Что такое service workers и применение стратегий кэширования
Service Workers — наверняка, вы что-то об этом слышали. Что это такое? Говоря простыми словами, это сценарий, который запускается браузером в фоновом режиме. Он никак не связан с веб-страницей или DOM и предоставляет функции “из коробки”,такие как обработка сетевых запросов, push-уведомления и фоновая синхронизация. Service workers обеспечивают возможность работы offline.
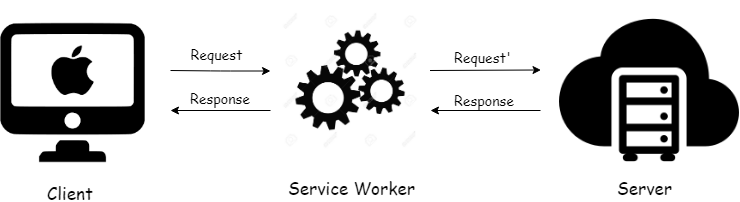
Service worker — посредник между клиентом и сервером, пропускающий через себя все запросы к серверу. С его помощью можно перехватывать все запросы “на лету”.

Service workers подобны Javascript workers. Они не связаны с DOM или веб-страницами. Они работают на другом потоке и получают доступ к DOM с помощью API postMessage. При разработке прогрессивных веб-приложений (PWA) стоит обратить внимание на service workers и стратегии кэширования.
Примечание — Service workers не относятся к web workers. Web workers -это сценарии, выполняющие нагрузочные вычисления на другом потоке без блокировки основного цикла событий и замедлений в работе UI.
Регистрация service worker
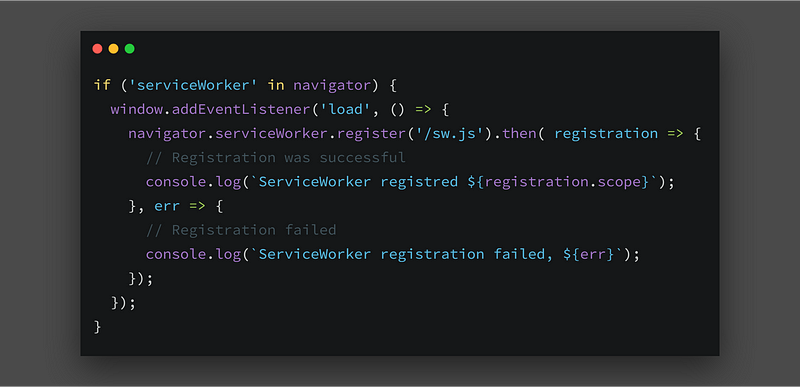
Для начала нужно зарегистрировать service worker в файле javascript.

Рассмотрим приведенный пример. Сначала проверяем наличие API service worker. При наличии поддержки, регистрируем его с помощью метода register, указав путь к файлу service worker. Service worker регистрируется при загрузке страницы.
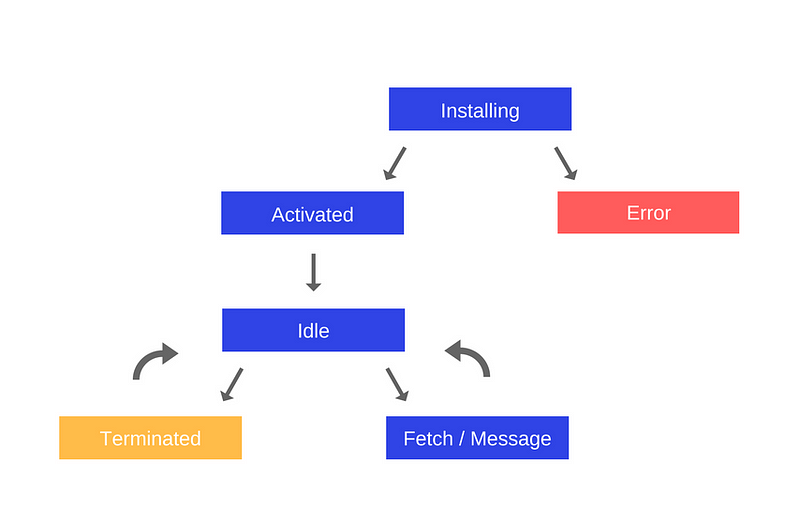
Жизненный цикл Service Worker

