Использование традиционных методов и инструментов разработки часто оказывается затруднительным, когда речь идет об изолированности компонентов. По мере усложнения приложений управление и повторное применение компонентов в разных проектах становится все более проблематичным.
Именно здесь на помощь приходит Bit, предлагая современное эффективное решение.
Bit — это система сборки для компонуемого программного обеспечения. С помощью Bit можно создавать компоненты как независимые фрагменты кода, совместно используемые и работающие через удаленные хостинги компонентов.
Что такое компонуемость приложений?
Прежде чем перейти к рассмотрению особенностей Bit, разберемся с понятием “компонуемость приложений”.
Компонуемость приложений означает возможность создавать приложения путем компоновки многократно используемых компонентов.
Представьте, что у вас есть набор хорошо проработанных компонентов, которые можно легко интегрировать в проект Angular. Эти компоненты с их логикой и стилями можно комбинировать, создавая сложные многофункциональные приложения, как при сборке строительных блоков.

Этот метод обладает множеством преимуществ.
- Улучшение поддерживаемости. Если сложные приложения состоят из независимых компонентов, их обновление и управление ими упрощаются.
- Расширение возможностей повторного использования. Многократно используемые компоненты можно применять в различных приложениях, что экономит время и усилия и способствует согласованности.
- Углубление специализации и оптимизация совместной работы. Каждая команда может специализироваться на определенных участках разработки приложения (управление пользователями, API, формы и т. д.) с четкими рамками и делиться компонентами с другими командами.
- Повышение уровня тестируемости. Независимые и небольшие компоненты легче тестировать по отдельности, что приводит к созданию более надежного и устойчивого приложения.
Быстрый старт по использованию Angular с Bit
Интеграция Bit в проект Angular не составит труда.
Шаг 1. Установка Bit в проект Angular
Сначала с помощью менеджера версий Bit (bvm) установите Bit глобально, а затем инициализируйте рабочую область с использованием Angular.
npx @teambit/bvm install
bit new angular my-workspace --env bitdev.angular/angular-env
Шаг 2. Создание и отслеживание компонентов
После установки Bit используйте Bit CLI для создания и отслеживания компонентов.
bit create ng-standalone ui/my-button
В результате будет создан компонент Button. Вы можете создать свой компонент и написать код, используя стандартный синтаксис Angular. Когда будете готовы представить компонент, выполните команду:
bit snap -m "Creating new ui/my-button component"
Совместное использование компонентов — вот где проявляется настоящая мощь Bit. Выкладывайте компоненты в облако Bit, делая их доступными для команды или более широкого круга пользователей.
bit export
При необходимости можно опубликовать компоненты в реестре npm, а не в реестре Bit.
Шаг 4. Использование компонентов Bit в приложениях Angular
Теперь, когда компоненты находятся в облаке Bit, рассмотрим, как использовать их в других проектах Angular.
Создание приложения Angular
В рабочей области создайте новое приложение Angular:
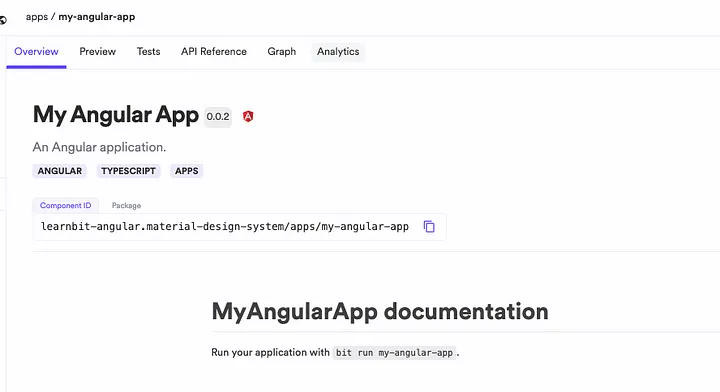
bit create ng-app apps/my-angular-app
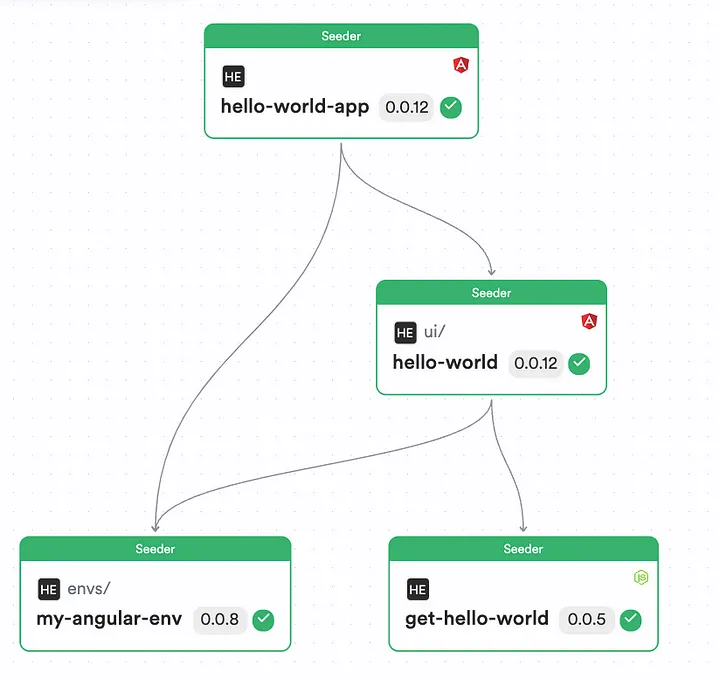
Приложение должно выглядеть примерно так:

По сути, это компонент, который можно развернуть у таких провайдеров, как Netlify и Vercel.
