Готовы ли вы повысить уровень своих навыков работы с Angular и произвести впечатление на интервьюера? Если да, то вы пришли по адресу! В этой статье будут рассмотрены основные вопросы, которые задают на собеседовании по Angular. Ответы на них с примерами кода и советами от профессионалов помогут успешно пройти собеседование и получить работу мечты.
Независимо от того, новичок вы в Angular или уже имеете опыт, это руководство предоставит знания и ресурсы, необходимые для того, чтобы продемонстрировать вашу компетентность и навыки работы с Angular.
Здесь собраны самые важные вопросы по Angular, задаваемые интервьюерами для проверки как основных, так и продвинутых концепций. Познакомьтесь с ними заранее — и подготовка к собеседованию по Angular станет более осознанной.
Итак, сделаем первый шаг к успешному прохождению собеседования по Angular!
Начнем с самых общих вопросов.
1. Что такое Angular и чем он отличается от других фреймворков JavaScript?
Angular — это фреймворк JavaScript для создания веб-приложений. Он представляет собой полную переработку AngularJS, созданного и поддерживаемого компанией Google. В Angular задействуется архитектура на основе компонентов, что позволяет разрабатывать многократно применяемый и модульный код. Он также использует мощный язык шаблонов, двустороннюю привязку данных и внедрение зависимостей, что облегчает создание и поддержку крупномасштабных приложений.
Одним из основных отличий Angular от других JavaScript-фреймворков является его фокус на компоненты, которые являются строительными блоками приложения Angular. Каждый компонент имеет свой шаблон, логику и стили и может быть легко использован повторно во всем приложении. Кроме того, Angular обладает обширным набором встроенных директив и сервисов, что позволяет разработчикам выполнять повседневные задачи с меньшим количеством кода.
Angular также является полнофункциональным фреймворком, который включает в себя такие функции, как маршрутизация, формы и HTTP-сервисы “из коробки”. В других фреймворках эти функции необходимо реализовывать отдельно.
Таким образом, Angular — это мощный и полнофункциональный JavaScript-фреймворк для разработки веб-приложений, созданный и поддерживаемый компанией Google. Он использует компонентную архитектуру и предлагает набор встроенных директив и сервисов, облегчая создание и поддержку крупномасштабных приложений.
2. Как работает привязка данных в Angular?
Привязка данных в Angular позволяет синхронизировать данные между классом компонента и шаблоном. В Angular существует два типа привязки данных.
- Привязка свойства позволяет связать свойство элемента DOM со свойством компонента.

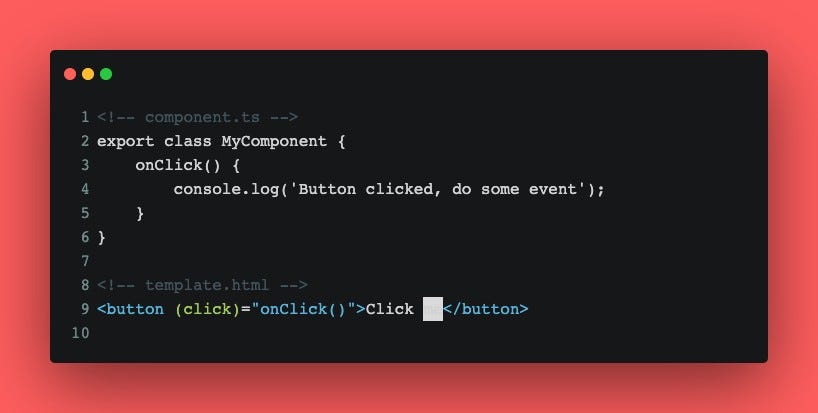
- Привязка события позволяет связать событие DOM с методом компонента.

3. Что такое директивы в Angular и каковы типы директив?
Директивы в Angular — это маркеры для элементов DOM, которые указывают Angular прикрепить определенное поведение или преобразование к тому или иному элементу DOM. В Angular есть три типа директив.
- Компонентные директивы создают и управляют представлением приложения.

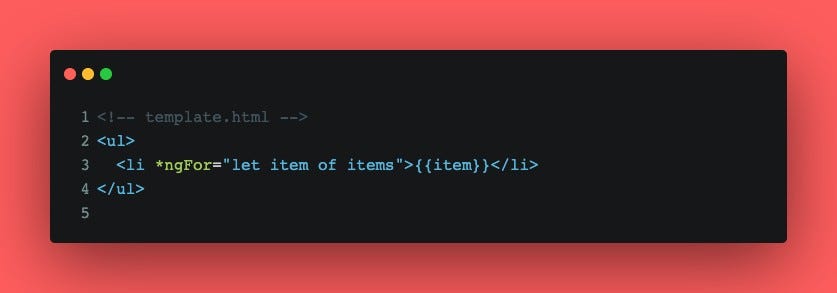
- Структурные директивы изменяют структуру представления путем добавления или удаления элементов.

- Атрибутивные директивы изменяют внешний вид и поведение элемента.

