Визуализация данных — важнейший компонент процесса принятия обоснованных решений и представления информации в удобном для пользователя виде. Она позволяет преобразовывать сложные данные в четкие и осмысленные визуальные картины, благодаря чему организации могут решать различные задачи и повышать эффективность своей работы.
Для визуализации данных существует множество платформ бизнес-аналитики (BI). В качестве примера можно привести Tableau, Power BI, QlikView и Looker. Однако они могут иметь ограничения и отличаться высокой стоимостью. Альтернативным подходом к использованию BI-инструментов является применение библиотек визуализации данных, таких как Nivo, при веб-разработке фронтенда.
В этом цикле из трех частей мы рассмотрим, как создавать дэшборды, отслеживающие производительность сайта, с помощью React, Tailwind CSS, Material UI и Nivo. Если вы разработчик, желающий усовершенствовать навыки визуализации данных, владелец бизнеса, стремящийся получить представление о данных, или просто человек, интересующийся миром React и визуализации данных, рекомендуем приступить к работе после прочтения серии этих статей.
Итак, начнем!
В первой части я покажу процесс создания динамичного и отзывчивого веб-приложения с использованием React, Tailwind CSS, Material UI и Nivo.
Для начала разберем каждую библиотеку, используемую в этом проекте, чтобы понять назначение каждой из них.
Введение в библиотеки
React — это библиотека JavaScript с открытым исходным кодом. Она предназначена для создания пользовательских интерфейсов одностраничных приложений. Библиотека React популярна благодаря своей компонентной архитектуре и виртуальной модели DOM (Document Object Model) — in-memory-представлению реальной DOM, что позволяет эффективно обновлять и визуализировать изменения в пользовательском интерфейсе без манипуляций с реальной DOM. React по сей день является одной из самых распространенных библиотек для разработки фронтенда.
Material UI — это язык дизайна, пользующийся популярностью при создании современных, визуально привлекательных веб-приложений, которые требуют минимум усилий по проектированию. Он позволяет разрабатывать модульные компоненты и тематические элементы, а также сконструирован специально для React, что упростит его интеграцию в проект. Мы будем использовать эту библиотеку для компонентов пользовательского интерфейса. Обратите внимание: в Material UI есть возможности тематической стилизации, но я намеренно решил использовать Tailwind CSS в этом проекте, чтобы продемонстрировать обе библиотеки.
Tailwind CSS — это CSS-фреймворк, ориентированный на утилиты. Он содержит классы, которые генерируют соответствующие стили. Это позволяет просто и быстро генерировать стили с помощью отзывчивых классов. Данная библиотека будет использована в проекте для стилизации приложения.
Nivo — это библиотека визуализации данных на JavaScript, предназначенная для построения настраиваемых компонентов визуализации данных. Она предоставляет ряд типов диаграмм, включая гистограммы, линейные диаграммы, диаграммы рассеяния и другие. О том, как использовать Nivo, мы расскажем в третьей части цикла, поэтому не забудьте сохранить эту статью в закладках!
Предварительные условия
Перед созданием React-проекта убедитесь, что на вашем компьютере установлен Node.js (не ниже версии 14.0.0) и npm (Node Package Manager). Npm используется для установки самой библиотеки React, а также дополнительных пакетов, необходимых при разработке.
Эти пакеты можно легко установить с помощью Homebrew, выполнив следующую команду: brew install node.
Инициирование веб-приложения React
Для начала воспользуемся командой create-react-app, чтобы инициировать React-проект. Этот инструмент содержит набор скриптов, упрощающих работу над новым React-проектом, и часто используется для создания одностраничных React-приложений. С помощью нижеуказанных команд создадим все необходимые файлы для React-приложения, переключим каталог, чтобы он указывал на вновь созданный путь, и запустим приложение.
npx create-react-app my-app
cd my-app
npm start
После выполнения приведенных выше команд в терминале должно появиться сообщение “Installing packages…” (“Установка пакетов…”).

При этом должно появиться новое окно браузера со страницей, аналогичной приведенной ниже.