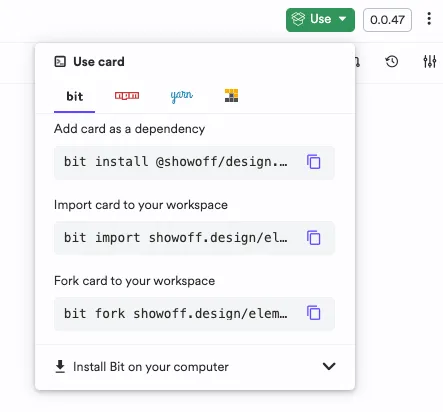
Импортирование компонентов Bit

Как показано выше, можно использовать эти компоненты, как и любой другой пакет. Если новое приложение Angular находится в другой рабочей области, нужно сначала установить ее:
bit install @my-org/my-scope.ui.my-button
Затем можно осуществить импортирование как обычно и продолжать использование:
import { MyButton } from '@my-org/my-scope.ui.my-button';
Преимущества использования Bit для разработки Angular
Использование Angular с Bit дает массу преимуществ. Для углубленного понимания рассмотрим их подробнее.
Компоненты Bit и компоненты Angular
В Angular компонент — это класс, который содержит логику и шаблон определенной части приложения.
Bit-компоненты больше похожи на модульные репозитории. Их исходный код и артефакты (в контексте Angular) можно представить как библиотеку Angular — коллекцию файлов, связанных с определенной функциональностью. Это означает, что компонент Bit может содержать несколько компонентов Angular, а также другие файлы, такие как сервисы, директивы и таблицы стилей.
К компонентам Bit можно относиться как к пакетам. Каждый компонент будет иметь свой файл package.json и распространяться с собственным именем пакета.
Компонентно-ориентированный подход
Bit — это современный инструмент разработки, в котором компоненты рассматриваются как полноправные элементы. Это упрощает управление ими, их организацию и совместное использование в разных проектах.
Вместо того чтобы работать с громоздкими монорепозиториями, Bit позволяет сосредоточиться на создании и поддержке независимых частей функциональности.
Каждый компонент Bit автоматически компилируется и остается доступным в модулях узлов рабочей области. Таким образом, их можно импортировать как любой другой пакет. В результате разработка упрощается, поскольку не требуется сборка библиотек Angular перед запуском приложения — все уже готово.
Изолирование компонентов и управление зависимостями
Bit эффективно изолирует компоненты и легко управляет их зависимостями, обеспечивая согласованное поведение в различных приложениях.

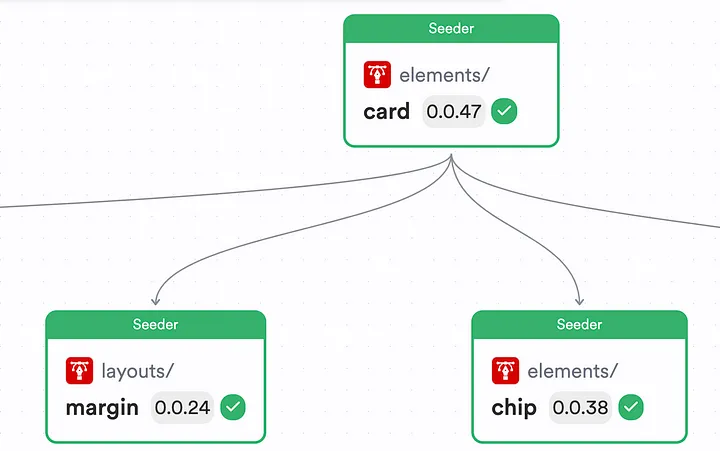
Отслеживая дерево зависимостей, Bit способен понять, какие компоненты зависят друг от друга. Для этого он анализирует код, автоматически генерирует файл package.json и распределяет импорт между зависимостями среды выполнения, внешних узлов и кодовой базы разработки.