4. Каков механизм жизненного цикла компонента в Angular?
У каждого компонента Angular есть свой жизненный цикл, который начинается в момент создания компонента и заканчивается в момент его удаления. Жизненный цикл компонента управляется Angular и разделяется на 8 хуков, которые позволяют запускать логику на определенных этапах. Вот основные хуки.
ngOnChanges: вызывается при изменении входного свойства компонента.ngOnInit: вызывается после первогоngOnChanges.ngDoCheck: вызывается во время каждого цикла обнаружения изменений.ngAfterContentInit: вызывается после инициализации содержимого компонента.ngAfterContentChecked: вызывается после каждой проверки содержимого компонента.ngAfterViewInit: вызывается после инициализации представлений компонента.ngAfterViewChecked: вызывается после каждой проверки представлений компонента.ngOnDestroy: вызывается непосредственно перед удалением компонента.
О хуках жизненного цикла Angular важно знать и помнить не только в процессе собеседования, но и в процессе разработки. Они могут оказаться полезными при решении различных проблем в приложении, в том числе неоднократно повторяющихся.
5. Что такое внедрение зависимостей и как оно используется в Angular?
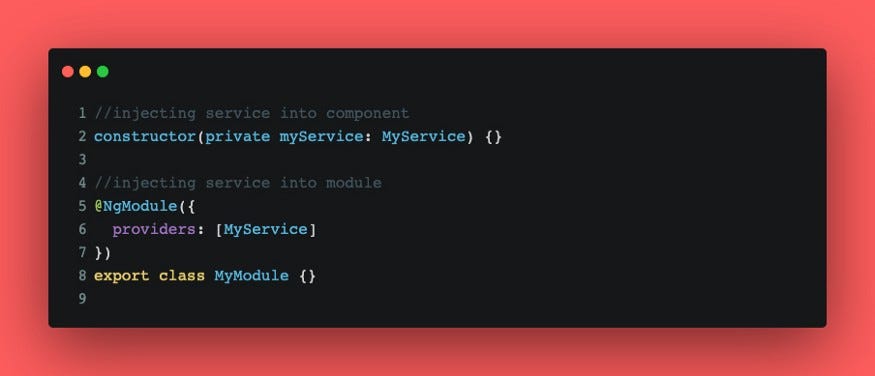
Внедрение зависимостей — это шаблон проектирования, который позволяет компоненту получать зависимости от отдельного поставщика. Этот шаблон используется в Angular для внедрения сервисов, конвейеров и других зависимостей в компоненты и другие части приложения.

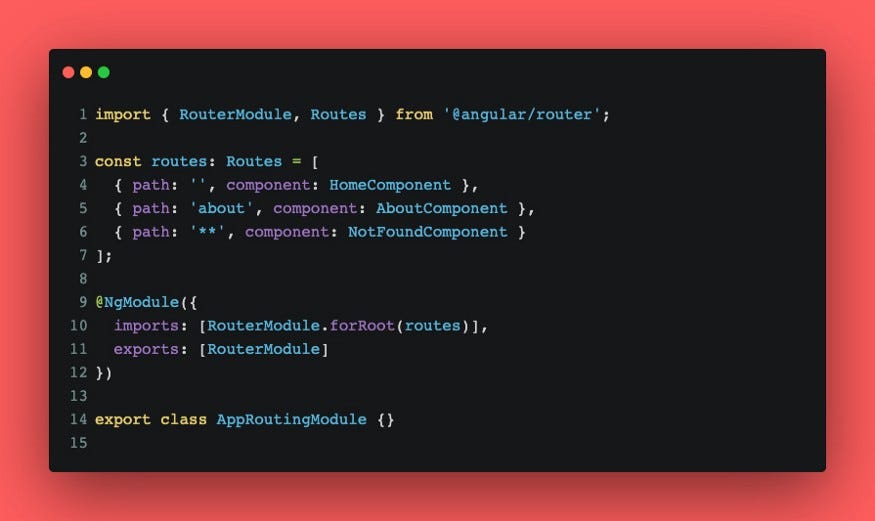
6. Как настроить маршрутизацию в приложении Angular?
Маршрутизация в Angular позволяет перемещаться между различными компонентами на основе URL. Чтобы настроить маршрутизацию, необходимо импортировать RouterModule и Routes из пакета @angular/router, а также настроить маршруты в отдельном модуле.

