1. Day.js для форматирования даты и времени
Управление датами и временем в JavaScript — довольно трудоемкий процесс. Например, когда нужно вывести текущие дату и время, приходится писать большой кусок кода.
const getDate = () => {
const fillZero = (t) => {
return t < 10 ? `0${t}` : t
}
const d = new Date()
const year = d.getFullYear()
const month = fillZero(d.getMonth() + 1)
const day = fillZero(d.getDate())
const hour = fillZero(d.getHours())
const minute = fillZero(d.getMinutes())
const second = fillZero(d.getSeconds())
return `${year}-${month}-${day} ${hour}:${minute}:${second}`
}
console.log(getDate()) // 2022-05-09 07:19:14
К счастью, с Day.js это можно сделать всего одной строкой.
console.log(dayjs().format('YYYY-MM-DD HH:mm:ss')) // 2022-05-09 07:19:14
Примечание: “Day.js — это минималистическая библиотека JavaScript, которая анализирует, проверяет, контролирует и отображает даты и время для современных браузеров с API, преимущественно совместимым с Moment.js. Если вы используете Moment.js, вы уже знаете, как применять Day.js”.
2. qs.js для обработки параметров URL
Чтобы получить параметр URL, обычно пишут подобную функцию.
const formatSearch = () => {
window.location.search.slice(1).split('&').reduce((res, it) => {
const [ key, value ] = it.split('=')
res[ key ] = value
return res
}, {})
}
// https://medium.com?name=fatfish&age=100
const search = formatSearch() // { name: 'fatfish', age: 100 }
// используем qs.js для форматирования
