Мы, как разработчики, живем среди CLI-инструментов. От gitдо cloud shells — этими средствами мы пользуемся повсеместно. И настала пора научиться создавать свои собственные. В процессе работы мы будем пользоваться отличным фреймворком oclif от Heroku.
Что такое oclif?
Это фреймворк с открытым кодом для быстрого создания инструментов командной строки. И предоставляется он хорошо известной платформой Heroku.
Что будем создавать?
Мы создадим команду со списком задач, выполняющую четыре действия:
- добавить новую задачу;
- просмотреть все задачи;
- обновить задачу;
- удалить задачу.
Запуск проекта
Oclif может создавать два типа проектов:
- проекты с одной командой;
- проекты с несколькими командами, в т.ч. вложенными.
В данной статье нам понадобится проект с несколькими командами. Давайте его создадим:
npx oclif multi todocli
Запуск данной команды и выполнение инструкций создадут в данной директории новый проект под названием todocli.
Откроем эту директорию и запустим help:
cd todocli && ./bin/run --help
Команда выведет следующие результаты:
> USAGE
$ todocli [COMMAND]
COMMANDS
hello
help display help for todocli
Тут мы видим доступные команды с собственной документацией.

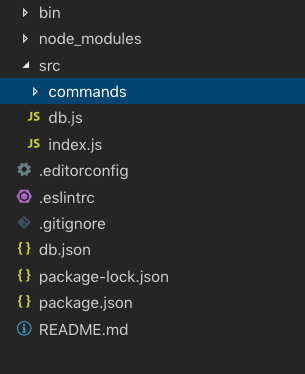
Структура проекта
Внутри директории src есть другая директория под названием commands. Здесь расположены все команды с соответствующими именами файлов. Например, для команды hello внутри директории есть файл hello.js. Поэтому команда заработает без дальнейшей настройки. Давайте удалим hello.js, поскольку он нам не пригодится.
Настройка базы данных
Чтобы сохранять задачи, нам потребуется система хранения. Для простоты и удобства воспользуемся lowdb. Это простая система хранения json файлов, которая идеально подойдет для проекта.
Давайте установим ее:
npm install lowdb --save
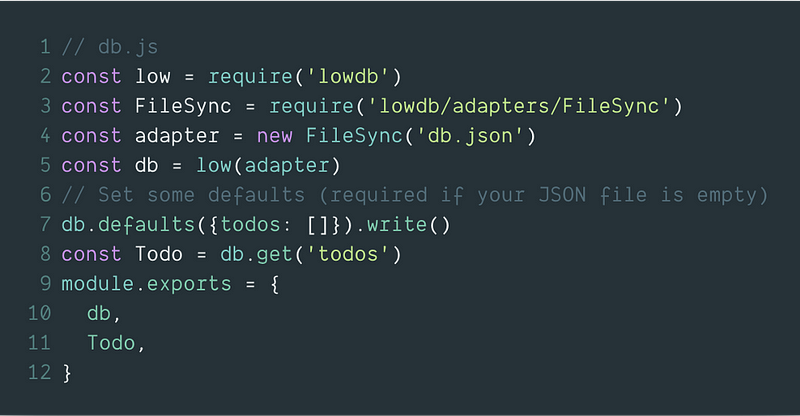
Создадим файл db.json внутри корневой директории проекта. Здесь будут располагаться данные. Затем установим lowdb. Теперь создадим файл под названием db.js и внутри директории src. Тут будет расположено все, что связано с базой данных.

