Введение
Библиотека React — ключевая часть современной веб-разработки. Чтобы извлечь из нее максимум пользы, необходимо освоить и применять сложные стратегии рендеринга. Из этой статье вы узнаете, как это сделать.
Стратегии рендеринга помогают React-разработчикам создавать более быстрые и эффективные приложения. Они упрощают разработку и повышают удобство использования программных продуктов. Независимо от того, какой у вас опыт, эти стратегии будут вам полезны.
Метод render
Процесс рендеринга в React — это эффективное обновление пользовательского интерфейса. Он состоит из двух основных этапов: рендеринга (Render Phase) и фиксации (Commit Phase).

Этап рендеринга
Этап рендеринга — первая часть рендеринга, в которой React создает виртуальный пользовательский интерфейс. На этом этапе не возникает побочных эффектов (side-effects), таких как мутации DOM или извлечение данных. Он состоит из двух основных шагов.
- Создание виртуального DOM: при изменении состояния или пропсов компонента React генерирует новое виртуальное (virtual) дерево DOM.
- Диффинг: React сравнивает с помощью алгоритма диффинга (Diffing Algorithm) новое виртуальное дерево DOM с текущим (current) Fiber-деревом. В этом процессе определяется, что изменилось в новой виртуальной модели DOM по сравнению с предыдущей.
Единица работы. Fiber-узлы представляют собой единицы работы. Каждый Fiber-узел соответствует React-элементу (компоненту или элементу DOM) и содержит информацию о состоянии компонента, пропсах и других метаданных.
Этап фиксации
На этом этапе изменения, отмеченные на этапе рендеринга, применяются к актуальной DOM, чтобы отразить последнее состояние UI для пользователей. В этапе фиксации выделяют три фазы.
- Фаза перед мутацией (Before Mutation Phase): обрабатываются побочные эффекты, которые должны быть запущены до мутации DOM.
- Фаза мутации (Mutation Phase): актуальные обновления DOM применяются на основе изменений, идентифицированных в Fiber-дереве.
- Фаза компоновки (Layout Phase): обрабатываются побочные эффекты, которые должны выполняться после мутаций DOM.
Фаза фиксации является синхронной и включает прямые манипуляции с DOM, которые могут вызвать побочные эффекты.
Ключевые понятия
- Fiber-архитектура: Fiber-архитектура React позволяет выполнять рендеринг чанками (кусками). Это делает React более эффективным и позволяет обрабатывать большие обновления без блокировки основного потока.
- Concurrent Mode (режим совмещения): в React 18 появился режим Concurrent Mode, который позволяет React работать над несколькими задачами одновременно. Это делает опыт пользователя более плавным, позволяя приостанавливать менее важные задачи и фокусироваться на срочных обновлениях.
Что такое Fiber?
Fiber — структура данных и алгоритм, появившиеся в React 16. Fiber представляет каждый узел дерева React-компонентов и делает процесс согласования (reconciliation) более гибким и эффективным. Fiber-архитектура призвана повысить производительность, особенно в больших приложениях, и обеспечить более плавный пользовательский опыт.
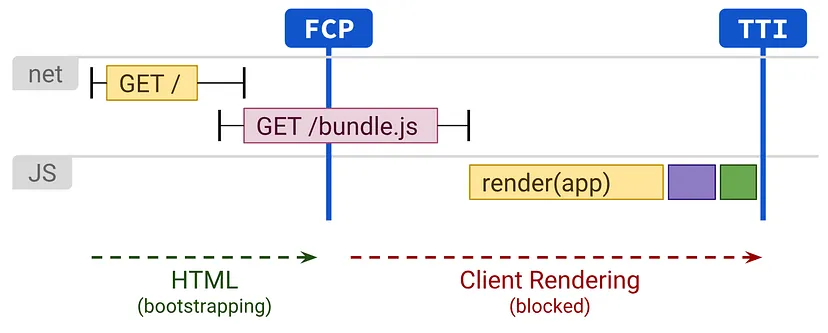
Рендеринг на стороне клиента
CSR (client-side rendering — рендеринг на стороне клиента) — технология веб-разработки, при которой веб-страницы отображаются на стороне клиента, как правило, с помощью JavaScript. Такой подход делает веб-страницы более динамичными и интерактивными, но у него есть и свои проблемы.

