Пользовательские компоненты и виджеты, разработанные по стандартам веб-компонентов, работают в современных браузерах и используются в библиотеках или фреймворках JavaScript, работающих с HTML.
В связи с растущей популярностью веб-компонентов, Stencil, Svelte и Lit HTML, рассмотрим библиотеки веб-компонентов, доступные на сегодняшний день.
1. Material components web

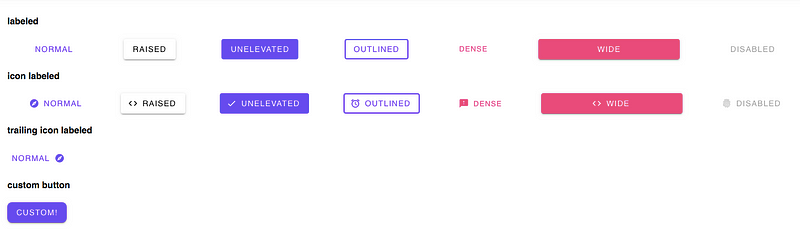
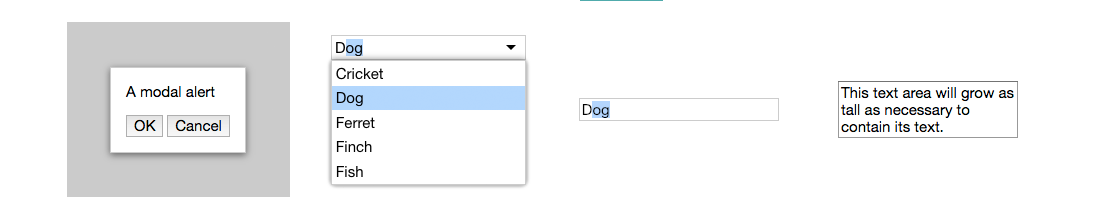
Обычно такое название, как “Material”, обеспечивает UI-библиотеке компонентов высокий рейтинг и большое количество скачиваний. Библиотека Material-components-web от Google — это версия библиотеки Material-UI с веб-компонентами. Несмотря на то, что она находится в процессе разработки, эти веб-компоненты можно включить в широкий спектр контекстов и фреймворков.
material-components-web-components
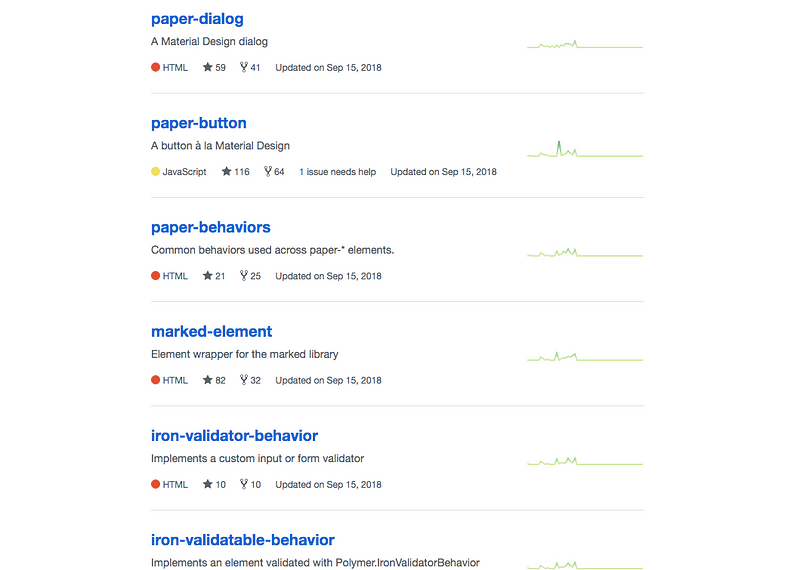
2. Polymer elements