Поздравляем! Вы создали React-приложение, содержащее шаблонный код. Теперь в редакторе кода вы должны увидеть локальную сборку проекта.
Установка Tailwind CSS
После запуска веб-приложения можно приступить к его настройке. Сначала установим Tailwind CSS, выполнив следующую команду:
npm install tailwindcss
Затем можем сгенерировать файл конфигурации Tailwind и добавить его в проект (при этом в корневом каталоге проекта будет создан файл tailwind.config.js):
npx tailwindcss init -p
Для того чтобы импортировать CSS-стили Tailwind в проект, необходимо добавить нижеуказанные операторы в основной CSS-файл проекта. Мы можем создать новый CSS-файл или добавить эти строки в существующий. В случае нашего приложения откроем файл src/index.css и заменим текущий CSS-код на следующий:
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
После выполнения этих шагов можно применять утилитарные классы Tailwind CSS непосредственно к HTML-элементам.
Установка Material UI
Далее установим Material UI (MUI) для компонентов. Это можно сделать, выполнив следующее:
npm install @mui/material @mui/icons @emotion/react @emotion/styled
После установки импортируем необходимые компоненты в приложение. В этом проекте будем использовать компоненты drawer и list для разработки боковой панели навигации.
Создание скелета приложения
Теперь мы готовы к обновлению приложения! Первое, что нужно сделать, — это удалить весь ненужный код. В рамках данного туториала мы пропустим эту часть, но я рекомендую сделать такую очистку самостоятельно, чтобы попрактиковаться.
Реализацию постраничной навигации с помощью динамической маршрутизации будем проводить посредством библиотеки react-router-dom. Для этого необходимо установить следующее:
npm install react-router-dom
Далее обновим файл App.js. Мы создадим компонент динамической навигации, содержащий три отдельные страницы: Home, About и Insights. Страницы Home и About пока оставим пустыми, а страницу Insights заполним в третьей части цикла.
Вот какие задачи будет выполнять код.
- Импорт всех необходимых модулей и компонентов.
- Определение 3 функциональных компонентов, представляющих каждую страницу в приложении. Каждый компонент будет содержать заголовок.
- Создание функции App в качестве главного компонента.
- Создание с помощью хука
useStateпеременной состоянияdrawerOpenи функцииsetDrawerOpenдля управления состоянием бокового меню. - Создание функции
toggleDrawer, принимающей в качестве параметра булево значениеopenдля открытия и закрытия бокового меню и проверяющей такие события клавиатуры, как “tab” и “shift”, для соответствующей навигации по веб-приложению. - Работа с различными маршрутами (или страницами) с помощью
BrowserRouter,Route,RoutesиLink. - Создание боковой панели навигации с помощью компонента MUI
Drawer. Изначально она установлена в закрытом состоянии и может быть открыта/закрыта кликом по иконке-гамбургеру. КомпонентыListиListItemиспользуются для определения каждой страницы и навигации между страницами. - Создание кнопки навигации с символом ☰, расположенным в левом верхнем углу. При нажатии на этот символ открывается боковая панель.
- Определение маршрутов для каждой страницы в компоненте
Routes.
Замените существующий код в App.js на этот:
import React, { useState } from "react";
import { BrowserRouter as Router, Routes, Route, Link } from "react-router-dom";
import Drawer from "@mui/material/Drawer";
import List from "@mui/material/List";
import ListItem from "@mui/material/ListItem";
import ListItemText from "@mui/material/ListItemText";
const Home = () => (
<div>
<h2>Home</h2>
</div>
);
const About = () => (
<div>
<h2>About</h2>
</div>
);
const Insights = () => (
<div>
<h2>Insights</h2>
</div>
);
function App() {
const [drawerOpen, setDrawerOpen] = useState(false);
const toggleDrawer = (open) => (event) => {
if (
event.type === "keydown" &&
(event.key === "Tab" || event.key === "Shift")
) {
return;
}
setDrawerOpen(open);
};
return (
<Router>
<div>
<Drawer
anchor="left"
open={drawerOpen}
onClose={toggleDrawer(false)}
PaperProps={{ style: { width: "15%" } }}
>
<List>
<ListItem button key="home">
<Link to="/" onClick={() => setDrawerOpen(false)}>
<ListItemText primary="Home" />
</Link>
</ListItem>
<ListItem button key="about">
<Link to="/about" onClick={() => setDrawerOpen(false)}>
<ListItemText primary="About" />
</Link>
</ListItem>
<ListItem button key="insights">
<Link to="/insights" onClick={() => setDrawerOpen(false)}>
<ListItemText primary="Insights" />
</Link>
</ListItem>
</List>
</Drawer>
<nav>
<button onClick={toggleDrawer(true)} style={{ cursor: "pointer" }}>
☰
</button>
</nav>
<Routes>
<Route path="/about" element={<About />} />
<Route path="/insights" element={<Insights />} />
<Route path="/" element={<Home />} />
</Routes>
</div>
</Router>
);
}
export default App;
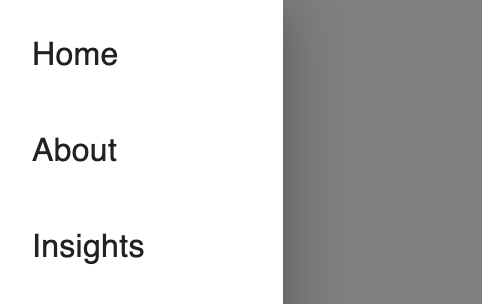
Теперь вы должны увидеть страницу Home с иконкой-гамбургером (меню) в левом верхнем углу. После клика по этой иконке появится боковая панель навигации с тремя страницами, которые мы только что создали.


Заключение
Поздравляем с созданием React-приложения! Теперь, после построения скелета страницы, можно перейти к процессу стилизации. Читайте об этом в следующей части цикла.
Читайте также:
- Создание UI-компонентов React на продвинутом уровне
- Создание приложения-планировщика в React с Easy Peasy и Ant Design
- React: плюсы и минусы популярной библиотеки JavaScript
Читайте нас в Telegram, VK и Дзен
Перевод статьи Monica Dudley: Develop a web-based dashboard using React, Material UI, Tailwind CSS, and Nivo (Part 1)