const search2 = qs.parse(window.location.search.slice(1)) // { name: 'fatfish', age: 100 }
Теперь попробуем реализовать новую функцию. Добавьте два параметра — имя (name) и возраст (age) — в https://medium.com.
// 1. url = https://medium.com
// 2. params = { name: 'fatfish', age: 100 }
const splitSearch = (url, params) => {
const search = Object.entries(params).map((it) => it.join('=')).join('&')
return `${url}?${search}`
}
const url = 'https://medium.com'
const params = { name: 'fatfish', age: 100 }
console.log(splitSearch(url, params)) // https://medium.com?name=fatfish&age=100
// используем qs.js, чтобы преобразовать URL в строку
console.log(`${url}?${qs.stringify(params)}`) // https://medium.com?name=fatfish&age=100
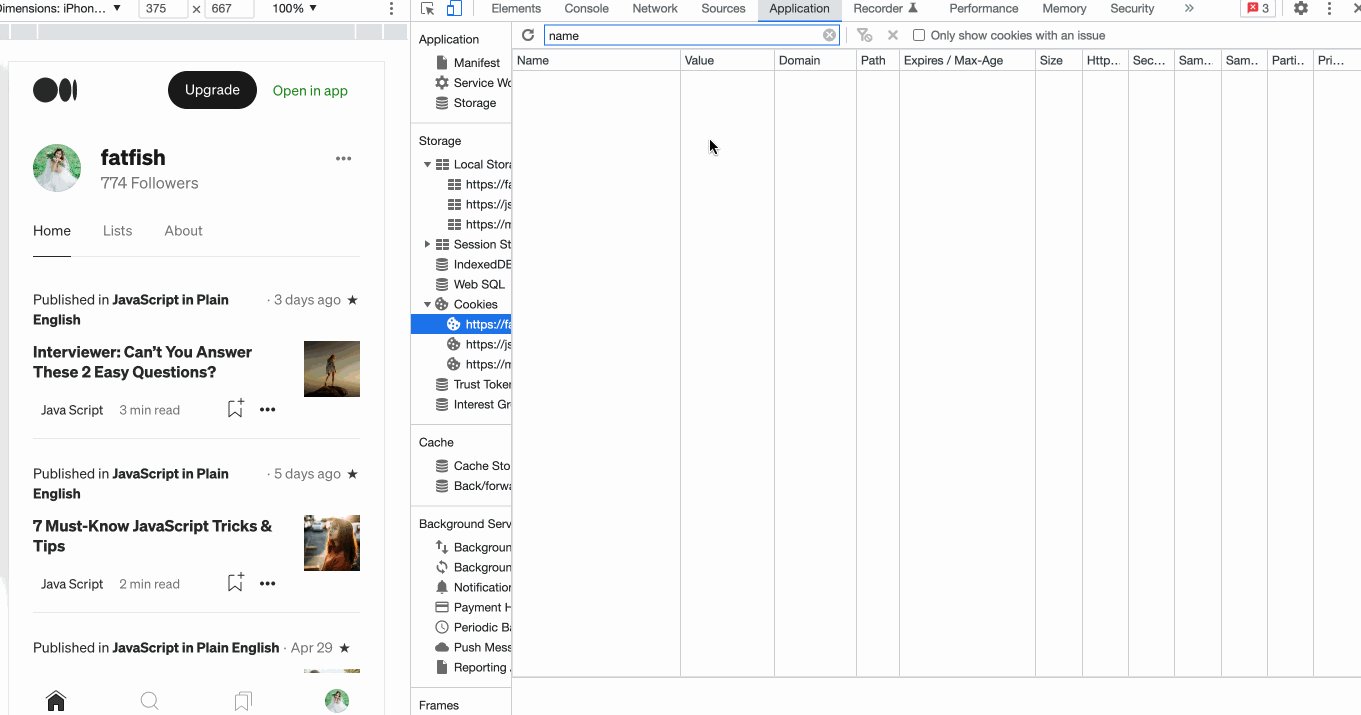
