Я провёл исследование и сделал обзор на 12 библиотек и компонентов для React (без рейтинга). Часть из них автономные, а некоторые входят в состав более крупных библиотек, но все они делают свою работу.
Обратите внимание, что этот обзор не о Data Grid системах (Griddle и подобное), а о сетках для UI. «Правильная» сетка ― позволит вам быстрее приступить к разработке приложения и сэкономить драгоценное время.
1. React grid layout

Эта grid-система получила оценку 8 тыс. звёзд. Она поддерживает адаптивный breakpoint, перетаскивание и изменение размера элементов. Адаптивность и breakpoint могут быть заданы или сгенерированы автоматически. Систему можно использовать в server-rendered приложениях, она поддерживает перетаскивание виджетов и изменение их размеров, с настраиваемой компоновкой (горизонтально, вертикально, off). Можно удалять виджеты, не перестраивая сетку. Демо.
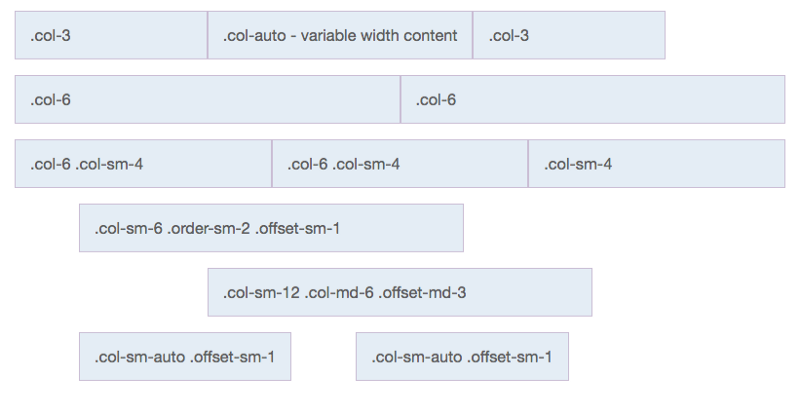
2. React Flexbox grid

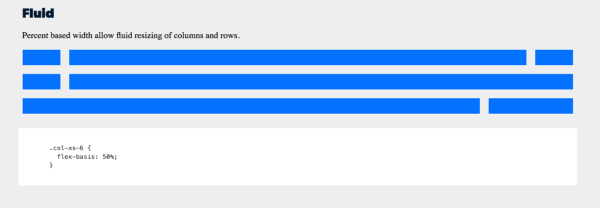
Эта библиотека (2.5 тыс. звёзд) представляет собой набор компонентов React, которые используют flexboxgrid.css. Она поддерживает CSS модули с возможностью дополнительной настройки. Адаптивные модификаторы позволяют назначать столбцам различные размеры, офсеты, выравнивание и распределение по ширине (xs, sm, md и lg). Размеры столбцов и строк задаются в процентном соотношении, что делает макет гибким. Вы можете добавлять классы для выравнивания элементов: по началу или концу строки, а также по центру, верхней или нижней границе столбца. Похоже на flexbox, но для React. Круто.
3. React Material-UI grid

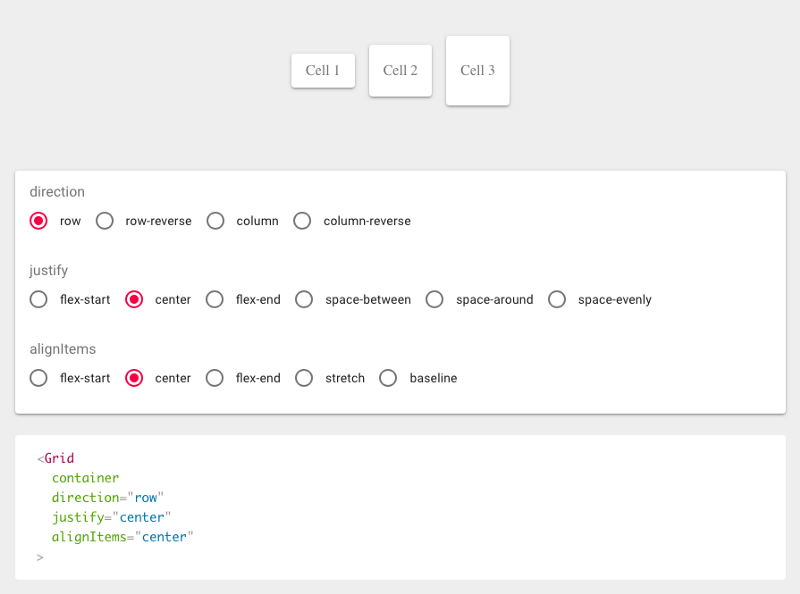
Невероятно популярная библиотека (43 тыс. звёзд), которая позволяет использовать множество компонентов, включая Grid. Адаптивная сетка подстраивается под размер и ориентацию экрана, обеспечивая согласованность между макетами. Библиотека использует Css модуль Flexible Box, что обеспечивает гибкость. Поддерживаются два типа макетов: контейнеры и элементы.
Ширина элементов устанавливается в процентах, поэтому они всегда адаптивны и подстраиваются под родительский элемент. Для отступов между элементами используется свойство padding, также к вашим услугам пять grid breakpoints: xs, sm, md, lg, и xl. Если вы уже используете эту библиотеку, то выбор очевиден. Если нет, всё равно стоит ознакомиться.
4. Grommet grid layout