Ключевые моменты
1. Динамическая загрузка контента: CSR позволяет загружать контент динамически, не требуя полного обновления страницы.
2. Улучшенное взаимодействие с пользователем: поскольку рендеринг происходит на стороне клиента, взаимодействие может быть более отзывчивым.
3. Проблемы SEO: поисковые системы иногда испытывают трудности с индексацией контента CSR, поскольку он в значительной степени основан на JavaScript.
4. Время начальной загрузки: CSR может привести к замедлению времени начальной загрузки, так как браузеру необходимо загрузить и выполнить JavaScript перед отображением контента.
Пример
import React, { useState, useEffect } from 'react';
import ReactDOM from 'react-dom';
function App() {
const [data, setData] = useState(null);
useEffect(() => {
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => setData(data));
}, []);
if (!data) {
return <div>Loading...</div>;
}
return (
<div>
<h1>{data.title}</h1>
<p>{data.content}</p>
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
В данном примере:
- Хук useEffect получает данные из API, когда компонент монтируется.
- Состояние (данные) обновляется полученными данными, и компонент повторно отрисовывается для их отображения.
- Пока данные не получены, первоначально отображается сообщение о загрузке.
Плюсы
- Богатый пользовательский опыт, который обеспечивают интерактивные элементы.
- Эффективное получение и рендеринг данных для SPA (single-page applications — одностраничных приложений).
Минусы
- Первая страница загружается долго.
- Без серверного рендеринга или предварительного рендеринга возникают проблемы с SEO.
Рендеринг на стороне сервера
SSR (server-side rendering — рендеринг на стороне сервера) — техника, при которой сервер генерирует HTML для страницы и отправляет его клиенту. Этот подход повышает производительность веб-приложений и эффективность SEO, предоставляя полностью отрендеренные страницы непосредственно с сервера.

Ключевые моменты
1. Улучшение SEO: поскольку контент полностью отображается на сервере, поисковые системы могут легко анализировать и индексировать страницы.
2. Более быстрая начальная загрузка: пользователи получают полностью отрисованную страницу при первом запросе, что ускоряет начальную загрузку по сравнению с CSR.
3. Динамический контент: SSR может обрабатывать динамический контент, предоставляя актуальную информацию каждый раз, когда запрашивается страница.
Пример
const express = require('express');
const fetch = require('node-fetch');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const app = express();
app.get('/', async (req, res) => {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
const appString = ReactDOMServer.renderToString(<Home data={data} />);
const html = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Server-Side Rendering with Express</title>
</head>
<body>
<div id="root">${appString}</div>
<script>
window.__INITIAL_DATA__ = ${JSON.stringify(data)}
</script>
<script src="/client.js"></script>
</body>
</html>
`;
res.send(html);
});
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000');
});
Как это работает
- Настройка сервера: в примере используется фреймворк Express для настройки сервера; при запросе к корневому URL (
'/') он извлекает данные из внешнего API.
- Извлечение данных: сервер выполняет HTTP-запрос к конечной точке API (
https://api.example.com/data) с помощьюnode-fetch; извлеченные данные преобразуются в формат JSON.
- Рендеринг React-компонента: сервер использует
ReactDOMServer.renderToStringдля рендеринга компонента ReactHomeв HTML-строку, передавая извлеченные данные в качестве пропса.
- Отправка HTML-ответа: сервер создает HTML-шаблон, выполняя эмбеддинг отрисованного React-компонента в
divс идентификаторомroot; кроме того, он включает скрипт для инициализации данных на стороне клиента и загрузки клиентского JavaScript-файла (client.js).
- Гидратация на стороне клиента: когда HTML поступает в браузер, клиентский JavaScript (
client.js) гидратирует HTML, отрендеренный сервером, что делает React-компоненты интерактивными.
Плюсы
- Повышение эффективности SEO благодаря предварительно отрендеренному HTML.
- Более быстрая загрузка.
- Страница всегда актуальна.
Минусы
- Каждый запрос обрабатывается дольше.
- Страницы могут загружаться дольше, чем при использовании CSR.
- Настраивать и поддерживать сложнее, чем статический рендеринг.
