Недавно мир приложений разделился на две категории: появились приложения для устройств Android и iOS. Возможно, многие слышали о прогрессивных веб-приложениях (PWA), однако не знакомы с концепцией их работы.
В этой статье мы узнаем, что такое PWA, из каких компонентов оно состоит, а также как создать его самостоятельно.
Введение
Прогрессивное веб-приложение — это веб-сайт, переделанный в приложение. Вместо написания кода на Java, Objective-C или более поздних языках мобильного программирования можно написать код для приложения с html-файлами, таблицами стилей и сценариями, как для веб-сайта.
Зачем создавать PWA вместо нативного приложения? Во-первых, после выпуска PWA можно постоянно изменять без необходимости перевыпуска приложения. Поскольку весь код размещен на сервере и не является частью APK/IPA, изменения происходят в режиме реального времени. Помимо этого, с PWA можно работать в режиме offline в случае проблем с сетью.
И самое главное, пользователи могут добавить PWA на главный экран. Нативные приложения не обладают подобной функцией.
Компоненты
PWA создается из стандартного набора компонентов:
- Манифест веб-приложения
- Service worker
- Install Experience
- HTTPS
- Создание APK
- Lighthouse audit
Манифест
Это файл конфигурации (.JSON), с помощью которого можно изменять настройки PWA и его внешний вид для пользователя. Пример одного из них:
{
"name": "My PWA",
"short_name": "PWA",
"icons": [{
"src": "your_icon.png",
"sizes": "128x128",
"type": "image/png"
}],
"start_url": "/index.html",
"display": "standalone",
"background_color": "#3E4EB8",
"theme_color": "#2F3BA2"
}В манифесте необходимо указать название или короткое название ключа. На главном экране и в панели запуска отображается короткое название. Просто название используется в разделе настройки «Добавить на главный экран» (или в запросе установки приложения).
Дисплей может обладать четырьмя значениями:
- fullscreen — при открытии приложение занимает весь экран;
- standalone — приложение выглядит как нативное, скрывая элементы браузера;
- minimal-ui — предоставляет некоторые элементы управления браузером (поддерживается только на мобильной версии Chrome);
- browser—видны все элементы браузера.
Также можно установить ориентацию приложения и область видимости страниц.
Не забудьте добавить манифест в главный html-файл, разместив следующий метатег в теге head:
<link rel="manifest" href="/manifest.json">

