Веб-инструменты для отчетов используются для представления, создания и изменения отчетов с помощью веб-интерфейса — веб-браузера. Эти инструменты могут быть встроены в сторонние приложения или использоваться в качестве отдельной программы.
На начальном этапе анализа данных отчеты играют ведущую роль. Они используются для представления данных в интерактивном и легком для восприятия виде для упрощения анализа данных. Интерактивность различается в зависимости от платформы или отчета.
Основные веб-инструменты для отчетов используются для фильтрации, сортировки и экспорта различных семантических слоев данных для эффективного анализа. Благодаря этим функциям конечные пользователи могут провести глубокий анализ данных.
С помощью этих инструментов можно не только отображать числа в таблицах, но и представлять их с отличной визуализацией. Рассмотрим отдельные элементы управления сводных веб-таблиц и несколько JavaScript-библиотек для построения диаграмм, тщательно отобранных среди десятков вариантов.
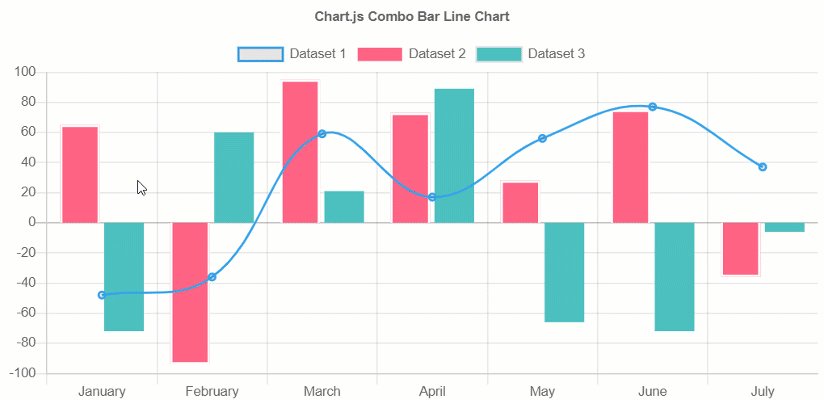
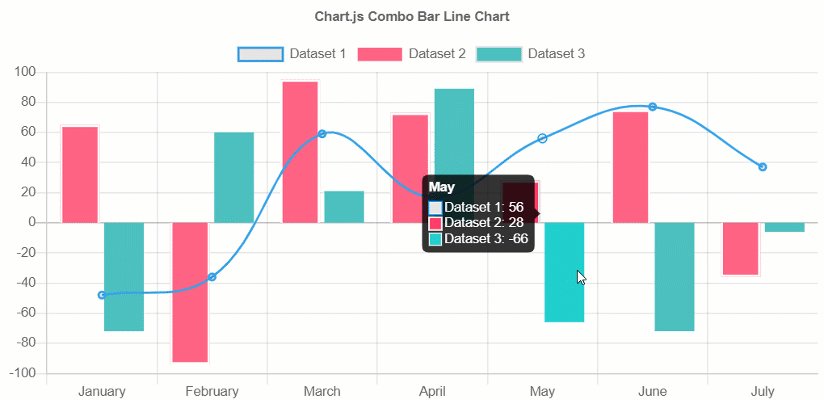
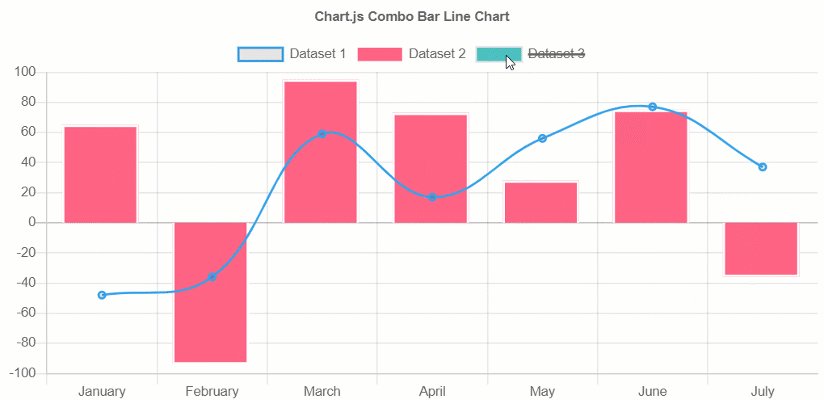
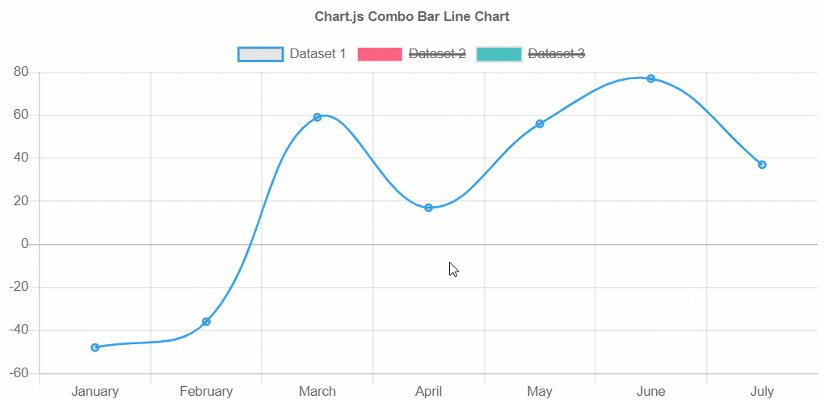
Chartjs

