Ускорение сборки в 700 раз, совершенно новый «интеллектуальный» компилятор…
Состоялось официальное представление Next.js 15. Еще никогда не было так просто создавать полнофункциональные веб-приложения с исключительной производительностью. Рассмотрим 6 ключевых особенностей Next.js 15.
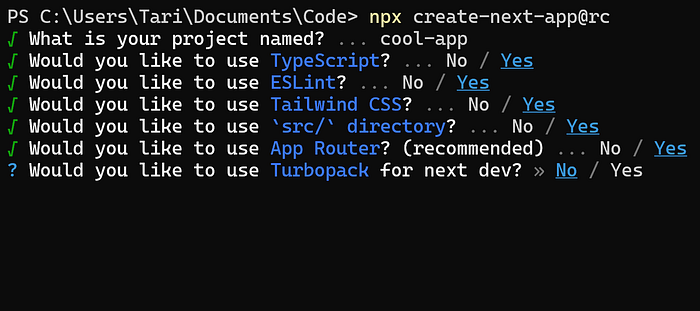
1. Обновление create-next-app: более чистый пользовательский интерфейс, 700-кратное ускорение сборки
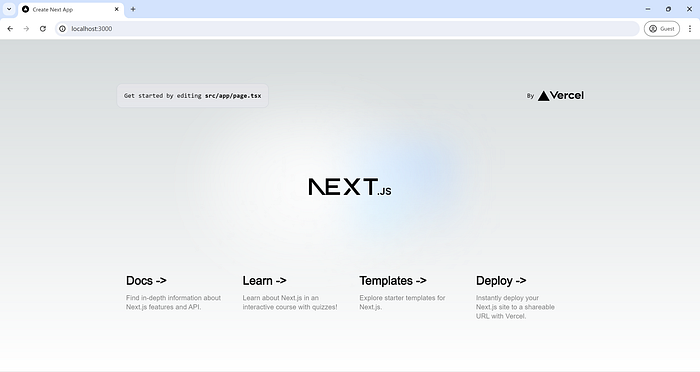
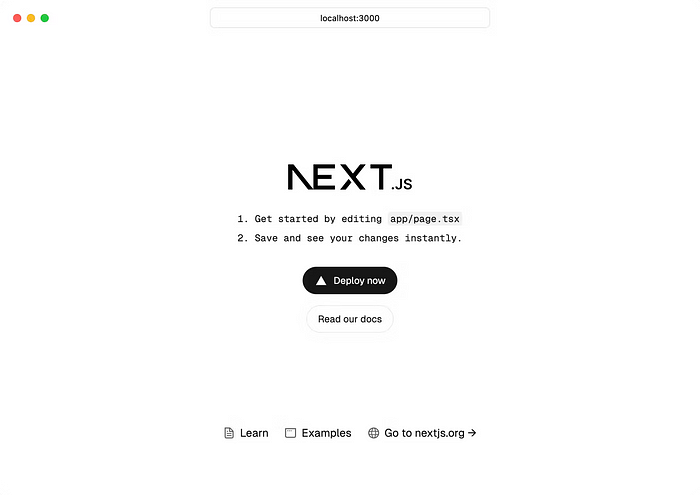
Преобразованный дизайн
Вместо этого:

Теперь имеем:

От Webpack к Turbopack
Утверждается, что Turbopack — самый быстрый упаковщик модулей в мире.
Он в 700 раз быстрее, чем Webpack, и в 10 раз быстрее, чем Vite.
А теперь, с выходом v15, добавить Turbopack в проект Next.js стало проще, чем когда-либо:

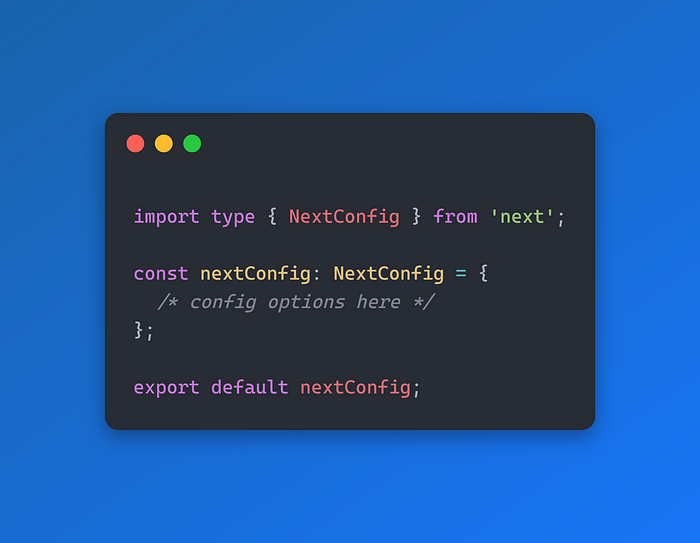
2. Конфигурации TypeScript — next.config.ts
В Next.js 15 наконец-то можно создавать файлы конфигурации непосредственно в TypeScript:

Тип NextConfig позволяет редактору поддерживать автодополнение всех возможных вариантов.
3. React Compiler, поддержка React 19 и удобная обработка ошибок
React Compiler — это компилятор React (кто бы мог подумать).
Это современный компилятор, который понимает React-код на глубинном уровне.
Он помогает оптимизировать практику:
- добавляет автоматическую мемоизацию, устраняя необходимость в useMemo и useCallback в подавляющем большинстве случаев;
- экономит время;
- предотвращает ошибки;
- ускоряет работу.
К тому же его очень просто настроить. Просто устанавливаете babel-plugin-react-compiler:

И добавляете в файл next.config.js:

Поддержка React 19
В Next.js 15 внедрены такие обновления, как действия на стороне клиента и на стороне сервера.
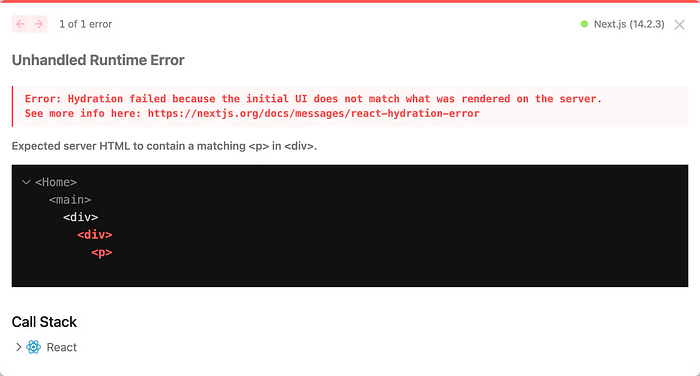
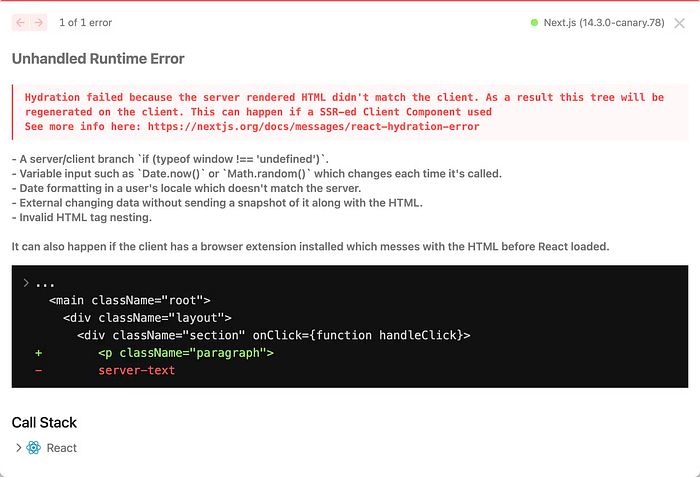
Лучшая обработка ошибок с гидратацией
Качество жизни разработчика очень важно, и уровень сообщений об ошибках играет в его повышении большую роль.
Next.js 15 достигает новой планки: он предлагает исправлять ошибки более интеллектуальным способом.
До v15:

Сейчас:

В прошлом у меня были серьезные проблемы из-за ошибок с гидратацией, так что эта функция для меня бесценна.
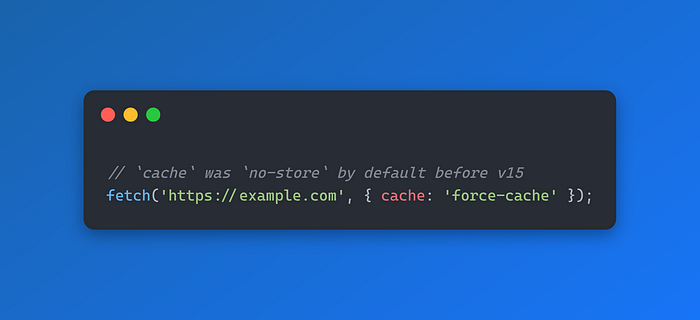
4. Новое поведение кэширования
Больше никакого автоматического кэширования!
Для всех случаев:
fetch()-запросы;- обработчики маршрутов:
GET,POSTи т. д.; - навигация на стороне клиента (
<Link>).
Но если вы все же захотите кэшировать fetch():