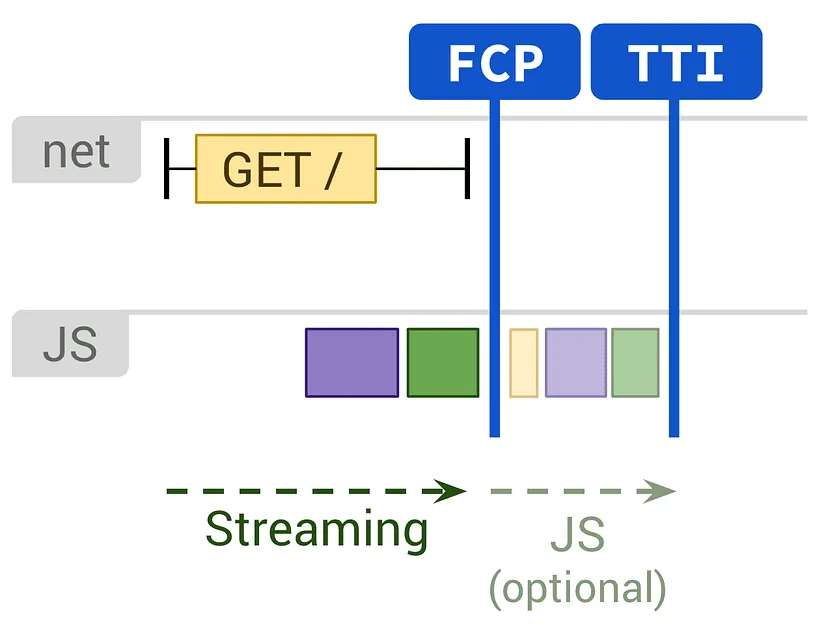
Потоковый рендеринг
Потоковый рендеринг (streaming rendering) — техника, при которой сервер отправляет части HTML клиенту, как только они становятся доступны. Это улучшает воспринимаемую производительность веб-приложений, позволяя браузеру начать рендеринг страницы.

Ключевые моменты
1. Оптимизированная воспринимаемая производительность: пользователи могут начать взаимодействовать с частью страницы, в то время как остальная часть продолжает рендериться и передаваться.
2. Прогрессивный рендеринг: критически важные элементы страницы отправляются и отображаются первыми, что повышает удобство работы с ними.
3. TTFB (reduced time to first byte — cокращение времени до первого байта): потоковая передача позволяет сократить время до первого байта, что ускоряет первоначальную загрузку.
Пример
Потоковый рендеринг в React 18 использует новый метод pipeToNodeWritable для рендеринга на стороне сервера. Он отправляет части HTML клиенту, как только они будут готовы.
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const { Writable } = require('stream');
const app = express();
function Home({ data }) {
return (
<div>
<h1>{data.title}</h1>
<p>{data.content}</p>
</div>
);
}
app.get('/', async (req, res) => {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
const htmlStart = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Streaming Rendering</title>
</head>
<body>
<div id="root">
`;
const htmlEnd = `
</div>
<script>
window.__INITIAL_DATA__ = ${JSON.stringify(data)}
</script>
<script src="/client.js"></script>
</body>
</html>
`;
res.write(htmlStart);
const writable = new Writable({
write(chunk, encoding, callback) {
res.write(chunk, encoding, callback);
},
final(callback) {
res.write(htmlEnd);
res.end();
callback();
},
});
ReactDOMServer.pipeToNodeWritable(<Home data={data} />, writable);
});
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000');
});
Как это работает
- На стороне сервера: используется
ReactDOMServer.pipeToNodeWritableдля передачи исходного HTML.
- На стороне клиента: выполняется рендеринг частeй HTML по мере их поступления.
Плюсы
- Пользователи могут взаимодействовать с частями страницы по мере их загрузки.
- Критически важный контент отображается первым, что улучшает пользовательский опыт.
- Пользовательский интерфейс улучшается постепенно по мере загрузки контента.
- Используется меньше ресурсов сервера и клиента, так как не нужно отображать всю страницу сразу.
- Поисковые системы быстрее находят контент.
Минусы
- Реализация сложнее, чем при традиционном рендеринге.
- Необходимо управлять зависимостями и порядком потоковой передачи для обеспечения корректного рендеринга.
- Не все браузеры и сети могут работать с потоковой передачей.