Service Worker
Service worker — это компонент, работающий в фоновом режиме сайта в браузере. Он обладает широким набором функций, включая push-уведомления, кэширование ассетов, предоставление их для работы в режиме offline, а также возможность откладывать действия до появления стабильного подключения к Интернету.
Обычно код service worker сохраняется в файле sw.js.
✋ Расположение service worker играет важную роль, поскольку он может обращаться только к тем файлам, которые находятся с ним в одном каталоге или подкаталоге.
Жизненный цикл service worker состоит из следующих фаз:
- Регистрация
- Установка/Активация
- Ответы на события
//Inside your main html file (index.html), paste the following inside script tags at the end of your body tag
//Registering a service worker
if('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/sw.js')
.then(function() { console.log("Service Worker Registered"); });
}
--------------------------------
//Inside your sw.js
//You can get the polyfill from here: https://github.com/dominiccooney/cache-polyfill/blob/master/index.js
importScripts('/serviceworker-cache-polyfill.js');
//Listening in on an install event and caching site assets
self.addEventListener('install', function(e) {
e.waitUntil(
caches.open('your_app_name').then(function(cache) {
return cache.addAll([
'/',
'/index.html',
// Place more assets
]);
})
);
});
//Listening in on fetch requests and if found in cache, bring file from cache
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});Install Experience
Install experience — это одна из уникальных особенностей PWA, побуждающая пользователя установить приложение. Для того, чтобы у пользователя была такая возможность, нам нужно прослушать событие beforeinstallprompt. Ниже представлен пример кода, демонстрирующий процесс предоставления пользователю возможности добавить приложение к активации логики на основании его выбора.
var savedPrompt = null;
window.addEventListener('beforeinstallprompt', beforeInstallPrompt);
function beforeInstallPrompt(event) {
event.preventDefault();
savedPrompt = event;
//implement logic to show your UI for adding your application to the home screen (probably a button)
}
//Call this method when the user has clicked the button in your UI
function userClickedAddToHome() {
savedPrompt.prompt();
savedPrompt.userChoice
.then(function(choiceResult){
if (choiceResult.outcome === 'accepted') {
//User has agreed to add application to Home screen
} else {
//User has declined to add application to Home screen
}
savedPrompt = null;
});
}
HTTPS
Не так давно сайты использовали всем известный протокол http. Однако в связи с недавними изменениями в безопасности и в Chrome все сайты, не работающие по протоколу https, будут помечены как незащищенные. Даже если веб-сайт не обрабатывает пользовательские данные или конфиденциальные сообщения, все равно рекомендуется переключиться на https.
Как было сказано ранее, PWA должен использовать протокол https. Чтобы избежать трудностей, связанных с приобретением домена, поиском подходящего хостинга и включением SSL, можно воспользоваться Github. При наличии учетной записи откройте репозиторий и создайте страницу GitHub. Этот процесс достаточно прост и понятен, а бонусом является встроенный в Github HTTPS.
Создание APK
Чтобы PWA был доступен в Google Play Store, нужно создать APK. Для упрощения работы можно использовать такой инструмент, как PWA2APK. Также можно создать APK самостоятельно.
Google представил новый способ интеграции PWA в Play Store с помощью Trusted Web Activity или TWA. Создать TWA, который затем можно загрузить в Play Store, можно за несколько простых шагов.
- Откройте Android Studio и создайте пустой activity;
- Зайдите в файл проекта build.gradle и добавьте репозиторий jitpack:
allprojects {
repositories {
google()
jcenter()
maven { url "https://jitpack.io" } // <---
}
}3. Зайдите в файл build.gradle уровня модуля и добавьте следующие строки для активации совместимости с Java8:
android {
compileSdkVersion 28
defaultConfig {
applicationId "your_application_id"
minSdkVersion 16
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
//Add the lines below
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}4. Добавьте библиотеку поддержки TWA в качестве зависимости:
dependencies {
implementation 'com.github.GoogleChrome.custom-tabs-client:customtabs:d08e93fce3'
}5. Добавьте activity XML в файле AndroidManifest между тегами приложения:
<activity
android:name="android.support.customtabs.trusted.LauncherActivity">
<meta-data
android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="enter the url of your PWA" />
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE"/>
<data
android:scheme="https"
android:host="enter your PWA url"/>
</intent-filter>
</activity>6. Теперь нужно создать связь между приложением и веб-сайтом с помощью ссылки на цифровые ассеты. Вставьте следующий фрагмент в файл strings.xml:
<resources>
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://your PWA url\"}
}]
</string>
</resources>7. Добавьте следующий метатег в качестве дочернего элемента к тегу приложения в AndroidManifest.xml:
<application>
<meta-data
android:name="asset_statements"
android:resource="@string/asset_statements" />
<activity>...</activity>
</application>8. Создайте ключ загрузки и хранилище ключей;
9. Используйте следующую команду для извлечения SHA-256:
keytool -list -v -keystore keystore_path -alias keystore_alias -storepass keystore_password -keypass key_password
10. Перейдите к генератору ссылок на ресурсы, предоставьте отпечаток SHA-256, пакет приложения и домен веб-сайта;
11. Разместите результат в файле assetlinks.json, который находится в /.well-known в директории веб-сайта;
12. Сгенерируйте подписанный APK и загрузите в Play store

Lighthouse
Для создания PWA требуется выполнить множество действий, в которых можно легко запутаться.
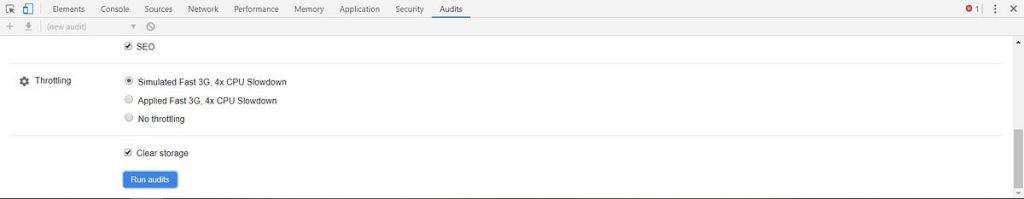
К счастью, Google создал Lighthouse. Его можно найти в Chrome Developer Tools (в версии Chrome 60). Доступ к нему можно получить, щелкнув правой кнопкой мыши в браузере и выбрав inspect (просмотреть код). Когда откроется новая панель, в дальнем правом углу найдите вкладку Audits.

Оставив настройки без изменения, нажмите кнопку “Run audits” для запуска audit. Это займет минуту или две, и по окончании инструмент оценит PWA в отношении трех свойств:
- Производительность
- Доступность
- Лучшие практики
В отношении каждого свойства будет отмечено, соответствует ли приложение требованиям. Пример подобного чек-листа можно найти здесь.
Заключение
На этом наше путешествие заканчивается. Надеюсь, вы узнали многое о мире PWA.
Читайте также:
- Как создать Meetup+Slack приложение с помощью Standard Library и Node.js
- Как не попасть в капкан зубрежки начинающему — и продолжающему разработчику
Читайте нас в Telegram, VK и Дзен
Перевод статьи tomerpacific: An explanation of Progressive Web Apps for the non-PWA crowd