Install
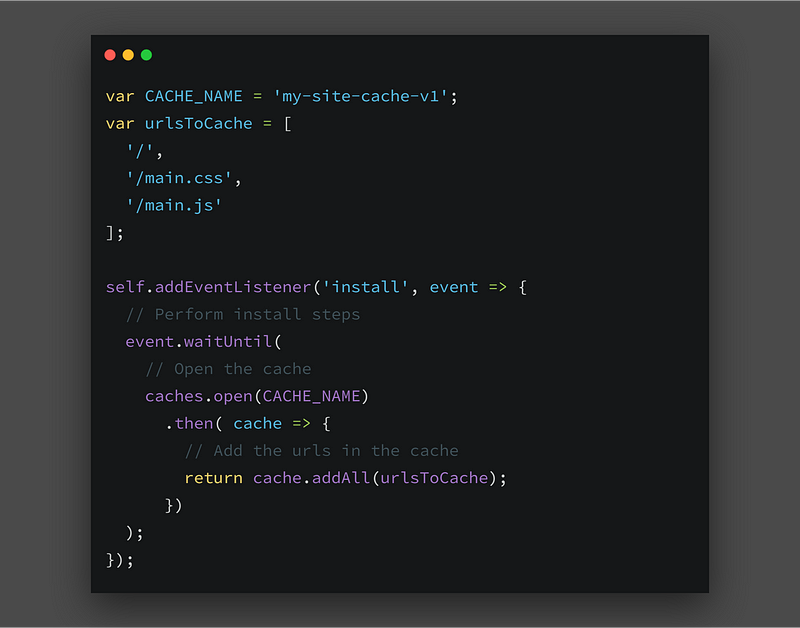
После регистрации service worker запускается событие install. Его можно прослушать в файле sw.js. Прежде чем перейти к коду, рассмотрим действия в событии install:
- Устанавливаем кэш в это событие.
- Добавляем все статические активы в кэш.
Метод event.waitUntil() использует промис для определения длительности и результата установки. Если какой-либо файл отсутствует в кэше, то service worker не устанавливается. Поэтому убедитесь, что в кэше отсутствует длинный список URL-адресов, поскольку если даже один url не кэшируется, то установка service worker будет приостановлена.

Activate
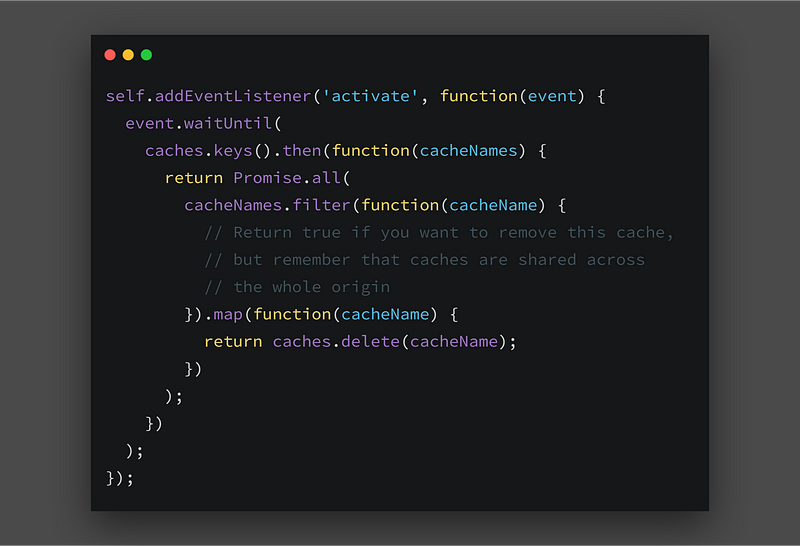
После установки нового Service Worker появится событие activate. В этом событии можно удалить старый кэш. Нижеприведенный фрагмент кода взят из руководства по service worker.