Легкость. Простота. Очаровательность. Эти три слова идеально описывают библиотеку Chartjs. Эта маленькая open-source библиотека размером всего 11 Кб, написанная на чистом JavaScript, завоюет ваше сердце с первого использования. Она также предлагает библиотеки привязок для React, Angular, AngularJS, Ember и Meteor. Помимо интерактивности, диаграммы также обладают гибкостью и настраиваемостью в соответствии с дизайном приложения. Помимо этого, можно изменять стили и активировать плагины для добавления большего количества функций, таких как метки осей, подсказки и т. д.
Краткая документация содержит основную информацию по настройке проекта визуализации данных.
Сводная веб-таблица WebDataRocks

Эффективный инструмент для визуализации и анализа данных, написанный на JavaScript и отображающий данные, доступные в файлах CSV и JSON в сводной таблице. Упрощает понимание данных, а также предлагает расширенные возможности для веб-отчетов.
Этот простой в использовании элемент управления сводных таблиц поддерживает такие функции, как перетаскивание, множество полей данных, общие и промежуточные итоги и т. д.
Его также можно с легкостью интегрировать с Angular и React!
Этот бесплатный веб-инструмент могут использовать даже не ‘технические’ люди. Он разработан для тех, кто хочет провести быстрый и эффективный анализ данных.
