Когда Google изменила оттенок синего в рекламных ссылках, она получила дополнительный годовой доход в размере 200 миллионов долларов. Это простое изменение пользовательского интерфейса оказало огромное влияние на взаимодействие с пользователями и прибыль компании.
Некоторые рассматривают UI и UX как отдельные понятия: UI имеет дело с внешней составляющей продукта, в то время как UX фокусируется на том, как этот продукт работает. Однако эти аспекты тесно связаны. UI — это лицо, а UX — это первое, что видят пользователи и с чем они взаимодействуют.
Хороший дизайн пользовательского интерфейса гарантирует, что любое взаимодействие будет интуитивно понятным и непрерывным, что в конечном итоге определит, насколько пользователи довольны продуктом.
Что означает эффект “эстетики в юзабилити”?
Люди склонны к эстетике. Поэтому пользователи часто воспринимают хорошо спроектированные продукты как более удобные, даже если на самом деле эффективность не повышается.
Благодаря красивому интерфейсу пользователи чувствуют уверенность и удовлетворенность, что позволяет им не обращать внимания на незначительные проблемы с эргономичностью. И наоборот, плохо продуманный интерфейс может затруднить использование даже самого функционального продукта. Это и есть эффект “эстетики в юзабилити”.
Ощутимое влияние красивого визуала на UX

- Первое впечатление
Эстетическая привлекательность играет решающую роль в формировании первого впечатления пользователей. При первом знакомстве с продуктом хорошо продуманный интерфейс создает позитивное восприятие, повышая у пользователя любопытность и вовлеченность.
2. Вовлечение пользователя
Когда пользователям нравится продукт с визуальной точки зрения, они с большей вероятностью будут с ним взаимодействовать. Визуально привлекательные элементы делают пользовательское взаимодействие приятным, повышая вероятность, что пользователи будут проводить на платформе больше времени и вернутся к ней в будущем.
3. Восприятие эргономичности
Эстетика может улучшить восприятие эргономичности, даже если функциональность остается неизменной. Пользователи часто оценивают юзабилити по внешнему виду. Хорошо продуманный интерфейс делает продукт более простым и интуитивно понятным.
4. Восприятие бренда
Внешний вид продукта формирует представление пользователей о бренде. Логичный и привлекательный дизайн делает бренд более запоминающимся и надежным. Использование тех же цветов и шрифтов, которые соответствуют принципам бренда, демонстрирует профессионализм. Однако плохой дизайн может нанести ущерб репутации бренда и его авторитетности.
Основные элементы, влияющие на эффект “эстетики в юзабилити”
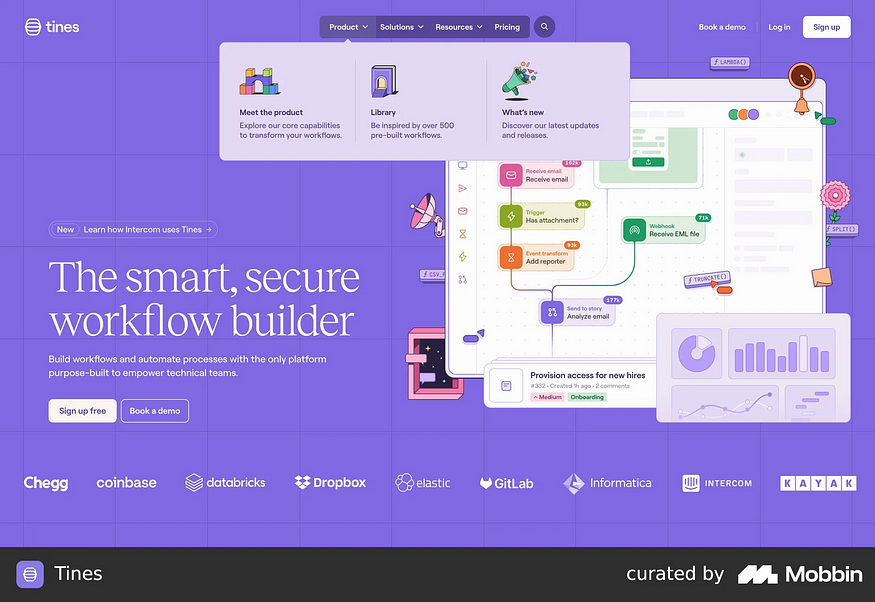
1. Иллюстрации