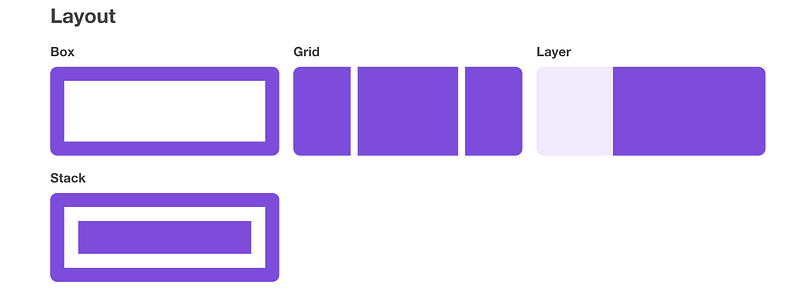
Мне очень нравится Grommet и я с нетерпением жду вторую версию. Я думаю, что это отличная библиотека с прекрасным дизайном. Если вы уже пользуетесь этой библиотекой, вероятно, вы в восторге от её Grid компонента, который позволяет создать элегантный и простой интерфейс приложения. Попробуйте протестировать на StoryBook.
5. React Bootstrap / Reactstrap grid layout

React Bootstrap (14 тыс. звёзд) — это React библиотека UI компонентов, которая основана на Bootstrap 4 и использует его стили, темы и т.д. По сути это Bootstrap на React. Компонент Grid прост в освоении и применении, он позволяет создавать полуавтоматические адаптивные макеты.с

Reactstrap (7 тыс. звёзд) — это UI библиотека с компонентами Bootstrap 4, которая позволяет вам создавать макеты наподобие Bootstrap. Обратите внимание, что у библиотеки есть зависимости, включая Bootstrap и Bootstrap CSS. Неплохой вариант.
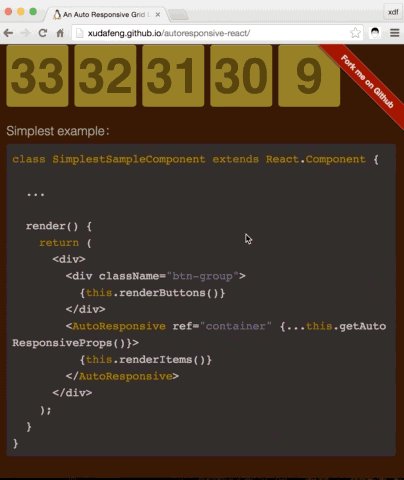
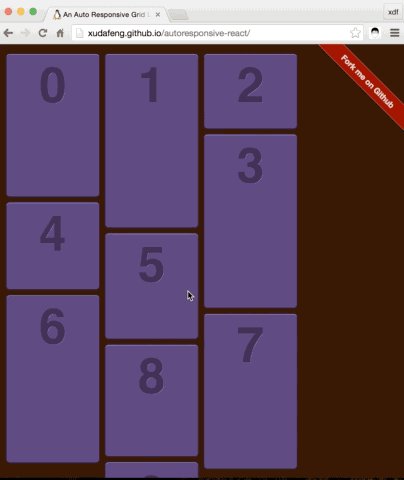
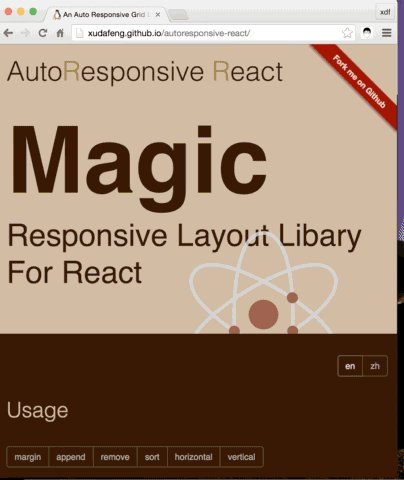
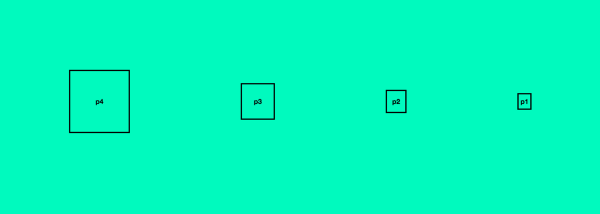
6. Autoresponsive React