- Устранение проблем с потоковой передачей затруднено из-за ее асинхронности.
- При отсутствии тщательного управления могут возникнуть различия между контентом, отрисованным на сервере и клиенте.
Генерация статических сайтов
SSG (Static site generation — генерация статических сайтов) — техника, при которой HTML-страницы предварительно рендерятся и обслуживаются как статические файлы. Такой подход повышает производительность, безопасность и снижает нагрузку на сервер за счет обслуживания предварительно отрендеренного HTML.
Ключевые моменты
1. Производительность: поскольку страницы предварительно рендерятся и обслуживаются как статические файлы, скорость загрузки очень высока.
2. SEO: Предварительно отрендеренный HTML легко просматривается поисковыми системами, что улучшает SEO.
3. Безопасность: при обслуживании статических файлов уменьшается площадь атаки по сравнению со страницами, отрисованными на сервере.
Пример
Вот пример SSG с использованием Next.js:
// pages/index.js
import React from 'react';
function Home({ data }) {
return (
<div>
<h1>{data.title}</h1>
<p>{data.content}</p>
</div>
);
}
export async function getStaticProps() {
const res = await fetch('https://api.example.com/data');
const data = await res.json();
return {
props: {
data,
},
};
}
export default Home;
В данном примере:
- Функция getStaticProps извлекает данные во время сборки и запускается на сервере.
- Извлеченные данные передаются в качестве пропсов компоненту Home.
- HTML генерируется во время сборки и подается как статический файл.
Плюсы
- Быстрое время загрузки статических файлов.
- Повышение эффективности SEO благодаря предварительно отрендеренному HTML.
- Более быстрые серверы и безопасные данные.
Минусы
- Меньшая гибкость при изменении контента.
- Его нужно сначала создать.
- Более длительное время сборки для больших сайтов.
Инкрементная статическая регенерация
ISR (incremental static regeneration — инкрементная статическая регенерация) позволяет обновлять статические страницы после создания и развертывания сайта. Этот подход сочетает в себе преимущества генерации статических сайтов и гибкость в обновлении контента.
Ключевые моменты
1. Обновления по требованию: страницы можно обновлять постепенно, по мере изменения данных, не прибегая к полной перестройке сайта.
2. Повышенная производительность: обслуживание статического контента с возможностью обновления определенных страниц.
3. Гибкость: сочетание скорости статических сайтов с возможностью динамического обновления контента.
Пример
Вот пример с использованием Next.js для демонстрации ISR:
// pages/index.js
import React from 'react';
function Home({ data }) {
return (
<div>
<h1>{data.title}</h1>
<p>{data.content}</p>
</div>
);
}
export async function getStaticProps() {
const res = await fetch('https://api.example.com/data');
const data = await res.json();
return {
props: {
data,
},
revalidate: 10, // Обновляйте страницу не чаще одного раза в 10 секунд
};
}
export default Home;
В этом примере:
- Функция getStaticProps извлекает данные во время сборки.
- Свойство revalidate задает период перепроверки (например, 10 секунд), позволяя перегенерировать страницу не более одного раза за этот период, если поступают запросы.
- Сгенерированный статический HTML можно обновлять новыми данными без полной пересборки сайта.
Плюсы:
- Быстрота и гибкость.
- повышение эффективности SEO благодаря HTML.
- Экономия времени и ресурсов за счет снижения необходимости частых пересборок.
Минусы:
- Более сложная настройка по сравнению с генерацией статических сайтов.
- Последний контент не сразу может быть виден пользователям.
Регидратация
Регидратация (rehydration) в React подразумевает рендеринг React-приложения на сервере для генерации начального HTML, после чего React переходит на клиент, чтобы сделать страницу интерактивной. Этот процесс обеспечивает пользователям быстрый старт и позволяет взаимодействовать со страницей, когда JavaScript уже готов.
Ключевые моменты
1. Рендеринг на стороне сервера (SSR): сервер генерирует исходный HTML.
2. Регидратация на стороне клиента: React-код на стороне клиента берет на себя ответственность за интерактивность страницы.
Пример
Вот простой пример, демонстрирующий регидратацию с помощью React.