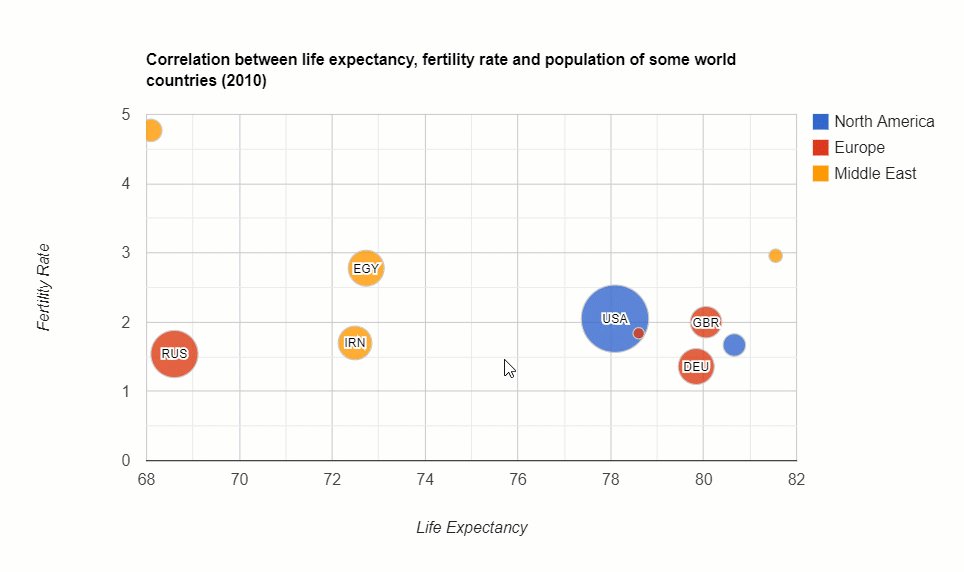
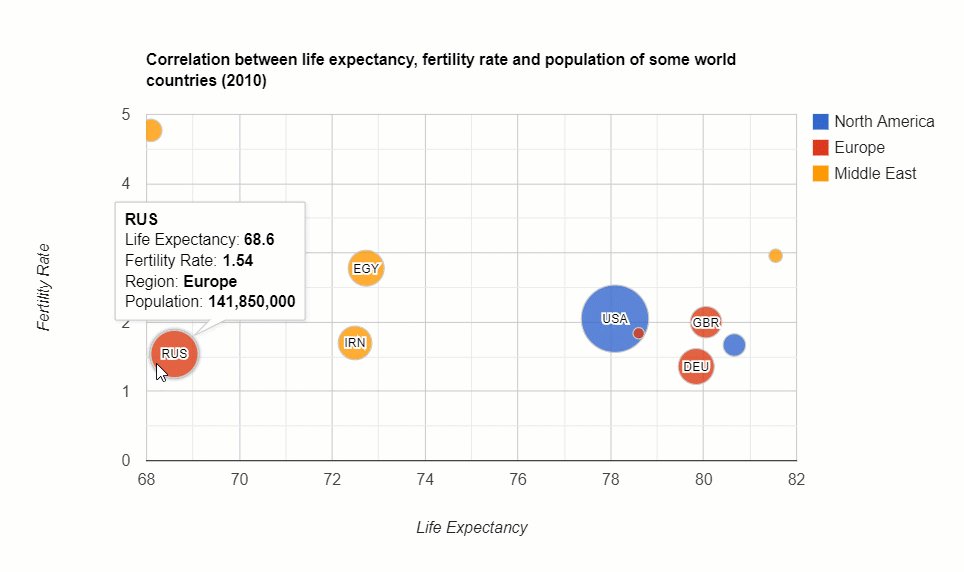
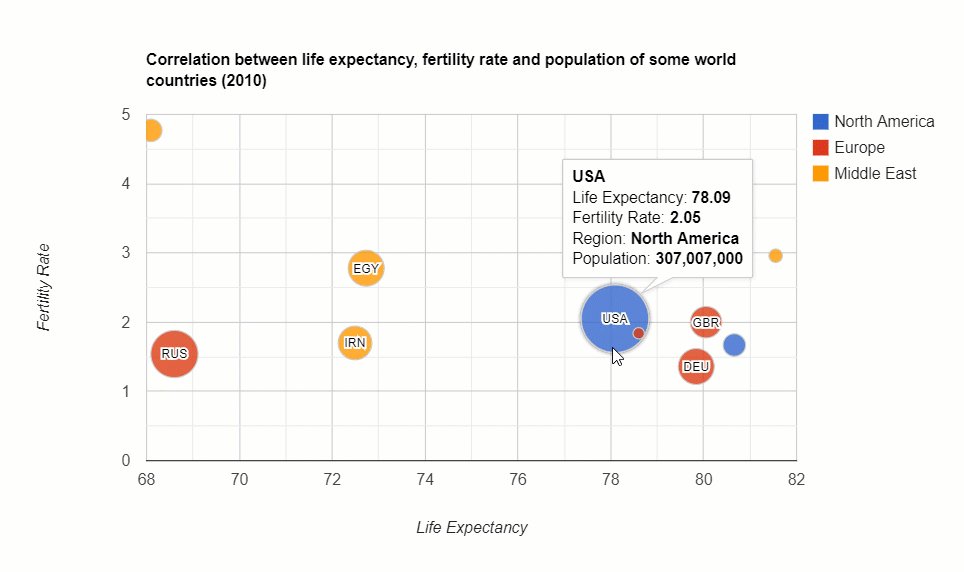
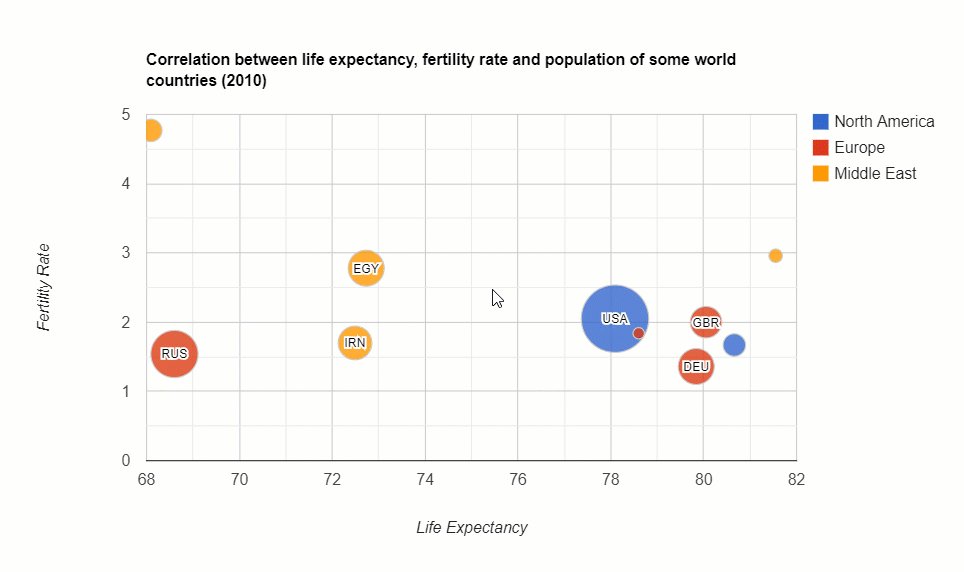
Google Charts

Популярное средство для построения диаграмм. Google Charts занимает лидирующие позиции на рынке бесплатных библиотек визуализации данных. Диаграммы совместимы не только с современными, но и со старыми браузерами. Однако тема дизайна не поддерживается IE.
Google Charts предоставляет разработчикам расширенные возможности настройки. С помощью его API можно создать гибкие и интерактивные диаграммы с различными конфигурациями и добавить их к веб-приложению без особых усилий. Благодаря анимированию диаграмм визуализация будет выглядеть еще более привлекательно.
Google Charts — лучший инструмент для создания эффективной панели индикаторов. Посмотреть галерею доступных диаграмм, карт и элементов управления можно на официальном сайте.
