PDF — пожалуй, один из самых распространенных типов компьютерных файлов. PDF-файлы используются для составления резюме, отчетов, счетов и много чего еще!
Обычный способ создания PDF-файла — сохранение Word-файла в формате .pdf. Однако создать PDF-файл можно и с помощью Python.
Какие у этого способа плюсы? Возможность иметь несколько PDF-файлов, созданных с использованием одного и того же шаблона!
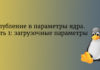
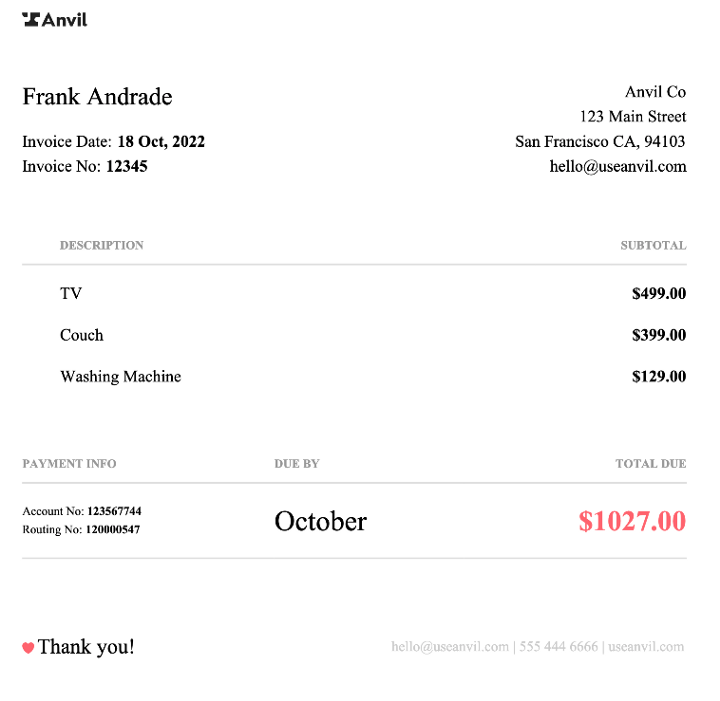
В этом гайде я сначала расскажу, как создать простой PDF-файл с помощью Python, а затем покажу, как получать более сложные файлы, похожие на приведенный ниже.

Как создать PDF-файл с помощью Python
Существуют различные способы создания PDF-файла с помощью Python, но самым простым мне показалось использование HTML-шаблонов.
Этот вариант позволяет создавать базовые и продвинутые PDF-файлы за несколько минут!
Для создания PDF-файла понадобится установить следующие библиотеки:
pip install pdfkit
pip install jinja2
Перед использованием библиотеки pdfkit необходимо установить wkhtmltopdf. Порядок установки зависит от вашей операционной системы:
# macOS (сначала необходимо установить brew) brew install homebrew/cask/wkhtmltopdf # Ubuntu sudo apt-get install wkhtmltopdf
Если вы работаете на Windows, загрузите программу установки отсюда.
Теперь создадим простой PDF-файл с помощью Python.
Шаг 1. Создание HTML-шаблона с заполнителями
Сначала нужно создать HTML-документ, который в дальнейшем будет использоваться в качестве шаблона.
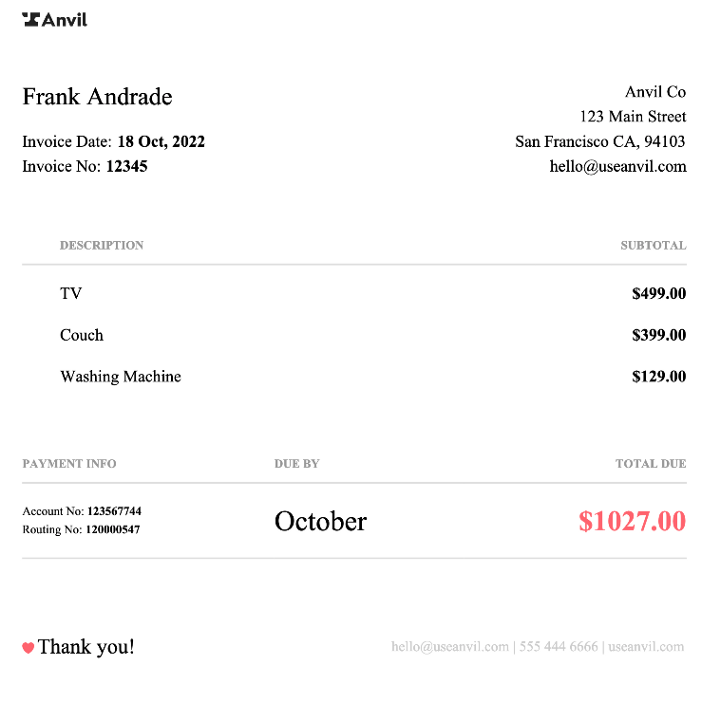
Для создания HTML-документа воспользуемся сайтом под названием HTML Editor. На этом сайте можно вводить текст в визуальном редакторе слева и генерировать его HTML-код в редакторе исходного текста справа.
Вот текст, который я ввел в редакторе (этот файл можно найти на GitHub).

