Как думаете, насколько хорошо вы знаете JavaScript? Наверняка вы умеете писать функции, понимаете простые алгоритмы и даже можете создать класс. Но известно ли вам, что такое типизированный массив?
Подобные понятия не обязательно изучать прямо сейчас, но они все равно понадобятся на более поздних этапах карьеры. Поэтому рекомендую сохранить в закладках список приведенных здесь концепций. Тогда вы сможете обращаться к нему, когда сталкиваетесь с тем или иным понятием, чтобы постепенно углубиться в JavaScript.
Стоит отметить, что этот список был составлен на основе следующего репозитория на GitHub.
33 понятия JavaScript, которые должен знать каждый разработчик

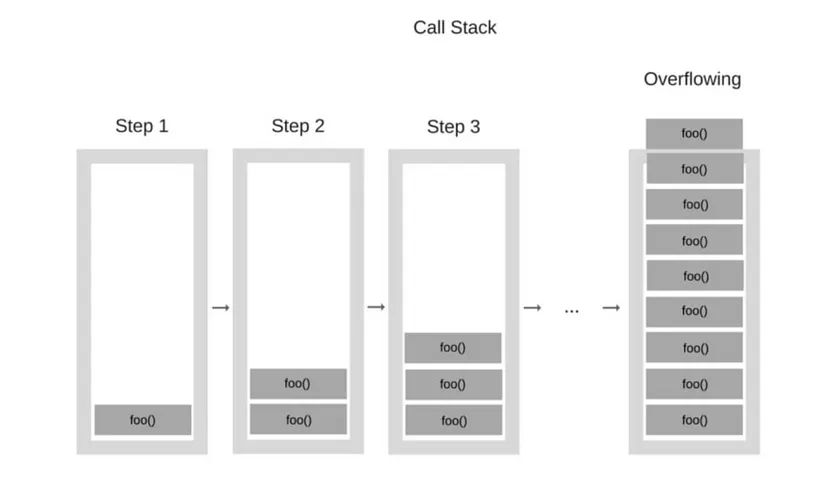
1. Стек вызовов

В JavaScript обратный вызов (callback) — это просто функция, которая передается другой функции в качестве параметра и вызывается или выполняется внутри другой функции. Здесь функция должна ждать выполнения другой функции или возврата значения, и таким образом создается цепочка функций (когда X завершается, тогда выполняется Y, и так далее). Именно по этой причине обратный вызов обычно используется в асинхронных операциях JavaScript для обеспечения возможности синхронизации.
Ниже приведен пример обратного вызова в Javascript:
const greeting = (name) => {
console.log('Hello ' + name);
}
const processUserName = (callback) => {
name = 'GeeksforGeeks';
callback(name);
}
processUserName(greeting);
Вывод:
Hello GeeksforGeeks
Обратите внимание: в приведенном выше примере приветствие (greeting) передается в качестве аргумента (обратного вызова) функции «processUserName». Перед выполнением функция «greeting» ждет, пока сначала выполнится событие «processUserName».
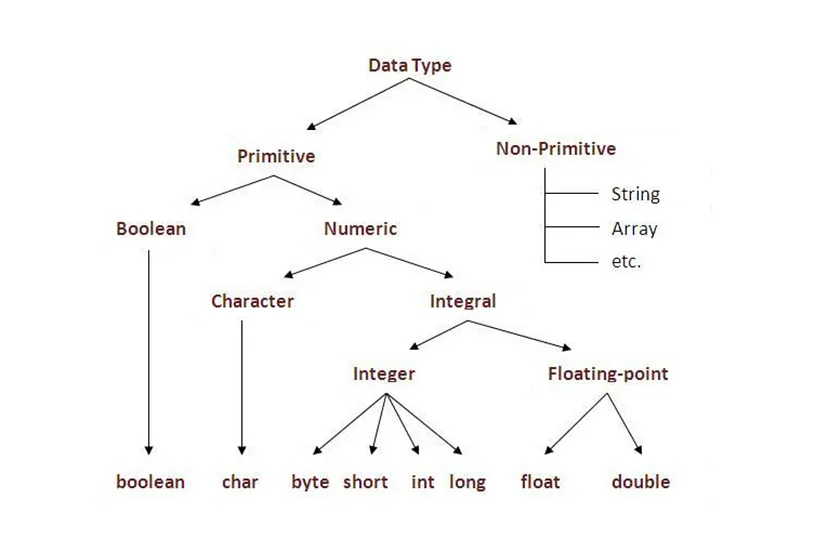
2. Примитивные типы