Вам не нужно беспокоиться о ручном создании и поддержке файла из пакета библиотеки. Его можно изменить вручную, если имеются какие-то особые требования к зависимостям.
Каждый компонент версионируется независимо, что обеспечивает гранулированный контроль над обновлениями и изменениями. Поэтому не нужно ждать масштабных релизов для исправления ошибок и добавления новых функций.
Возможности Bit для совместной работы и обмена информацией
Bit облегчает разработчикам совместную работу и обмен компонентами, предоставляя централизованный хаб для компонентов. Платформа bit.cloud — это хранилище, где специалисты могут находить компоненты, обмениваться ими и взаимодействовать с ними. Вы можете установить различные уровни доступа к коду организации, и даже те, кто не является разработчиком, могут следить за ходом реализации ваших проектов и взаимодействовать с ними, предоставляя ценные отзывы.
Таким образом, у вас есть возможность быстро узнать, не создала ли ваша организация компонент, который вам нужен, вместо того чтобы изобретать колесо. Вы можете просмотреть его код, API и документацию, чтобы убедиться в соответствии компонента собственным ожиданиям. Вы также получаете шанс проверить, совместим ли он с вашей текущей версией Angular. Если нет, можно отправить запрос на изменение или форкнуть его, чтобы выиграть время.
Удобное документирование компонентов
Документация часто остается незамеченным аспектом разработки программного обеспечения. Однако Bit позволяет легко создавать и поддерживать документацию для отдельных компонентов. Это улучшает совместную работу и служит ценным ресурсом для разработчиков, использующих общие компоненты.
Помимо документации в формате Markdown, вы также можете создавать композиции, которые моделируют компоненты в различных вариациях для тестирования, визуализации и удобства поиска. Это решение похоже на такие инструменты, как Storybook, за исключением того, что в Bit оно уже интегрировано, поэтому вам не нужно его устанавливать отдельно.
Такая функция особенно полезна при работе над компонентами пользовательского интерфейса. С ее помощью можно легко убедиться в том, что вы следуете пожеланиям своего специалиста по дизайну. Демонстрация различных вариаций каждого компонента позволяет проверить его на соответствие вашим требованиям. А сравнение композиций разных версий дает возможность провести тест на визуальную регрессию.
Расширенное тестирование компонентов
Тестирование — важнейший аспект разработки программного обеспечения. Bit упрощает этот процесс, позволяя разработчикам тестировать компоненты как изолированно, так и в составе приложений.
Ранее при работе над пакетами, импортируемыми в различные приложения, единственным решением для быстрой проверки работоспособности изменений кода был монорепозиторий. Но с Bit вы получаете преимущества монорепозитория, сохраняя универсальность независимых компонентов. Вы можете импортировать все в одно рабочее пространство локально, чтобы имитировать монорепозиторий, но тогда каждый компонент будет упакован и версионирован индивидуально.
Используя CI Bit (Ripple CI), вы можете быть уверены, что внесенные изменения не нарушат работу зависимых компонентов, так как они могут подвергнуться автоматическому тестированию с кодом, который вы выложили в bit cloud.