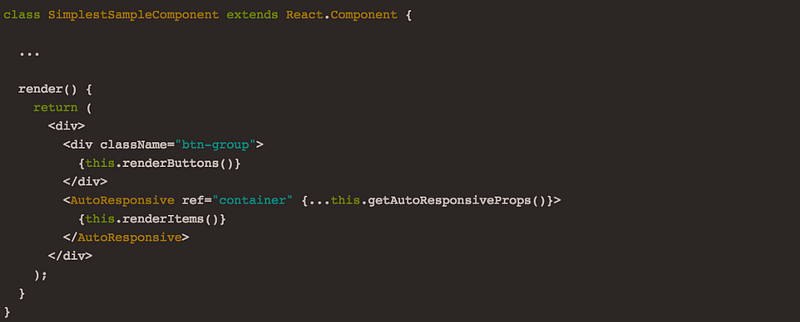
Автоматическая адаптивная React библиотека (есть также react-native и vue версии). Хоть она не слишком популярна (~350 загрузок в неделю, 1 тыс. звёзд), но просто и элегантно выполняет свою работу. Вместо тысячи слов, взгляните на пример кода и демку.

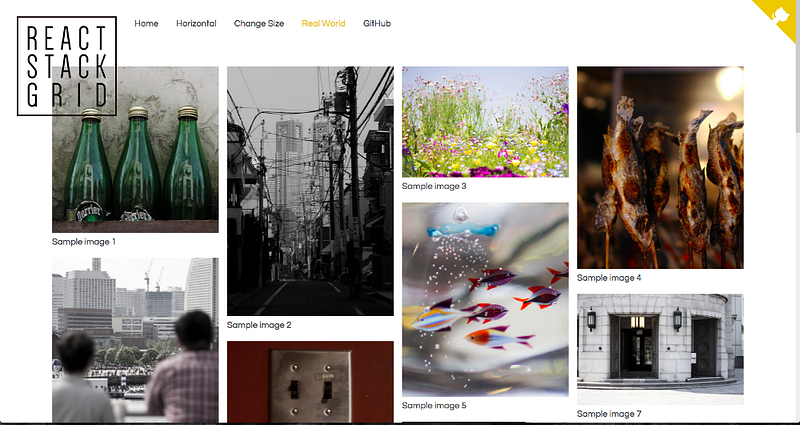
7. React stack grid

Библиотека с компонентами для React.js, которая позволяет создавать макеты наподобие Pinterest, и имеет API схожий с react-stonecutter. Также не обрела большой популярности: 450 звёзд на GitHub и 3.5 тыс загрузок в неделю через NPM. Предлагает неплохой выбор фич, анимаций и условий. Можно попробовать онлайн-демо.
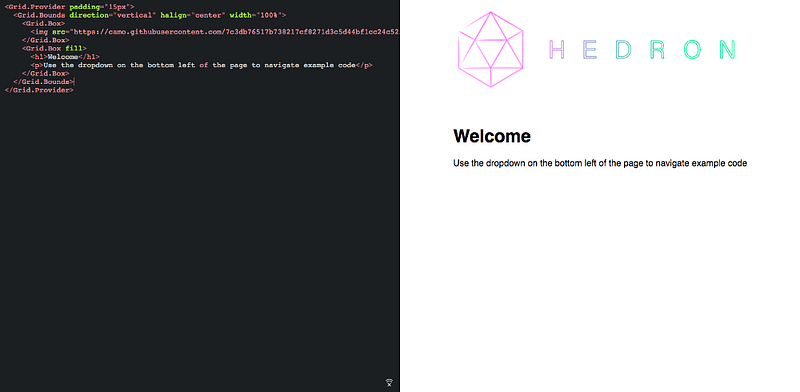
8. Hedron

Библиотека Hedron предлагает вам адаптивную grid-систему без излишеств, она работает на styled-components. Можно добавить любое количество breakpoints, что позволяет изменять любое свойство. Hedron имеет визуальный режим отладки для быстрого исправления ошибок.
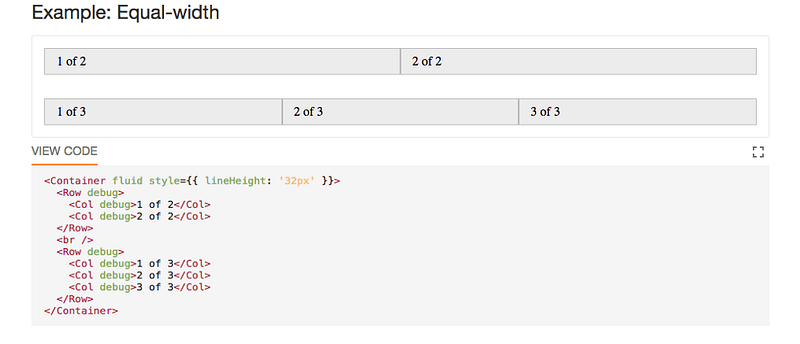
9. React grid system