- Эргономичность и понятность. Иллюстрации помогают разъяснить сложные процессы или инструкции, наглядно направляя пользователя выполнять задачи или рабочие процессы. Это сокращает время обучения, делая взаимодействие более интуитивно понятным и эффективным.
- Индивидуальность бренда. Уникальные и логичные стили иллюстраций способствуют формированию индивидуальности бренда. Они помогают выделять продукт или услугу, делая их узнаваемыми.
- Эмоциональная привязанность. Иллюстрации вызывают эмоции и устанавливают связи с пользователем на более глубоком уровне. Они могут передавать чувства сопереживания, радости или вдохновения.
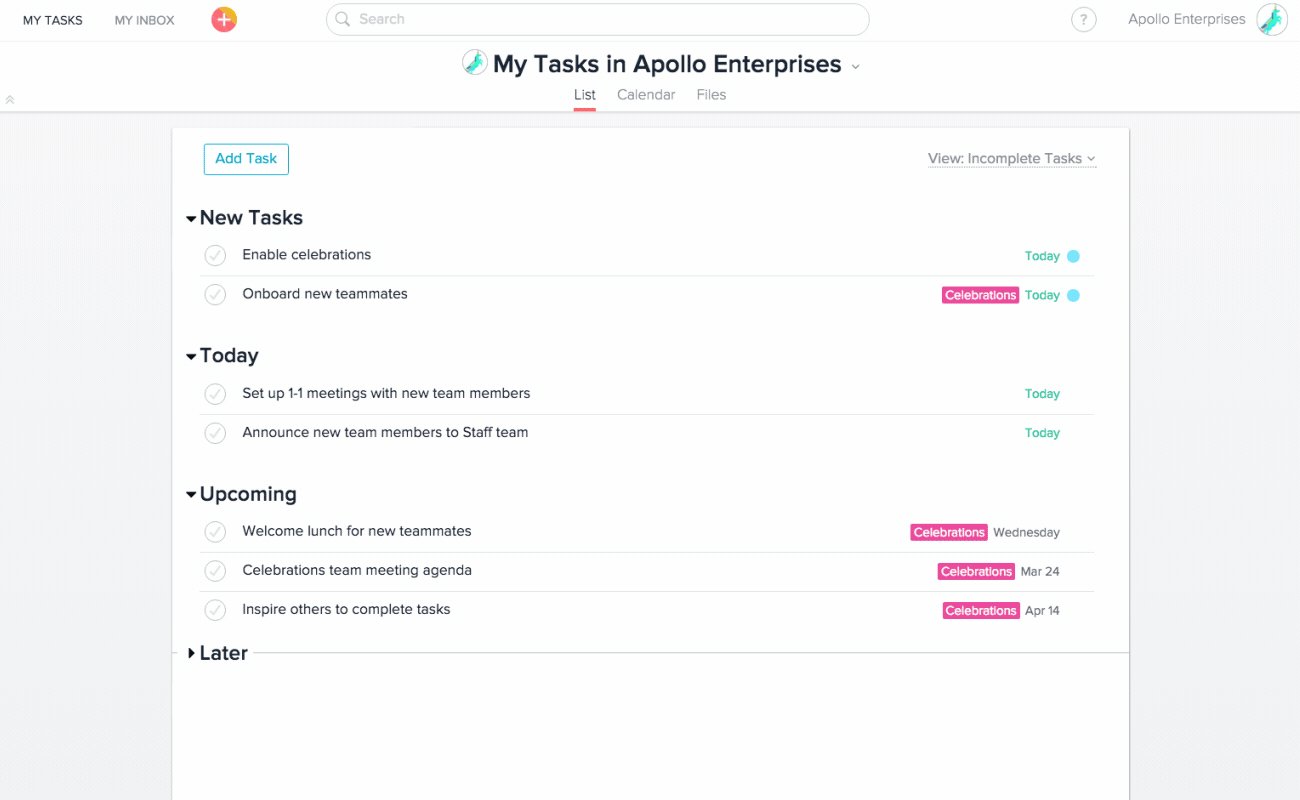
2. Типографика

