“Папа . . . А чем ты зарабатываешь на жизнь?”
Этот неожиданный вопрос заставляет нас, родителей, испытать чувство гордости. Так как он означает, что ребенок наконец-то видит в папе или маме личность, а не просто няньку.
“Я веб-разработчик.”
“А что это такое?”
Давайте вернемся на три года назад…
Моему сыну было 7 лет, когда различные курсы по обучению детей программированию стремительно набирали обороты.
Я решил, что тоже должен обучить сына программированию.
Родители обожают учить своих детей — это первобытный инстинкт. Мы учим их родному языку, нравственным ценностям, полезным навыкам, как бросать и пинать мяч и другим важным жизненным урокам по мере их взросления.
Но что насчет программирования?
Программирование не так круто, как постройка дома. Оно не так весело и интересно, как сборка автомобиля LEGO, лепка из нового пластилина Play-Doh или эксперименты с магнитным конструктором. Но, тем не менее, программирование является одной из форм творчества и самовыражения —я могу сделать что-то из ничего, используя набор инструментов.
Начнем со Scratch
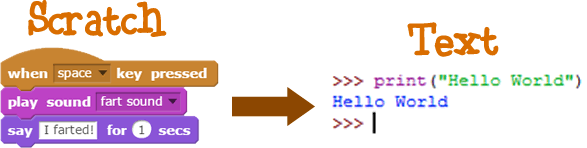
Мой сын начал со Scratch — проекта группы Lifelong Kindergarten из MIT Media Lab. Для тех, кто не знает, Scratch — это визуальная событийно-ориентированная среда программирования для обучения школьников младших и средних классов. Работа в Scratch очень веселая и интуитивно понятная, ты будто бы соединяешь кирпичики в LEGO. Дети могут быстро начать создавать игры, рассказы и анимации, а затем делиться своими творениями в сообществе Scratch (более 18 миллионов проектов уже размещены на scratch.mit.edu). Большое спасибо команде Scratch за создание такой замечательной платформы! Мой сын провел, как минимум, 2 года, создавая собственные проекты в Scratch и по сей день продолжает их делать.
Что насчет “настоящего” программирования?
Наступил тот самый момент! Переход из теплого и уютного мира визуального программирования Scratch в суровый и холодный мир ввода обычного текста, командной строки и загадочных сообщений об ошибках. Теперь, вместо постройки чего-то интерактивного в Scratch, придется выводить «Hello,World!» на экран.

Его первый язык программирования
Я никогда не забуду его первые шаги…и его первый язык программирования.
Я прочел некоторые рекомендации и остановил свой выбор на Python.
Я заказал книгу Python for Kids от издательства No Starch Press. Вообще, у меня не было опыта работы с Python (в основном я работаю с HTML/Javascript, PHP/Laravel, Node/Express), но оказалось, что это отличный язык, так как он легко читается и элегантно выглядит. Python хорошо подходит для детей, потому что на нем не приходится столько печатать, сколько, например, на языках семейства C.
Моим первым языком программирования был BASIC на компьютере Apple IIe. Я помню, как часами перепечатывал код из журналов и книг, попутно отлаживая опечатки, просто для того, чтобы поиграть в простенькие игры про подземелья. Игры были не очень интересными и постоянно вылетали из-за синтаксических ошибок, но они были наиболее близки к реальным компьютерным играм и все мои усилия стоили того!
Я переделал старый ноутбук и установил на него Python и Sublime. (На самом деле я взял ноутбук своей жены и отдал ей старый. Все равно она использует только браузер и Microsoft Office.)
Навыки, которые он приобрел в Scratch, включали в себя: поток управления, переменные, условные выражения, циклы и списки. Удивительно, сколь многое он узнал в Scratch, просто весело проводя время.
Все шло хорошо, до тех пор пока он все не бросил.
Python начал уползать прочь
Мой сын потерял мотивацию двигаться дальше. Игры из второй главы книги по Python просто не могли тягаться с играми на Scratch, не говоря уже об Xbox!
Оглядываясь назад, я бы все равно начал с Python и той же самой книги, так как это был ценный опыт для нас двоих, и я уверен, что в будущем сын снова начнет изучать Python, ведь у этого языка столько способов применения!
Но я был настроен решительно…
Javascript спешит на помощь!
Я помню, как показывал сыну исходный код страниц его любимых веб-сайтов. Он выглядел крайне воодушевленно, узнав, что можно менять контент на веб-страницах с помощью Chrome DevTools. Знаете, добавление слова “какашка” в заголовки веб-страниц — крайне забавная для детей вещь.
Я решил попробовать изучить с ним HTML и Javascript, поэтому заказал книгу JavaScript for Kids от издательства No Starch Press. В книге затрагиваются основы Javascript (ES5), HTML и базового jQuery (даже если это, на данный момент, прошлый век). Мало-помалу он читал эту книгу — час или около того по выходным. Да, в его знаниях было множество пробелов, но он добился значительного прогресса.