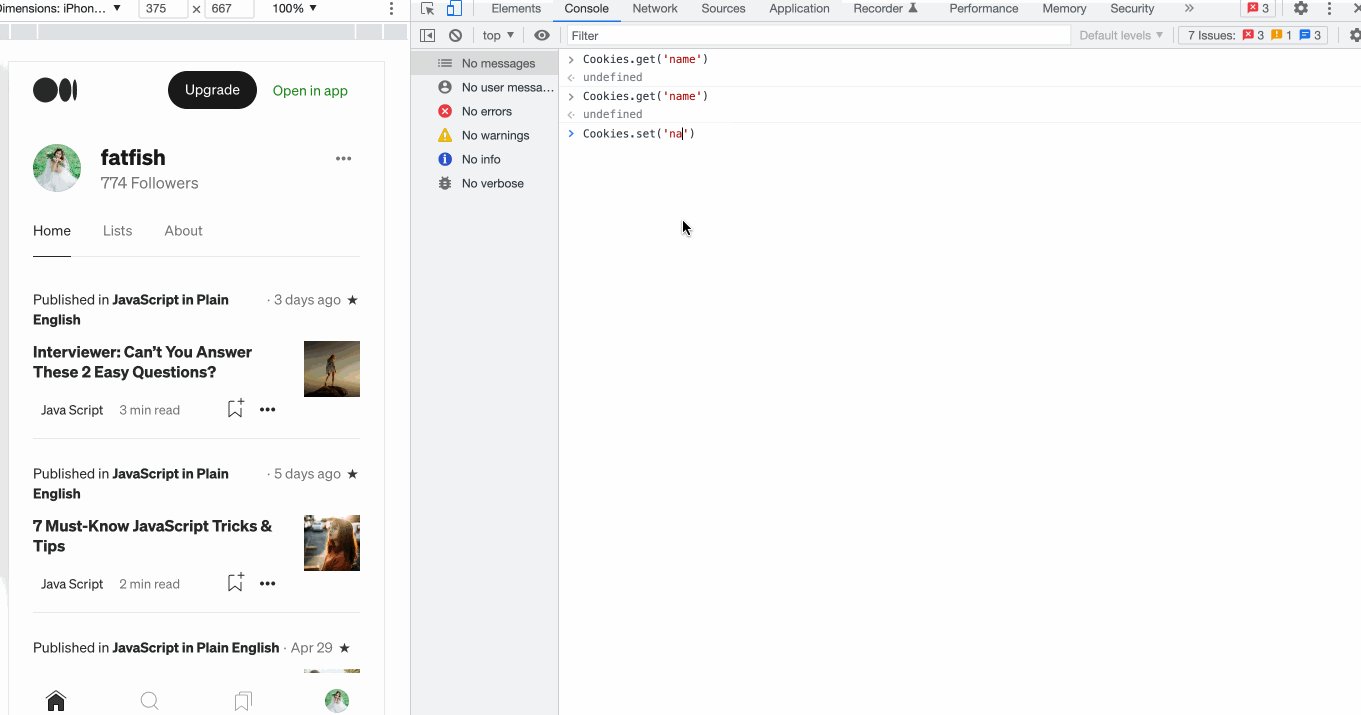
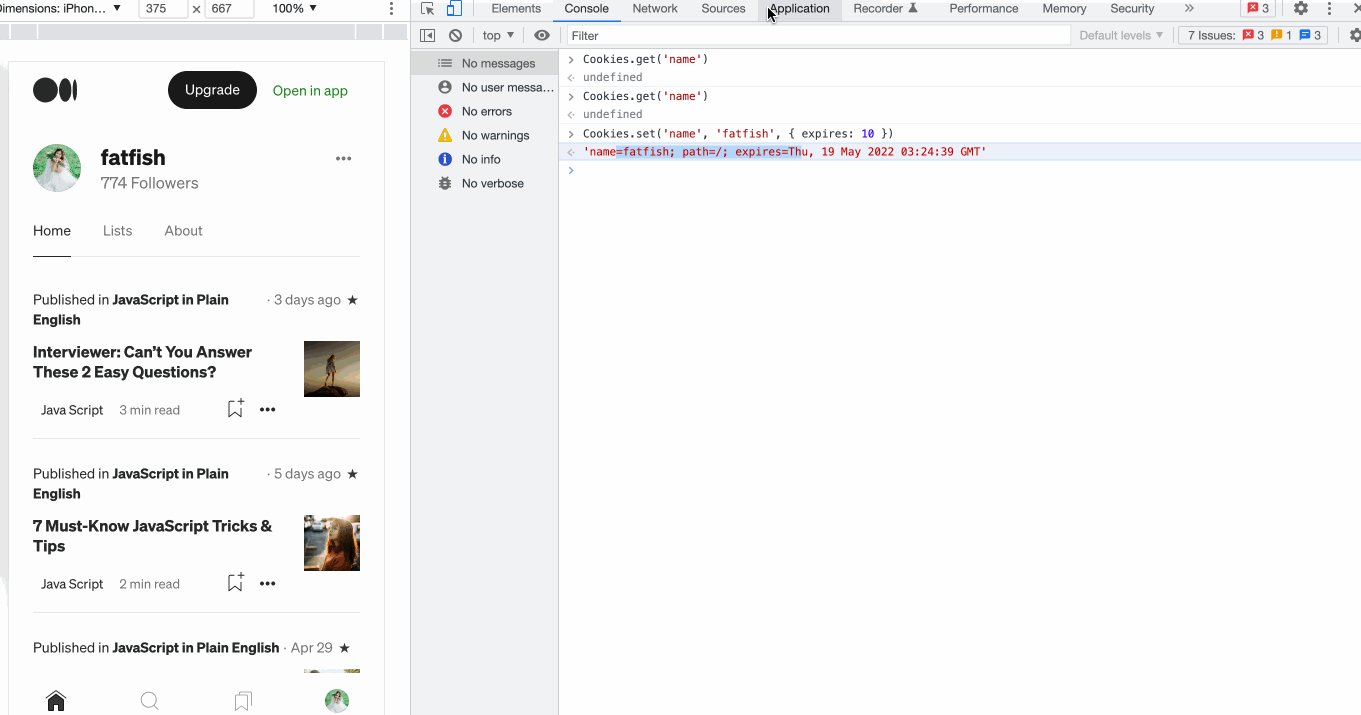
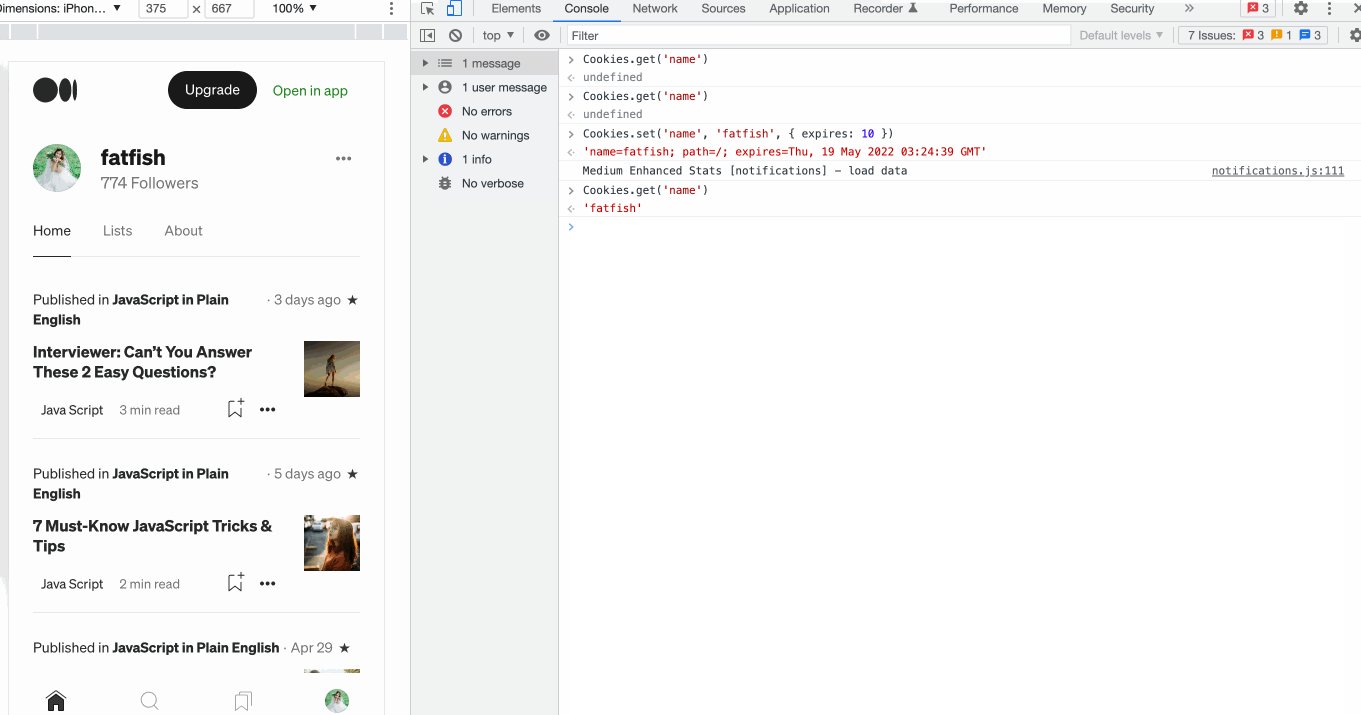
3. js-cookie.js для чтения и записи cookie
Управлять cookie в JavaScript непросто. Для повышения производительности рекомендую js-cookie.js — простой и легкий API JavaScript для работы с cookie.
Cookies.set('name', 'fatfish', { expires: 10 })
Cookies.get('name') // fatfish

4. Lodash
Зачем нужен Lodash? Ответ на этот вопрос — в его описании на GitHub:
“Lodash делает JavaScript проще, избавляя от необходимости работать с массивами, числами, объектами, строками и т. д. Модульные методы Lodash отлично подходят для:
- итерации массивов, объектов и строк;
- управления значениями и их тестирования;
- создания сложных функций”.
