1. Стрелочные функции
Использование стрелочных функций позволяет упрощать объявления функций.
function add(a, b) {
return a + b;
}
//Стрелочная функция
const add = (a, b) => a + b;
2. Array.from()
Метод Array.from() можно использовать для преобразования любых итерируемых объектов в массивы.
const str = "Hello!";
const arr = Array.from(str);
console.log(arr); //Вывод: ['H', 'e', 'l', 'l', 'o', '!']
3. Отображение данных с помощью console.table()
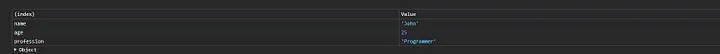
Чтобы данные в консоли были упорядочены или представлены в табличном формате, используйте console.table().
const person = {
name: 'John',
age: 25,
profession: 'Programmer'
}
console.table(person);
Вывод:

4. Эффективное использование const и let
Чтобы улучшить организацию кода, используйте const для переменных, которые не будут переназначены, а let — для тех, которые будут.
const PI = 3.14;
let timer = 0;
5. Извлечение свойств объектов с помощью деструктуризации
Применение деструктуризации для извлечения свойств объектов может повысить читабельность кода.
const person = {
name: 'John',
age: 25,
profession: 'Programmer'
}
//Вместо этого 👇
console.log(person.name);
console.log(person.age);
//используйте это 👇
const {name, age} = person;
console.log(name);
console.log(age);
6. Установление значений по умолчанию с помощью логического оператора OR (||)
Установка значений по умолчанию с помощью оператора || придает коду простоту и лаконичность.
function greet(name) {
name = name || 'Person';
console.log(`Hello, ${name}!`);
}
greet(); //Вывод: Hello, Person!
greet("John"); //Вывод: Hello, John!
7. Легкий способ очистки массива
Можно легко очистить массив, используя свойство length.
let numbers = [1, 2, 3, 4];
numbers.length = 0;
console.log(numbers); //Вывод: []
8. JSON.parse()
Применение JSON.parse() для преобразования строки JSON в объект JavaScript обеспечивает беспрепятственное манипулирование данными.
const jsonStr = '{"name": "John", "age": 25}';
const person = JSON.parse(jsonStr);
console.log(person);
//Вывод: {name: 'John', age: 25}
9. Функция map()
Используйте функцию map() для преобразования элементов в новый массив без изменения исходного массива.
const numbers = [1, 2, 3, 4];
const doubled = numbers.map(num => num * 2);
console.log(numbers); //Вывод: [1, 2, 3, 4]
console.log(doubled); //Вывод: [2, 4, 6, 8]
10. Object.seal()
Используйте метод Object.seal(), чтобы защитить объект от добавления или удаления свойств.
const person = {
name: 'John',
age: 25
};
Object.seal(person);
person.profession = "Programmer";
console.log(person); //Вывод: {name: 'John', age: 25}
11. Object.freeze()
Применяйте метод Object.freeze(), чтобы предотвратить любые изменения объекта, включая добавление, изменение или удаление свойств.
const person = {
name: 'John',
age: 25
};
Object.freeze(person);
person.name = "Mark";
console.log(person); //Вывод: {name: 'John', age: 25}
12. Удаление дубликатов элементов из массива
Используйте Set, чтобы удалить дубликаты элементов из массива.
const arrWithDuplicates = [1, 12, 2, 13, 4, 4, 13];
const arrWithoutDuplicates = [...new Set(arrWithDuplicates)];
console.log(arrWithoutDuplicates);
//Вывод: [1, 12, 2, 13, 4]
13. Перемещение значений с помощью деструктуризации
Можно легко поменять местами две переменные, используя деструктуризацию.
let x = 7, y = 13;
[x, y] = [y, x];
console.log(x); //13
14. Оператор spread
С помощью оператора spread можно эффективно копировать и объединять массивы.
const arr1 = [1, 2, 3];
const arr2 = [9, 8, 7];
const arr3 = [...arr2];
const mergedArr = [...arr1, ...arr2];
console.log(arr3); //[9, 8, 7]
console.log(mergedArr); //[1, 2, 3, 9, 8, 7]
15. Интерполяция строк с помощью шаблонных литералов
Используйте шаблонные литералы для интерполяции строк и улучшения читаемости кода.
const name = 'John';
const message = `Hello, ${name}!`;
16. Тернарный оператор
Можно упрощать условные операторы с помощью тернарного оператора.
const age = 20;
//Вместо этого👇
if(age>=18){
console.log("You can drive");
}else{
console.log("You cannot drive");
}
//используйте это👇
age >= 18 ? console.log("You can drive") : console.log("You cannot drive");
17. Использование === вместо ==
Предотвращайте проблемы с приведением типов, используя строгое равенство (===) вместо свободного равенства (==).
const num1 = 5;
const num2 = '5';
//Вместо использования ==
if (num1 == num2) {
console.log('True');
} else {
console.log('False');
}
//применяйте ===
if (num1 === num2) {
console.log('True');
} else {
console.log('False');
}
18. Применение описательных имен переменных и функций
Используйте осмысленные описательные имена для переменных и функций, чтобы повысить читаемость и удобство сопровождения кода.
// Не объявляйте так переменные
const a = 18;
// Используйте описательные имена
const numberOfTips = 18;
Читайте также:
- 8 паттернов реактивности в современном JavaScript
- 10 продвинутых приемов JavaScript для опытных разработчиков
- Как использовать JavaScript для расстановки элементов на веб-странице
Читайте нас в Telegram, VK и Дзен
Перевод статьи devShefali: 18 JavaScript Tips: You Should Know for Clean and Efficient Code