Как объяснить основные концепции программирования детям
Когда мы с сыном работали над книгами и упражнениями, я понял, что он лучше понимает абстрактные концепции программирования, если я проецирую их на знакомые ему ситуации.
Переменные
Аналогия «переменная =контейнер» отлично сработала.
“Переменные в Javascript похожи на ящики, в которых мы храним какие-то вещи. Ты даешь им имена, точно так же, как именуешь свои коробочки, в которых хранятся карточки с Покемонами. Ты делаешь это для того, чтобы быстро и легко найти нужную, например с покемонами огненного типа.”
Массивы
“Массив в JavaScript похож на твою книжную полку (см. фото в начале статьи). Он содержит в себе много вещей, чтобы в будущем можно было легко их найти и получить к ним доступ. На твоей книжной полке стоят книги, игрушки, рисунки, фотографии, канцелярские принадлежности, карточки с покемонами и многое другое. Если ты попросишь меня найти книгу о Гарри Поттере в конце нижней полки — я легко с этим справлюсь.”
Объекты
“Большинство вещей вокруг нас являются объектами — люди, автомобили, самолеты, поезда. У объектов есть штуки, которые определяют, что они из себя представляют и что они могут делать. В Javascript штуки, которые дают объекту его индивидуальность, называются ‘свойствами’, а те, которые определяют, что они могут делать, называются ‘методами’. Подумай о своем классе, состоящем из объектов ‘Ученик’. Свойствами ‘Ученика’ могут быть: имя, возраст, номер школы, класс. Методами ‘Ученика’ могут быть: говорить, бегать и прыгать.”
“Массивы также могут содержать объекты. Можно создать массив всего класса, содержащий в себе 30 объектов ‘Ученик’, а затем использовать цикл, чтобы вывести на экран всех ‘Учеников’ твоего класса.”
Функции
“Функции похожи на кулинарные рецепты или на инструкции, которые идут вместе с наборами LEGO. Функция проходит через каждый из этапов до тех пор, пока не достигнет конца или ему не скажут остановиться.”
“Функция ‘испечь-печенье-с-шоколадной-крошкой()’ включает в себя все этапы, необходимые для выпечки печенья с шоколадной крошкой: подготовка ингредиентов, смешивание ингредиентов, укладывание теста на противень, предварительный нагрев духовки и выпекание.”
Параметры
“Параметры — это кусочки информации, которыми ты делишься со своими функциями, предоставляя им дополнительные полномочия. Вместо того, чтобы писать отдельную функцию ‘испечь’ для каждого вида печенья, ты можешь написать одну функцию ‘испечь()’ и указать ей, какой вид печенья испечь в качестве параметра — испечь(‘печенье_с_шоколадной_крошкой’).”
Слишком не утруждайтесь объяснением разницы между параметрами и аргументами. На данный момент это ненужная информация.
Замыкания
Первая попытка объяснить, что такое замыкания:
“Замыкания — это что-то вроде доисторических окаменелостей, типа скелета динозавра. Ты можешь многое узнать из этого скелета, хотя сам динозавр умер миллионы лет назад.”
Что-то начало проясняться в голове моего сына, поэтому во второй попытке я снова использовал пример с печеньем…
“Допустим, что я каждый день хожу в одну и ту же пекарню и говорю пекарю, что хочу купить печенье. Первое, что он/она спрашивает: ‘Какое печенье вы хотите?’. Спустя несколько дней он/она будет спрашивать: ‘Как обычно?’. Запомнив, какое печенье я люблю, он/она может повторно использовать ту же функцию со вчерашнего дня, чтобы предложить нужное печенье, без необходимости снова меня о нем спрашивать.”
Было все еще плохо понятно, пока сын не задал мне вопрос…
“То есть это похоже на то, как когда мы идем к парикмахеру и он просто стрижет, не спрашивая, чего мы хотим сегодня? Он всегда спрашивает новых клиентов, какую прическу они хотят, но никогда не спрашивает об этом старых клиентов.”
Да,да,да! Он понял!
Это долгий путь
Обучение программированию отнимает много времени. Написание кода- это ремесло. Как и любые кружки/секции, куда вы записываете своего ребенка, программирование требует практики, терпения и самоотдачи — не самых легких для детей вещей.
Мы с сыном все еще находимся в начале нашего путешествия, но постепенно двигаемся вперед.
Недавно мы посетили игровую конференцию, посвященную инди-играм. Мой сын был вдохновлен на создание игр. Он начал смотреть видеоролики по Unity, но вскоре бросил это занятие.
Я стараюсь не ограничивать его склонность быстро менять интересы и экспериментировать с новыми вещами. Недавно я познакомил его с PhaserJS — отличным игровым 2D движком, поддерживающим JS. Попутно я учусь вместе с ним.
Что дальше?
Следующим большим шагом будет создание настоящего приложения. Кто знает, когда будет готов его первый MVP. И произойдет ли это вообще. Но, любом случае, я надеюсь на лучшее и поддержу его на этом нелегком пути.
Перевод статьи Rich Klein: How My 10-Year-Old Learned Javascript