// 1. Уплощение массива
_.flattenDeep([ 1, [ 2, [ 3, [ 4, [ 5 ]] ] ] ]) // [1, 2, 3, 4, 5]
// 2. Более удобный способ прохождения по объектам
_.each({ name: 'fatfish', age: 100 }, (val, key) => {
console.log(val, key)
// имя fatfish
// 100 'age' (возраст)
})
// 3. ...
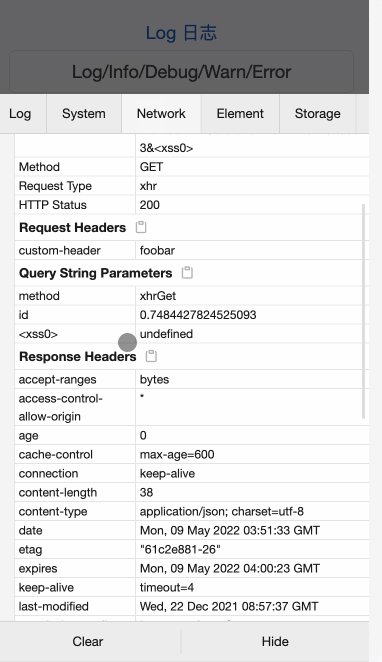
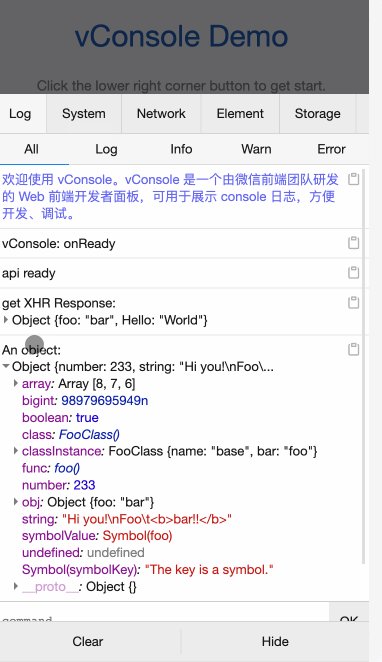
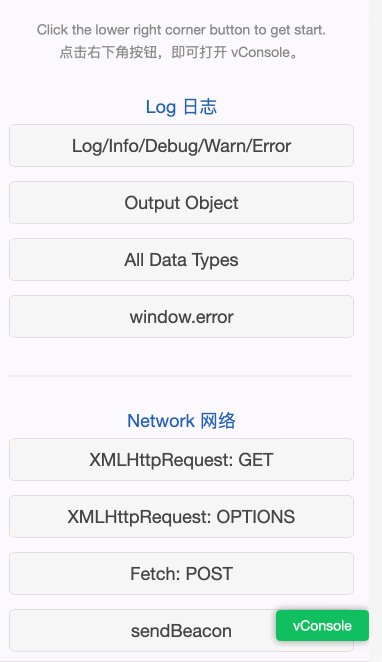
5. Vconsole для отладки веб-страниц в мобильном терминале
Отладка веб-страниц в терминале мобильного девайса очень сложна, но с Vconsole все станет намного проще. Вы можете испытать его возможности, отсканировав этот QR-код или щелкнув URL.

Совет. Подобно инструментам разработки браузера Chrome, Vconsole предоставляет следующие функции, которые помогут лучше отлаживать веб-страницы.
- Логи: console.log|info|error|…
- Сеть: XMLHttpRequest, Fetch, sendBeacon.
- Элементы: дерево элементов HTML.
- Хранилище: Cookies, LocalStorage, SessionStorage.
- Выполнение JS-команд вручную.
- Пользовательские плагины.

Читайте также:
- 5 непростых вопросов по JavaScript
- Станьте экспертом в разработке с этими продвинутыми советами по кодированию. Часть 2
- ТОП-5 проблем с доступностью, которые чаще всего игнорируют
Читайте нас в Telegram, VK и Дзен
Перевод статьи fatfish: 5 JavaScript Utility Libraries to Improve Your Efficiency