На стороне сервера:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const fs = require('fs');
const path = require('path');
const App = require('./App').default;
const app = express();
app.use(express.static(path.resolve(__dirname, 'build')));
app.get('*', (req, res) => {
const appString = ReactDOMServer.renderToString(<App />);
const indexFile = path.resolve(__dirname, 'build', 'index.html');
fs.readFile(indexFile, 'utf8', (err, data) => {
if (err) {
console.error('Something went wrong:', err);
return res.status(500).send('Oops!!');
}
return res.send(
data.replace('<div id="root"></div>', `<div id="root">${appString}</div>`)
);
});
});
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000');
});
На стороне клиента:
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.hydrate(<App />, document.getElementById('root'));
Как это работает
1. На стороне сервера: используется ReactDOMServer.renderToString, чтобы сгенерировать HTML для начальной загрузки страницы. Этот HTML вставляется в шаблон index.html.
2. На стороне клиента: когда клиент загружает страницу, ReactDOM.hydrate берет на себя статический HTML и подключает слушателей событий, чтобы сделать его интерактивным.
Плюсы
- Быстрое время начальной загрузки благодаря HTML, отрендеренному на сервере.
- Повышение эффективности SEO благодаря предварительно отрендеренному контенту.
- Полная интерактивность после загрузки JavaScript на стороне клиента.
Минусы
- Интерактивность может быть отложена до загрузки JavaScript.
- Сложно убедиться в том, что контент сервера и клиента совпадает.
Частичная гидратация
Частичная гидратация (partial hydration) — техника веб-разработки, при которой интерактивными становятся только части статической HTML-страницы. Такой подход повышает производительность за счет загрузки и выполнения JavaScript только в тех частях страницы, которые требуют интерактивности, уменьшая общую полезную нагрузку JavaScript.

Ключевые моменты
- Выборочная интерактивность: загружаются только отдельные части страницы.
- Более высокая производительность: загружается и выполняется меньше кода JavaScript, поэтому страницы загружаются быстрее и используют меньше ресурсов.
- Прогрессивное улучшение: можно быть уверенным в том, что страница хорошо работает и проста в использовании.
Пример
Вот пример, демонстрирующий частичную гидратацию с использованием React.
На стороне клиента:
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
const rootElement = document.getElementById('root');
if (rootElement.hasChildNodes()) {
ReactDOM.hydrate(<App />, rootElement);
} else {
ReactDOM.render(<App />, rootElement);
}
React-компоненты (App.js и InteractiveComponent.js):
// src/App.js
import React from 'react';
import InteractiveComponent from './InteractiveComponent';
function App() {
return (
<div>
<h1>Static Content</h1>
<InteractiveComponent />
</div>
);
}
export default App;
// src/InteractiveComponent.js
import React, { useState } from 'react';
function InteractiveComponent() {
const [count, setCount] = useState(0);
return (
<div>
<button onClick={() => setCount(count + 1)}>Click me</button>
<p>{count}</p>
</div>
);
}
export default InteractiveComponent;
Как это работает
- На стороне сервера: используется
ReactDOMServer.renderToString, чтобы сгенерировать HTML для начальной загрузки страницы. Этот HTML вставляется в шаблонindex.html.
- На стороне клиента: когда клиент загружает страницу,
ReactDOM.hydrateвыборочно гидратирует те части страницы, которые нуждаются в интерактивности.
Плюсы
- Ускоренная загрузка благодаря меньшей полезной нагрузке JavaScript.
- Гидратируются только необходимые части страницы.
- Пользователи получают больше интерактивности.
Минусы
- Этот процесс сложнее, чем гидратация всей страницы.
- Им нужно тщательно управлять.
Прогрессивная гидратация
Прогрессивная гидратация (progressive hydration) — техника, при котором различные части веб-страницы загружаются по очереди. При таком подходе в первую очередь гидратируются важные части, что повышает производительность за счет задержки гидратации несущественных элементов.
Ключевые моменты
- Инкрементальная гидратация: некоторые части страницы загружаются постепенно.
- Приоритетная интерактивность: критически важные компоненты гидратируются в первую очередь.
- Оптимизация производительности: уменьшается начальная полезная нагрузка JavaScript и сокращается время загрузки страницы.