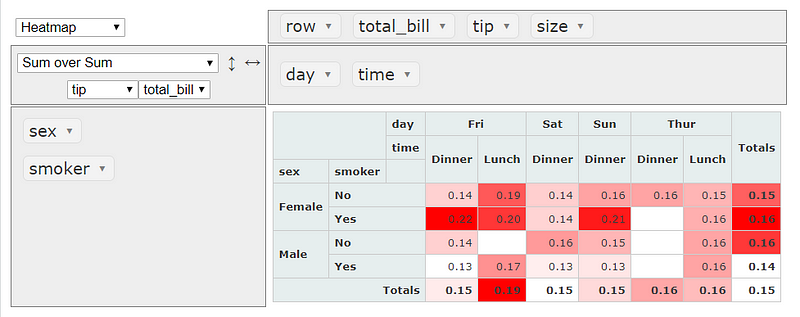
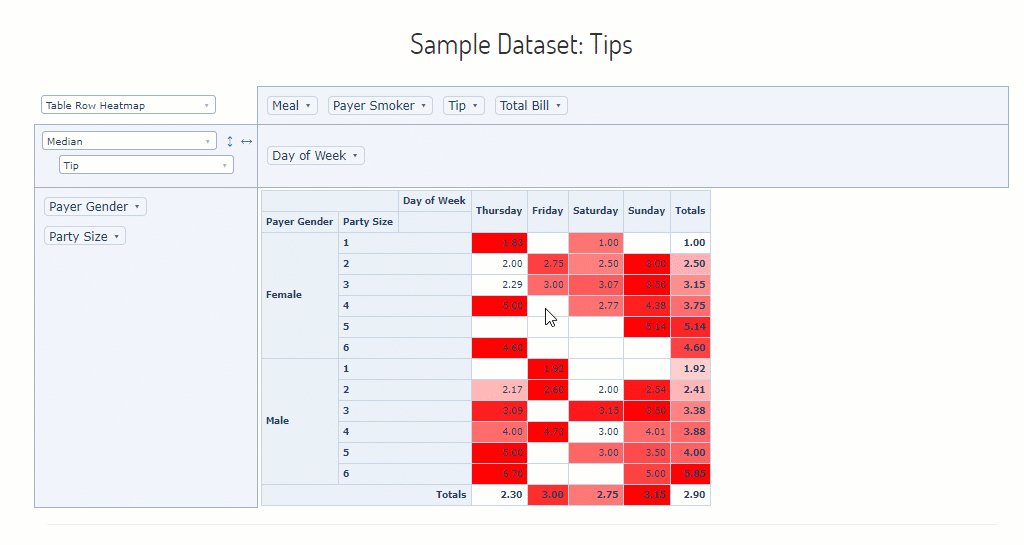
PivotTable.js

Первоначальная функция этой бесплатной сводной веб-таблицы заключается в предоставлении пользователям простого анализа и исследования данных с поддержкой функции перетаскивания. Изначально Nicolas Kruchten создал PivotTable.js на CoffeeScript и разработал его поверх jQuery и jQueryUI.
Эта сводная веб-таблица поддерживает локализацию, а также обладает встроенной таблицей, тепловой картой и средствами визуализации панели таблицы. PivotTable.js также предлагает расширения, такие как возможность конвертирования сводной таблицы в сводную диаграмму.