Все типы, кроме объектов, определяют иммутабельные значения (immutable values), то есть значения, которые не могут быть изменены. Например (в отличие от C), строки являются иммутабельными. Значения этих типов называют «примитивными значениями».
В JavaScript шесть примитивных типов данных:
- число (number);
- строка (string);
- булево значение (boolean);
- пустое значение (null);
- неопределенное значение (undefined);
- символ (symbol).
Эти типы представляют собой простые значения и являются иммутабельными, то есть их значения не могут быть изменены. Чтобы писать код эффективно и без ошибок, важно понимать, как работают эти типы.
const age = 25; // Число
const name ="John"; // Строка
const isDeveloper = true; // Булево значение
let emptyValue = null; // Пустое значение
let notDefined; // Неопределенное значение
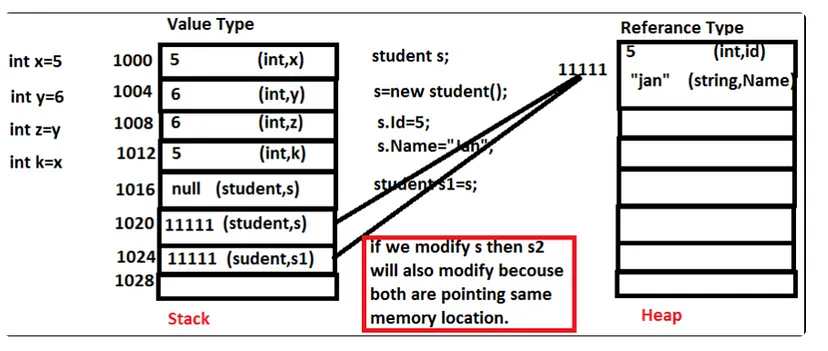
3. Типы-значения и ссылочные типы

В JavaScript переменные могут содержать либо типы-значения (value types), либо ссылочные типы (reference types). К типам-значениям относятся числа, строки, булевы значения — они непосредственно хранят данные. Ссылочные типы (например, объекты и массивы) хранят ссылку, указывающую на данные.
// Тип-значение
let num1 = 42;
let num2 = num1; // num2 получает копию num1
// Ссылочный тип
let arr1 = [1, 2, 3];
let arr2 = arr1; // arr2 ссылается на тот же массив, что и arr1
Изменение num1 не влияет на num2. Однако изменение arr1 изменит и arr2, поскольку они указывают на один и тот же массив.
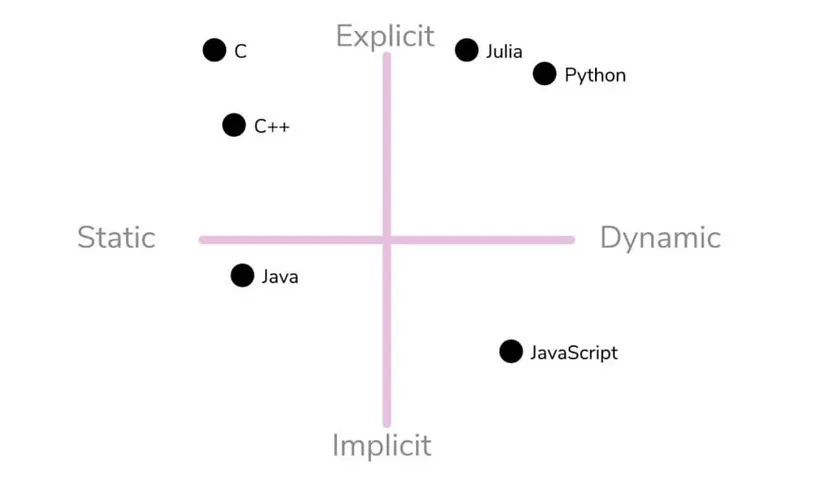
4. Имплицитная, эксплицитная, номинальная, структурная и неявная типизация