Idle
После активации, service worker переходит на стадию idle, не выполняя никаких действий, до запуска следующего события.
Fetch
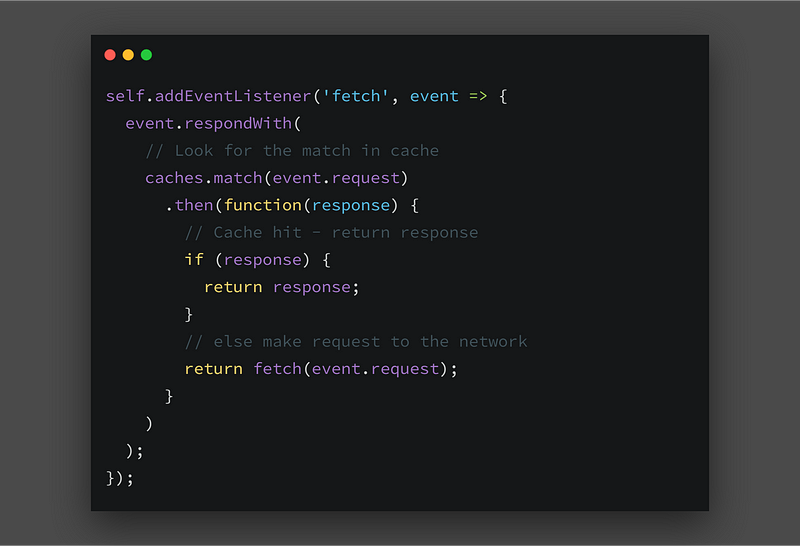
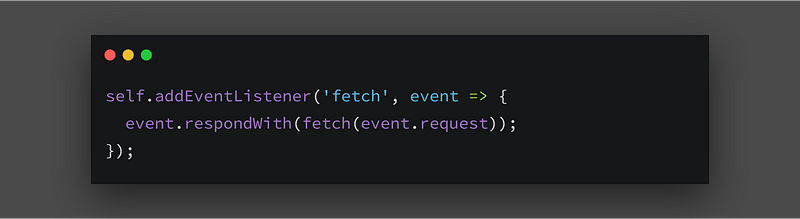
При каждом запросе fetch запускается событие fetch. Попробуем реализовать стратегии кэширования в этом событии. Как было сказано ранее, service worker работает в качестве посредника, пропуская через себя все запросы. С этого момента можно выбрать куда отправить запрос: в сеть или в кэш. В приведенном ниже примере, service worker перехватывает запрос, который отправляется в кэш. Если кэш не возвращает допустимый ответ, то запрос отправляется в сеть.

Стратегии кэширования
Мы рассмотрели одну из стратегий кэширования в событии fetch под названием “cache falling back to network”. Запомните: все стратегии кэширования реализуются в событии fetch. Рассмотрим некоторые из них:
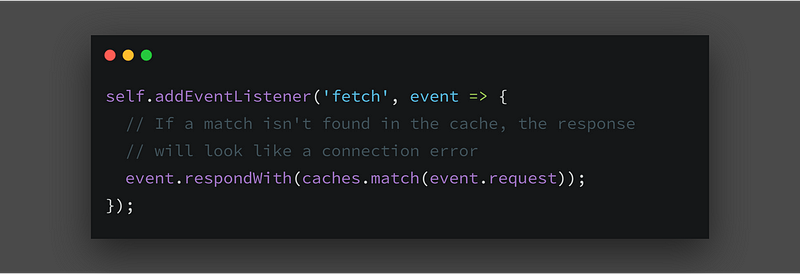
Cache only
Одна из самых простых стратегий. Как можно догадаться из названия, все запросы отправляются в кэш.
Случаи использования — для получения доступа к статическим активам

Network only
Клиент делает запрос, service worker перехватывает его и направляет в сеть. Легче легкого!!
Случаи использования — при отсутствии аналогов offline, например с analytics pings и запросами non-GET.

