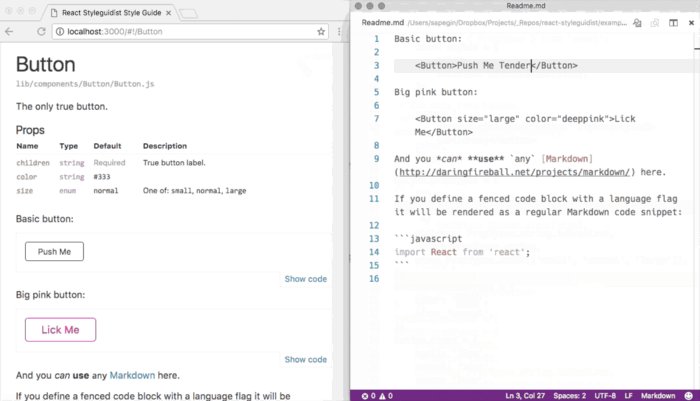
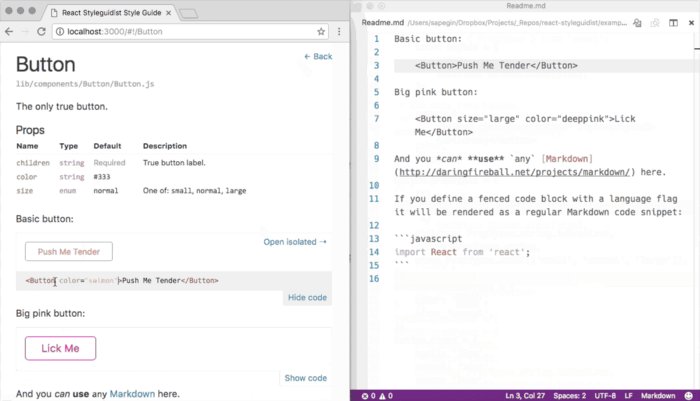
React Styleguidist — это среда разработки компонентов с сервером разработки с возможностью горячей перегрузки и живым руководством по стилю, в котором перечислены propTypes компонентов и показаны редактируемые примеры использования на основе файлов .md.

Он поддерживает ES6, Flow и TypeScript и работает с Create React App прямо из коробки. Благодаря автоматически сгенерированной документации по использованию Styleguidist может функционировать в качестве портала документации для различных компонентов команды.
- Также попробуйте React Live от Formidable Labs.
Из компонентов в систему дизайна

Изначально системы дизайна создавались в качестве визуальных элементов с использованием инструментов графического дизайна, а затем внедрялись в библиотеку компонентов или набор репозиториев.
Однако создание единого портала как для дизайнеров, так и для разработчиков может помочь в поддержании согласованного UI и устранении ошибок.
Компонентами облака можно обмениваться в hub. Дизайнеры могут просматривать визуализированные компоненты и даже создавать примеры в сети. Разработчики могут использовать те же компоненты в коде. Когда разработчик изменяет компонент из нового проекта, дизайнер может увидеть изменения и работать совместно с разработчиком, обеспечивая согласованность дизайна.
Совместное использование компонентов с согласованным дизайном обеспечивает функциональную и визуальную согласованность и помогает пользователям успешно взаимодействовать с продуктом.
Читайте также:
Перевод статьи Jonathan Saring: How to Achieve Discoverability for Shared Components