Вы можете кэшировать остальное с помощью определенных параметров next.config.js.
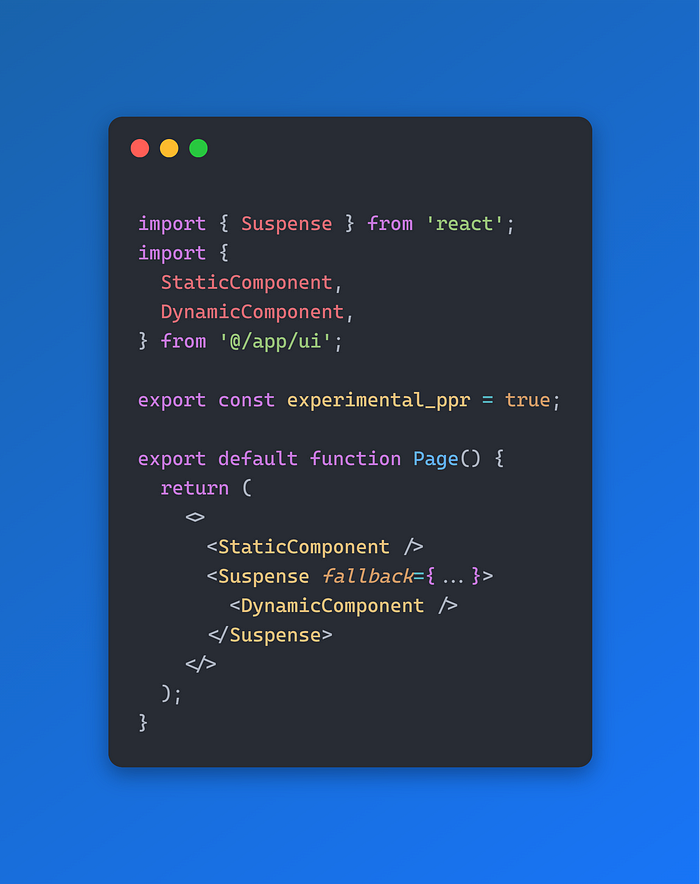
5. Частичный пререндеринг (PPR)
PPR сочетает статический и динамический рендеринг на одной странице.
Этот процесс значительно повышает производительность за счет мгновенной загрузки статического HTML и потоковой передачи динамических компонентов в одном HTTP-запросе.

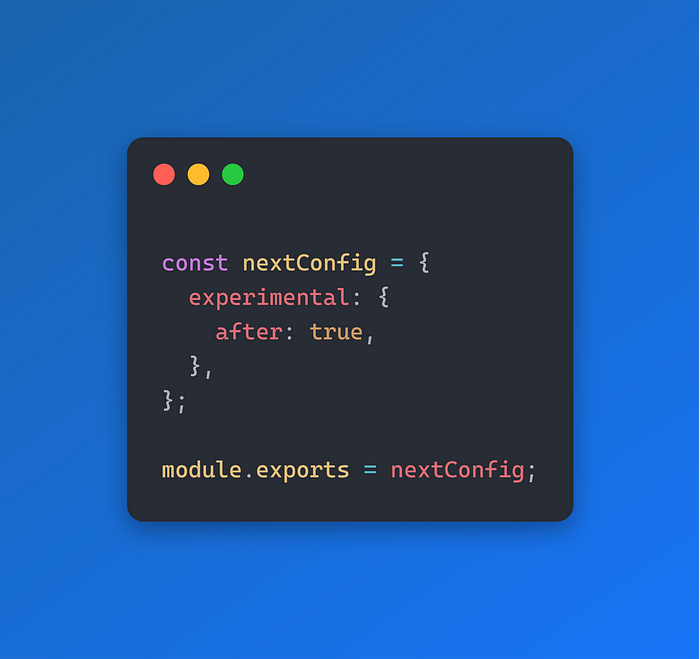
Нужно лишь, чтобы в файле next.config.js было следующее:

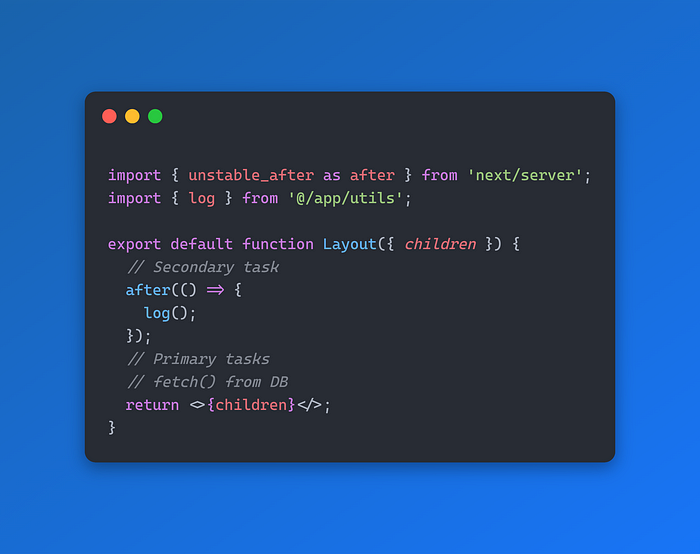
6. Экспериментальный API next/after
Next.js 15 предоставляет чистый способ отделить важные задачи от несущественных при каждом запросе к серверу:
- существенные: проверка авторизации, обновление БД и т. д.;
- несущественные: логирование, аналитика и т. д.

Воспользоваться этой возможностью можно прямо сейчас с помощью экспериментального API next/after:

Мы рассмотрели лишь 6 из новых впечатляющих возможностей Next.js 15.
Вы можете получить к ним доступ прямо сейчас с помощью npx create-next-app@rc. Они помогут радикально оптимизировать время сборки и существенно облегчить вашу жизнь как разработчика.
Читайте также:
- 5 практик, которые облегчат работу с Next.js 14
- Шаблоны рендеринга Next JS: полное руководство
- Лучшие библиотеки и пакеты Next.js 2024 года для любых потребностей
Читайте нас в Telegram, VK и Дзен
Перевод статьи Tari Ibaba: Next.js 15 Is An Absolute Game Changer