Далее загружаем нужную библиотеку и файл, а затем определяем пустой массив задач как базовую коллекцию (если мыслить категориями баз данных SQL, то это, скорее, таблица).
Добавление задач
oclif предлагает отличный функционал для создания команд. Давайте выполним следующее:
oclif command add
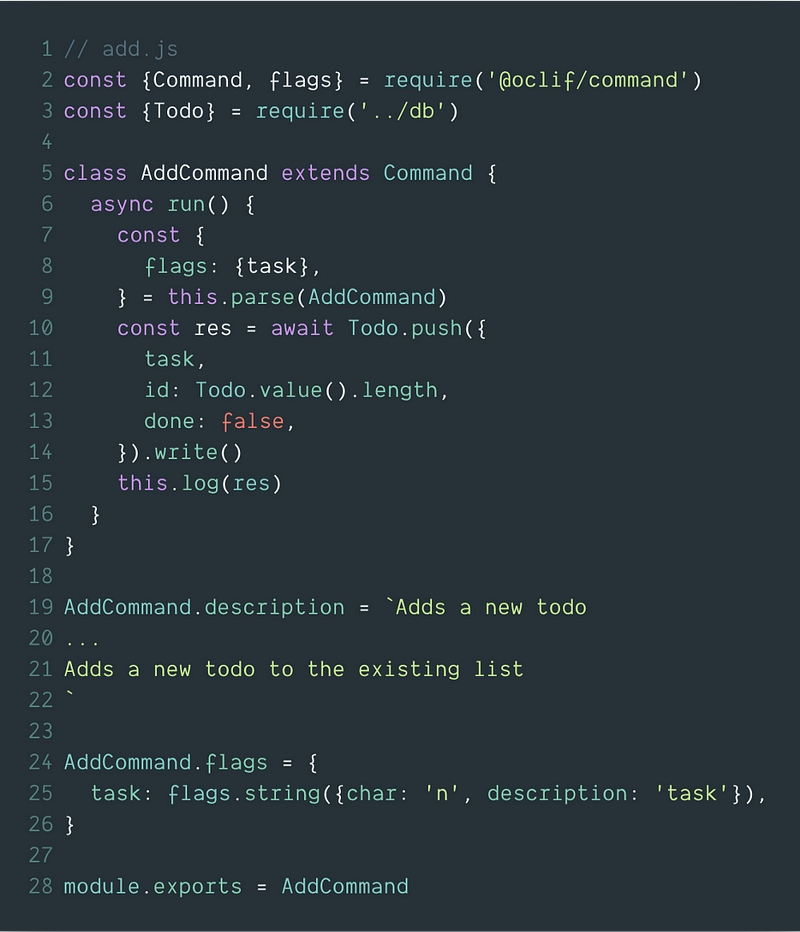
Так мы создадим файл add.js в директории src/commands. Теперь заменим содержимое этого файла кодом ниже:

В файле содержится несколько ключевых компонентов:
- функция выполнения, которая запускает основной функционал данной команды;
- описание, т.е. документация команды;
- флаги, которые передаются в команду.
Здесь у нас есть флаг task с типом string. Запускаем команду:
./bin/run add --task="welcome task"
Эта команда добавляет задачу в базу данных и выводит ответ от данной операции.
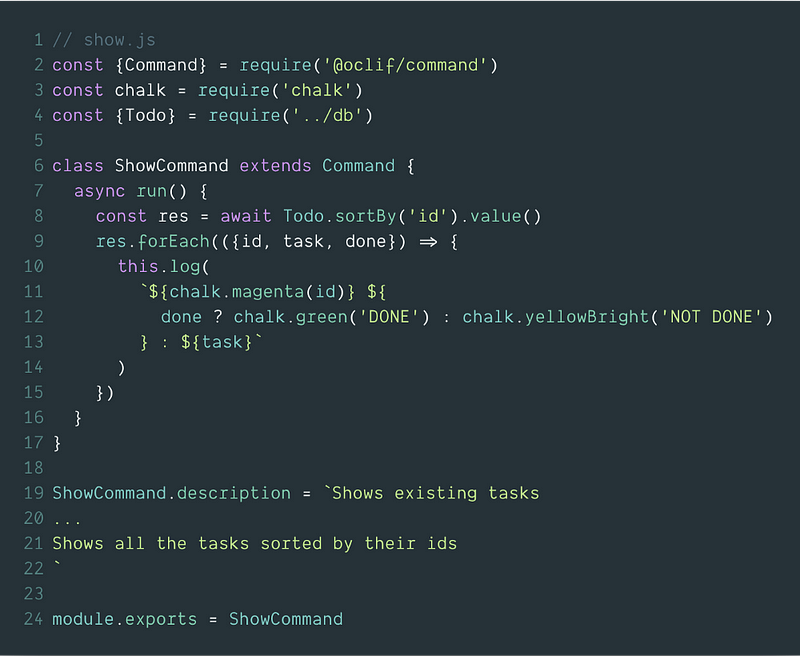
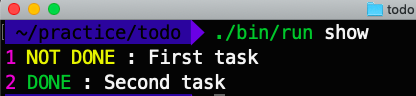
Отображение задач