- Визуальная иерархия. Хорошая типографика улучшает визуальную иерархию, направляя пользователей к ключевым моментам и улучшая общее понимание.
- Читаемость. Грамотно подобранные шрифты, соответствующий размер и сбалансированный интервал облегчают чтение текста, снижая нагрузку на зрение и когнитивные способности.
- Усваивание информации. Понятная типографика помогает пользователям быстро усваивать информацию и эффективно перемещаться по контенту.
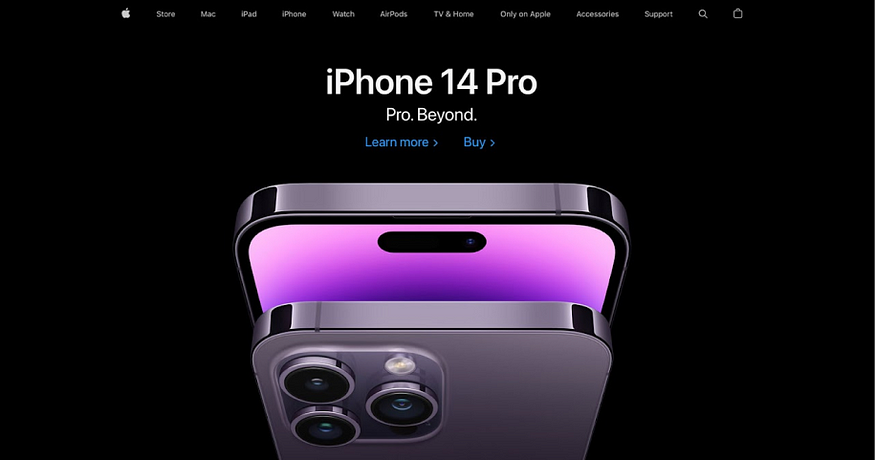
3. Теория цвета

- Наглядность/четкость изображения. Контрформа (или отрицательное пространство) вокруг элементов помогают упорядочить контент и улучшить читаемость за счет уменьшения визуального шума и выделения важной информации.
- Фокус пользователя. Четкая иерархия направляет фокус пользователя. Это помогает им с навигацией и быстрым поиском того, что им нужно.
- Эстетическая привлекательность. Понятный и лаконичный дизайн выглядит более привлекательно, создает ощущение утонченности и простора. Он также передает ощущение профессионализма и эргономичности.
5. Анимация

- Визуальное наслаждение. Анимация добавляет визуальное наслаждение в работу с пользователем, создавая ощущение изысканности и утонченности. С ее помощью взаимодействие становится более естественным и плавным.
- Понятность функционала. С помощью анимации можно прояснить функционал, показав взаимосвязи между элементами и действиями. Например, анимация при наведении курсора на кнопки может указывать на кликабельные области, улучшая эргономичность и уменьшая путаницу.
- Управление вниманием. Анимация может эффективно управлять вниманием пользователя, расставляя акценты на важной информации или действиях. С ее помощью можно управлять взглядом пользователя по интерфейсу, указывая на ключевые функции или контент.
Переосмысление взаимосвязи UI и UX
UI-дизайн выходит за рамки эстетики — он включает функциональность, эргономичность и ориентирование на поведение пользователя, что влияет на его восприятие . Подобно тому, как архитектура закладывает фундамент для пригодности здания, UI служит основой для цифровых взаимодействий, формируя, как пользователи ориентируются в интерфейсе и взаимодействуют с ним.
Уделяя особое внимание этим аспектам наряду с визуальной привлекательностью, дизайнеры смогут создавать интерфейсы, которые не только выглядят привлекательно, но и интуитивно понятны в работе.
Читайте также:
- Как компания Airbnb стала лидером в UX дизайне
- 10 высокотехнологичных ресурсов для веб-разработчиков
- Концепции разработки UI на примерах еды
Читайте нас в Telegram, VK и Дзен
Перевод статьи Canvs Editorial: Good UI is Good UX