С помощью библиотеки Polymer от Google можно создавать инкапсулированные, повторно используемые веб-компоненты, работающие как стандартные HTML-элементы. Они легко импортируются и используются, как и другие HTML-элементы. Polymer elements — это организация на GitHub, содержащая более 100 повторно используемых компонентов Polymer в качестве отдельных репозиториев, доступных для просмотра и готовых к использованию. Пример:
<!-- Import a component -->
<script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script>
<!-- Use it like any other HTML element -->
<paper-checkbox>Web Components!</paper-checkbox>3. Vaadin web components

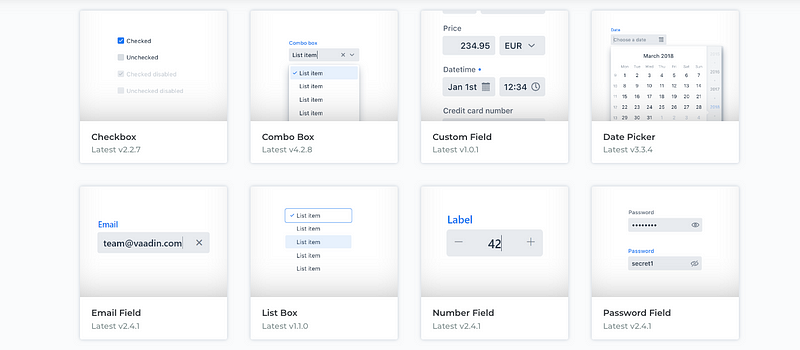
Достаточно новая, но многообещающая библиотека. Она содержит набор из 30 развивающихся open source веб-компонентов для создания пользовательского интерфейса мобильных и настольных веб-приложений для современных браузеров. Библиотека находится в активной разработке и определенно заслуживает внимания.
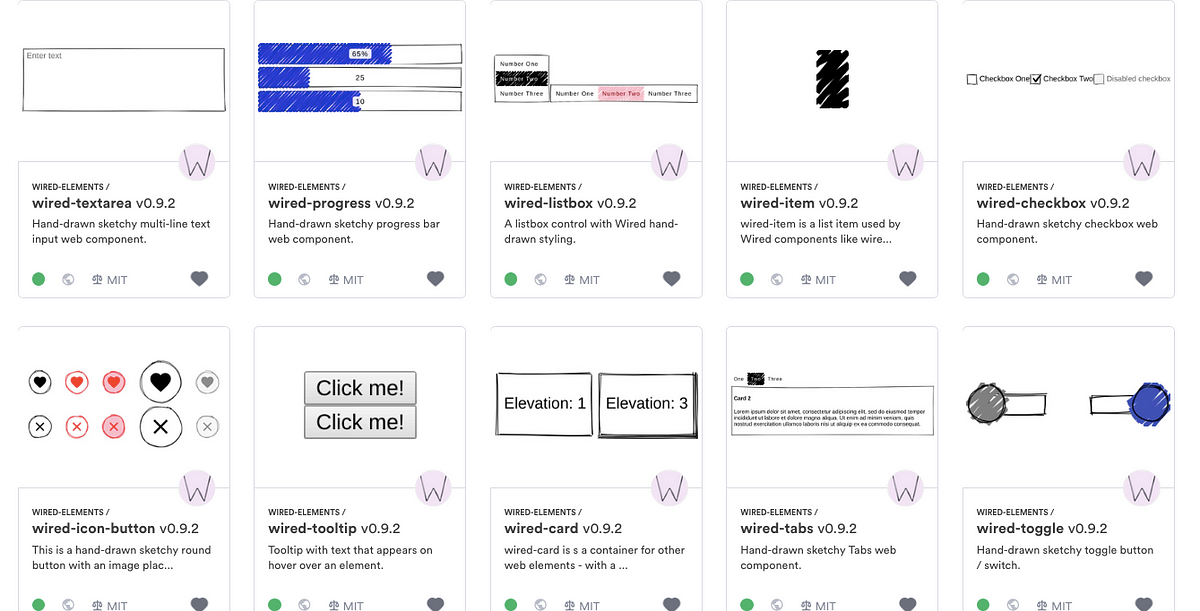
4. Wired elements
Wired elements — это коллекция элементов, нарисованных вручную. Разработанные для вайрфреймов, элементы нарисованы таким образом, что два элемента визуализации не могут быть одинаковы — как две отдельные нарисованные от руки формы. Полезно? Возможно. Круто? Определенно:) Поэкспериментировать с ними можно здесь, даже с React и Vue.
5. Elix