Эти термины описывают различные системы типизации в языках программирования, влияющие на то, как обрабатываются переменные и типы данных.
// Структурная типизация
interface Shape {
sides: number;
}
function getArea(shape: Shape) {
// Расчет площади на основе структуры
}
Эти понятия описывают то, как разработчики подходят к присвоению переменных и объявлению типов в своем коде, определяя природу систем типов в языках программирования.
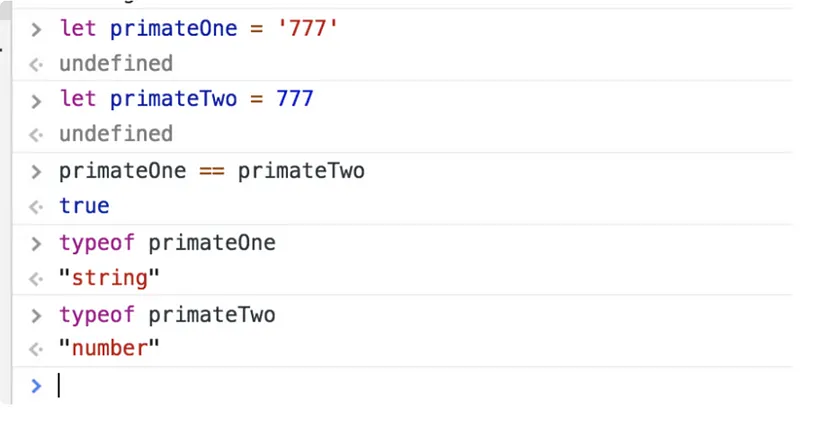
5. Операторы ==, ===, typeof

JavaScript предоставляет два оператора равенства: == (нестрогое равенство) и === (строгое равенство). Важно понимать разницу между ними. Кроме того, оператор typeof помогает определить тип данных значения, что очень важно при работе с динамическими данными.
console.log(5 =="5"); // true (нестрогое равенство)
console.log(5 ==="5"); // false (строгое равенство)
console.log(typeof"Hello"); // "string' (строка)
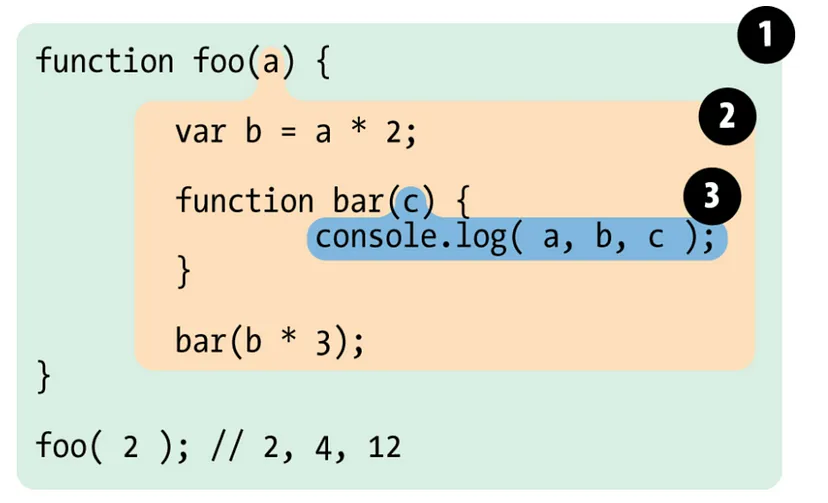
6. Область видимости функции, область видимости блока и лексическая область видимости