Вот здесь, внутри show.js, мы выводим все задачи по возрастанию. Добавим немного цвета через chalkjs для большей наглядности.

Обновление задач

Для простоты этой части отмечаем задачи как done. А id задачи передаем как flag.
./bin/run update --id=1
Это установит done = true для задачи с id = 1.
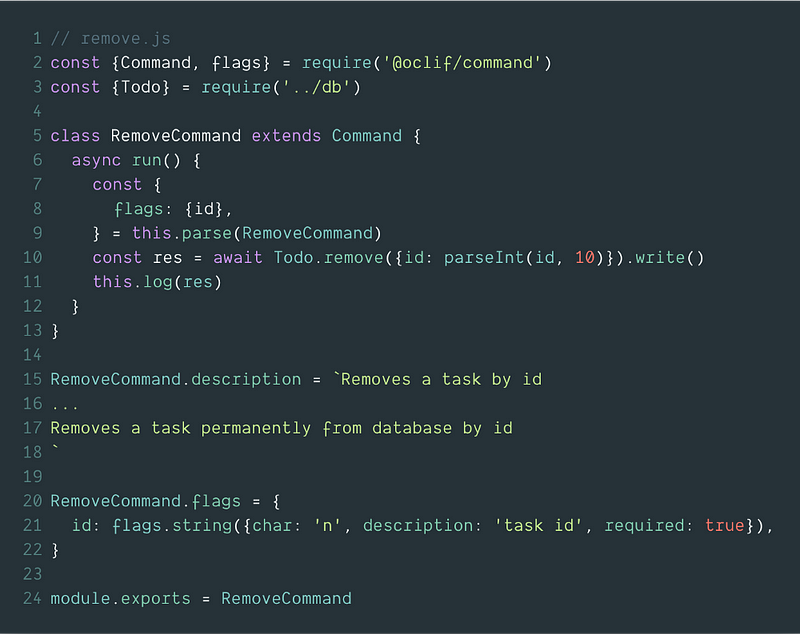
Удаление задач

С удалением все ясно: мы передаем id в качестве флага, а затем удаляем из базы данных связанную с ним задачу.
Почти готово!
Вот и все, мы создали примитивный todocli. Если захотите воспользоваться им сами или поделиться с друзьями, добавьте проект в npm пакет. Давайте опубликуем проект на npm.
Создание и публикация на npm
Для начала убедитесь, что у вас есть аккаунт npm. Авторизуйтесь и выполните команду:
npm login
Внутри директории проекта запустите:
npm run prepack
Так вы запакуете проект и подготовите его для npm, а также сгенерируете readme из описаний и флагов.
Самое время опубликовать проект на npm:
npm publish
Если все прошло удачно, то модуль успешно опубликуется на npm. При возникновении ошибок проверьте название и версию проекта.
Теперь с нашим проектом можно работать как с обычным средством командной строки с глобальной установкой:
npm install -g todocli
Любой человек сможет воспользоваться этими командами в любое время и почти в любом месте.
Если вы дочитали до конца, то принимайте поздравления: вы -–бесподобны. А теперь можете решить еще одну небольшую задачку?
> todocli add --task="Great task!!!"
> todocli show
> todocli update --id=1
> todocli remove --id=1
Тот id, который присваивается задачам, — неправильный. Сможете это исправить?
Перевод статьи Al-amin Nowshad: How to build a CLI tool in NodeJS