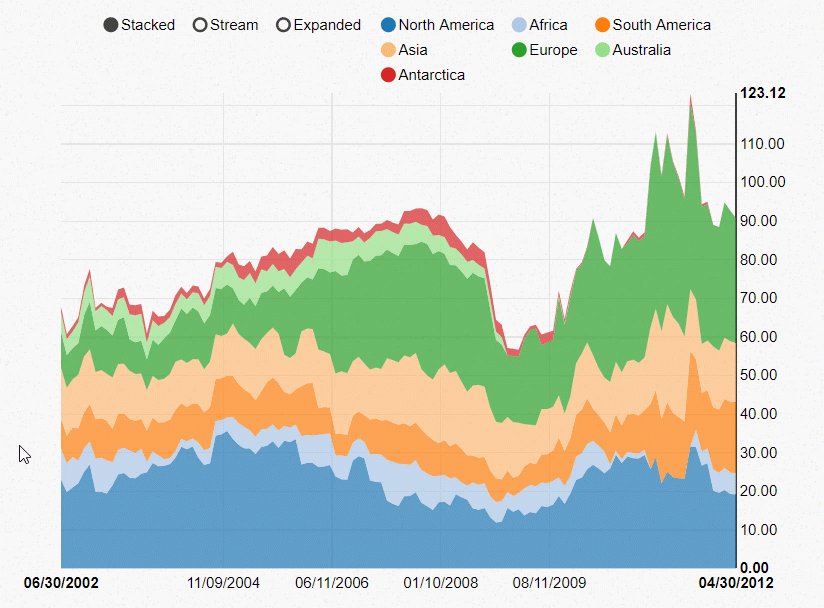
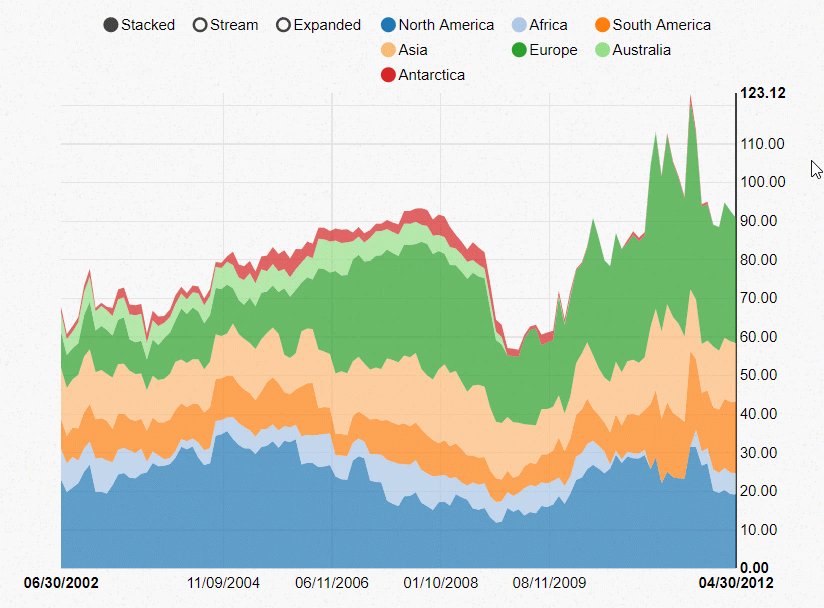
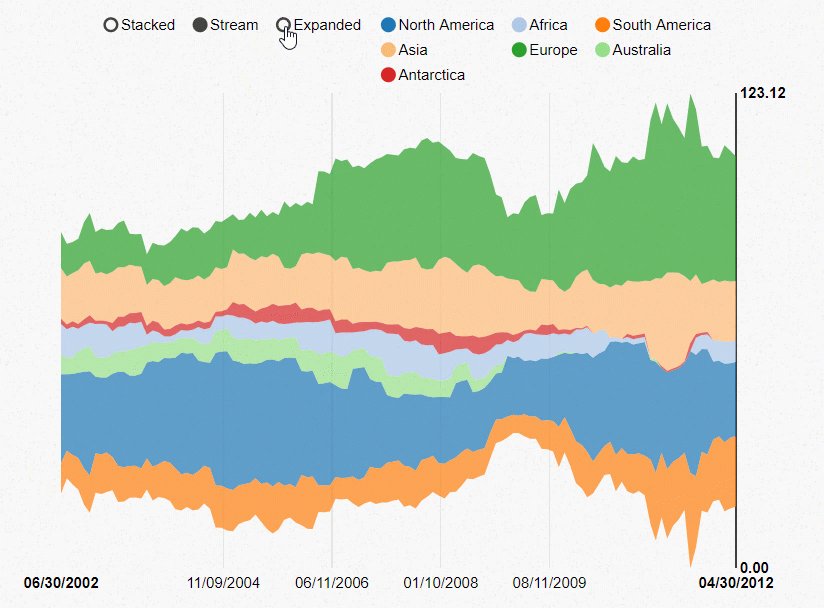
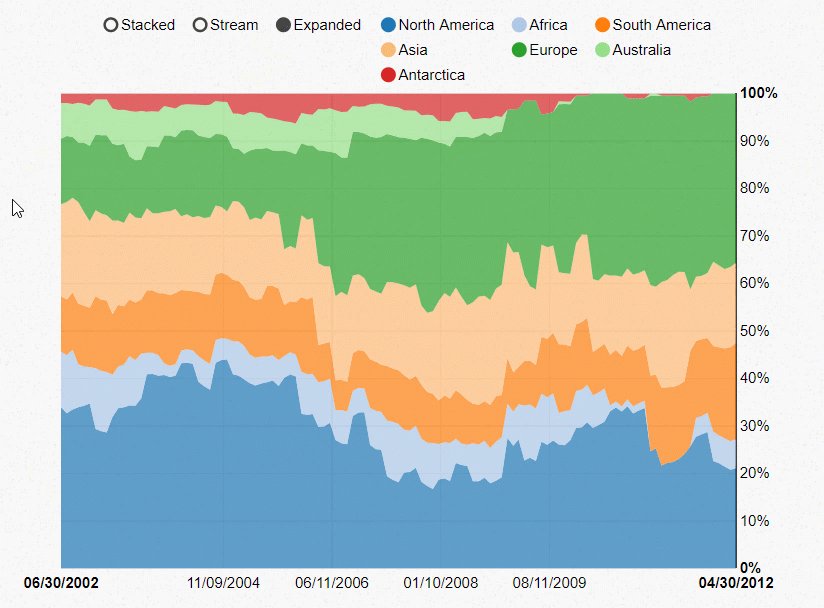
NVD3

Невозможно пропустить завораживающие визуализации NVD3. Интерактивные и повторно используемые компоненты диаграммы добавят перчинки к любому проекту. Несмотря на небольшой набор диаграмм, их количества будет достаточно для удовлетворения требований проекта визуализации.