Пример
Вот пример, демонстрирующий прогрессивную гидратацию с использованием React и API Intersection Observer:
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
function hydrateComponent(selector, Component) {
const element = document.querySelector(selector);
if (element && element.hasChildNodes()) {
ReactDOM.hydrate(<Component />, element);
} else if (element) {
ReactDOM.render(<Component />, element);
}
}
hydrateComponent('#root', App);
// src/App.js
import React, { useEffect } from 'react';
function App() {
useEffect(() => {
const observer = new IntersectionObserver((entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
import('./ProgressiveComponent').then(({ default: Component }) => {
hydrateComponent('#progressive', Component);
});
observer.disconnect();
}
});
});
observer.observe(document.querySelector('#progressive'));
return () => observer.disconnect();
}, []);
return (
<div>
<h1>Static Content</h1>
<div id="progressive">Loading...</div>
</div>
);
}
export default App;
// src/ProgressiveComponent.js
import React, { useState } from 'react';
function ProgressiveComponent() {
const [count, setCount] = useState(0);
return (
<div>
<button onClick={() => setCount(count + 1)}>Click me</button>
<p>{count}</p>
</div>
);
}
export default ProgressiveComponent;
Как это работает
- На стороне сервера: используется
ReactDOMServer.renderToStringдля генерации исходного HTML.
- На стороне клиента:
ReactDOM.hydrateнемедленно гидратирует основное приложение.
- Гидратация прогрессивных компонентов: Intersection Observer гидратирует
ProgressiveComponentпри его попадании в область просмотра.
Плюсы
- Сначала гидратируются только важные компоненты, что сокращает время загрузки.
- Улучшается пользовательский опыт.
- Меньше файлов JavaScript.
Минусы
- Это более сложный процесс, чем гидратация всей страницы.
- Необходимо тщательно управлять им, чтобы избежать проблем.
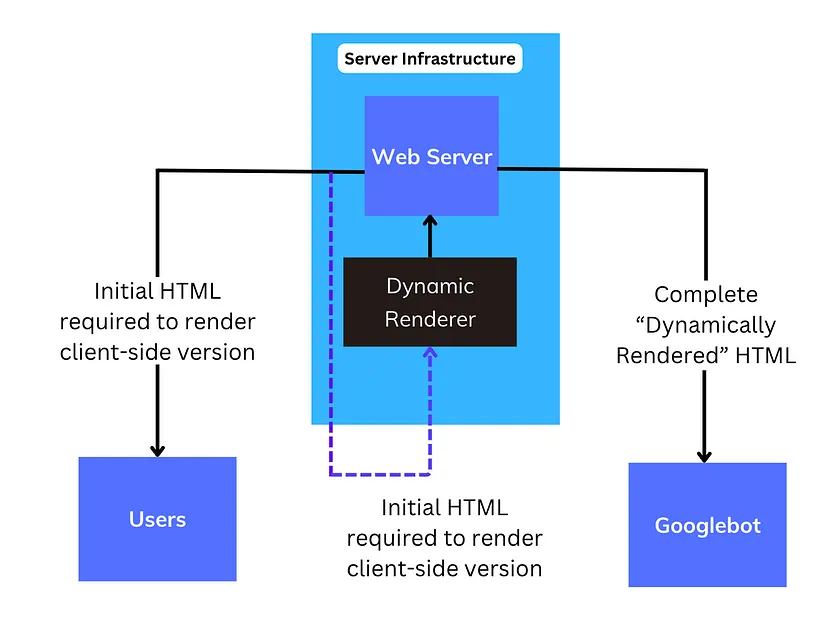
Динамический рендеринг
Динамический рендеринг (dynamic rendering) — способ создания веб-страниц на основе того, что хотят пользователи. Этот подход позволяет оптимизировать сайты для пользователей и поисковых систем, предоставляя разный контент для краулеров и пользователей.

Ключевые моменты
1. Гибридный подход: оптимизирует производительность и SEO за счет сочетания рендеринга на стороне сервера и на стороне клиента.
2. SEO-оптимизация: предоставляет поисковым системам предварительно отрендеренный HTML, улучшая доступность для поисковых систем и индексацию.
3. Пользовательский опыт: позволяет пользователям полноценно взаимодействовать с сайтом.