В JavaScript используются область видимости функций (function scope) и область видимости блоков (block scope). Переменная, объявленная внутри функции, доступна только в пределах этой функции (в области видимости функции). Область видимости блока, представленная с помощью let и const, ограничивает переменные конкретным блоком (в фигурных скобках).
// Область видимости функции
function exampleFunction() {
let localVar = "I’m local!";
console.log(localVar);
}
// Область видимости блока
function blockExample() {
if (true) {
let blockVar = "I'm in a block!";
console.log(blockVar);
}
// console.log(blockVar); // Ошибка: blockVar не определен вне блока
}
Лексическая область видимости (lexical scope) означает, что функция может обращаться к переменным из своей внешней (вложенной) области видимости.
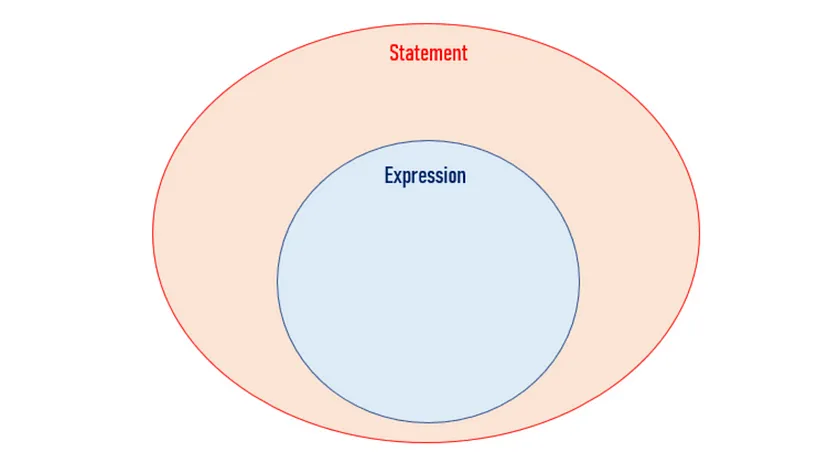
7. Выражения и утверждения

Выражение (expression) — это то, что предоставляет значение, а утверждение, или оператор, (statement) выполняет действие.
// Выражение
let sum = 3 + 4;
// Утверждение
if (sum === 7) {
console.log("The sum is 7.");
}
Выражения могут быть частью операторов, например 3 + 4 внутри оператора if. Их различение помогает понять структуру кода.
8. Немедленно вызываемые функции-выражения, модули и пространства имен

Функции-выражения, вызываемые сразу после создания (IIFE — immediately invoked function expressions), модули (Modules) и пространства имен (Namespaces) способствуют организации и инкапсуляции кода.
// IIFE (Функции-выражения, вызываемые сразу после создания)
(function () {
const privateVar = "I’m private!";
console.log(privateVar);
})();
// Модули
// module.js
export function add(a, b) {
return a + b;
}
// main.js
import { add } from "./module.js";
console.log(add(2, 3));
// Пространства имен
const myNamespace = {
variable: "I'm in a namespace",
log() {
console.log(this.variable);
}
};
myNamespace.log();
IIFE обеспечивают приватные области видимости, модули способствуют модульной организации кода, а пространства имен предотвращают столкновения глобальных переменных.
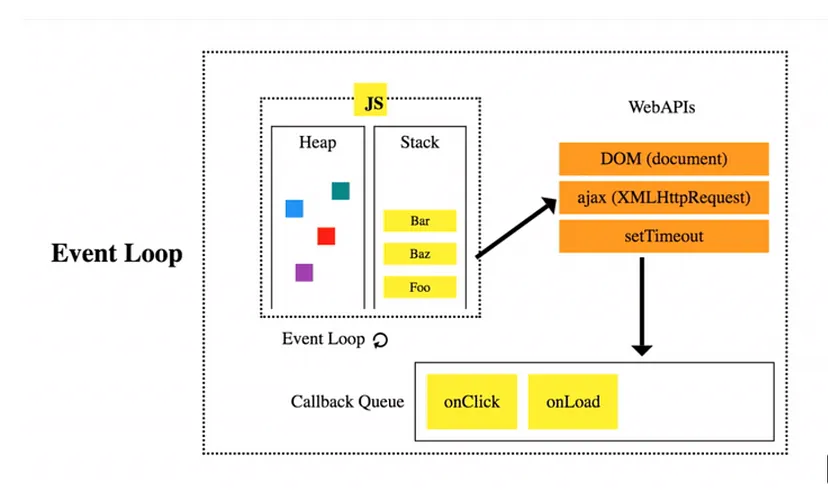
9. Очередь сообщений и цикл обработки событий