Компоненты диаграммы разработаны поверх D3.js, однако с ними намного легче взаимодействовать. В документации можно найти подробную информацию о настройке. Для ускорения процесса визуализации используйте его с Fastdom.
Как и D3.js, эта библиотека находится в бесплатном и открытом доступе. Любой желающий может внести вклад в ее разработку.
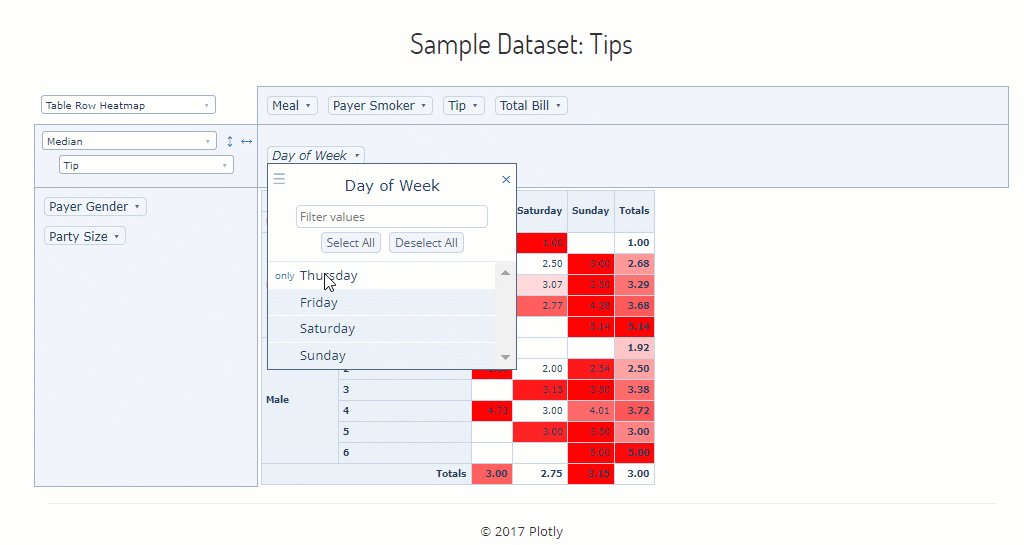
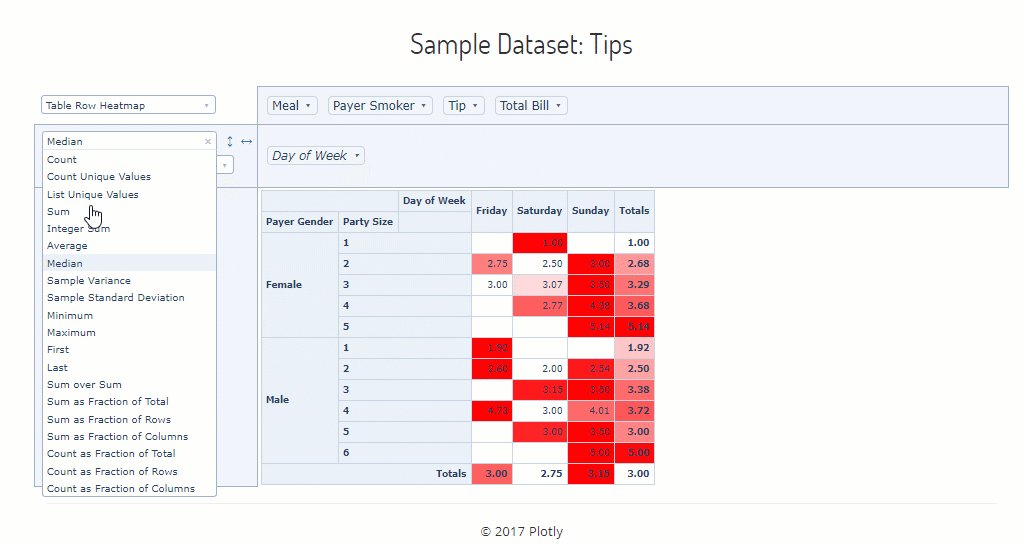
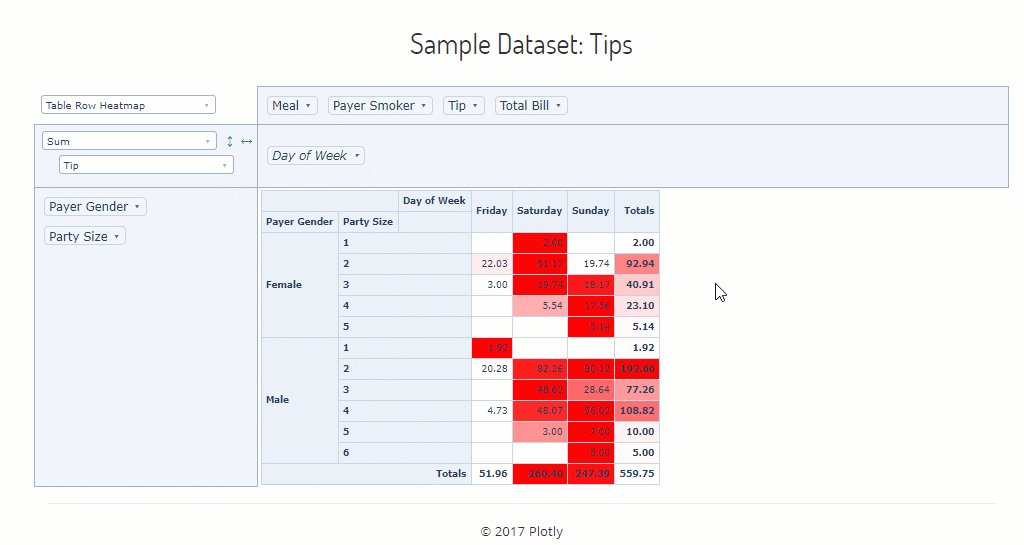
React-Pivot Table

React-Pivot Table — это еще одна библиотека, разработанная на основе React, с помощью которой можно создать приложения со сводными таблицами с помощью функции перетаскивания.
По сути, это другая версия PivotTable.js на основе jQuery от Nicolas Kruchten, однако она более нативна для разработчиков React и обладает поддержкой Plotly.
Следовательно, эта библиотека обладает схожими функциями, такими как фильтрация данных, оценка общих итогов, а также изменения внешнего вида сводной таблицы.
Итоги
Надеюсь, этот краткий обзор поможет вам сделать выбор в соответствии с техническими и дизайнерскими требованиями проекта.
Перевод статьи Veronika Rovnik: My 6 Top JS Data Visualization & Reporting Libraries