Пример
Вот пример динамического рендеринга с использованием Node.js и Puppeteer:
const express = require('express');
const puppeteer = require('puppeteer');
const app = express();
app.get('*', async (req, res) => {
const userAgent = req.headers['user-agent'];
if (/Googlebot|Bingbot|Baiduspider|YandexBot/i.test(userAgent)) {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto(`http://localhost:3000${req.originalUrl}`, {
waitUntil: 'networkidle2'
});
const html = await page.content();
await browser.close();
res.send(html);
} else {
res.sendFile(__dirname + '/index.html');
}
});
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000');
});
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
// src/App.js
import React, { useState, useEffect } from 'react';
function App() {
const [data, setData] = useState(null);
useEffect(() => {
fetch('/api/data')
.then(response => response.json())
.then(data => setData(data));
}, []);
if (!data) {
return <div>Loading...</div>;
}
return (
<div>
<h1>{data.title}</h1>
<p>{data.content}</p>
</div>
);
}
export default App;
Конечная точка API (Node.js + Express):
const express = require('express');
const app = express();
app.get('/api/data', (req, res) => {
res.json({
title: 'Dynamic Rendering Example',
content: 'This content is fetched from the server.'
});
});
app.listen(3001, () => {
console.log('API server is running on http://localhost:3001');
});
В данном примере:
- Сервер проверяет заголовок user-agent, чтобы узнать, не пришел ли запрос от бота поисковой системы.
- Если запрос исходит от бота, Puppeteer генерирует и возвращает предварительно отрендеренный HTML.
- Если же запрос исходит от пользователя, то обслуживается HTML, отрендеренный на стороне клиента, а React-приложение получает данные из конечной точки API.
Плюсы
- Сочетает в себе рендеринг на стороне сервера и на стороне клиента.
- Предоставляет предварительно отрендеренный контент ботам поисковых систем, что оптимизирует SEO.
- Пользователи могут взаимодействовать с сайтом.
Минусы
- Усложняет настройку и обслуживание сервера.
- Потребляет больше ресурсов, поскольку для предварительного рендеринга требуется безголовый браузер.
- Требует серьезного подхода к обнаружению пользовательских агентов и генерации динамического контента.
Заключение
В быстро меняющейся сфере веб-разработки необходимо осваивать и использовать различные способы обеспечения хорошего внешнего вида и быстрой загрузки веб-страниц. Каждый метод рендеринга имеет свои преимущества и недостатки.
Основные выводы
1. Рендеринг на стороне клиента (CSR) удобен для пользователей, но может создать проблемы для SEO и времени загрузки.
2. Рендеринг на стороне сервера (SSR) обеспечивает более быструю начальную загрузку и лучшие показатели SEO, но может увеличить нагрузку на сервер и усложнить работу.
3. Потоковый рендеринг повышает производительность за счет постепенной отправки HTML клиенту.
4. Генерация статических сайтов (SSG) обеспечивает молниеносную загрузку и повышенную безопасность, идеально подходит для контента, который меняется нечасто.
5. Инкрементная статическая регенерация (ISR) сочетает преимущества статического и динамического обновления контента, обеспечивая баланс между производительностью и качеством.
6. Регидратация соединяет рендеринг HTML на стороне сервера и интерактивность на стороне клиента, обеспечивая плавное взаимодействие с пользователем.
7. Частичная гидратация и прогрессивная гидратация оптимизируют производительность, выборочно делая части страницы интерактивными по мере необходимости.
9. Динамический рендеринг предоставляет предварительно отрендеренный контент ботам для улучшения SEO, а динамический контент — пользователям для повышения удобства работы.
Выбор правильной стратегии рендеринга зависит от потребностей приложения, его производительности и удобства для пользователей. Используя эти методы, разработчики могут создавать удобные веб-приложения, которые будут хорошо работать как для пользователей, так и для поисковых систем.
По мере совершенствования веб-технологий разработчики должны постоянно обновлять оптимальные способы обеспечения быстрой работы веб-приложений. Используйте эти методы для создания отличного цифрового опыта.
Читайте также:
- Топ-5 способов стилизации React-приложений в 2024 году
- 7 стратегий ускорения приложений React Native
- Топ-10 заданий по написанию кода для собеседования по React.js в 2024 году
Читайте нас в Telegram, VK и Дзен
Перевод статьи Oğuz Kılıç: Rendering Strategies: Every React Developer Should Know