Обратите внимание на заполнители, которые я создал с помощью {{}}. Позже мы введем значения внутри этих фигурных скобок с помощью Python.
Вот HTML-код, который был сгенерирован HTML-редактором:
<hr />
<p style="text-align: center;"><strong>Contract</strong></p>
<hr />
<p style="text-align: left;">I {{my_name}} am signing this contract ...</p>
<p style="text-align: left;">The house has the following items:</p>
<ol>
<li style="text-align: left;">{{item1}}</li>
<li style="text-align: left;">{{item2}}</li>
<li style="text-align: left;">{{item3}}</li>
</ol>
<p style="text-align: left;">Date: {{today_date}}</p>
<p style="text-align: left;">{{my_name}}</p>
Нужно скопировать этот HTML-код, создать HTML-файл в рабочем каталоге и вставить в него этот код.
Шаг 2. Создание переменной Python для каждого заполнителя
Сначала импортируем jinja2 и pdfkit. Поскольку у меня есть заполнитель с именем {{today_date}}, я также импортирую datetime, чтобы получить сегодняшнюю дату.
Затем создадим переменную Python для каждого заполнителя в HTML-документе и словарь, который сопоставляет заполнители с переменными Python.
import jinja2
import pdfkit
from datetime import datetime
my_name = "Frank Andrade"
item1 = "TV"
item2 = "Couch"
item3 = "Washing Machine"
today_date = datetime.today().strftime("%d %b, %Y")
context = {'my_name': my_name, 'item1': item1, 'item2': item2, 'item3': item3,
'today_date': today_date}
Обратите внимание, что я назвал каждую переменную Python так же, как и заполнители, но они могут иметь разные имена.
Шаг 3. Создание среды для шаблона и экспорт PDF-файла
Теперь пришло время использовать jinja2 для создания среды для шаблона.
template_loader = jinja2.FileSystemLoader(‘./’)
template_env = jinja2.Environment(loader=template_loader)
Затем указываем используемый шаблон. Я назвал HTML-файл basic-template.hmtl. После этого рендерим словарь, созданный в шаге 2.
template = template_env.get_template(‘basic-template.html’)
output_text = template.render(context)
Теперь добавим wkhtmltopdf в конфигурацию pdfkit. Для этого нужно указать путь, по которому был установлен wkhtmltopdf.
Вот команда, которую нужно выполнить, чтобы получить этот путь:
# macOS/Linux >>> which wkhtmltopdf '/usr/local/bin/wkhtmltopdf' # Windows >>> where wkhtmltopdf 'C:\Program Files\wkhtmltopdf'
Наконец, экспортируем PDF файл, используя метод .from_string().
template_loader = jinja2.FileSystemLoader('./')
template_env = jinja2.Environment(loader=template_loader)
template = template_env.get_template('basic-template.html')
output_text = template.render(context)
config = pdfkit.configuration(wkhtmltopdf='/usr/local/bin/wkhtmltopdf')
pdfkit.from_string(output_text, 'pdf_generated.pdf', configuration=config, css='style.css')
Обратите внимание, что я добавил параметр CSS в метод .from_string(). Это необязательно, но я счел необходимым увеличить размер шрифта абзацев в PDF-файле.
В рабочем каталоге я создал файл style.css и написал приведенный ниже код.
p { font-size: 24px; }
li { font-size: 24px; }
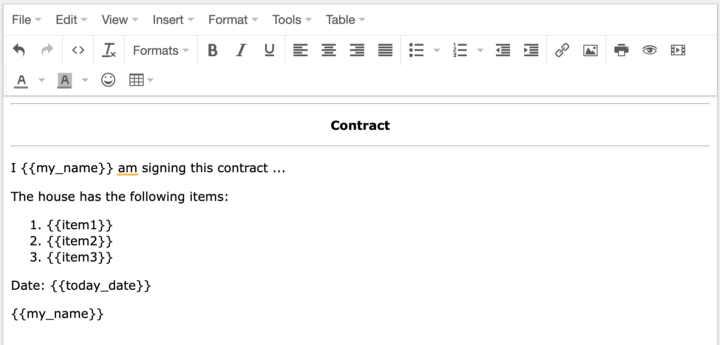
Вот PDF-файл, который мы создали с помощью Python:

Код и файлы, использованные в этом руководстве, можно найти на GitHub.
Теперь, чтобы сгенерировать более продвинутый PDF-файл, такой как инвойс ниже, нужно загрузить HTML-шаблон и создать заполнители. В этом видеоуроке я показываю, как это сделать.

Читайте также:
- Как конвертировать PDF-файлы в PNG с помощью Python
- Декораторы в Python за три минуты
- Автоматизируем задачи на Python с помощью ChatGPT
Читайте нас в Telegram, VK и Дзен
Перевод статьи Frank Andrade: How to Easily Create a PDF File with Python (in 3 Steps)