JavaScript выполняет код в событийно-ориентированном режиме с помощью цикла обработки событий (event loop). В очереди сообщений (message queue) хранятся события, подлежащие обработке. Вот простой асинхронный пример:
console.log("Start");
setTimeout(() => {
console.log("Inside Timeout");
}, 1000);
console.log("End");
Хотя setTimeout установлен на 1 секунду, End регистрируется первым, потому что обратный вызов setTimeout отправляется в очередь сообщений, а цикл обработки событий обрабатывает его после очистки стека.
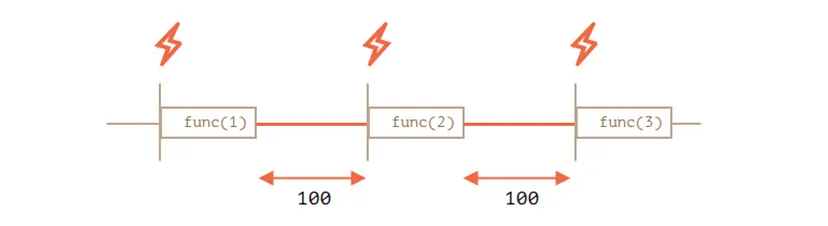
10. Функции setTimeout, setInterval и requestAnimationFrame

Эти функции — setTimeout, setInterval и requestAnimationFrame — необходимы для управления асинхронными операциями и анимацией в JavaScript.
// setTimeout
setTimeout(() => {
console.log("Delayed log");
}, 1000);
// setInterval
const intervalId = setInterval(() => {
console.log("Repeated log");
}, 2000);
// requestAnimationFrame
function animate() {
console.log("Animating…");
requestAnimationFrame(animate);
}
animate();
setTimeout планирует запуск функции через заданную задержку, setInterval многократно вызывает функцию с фиксированной временной задержкой, а requestAnimationFrame обычно используется для плавной и эффективной анимации.
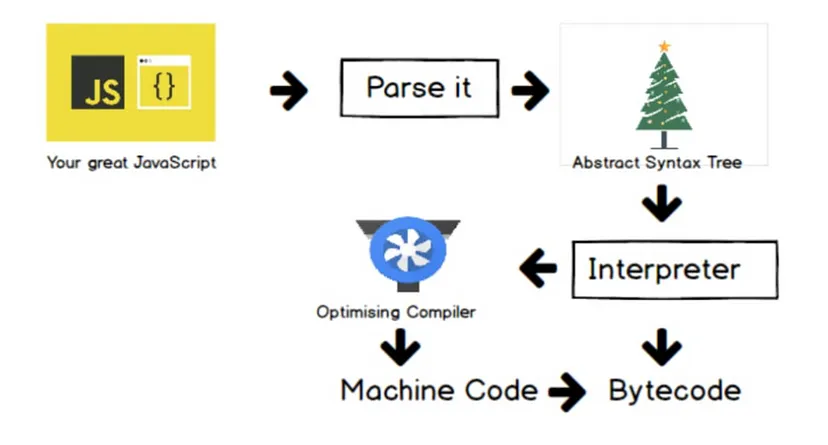
11. Движки JavaScript

Написание кода для веб-приложения сродни чуду: разработчик пишет последовательность символов, и, как по волшебству, эти символы превращаются в конкретные изображения, слова и действия в браузере. Понимание технологии JavaScript-движков помогает разработчикам отточить навыки программирования.
Читайте также:
- Глубокое погружение в замыкания JavaScript
- Когда не стоит использовать метод find() в JavaScript
- 18 советов по созданию чистого и эффективного кода JavaScript
Читайте нас в Telegram, VK и Дзен
Перевод статьи Codingwinner: 33 Concepts Every JavaScript Developer Should Know