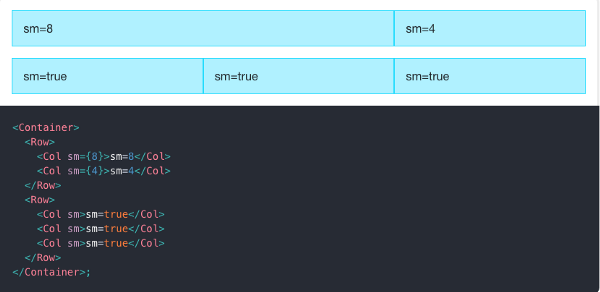
Так же Bootstrap-подобная grid-система, но менее узнаваемая. Для создания адаптивных сеток предусмотрены три компонента: Container, Row, Col. Тем не менее, react-grid-system — это чистый React, в ней нет CSS (!) или имён классов. Кроме того, вы получаете различные мощные фичи, такие как настройка breakpoints и ширины отступа через контекст React.
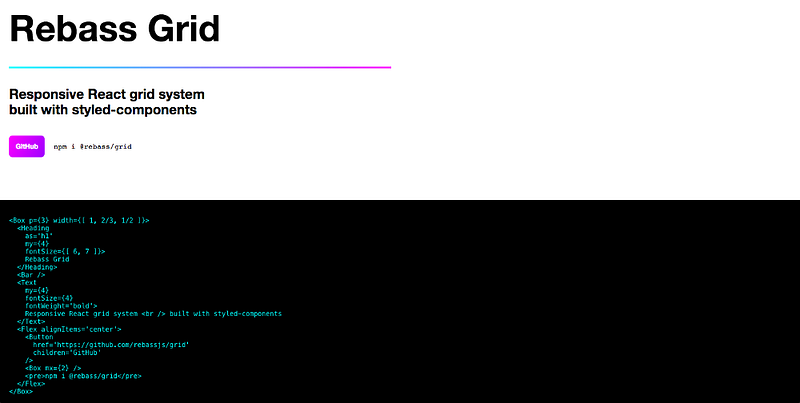
10. Rebass React grid

Grid-система для React от команды Rebass, построенная на styled-system, с поддержкой styled-components и emotion (ранее называлась grid-styled), набрала 1.8 тыс. звёзд. Все компоненты @rebass/grid используют styled-system для свойств стиля. Значения выбираются из темы. Адаптивные стили могут передаваться как значения массива. Неплохой вариант, если вам нравится CSS-in-JS.
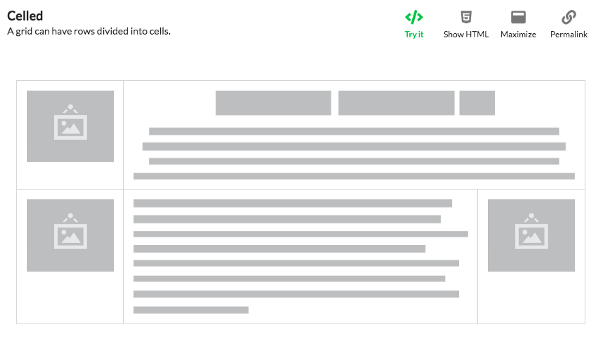
11. Semantic-UI React grid

Это популярная (8.5 тыс. звёзд) UI библиотека, которая предлагает вам множество полезных компонентов, основанных на принципах естественного языка. Вы можете создавать React Grid макеты, которые позволяют разделить интерфейс на строки и ячейки, которым можно давать семантические имена. Вам доступно множество настроек для создания макетов, и возможностей изменять внешний вид отдельных элементов для определённых устройств.
12. Reflexbox

Эта библиотека собрала 1.2 тыс. звёзд (2.5 тыс. загрузок в неделю) и, хотя её нельзя назвать новой, она заслуживает упоминания. Библиотека позволяет создавать flexbox макеты на React, к тому же это ещё и grid-система с довольно простым API, такой подход позволяет применять её к разным задачам и обеспечивает «компонуемость», плюс встроенный CSS-in-JS, если он вам нравится. Рискованно использовать недоработанную библиотеку, но взглянуть на неё стоит.
Перевод статьи Jonathan Saring: 12 React UI Layout Grid Components and Libraries for 2019