Примечание — Также работает в случае отсутствия метода respondWith.
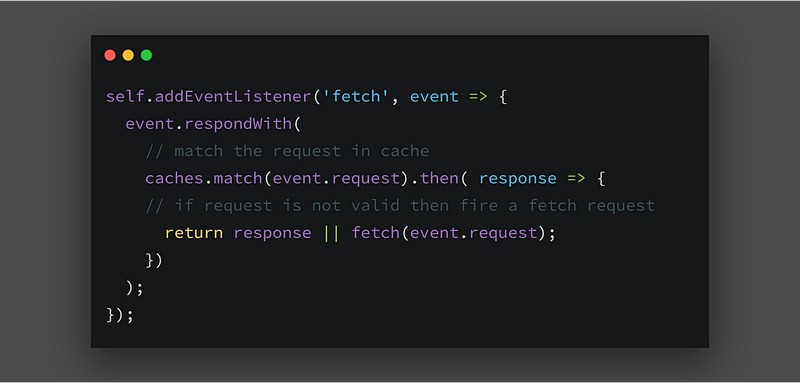
Cache falling back to network
Эту стратегию мы рассматривали выше, в событии fetch. Service worker делает запрос в кэш, и при отсутствии ответа запрос отправляется в сеть.
Случаи использования — при разработке offline first приложения

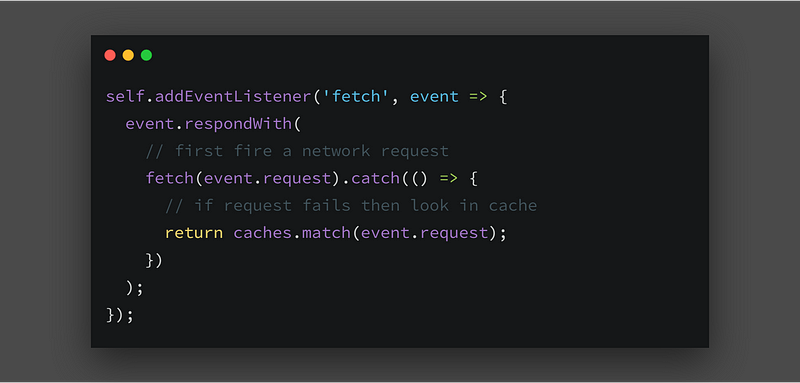
Network falling back to cache
Сначала service worker делает запрос к сети, и в случае успешного ответа он отправляется в кэш.
Случаи использования — При разработке часто меняющихся страниц, например: страницы для записей или таблицы участников игры. Идеально подойдет для случая, когда в приоритете последние добавленные данные.

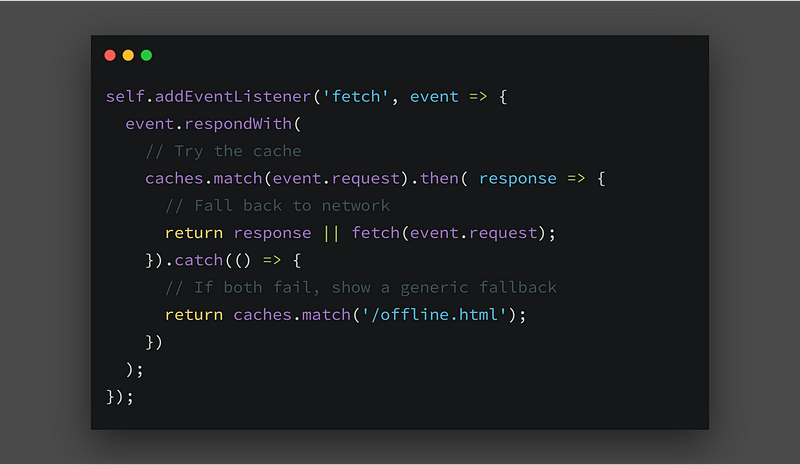
Generic fallback (Резерв)
Когда оба запроса дают сбой как к кэшу, так и к сети, отображается общий резерв вместо черного экрана или ошибки.

Мы рассмотрели самые используемые стратегии кэширования, необходимые при разработке прогрессивного веб-приложения.
Перевод статьи Aayush Jaiswal: Understanding Service Workers and Caching Strategies