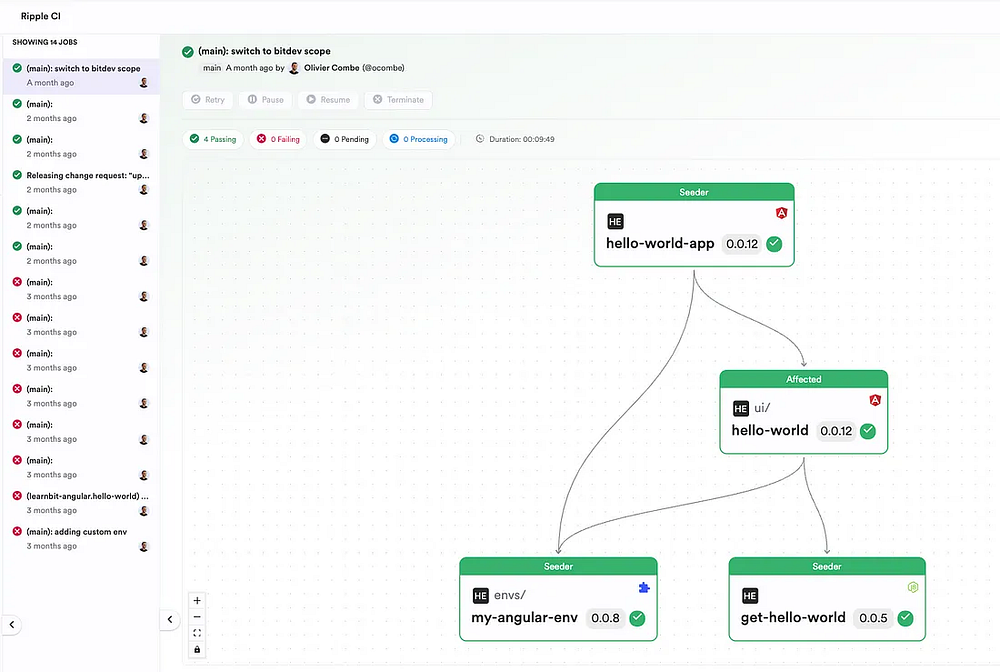
Оптимизация непрерывной интеграции с помощью Ripple CI
Bit по умолчанию использует Ripple CI в качестве инструмента непрерывной интеграции, предлагая высокооптимизированный опыт, специально разработанный для компонентно-ориентированного программного обеспечения. Ripple CI обеспечивает ряд преимуществ в сфере разработки Angular.
- Распараллеленные сборки компонентов. Ripple CI распараллеливает сборки компонентов, значительно сокращая время сборки и повышая эффективность разработки.
- Эффективные сборки с оптимизированными зависимостями компонентов. Ripple CI собирает только необходимые компоненты и их зависимости, обеспечивая эффективное использование ресурсов и оптимизируя производительность сборки.
- Ускоренные циклы обратной связи с инкрементными сборками компонентов. Ripple CI обеспечивает более быструю обратную связь благодаря инкрементной сборке компонентов по мере их изменения, что позволяет разработчикам выявлять и устранять проблемы на ранних стадиях.
- Автоматическое распространение сборок зависимых компонентов. Ripple CI автоматически распространяет сборки зависимых компонентов, включая те, которые не поддерживаются в вашей рабочей области, поддерживая приложение в актуальном состоянии. Вы можете легко обнаружить, содержат ли модификации ошибки и критические изменения.
- Конфигурация “из коробки”. Ripple CI автоматически интегрируется с Bit, не требуя дополнительной настройки, что позволяет разработчикам сосредоточиться на коде, а не тратить время на тонкую настройку CI.
По сути, Ripple CI превращает весь код организации в большой монорепозиторий. Таким образом, вы можете наблюдать за непосредственным влиянием компонентов Bit и за тем, как они работают.

Именно здесь можно в полной мере осознать преимущества компонуемости приложений. Вы создаете небольшие фрагменты кода, будь то модули, сервисы, директивы, стили или все это вместе, и упаковываете их в единое целое, которое затем будет использоваться другими компонентами или приложениями. В итоге все собирается в bit cloud с помощью Ripple CI, обеспечивая работу кода для всей организации.
Заключение
Bit и Ripple CI радикально улучшили подход к разработке Angular. Они представляют современный эффективный процесс создания компонуемых приложений. Следуя подходу компонуемости приложений, разработчики могут создавать более удобные в обслуживании, многократно используемые и тестируемые приложения, повышая при этом эффективность совместной работы и производительность.
Благодаря своим мощным возможностям, бесшовной интеграции с Angular и готовой поддержке Ripple CI, Bit — идеальное решение для специалистов, стремящихся к совершенствованию своих навыков разработки на Angular и созданию лучших веб-приложений.
Изучить пример приложения с Bit и Angular можете на Bit Cloud.
Читайте также:
- Как интегрировать Cypress в Angular: полное руководство
- Поток управления декларативным циклом в Angular 17
- Собеседование по Angular: ответы на часто задаваемые вопросы
Читайте нас в Telegram, VK и Дзен
Перевод статьи Olivier Combe: A Modern Approach for Angular Development