Elix — это управляемый сообществом набор повторно используемых и настраиваемых веб-компонентов для распространенных шаблонов пользовательского интерфейса. Для обеспечения высоких стандартов качества компоненты оцениваются по списку Gold Standard для веб-компонентов, в котором встроенные HTML-элементы используются в качестве стандарта качества.
6. Time elements
<local-time datetime="2014-04-01T16:30:00-08:00">
April 1, 2014 4:30pm
</local-time>
--
<local-time datetime="2014-04-01T16:30:00-08:00">
1 Apr 2014 21:30
</local-time>Довольно старая библиотека, которая представляет собой компонент, предоставляющий пользовательские подтипы стандартного HTML-элемента <time>. С помощью форматирования отметки времени в качестве локализованной строки или в качестве relative text, который автоматически обновляется в пользовательском браузере, можно создать пользовательские расширения для свободного использования. Здорово.
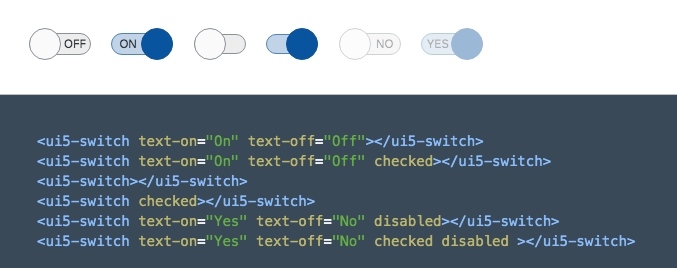
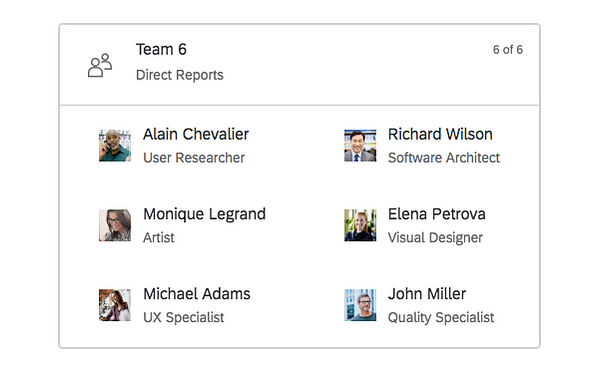
7. UI5-webcomponents


Эта библиотека разработана UI5 от SAP и представляет собой набор легких, повторно используемых UI-элементов. Компоненты не только разработаны поверх UI5, но также являются отдельными элементами. Дизайн компонентов согласуется с SAP Fiori Design Guidelines и включает дизайн Fiori 3. Попробуйте живую игровую площадку и API.
8. Patternfly
Запустите демо-версию:
git clone git@github.com:patternfly/patternfly-elements.gitcd patternfly-elementsnpm install # this will take a while due to lerna bootstrapnpm run storybookЭлементы PatternFly — это коллекция, состоящая из 20 гибких и легких веб-компонентов, а также инструментов для их создания. Элементы PatternFly обладают легким весом и ограничением boilerplating (что в значительной степени является стандартом для веб-компонента). Они работают в React, Vue, Angular и vanilla JS, а также везде, где используются HTML-элементы.
9. Web components org
Это не библиотека, а портал поиска веб-компонентов от Google, разработанный на элементах и друзьях Polymer. Это удобный способ обновления новых веб-компонентов от команды Polymer. Он также предоставляет полезные ресурсы для изучения при начале работы с веб-компонентами.
Перевод статьи Jonathan Saring: 9 Web Components UI Libraries You Should Know in 2019
Читайте также: React.js за 5 минут