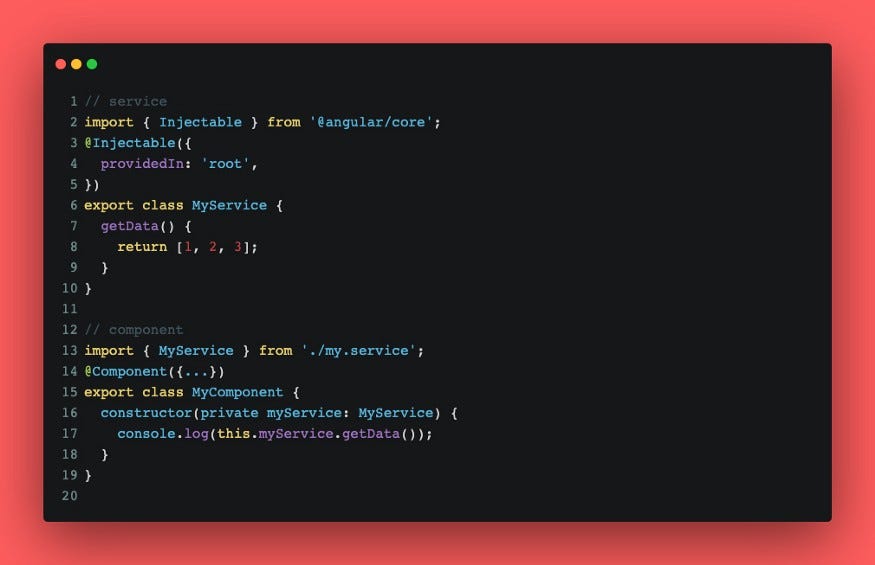
7. Что такое сервис в Angular и как он используется?
Сервис в Angular — это класс, содержащий логику, которая может совместно использоваться различными частями приложения. Сервисы обычно используются для инкапсуляции бизнес-логики, доступа к данным и другой функциональности, не связанной с представлением. Посредством внедрения зависимостей сервисы можно внедрять в компоненты, директивы и другие части приложения.

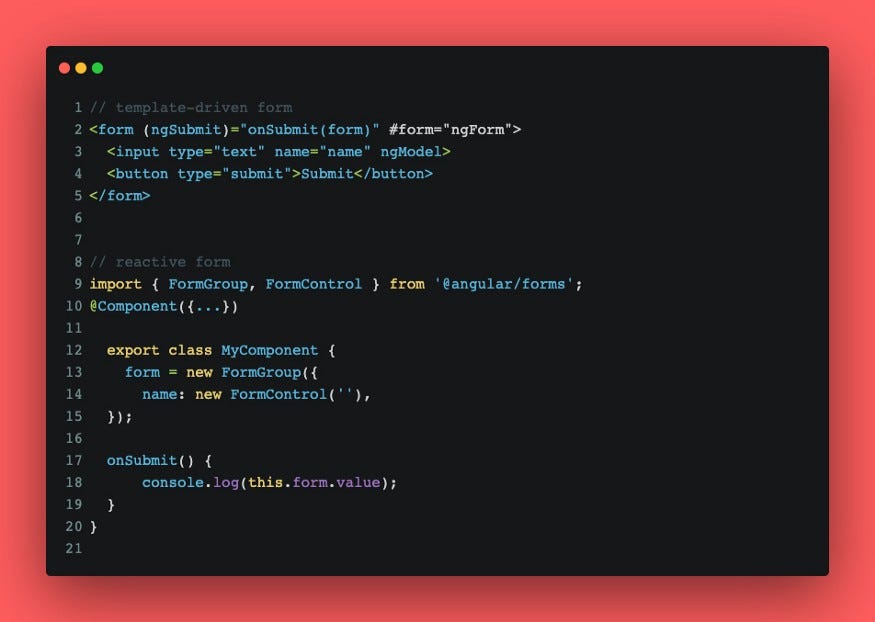
8. Как работать с формами в Angular?
Angular предоставляет широкие возможности для работы с формами, включая двустороннюю привязку данных, валидацию и обработку ошибок. Создавать формы в Angular можно, применяя шаблонный и реактивный подходы. Шаблонный использует директивы для привязки элементов управления формы к шаблону. Реактивный использует объекты элементов управления формы для управления состоянием формы.

9. Каковы передовые методы тестирования приложений Angular?
К передовым методам тестирования приложений Angular относятся следующие.
- Использование программ выполнения тестов, таких как Karma и Jest.
- Применение тестового фреймворка для написания тестов, например Jasmine и Mocha.
- Использование внедрения зависимостей для легкой замены реальных сервисов на макеты сервисов во время тестирования.
- Использование для тестирования компонентов, директив и сервисов таких утилит тестирования Angular, как TestBed, async и fakeAsync.
- Использование утилит тестирования Angular, таких как ComponentFixture и DebugElement, для взаимодействия с DOM во время тестирования.
- Использование утилит тестирования Angular, таких как tick и flush, для управления временем асинхронных операций во время тестирования.
- Использование утилит тестирования Angular, таких как By и By.css, для выбора элементов в DOM во время тестирования.
- Тестирование всех аспектов приложения, в том числе компонентов, директив, сервисов, конвейеров и маршрутов.
- Написание тестовых примеров, охватывающих положительные и отрицательные сценарии, а также граничные случаи.
Заключение
Это руководство поможет поразить будущего работодателя знаниями Angular! В нем собраны наиболее популярные вопросы и лучшие практики в разработке Angular.
Фреймворк Angular может выглядеть сложным, но с помощью знаний и методов, описанных в этой статье, вы успешно пройдете любое собеседование по Angular.
Удачи на собеседовании!
Читайте также:
- 8 полезных функций Angular, о которых стоит знать
- Создаем библиотеку компонентов Angular
- Анализ работы Guess.js в приложении Angular
Читайте нас в Telegram, VK и Дзен
Перевод статьи Joyce Catamora: Ace your Angular Interview: Top Questions and Pro Tips